uniClound是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。云服务创建项目,使用熟悉的js,轻松搞定前后台整体业务,使前端开发离全栈开发又进一步,尤其是一键生成代码的功能,简直不要太巴适。
web控制台地址:uniCloud控制台
一、新建项目
在新建项目之前,首先要把你的HBuilderx升级到最新版本。
初次体验uniCloud推荐阿里云,因为腾讯云的开户流程更复杂
 HBuilderX 会在项目创建后弹出 uniCloud初始化向导,根据向导部署。
HBuilderX 会在项目创建后弹出 uniCloud初始化向导,根据向导部署。
二、关联服务空间
一个开发者可以拥有多个服务空间,每个服务空间都是一个独立的serverless云环境,不同服务空间之间的云函数、数据库、存储都是隔离的。
2.1 关联云空间
对项目根目录uniCloud点右键选择关联云服务空间,绑定之前创建的服务空间,或者新建一个服务空间。初次使用都需要新建服务空间。
 学习阶段,推荐使用免费的,只能创建一个云服务空间,时限1年。
学习阶段,推荐使用免费的,只能创建一个云服务空间,时限1年。

2.2 创建云函数
uniCloud项目创建并绑定服务空间后,开发者可以创建云函数(云对象是云函数的一种,云函数可泛指普通云函数和云对象)。在uniCloud/cloudfunctions目录右键创建云函数/云对象。


2.3 云函数编写
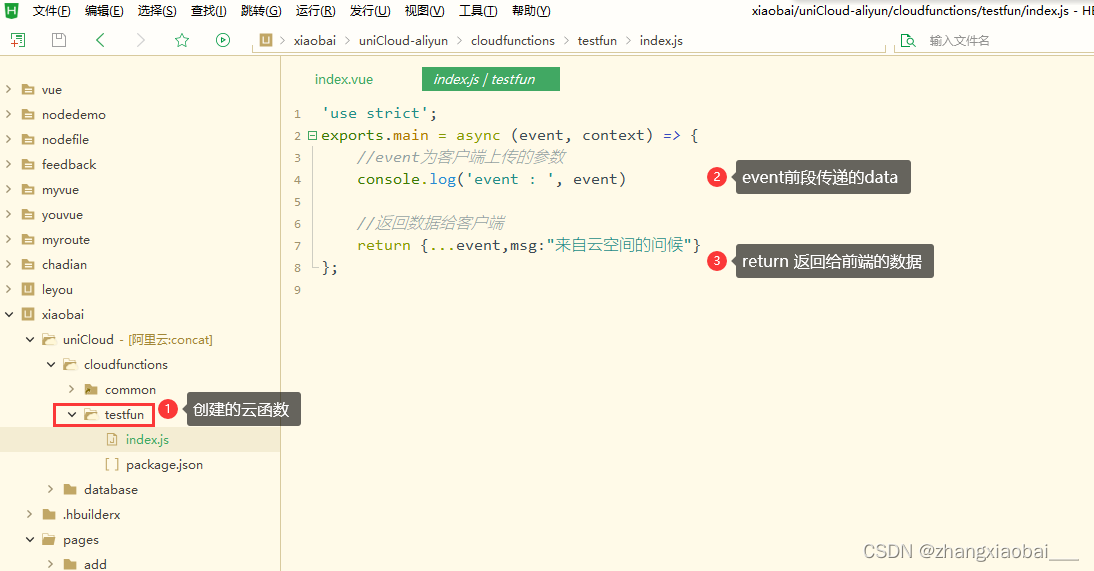
创建云函数后,生成一个目录,该目录下自动生成index.js,是该云函数的入口文件,不可改名。如果云函数还需要引入其他js,可在index.js入口文件中引用,同时也在这个文件中编写云函数。

2.4 调用云函数
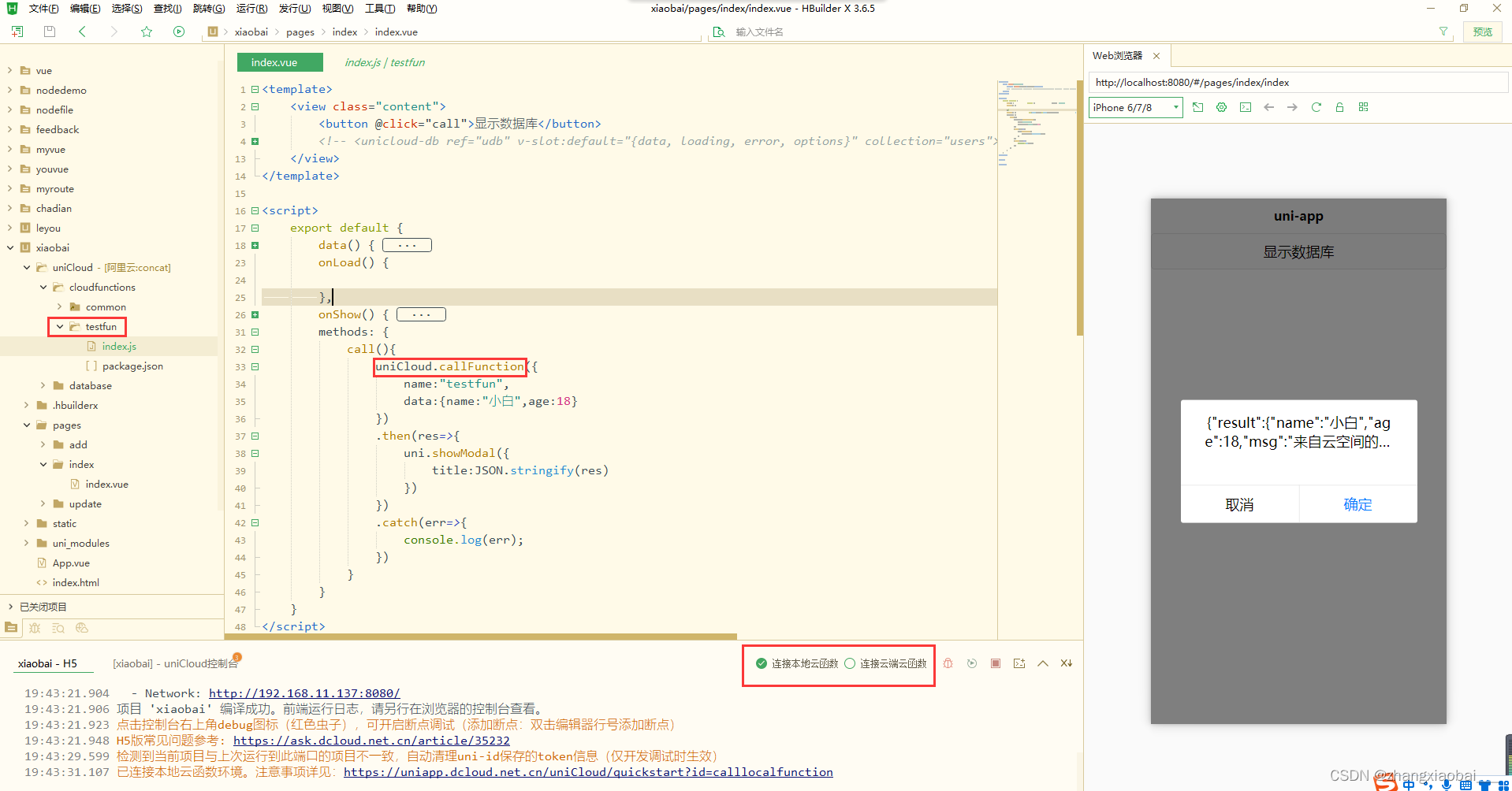
通过uniCloud.callFunction()调用云函数,以在pages/index/index.vue中调用云函数为例,代码如下:
<template>
<view class="content">
<button @click="call">显示数据库</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
onShow() {
if(this.$refs&&this.$refs.udb){
this.$refs.udb.refresh();
}
},
methods: {
call(){
uniCloud.callFunction({
name:"testfun",
data:{name:"小白",age:18}
})
.then(res=>{
uni.showModal({
title:JSON.stringify(res)
})
})
.catch(err=>{
console.log(err);
})
}
}
}
</script>2.5 运行
HBuilderX自带一个云函数本地运行环境,运行项目时也默认选择 连接本地云函数。可以在底部控制台中的前端控制台右上角进行切换。可以对testfun云函数点右键上传到uniCloud服务空间,然后在前端控制台右上角切换为 连接云端云函数,那么此时客户端连接的就是真正的现网uniCloud服务器了。

三、云数据库
uniCloud提供了一个 JSON 格式的文档型数据库。顾名思义,数据库中的每条记录都是一个 JSON 格式的文档。一个uniCloud服务空间,有且只有一个数据库;一个数据库可以有多个表;一个表可以有多个记录;一个记录可以有多个字段。
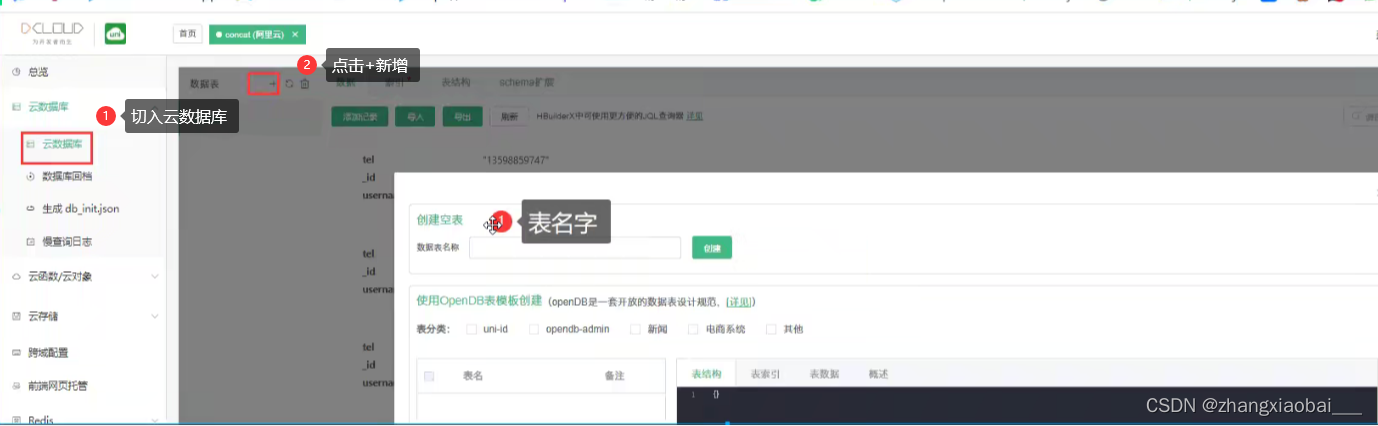
3.1 新建云数据库

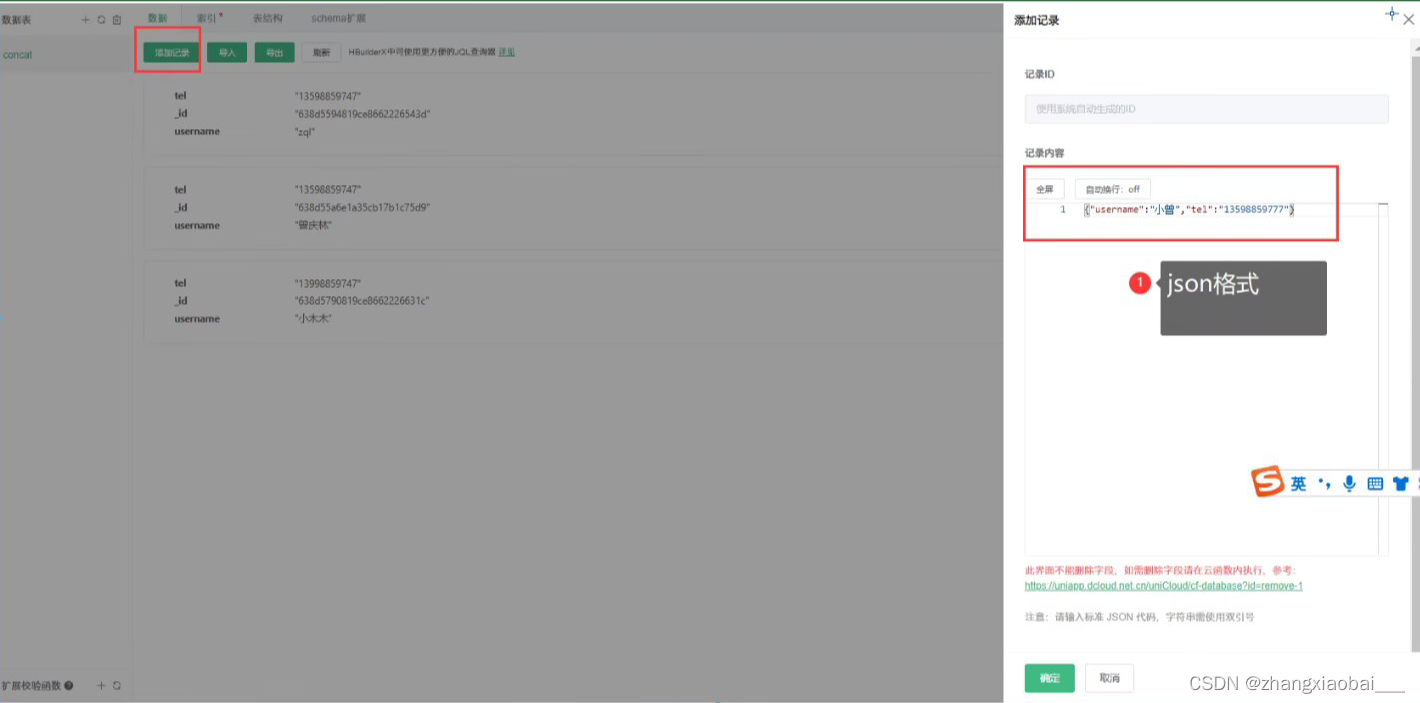
3.2 新增数据
点击进入新建的数据库(concat),添加记录->按条输入数据,点击确定,新的数据就会出现在数据库里。

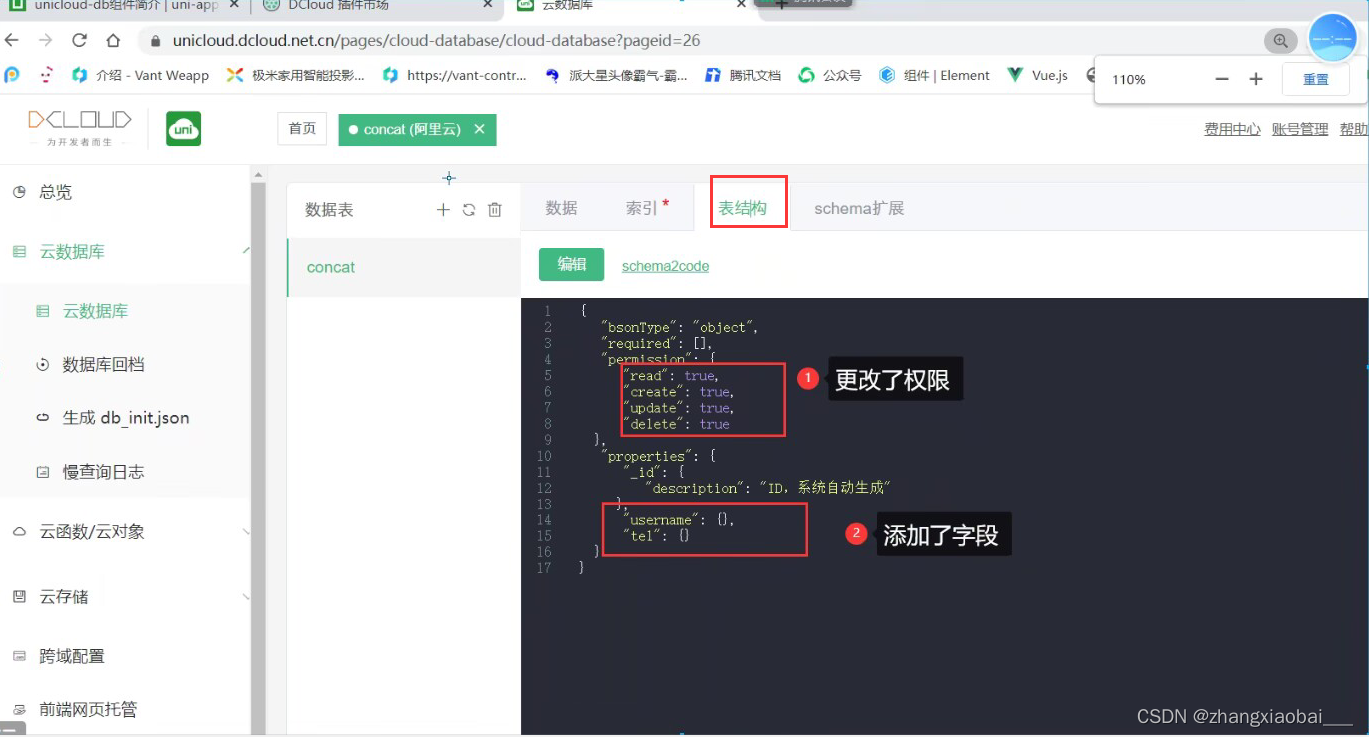
3.3 更改表结构配置
学习使用,把表结构的增删改查的权限都放开。

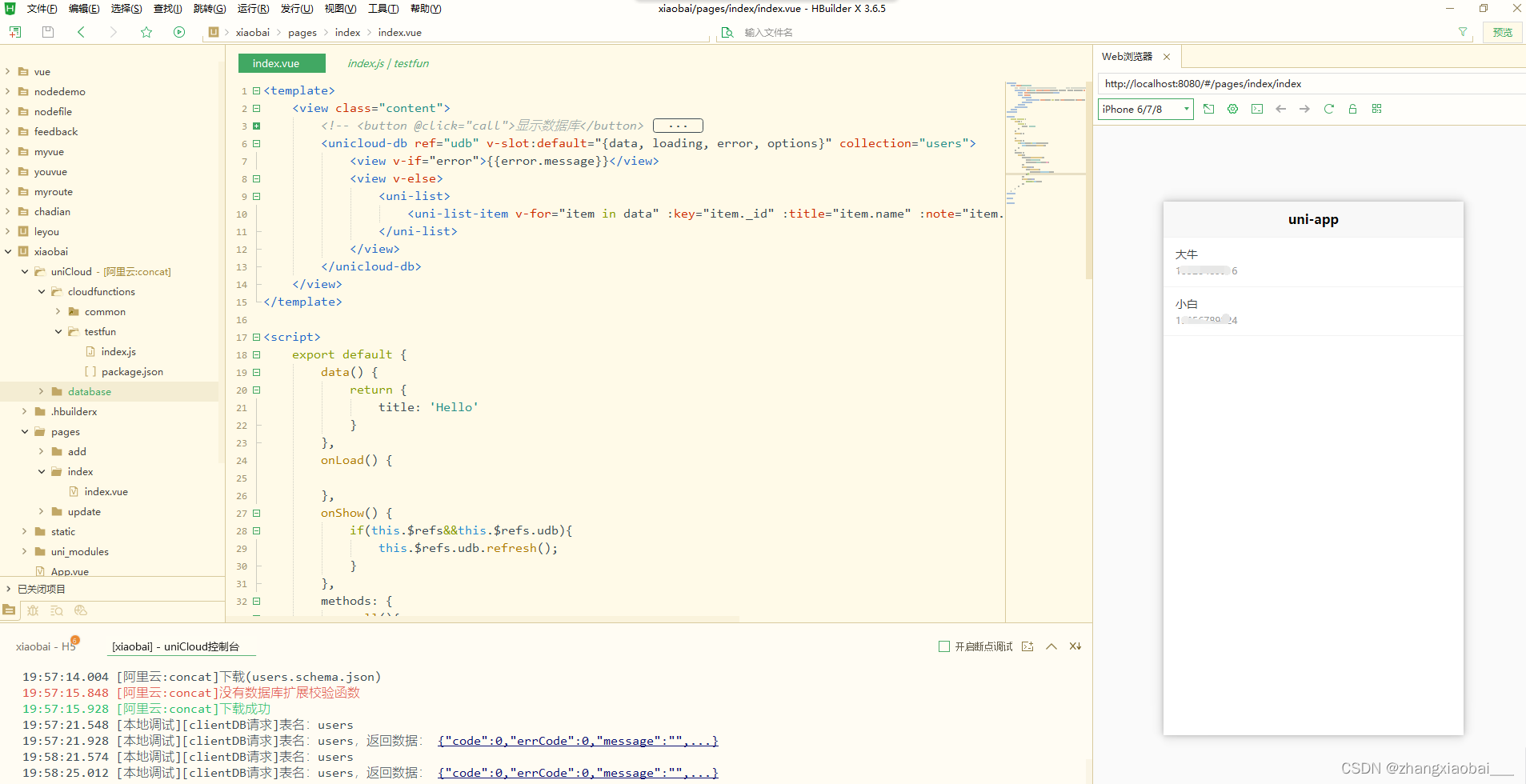
3.4 前端展示数据库数据
通过unicloud-db将数据库的数据发往前端进行展示。
<template>
<view class="content">
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="users">
<view v-if="error">{{error.message}}</view>
<view v-else>
<uni-list>
<uni-list-item v-for="item in data" :key="item._id" :title="item.name" :note="item.tel"></uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>运行效果如下:

四、数据操作
4.1 增加
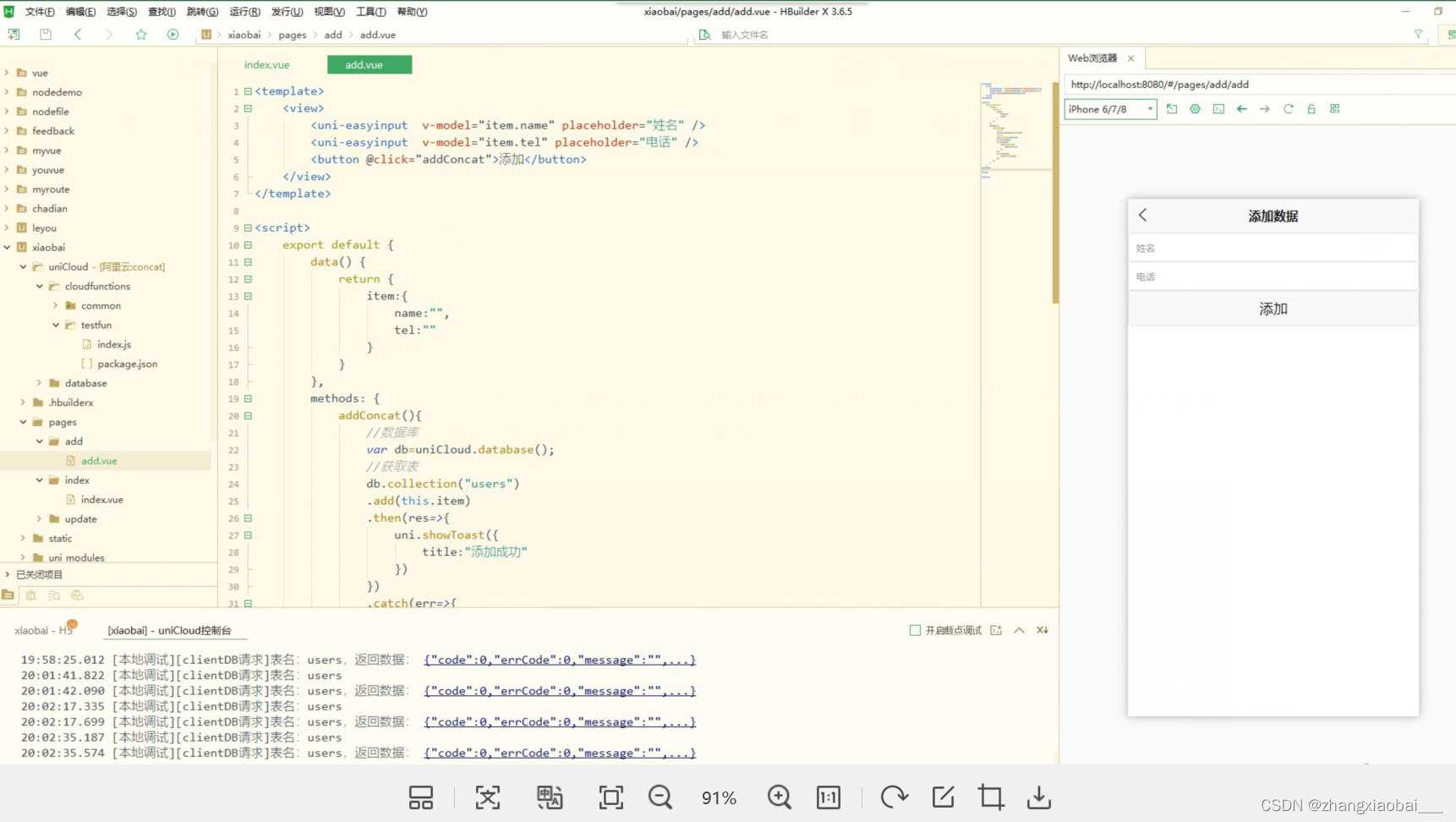
在pages中新建一个页面,路径pages/add/add.vue,记得要在page.json中注册。新增数据主要通过db.collection("数据库中的表").add(this.新增的数据)来实现。
<template>
<view>
<uni-easyinput v-model="item.name" placeholder="姓名" />
<uni-easyinput v-model="item.tel" placeholder="电话" />
<button @click="addConcat">添加</button>
</view>
</template>
<script>
export default {
data() {
return {
item:{
name:"",
tel:""
}
}
},
methods: {
addConcat(){
//数据库
var db=uniCloud.database();
//获取表
db.collection("users")
.add(this.item)
.then(res=>{
uni.showToast({
title:"添加成功"
})
})
.catch(err=>{
console.log(err);
})
}
}
}
</script>运行效果如下图:

4.2 删除
数据删除通过数据库中的表.remove(删除的数据)实现,删除数据要有事件触发本案例使用longpress.native,在项目首页中实现删除功能。
<template>
<view class="content">
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="users">
<view v-if="error">{{error.message}}</view>
<view v-else>
<uni-list>
<uni-list-item @longpress.native="$refs.udb.remove(item._id)" v-for="item in data" :key="item._id" :title="item.name" :note="item.tel"></uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
methods: {
call(){
uniCloud.callFunction({
name:"testfun",
data:{name:"小白",age:18}
})
.then(res=>{
uni.showModal({
title:JSON.stringify(res)
})
})
.catch(err=>{
console.log(err);
})
}
}
}
</script>效果图如下:

4.3 修改
对数据库中已存在数据进行修改。首先在pages中新建一个update页面(page.json中注册)。在首页中触发数据修改,在update页面中对数据进行修改确认。
pages/index/index.vue
<template>
<view class="content">
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="users">
<view v-if="error">{{error.message}}</view>
<view v-else>
<uni-list>
<uni-list-item link :to="'/pages/update/update?item='+JSON.stringify(item)"
@longpress.native="$refs.udb.remove(item._id)" v-for="item in data" :key="item._id" :title="item.name" :note="item.tel"></uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
onShow() {
//首页数据进行展示时,刷新,重新获取数据库数据
if(this.$refs&&this.$refs.udb){
this.$refs.udb.refresh();
}
},
methods: {
call(){
uniCloud.callFunction({
name:"testfun",
data:{name:"小白",age:18}
})
.then(res=>{
uni.showModal({
title:JSON.stringify(res)
})
})
.catch(err=>{
console.log(err);
})
}
}
}
</script>pages/update/update.vue
<template>
<view>
<uni-easyinput v-model="item.name" placeholder="姓名" />
<uni-easyinput v-model="item.tel" placeholder="电话" />
<button @click="updateConcat">更改</button>
</view>
</template>
<script>
export default {
data() {
return {
item:{
name:"",
tel:""
}
}
},
onLoad(option) {
this.item=JSON.parse(option.item)
},
methods: {
updateConcat(){
//获取item
var item={...this.item};
//删除id属性
delete item._id;
const db=uniCloud.database();
db.collection("users")
.doc(this.item._id)//查询一条数据
.update(item)
.then(res=>{
uni.showToast({
title:"更新成功"
})
uni.navigateBack();
})
.catch(err=>{
uni.showModal({
content:JSON.stringify(err)
})
})
}
}
}
</script>通过以上步骤,你已经创建了一个uniCloud项目,并可以使用数据库数据进行增删改查了,赶紧打开HBuilderx试试吧。










![[附源码]Python计算机毕业设计Django社区住户信息管理系统](https://img-blog.csdnimg.cn/097f6469c1e5432b855ab5c8153d95aa.png)




![[附源码]JAVA毕业设计流行病调查平台(系统+LW)](https://img-blog.csdnimg.cn/dff8c562a06c4b20b3ba206960130c4a.png)