前言
👏CSS实现卡片边框渐变动画,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
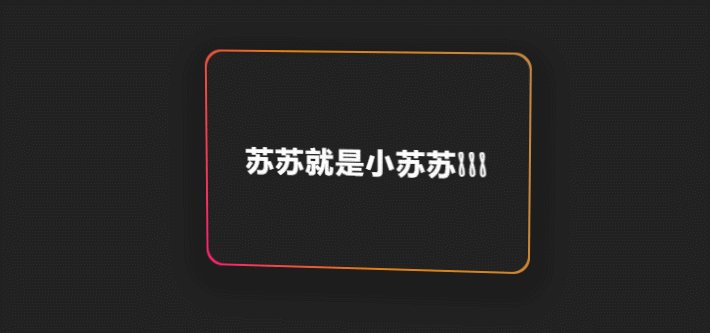
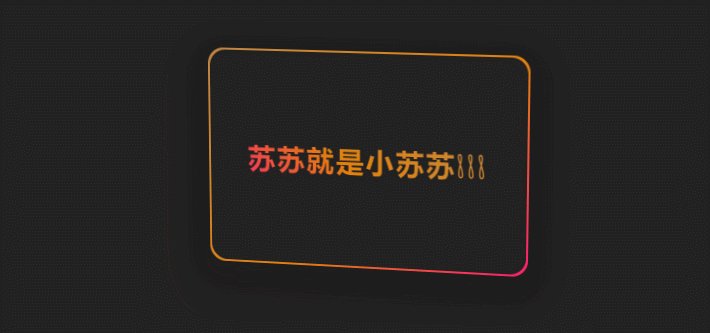
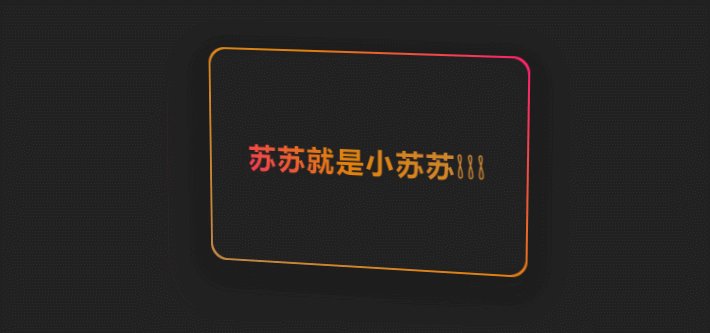
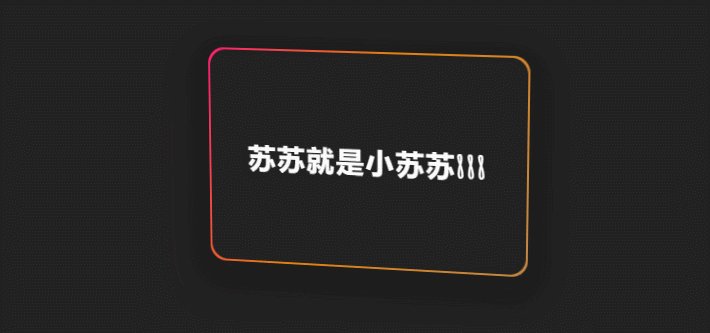
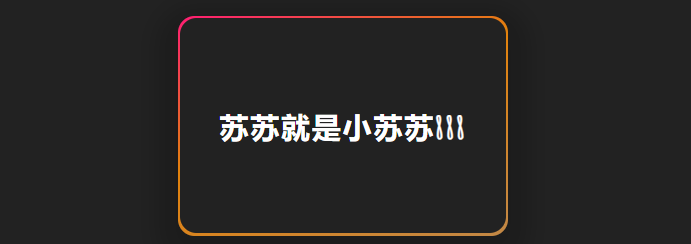
1.实现效果

2.实现步骤
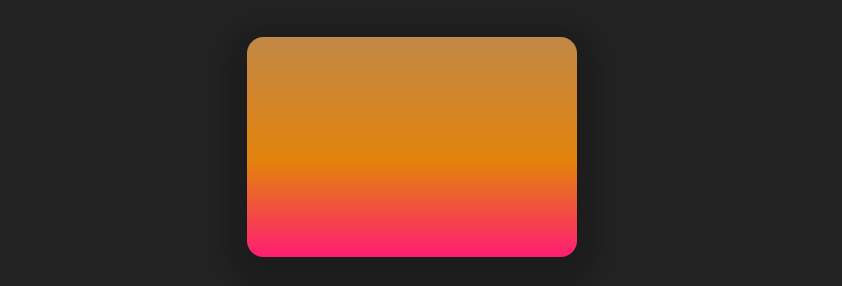
- 父容器添加背景渐变色

<div class="card"></div>
.card {
background: linear-gradient(0deg, #ff1d74, #e3820c 43%, #c28846);
border-radius: 15px;
box-shadow: 0px 10px 20px 20px rgba(0, 0, 0, 0.17);
width: 300px;
height: 200px;
}
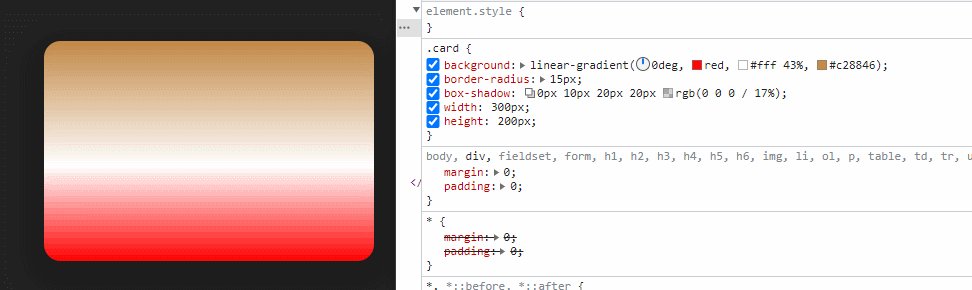
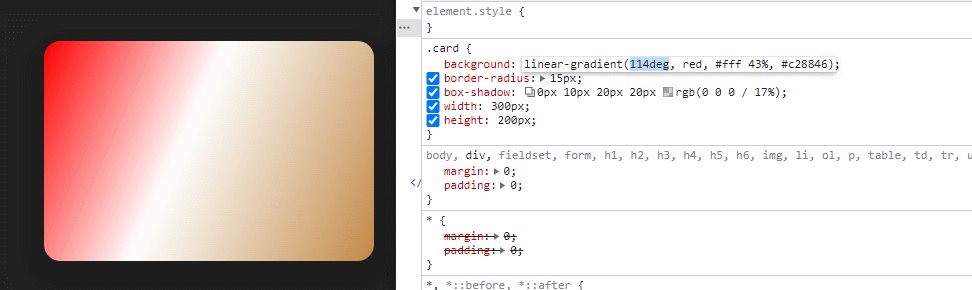
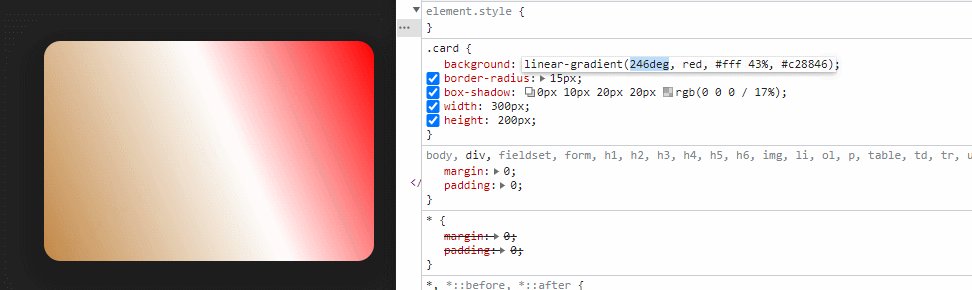
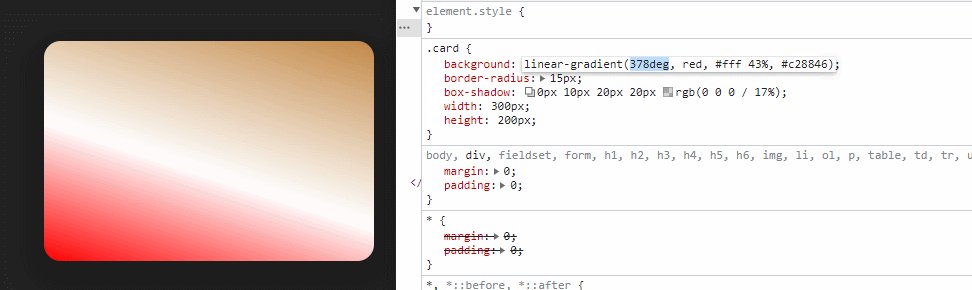
- 试着改变渐变色的角度,这里可以将渐变色改的明显一点,可以发现角度的变化,会让父容器的四边呈现不同的色值

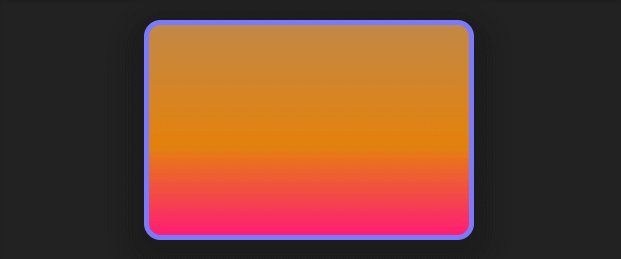
- 那么也就是说,我们可以设置一个动画,去改变渐变的角度,试试看,可以发现并木有生效

.card{
+ animation: bg 2.5s linear infinite;
}
@keyframes bg {
0% {
border: 5px solid blue;
background: linear-gradient(0deg, #ff1d74, #e3820c 43%, #c28846);
}
100% {
border: 5px solid #fff;
background: linear-gradient(360deg, #ff1d74, #e3820c 43%, #c28846);
}
}
- 通过参考chokcoco-CSS @property,让不可能变可能这篇文章,渐变是无法进行动画效果的
- 使用 @Property
@property --rotate {
syntax: "<angle>";
initial-value: 0deg;
inherits: false;
}
.card {
- background: linear-gradient(0deg, #ff1d74, #e3820c 43%, #c28846);
- background: linear-gradient(var(--rotate), #ff1d74, #e3820c 43%, #c28846);
}
- 那么现在我们只要动态的改变渐变色的角度即可,重写动画

@keyframes bg {
0% {
--rotate: 0deg;
}
100% {
--rotate: 360deg;
}
}
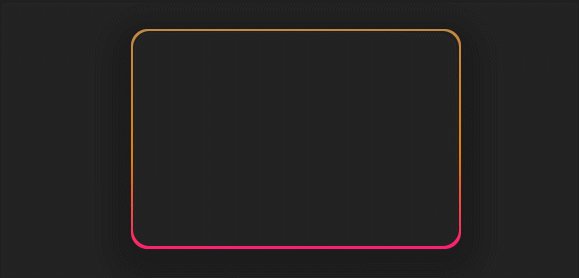
- 为父容器添加一个伪元素,预留出2px的border,设置水平垂直居中

.card{
+ position: relative;
+ cursor: pointer;
}
.card::after {
content: "";
background: #222;
position: absolute;
width: 296px;
height: 196px;
left: calc(50% - 148px);
top: calc(50% - 98px);
border-radius: 15px;
}
- 添加span标签,基于父容器absolute定位,z-index层级设置为1,高于伪元素层级

<div class="card">
<span>苏苏就是小苏苏888</span>
</div>
.card span {
position: absolute;
width: 100%;
text-align: center;
z-index: 1;
left: 0%;
top: 50%;
transform: translateY(-50%);
font-size: 26px;
font-weight: bold;
font-family: "Amatic SC";
color: #fff;
letter-spacing: 2px;
transition: all 0.5s;
}
- 为span添加hover事件,设置为渐变色

.card:hover span {
background: linear-gradient(45deg, #ff1d74, #e3820c 43%, #c28846);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}
- 为父容器添加transform,进行一定的旋转

.card {
+ transform: rotateX(10deg) rotateY(15deg);
}
- 父容器再次添加一个transform动画,就完成啦~

.card{
+ animation: bg 2.5s linear infinite, rotate 1s infinite alternate-reverse;
}
@keyframes rotate {
0% {
transform: rotateX(10deg) rotateY(15deg);
}
100% {
transform: rotateX(-10deg) rotateY(-15deg);
}
}
3.实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS 实现卡片边框渐变动画</title>
</head>
<link rel="stylesheet" href="../common.css" />
<style>
@import url("https://fonts.googleapis.com/css?family=Amatic+SC");
@property --rotate {
syntax: "<angle>";
initial-value: 0deg;
inherits: false;
}
body {
transform-style: preserve-3d;
perspective: 1800px;
}
.card {
background: linear-gradient(var(--rotate), #ff1d74, #e3820c 43%, #c28846);
border-radius: 15px;
box-shadow: 0px 10px 20px 20px rgba(0, 0, 0, 0.17);
width: 300px;
height: 200px;
animation: bg 2.5s linear infinite, rotate 1s infinite alternate-reverse;
position: relative;
cursor: pointer;
transform: rotateX(10deg) rotateY(15deg);
}
.card::after {
content: "";
background: #222;
position: absolute;
width: 296px;
height: 196px;
left: calc(50% - 148px);
top: calc(50% - 98px);
border-radius: 15px;
}
.card span {
position: absolute;
width: 100%;
text-align: center;
z-index: 1;
left: 0%;
top: 50%;
transform: translateY(-50%);
font-size: 26px;
font-weight: bold;
font-family: "Amatic SC";
color: #fff;
letter-spacing: 2px;
transition: all 0.5s;
}
.card:hover span {
background: linear-gradient(45deg, #ff1d74, #e3820c 43%, #c28846);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}
@keyframes rotate {
0% {
transform: rotateX(10deg) rotateY(15deg);
}
100% {
transform: rotateX(-10deg) rotateY(-15deg);
}
}
@keyframes bg {
0% {
--rotate: 0deg;
}
100% {
--rotate: 360deg;
}
}
</style>
<body>
<div class="card">
<span>苏苏就是小苏苏888</span>
</div>
</body>
</html>
4.写在最后🍒
看完本文如果觉得对你有一丢丢帮助,记得点赞+关注+收藏鸭 🍕
更多相关内容,关注🍥苏苏的bug,🍡苏苏的github,🍪苏苏的码云~
参考链接:
[1].chokcoco-CSS @property,让不可能变可能