【UE5】分分钟简单使用像素流云服务(Pixel Streaming)
前言
UE5的Pixel Streaming已经封装的很好,简单三步实现简单的服务搭建。
- 安装插件
- 打包项目
- 运行服务
注:实例平台为Windows
安装插件
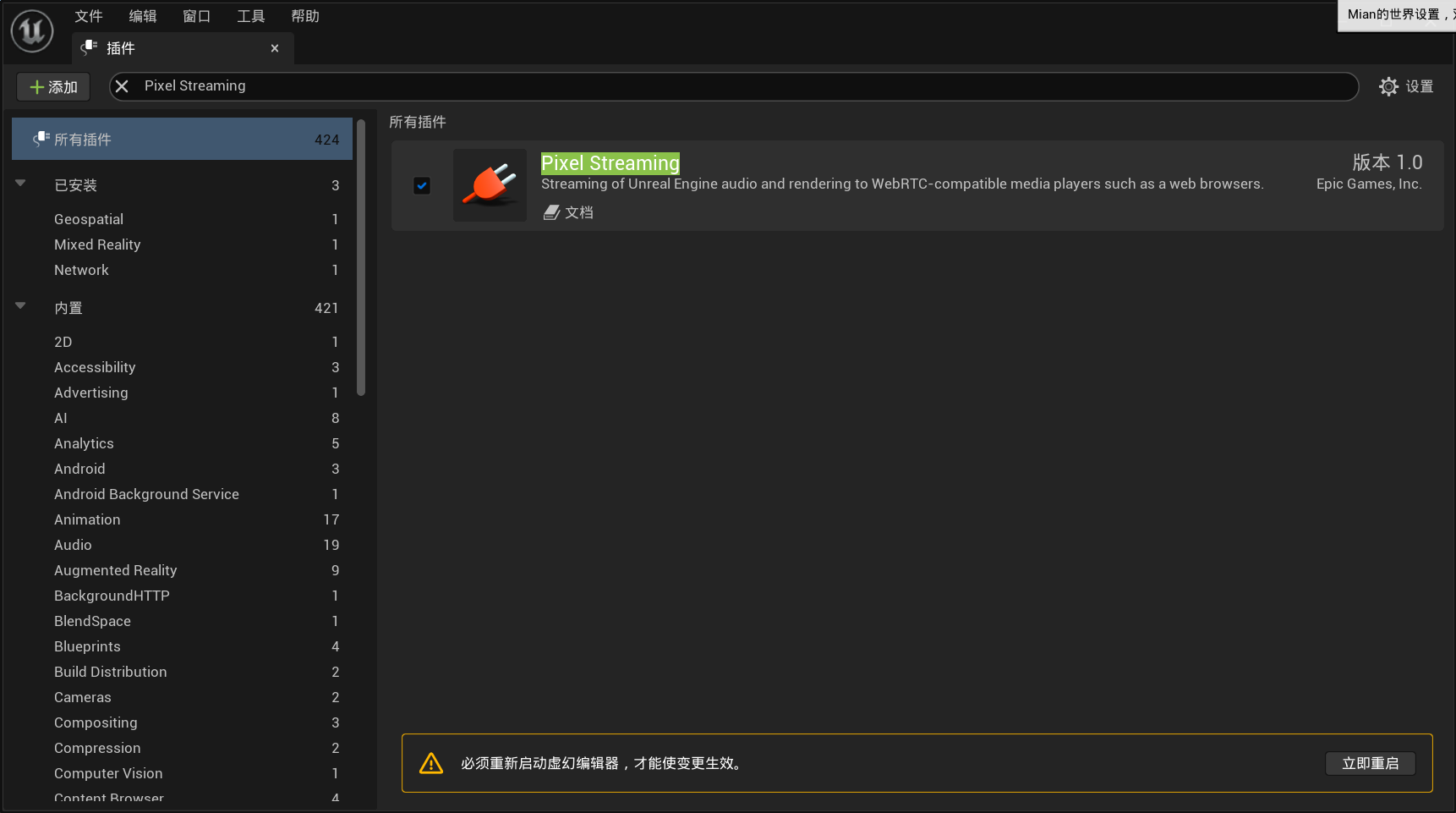
编辑→插件→输入查询Pixel Streaming→选中→立即重启

插件安装完成。
打包项目
正常打包就可以
选择平台→Windows→打包项目
这里二进制文件配置建议选择开发
运行服务
-
建立启动快捷方式
1).按住 Alt 键并拖动 运行文件(.exe) 文件即可在相同文件夹中新建一个快捷方式。

2).右击快捷方式,点击属性。在 目标的末尾附加文本
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888并点击 确认。
-
运行服务
在Samples\PixelStreaming\WebServers\SignallingWebServer\platform_scripts\cmd点击运行run_local.bat

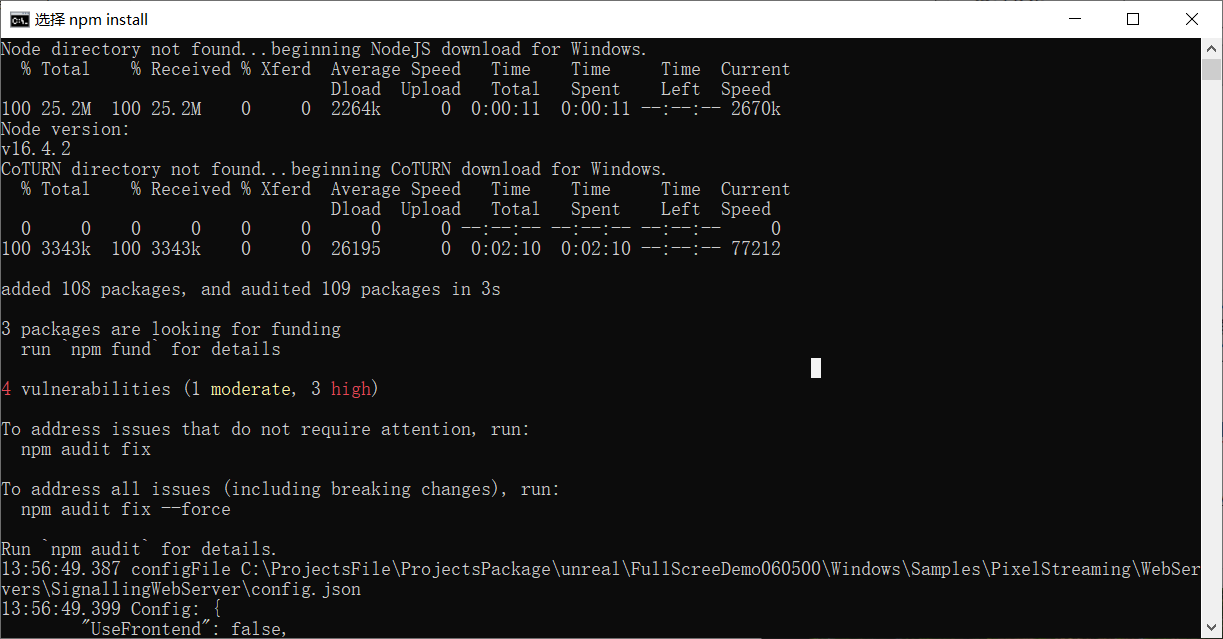
(第一次运行需要联网,程序会自动下载配置文件;等程序下载完,运行上一步创建的快捷方式;建议用谷歌浏览器运行127.0.0.1)

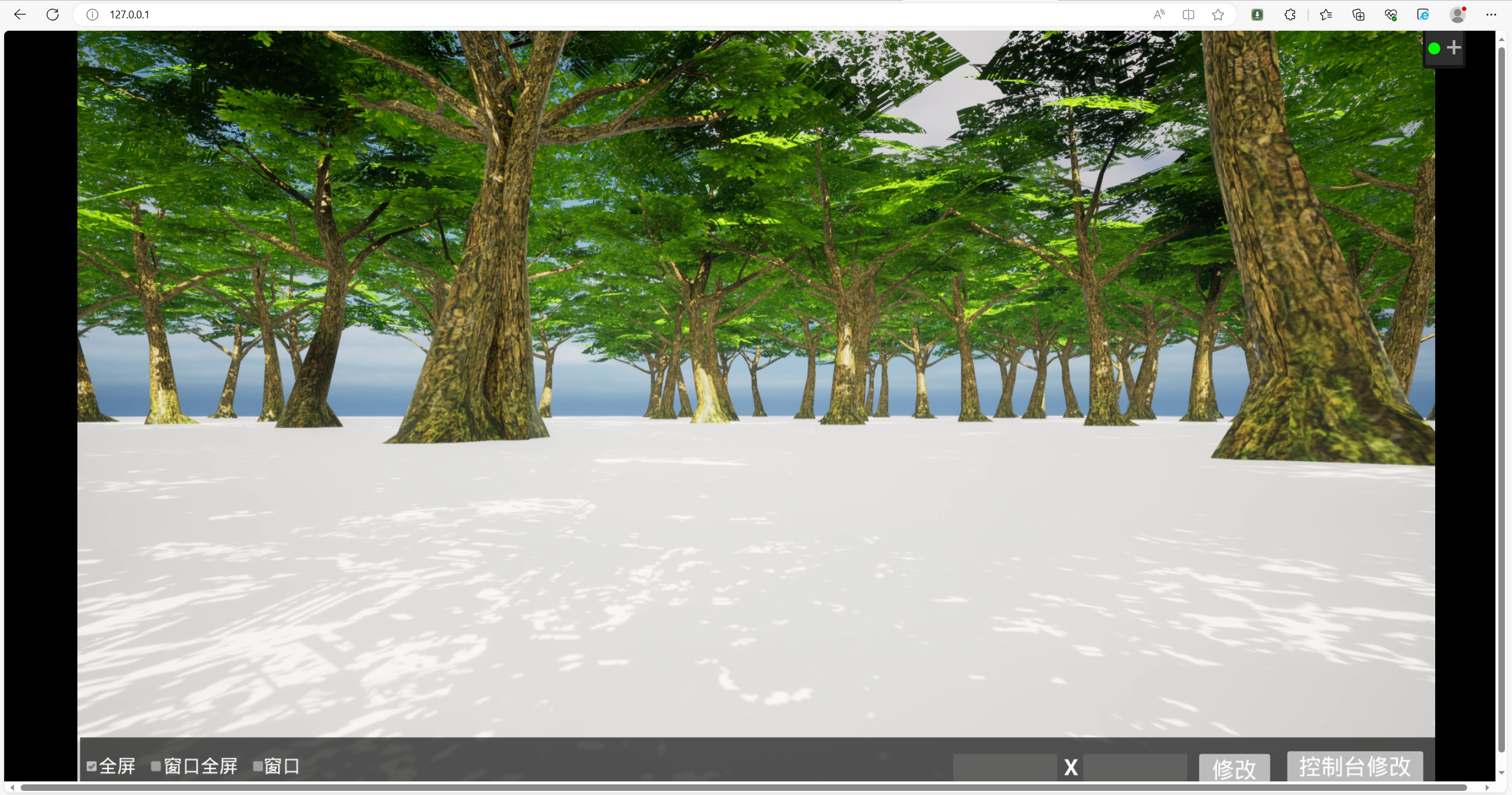
到此简单的服务就搭建完成
运用进阶
一台像素流服务对应多台客服端配置方法
其实上面的方法搭建的服务器也可以实现一对多的服务配置,但是多台客服端其实看到的是同一个项目的画面。要想解决需要用到Pixel Streaming的Matchmaker来自动分配端口。
1. 启动Matchmaker
运行路径PixelStreaming\WebServers\Matchmaker\platform_scripts\cmd 下的run.bat。这里一次运行要跑一会。
2. 复制推流程序
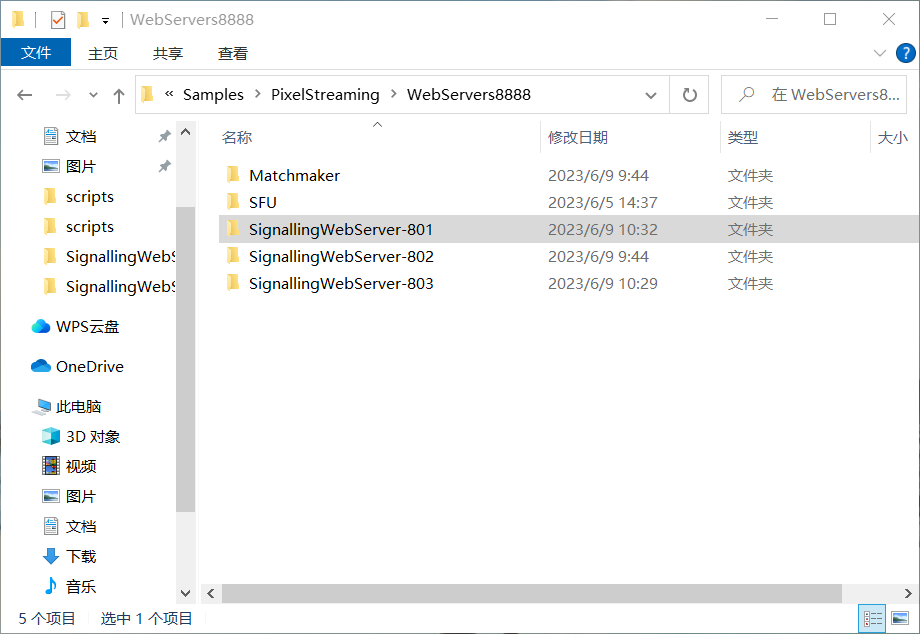
复制Samples\PixelStreaming\WebServers 路径下的SignallingWebServer文件夹,要有多少个实例就要有多少多少份

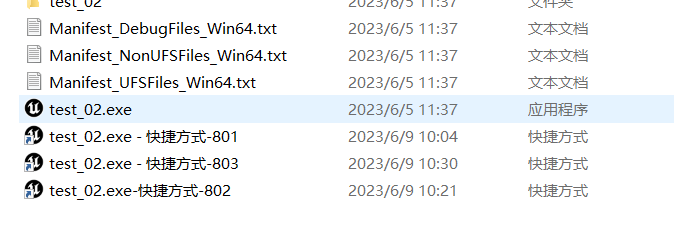
示例图片复制了三份,后面标准的是端口好方便记忆
3. 配置文件设置
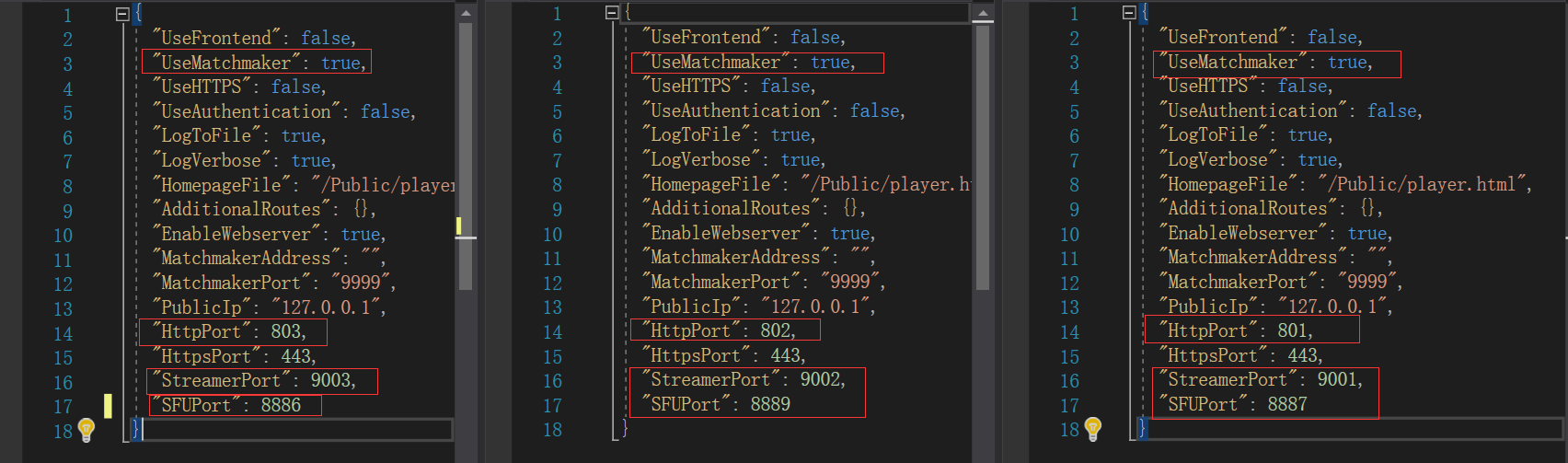
每一个复制SignallingWebServer文件夹里都有config,需要对其进行设置

| 字段 | 说明 |
|---|---|
| UseMatchmaker | 开启Matchmaker服务 |
| HttpPort | 分配的端口好,会在后面的网页地址里体现 |
| StreamerPort | 像素流端口,这里的端口号要和前面的启动快捷方式里的一致(PixelStreamingPort不再是8888) |
| SFUPort | 这个每一个配置都要不一样,不然不能加入到Matchmaker服务里 |
4. 快捷方式的复制编辑
这里同样是要有多少个实例就要有多少多少份

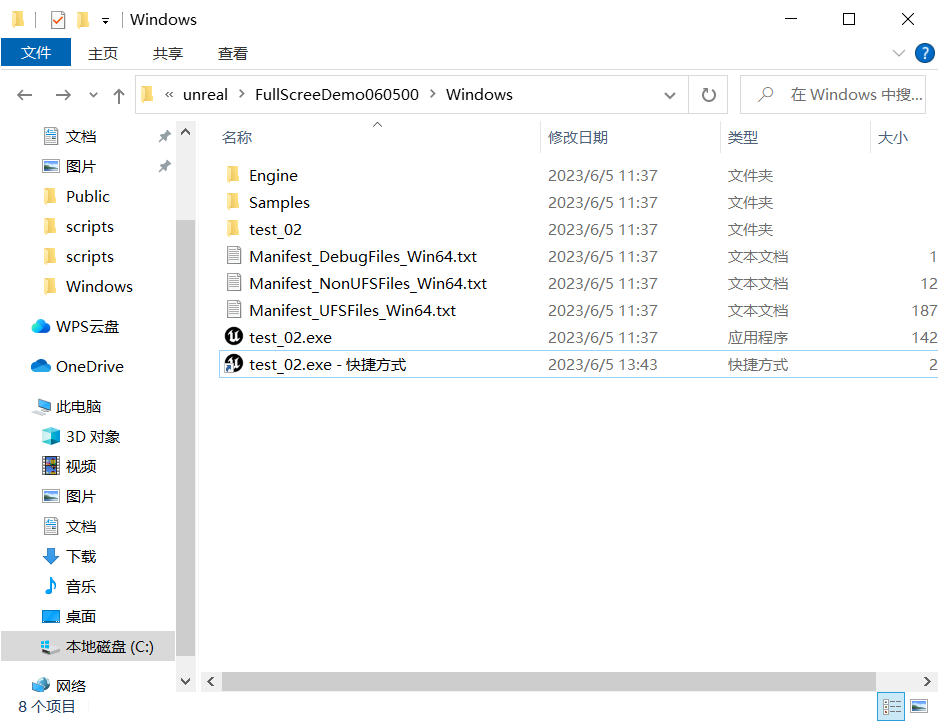
快捷方式的目标配置demo
对应的801端口
FullScreeDemo060500\Windows\test_02.exe -AudioMixer -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=9001
对应的802端口
FullScreeDemo060500\Windows\test_02.exe -AudioMixer -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=9002
同理803
5. 服务的启动
1). 先启动PixelStreaming\WebServers\Matchmaker\platform_scripts\cmd里的run.bat
2). 然后分别启动SignallingWebServer801–803文件夹里的run_local.bat(地址在platform_scripts\cmd)
3). 然后在分辨打开三个快捷方式
到这里服务就算开启完成了,当我们访问127.0.0.1时,服务会自动分配地址

6. 其他的说明
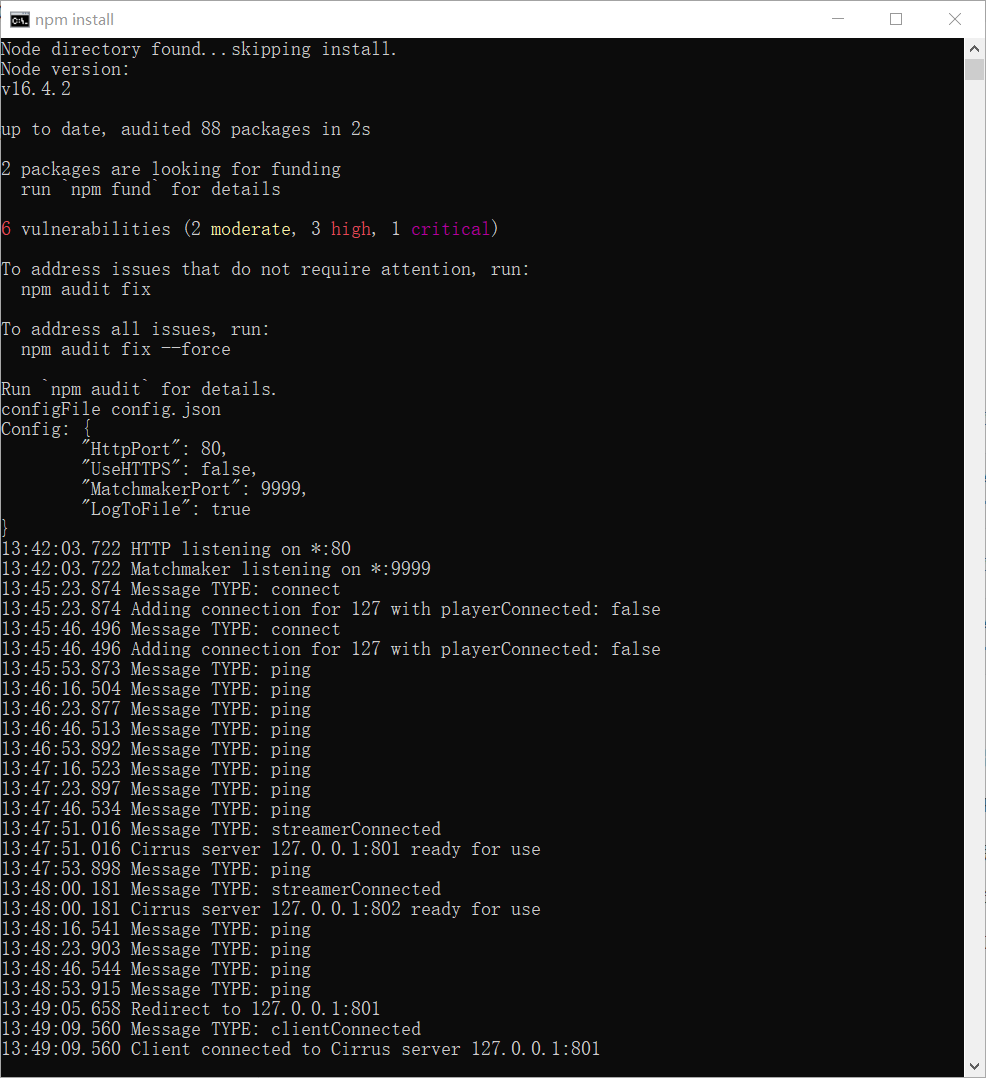
下面是Matchmaker服务

当启动的像素流服务(也就是SignallingWebServer的run_local.bat)正常加入时出现
13:45:23.874 Adding connection for 127 with playerConnected: false
反之则没有加入,可以检查一下配置文件
当启动快捷方式时出现
13:47:51.016 Cirrus server 127.0.0.1:801 ready for use
当有客服端读取时出现
13:49:09.560 Client connected to Cirrus server 127.0.0.1:801
当关闭快捷方式打开的程序时
Cirrus server 127.0.0.1:801 no longer ready for use
注意:这里在快捷键配置的时候,如果你-PixelStreamingIP=127.0.0.1的话,访问不要用127.0.0.1,可以用localhost或者直接用IP地址访问。如果用127.0.0.1访问,服务不会自动分配端口。反之亦然
常见问题
鼠标需要按Esc的问题
鼠标需要按Esc才能进入或退出播放器控件的控制。
修改方法:
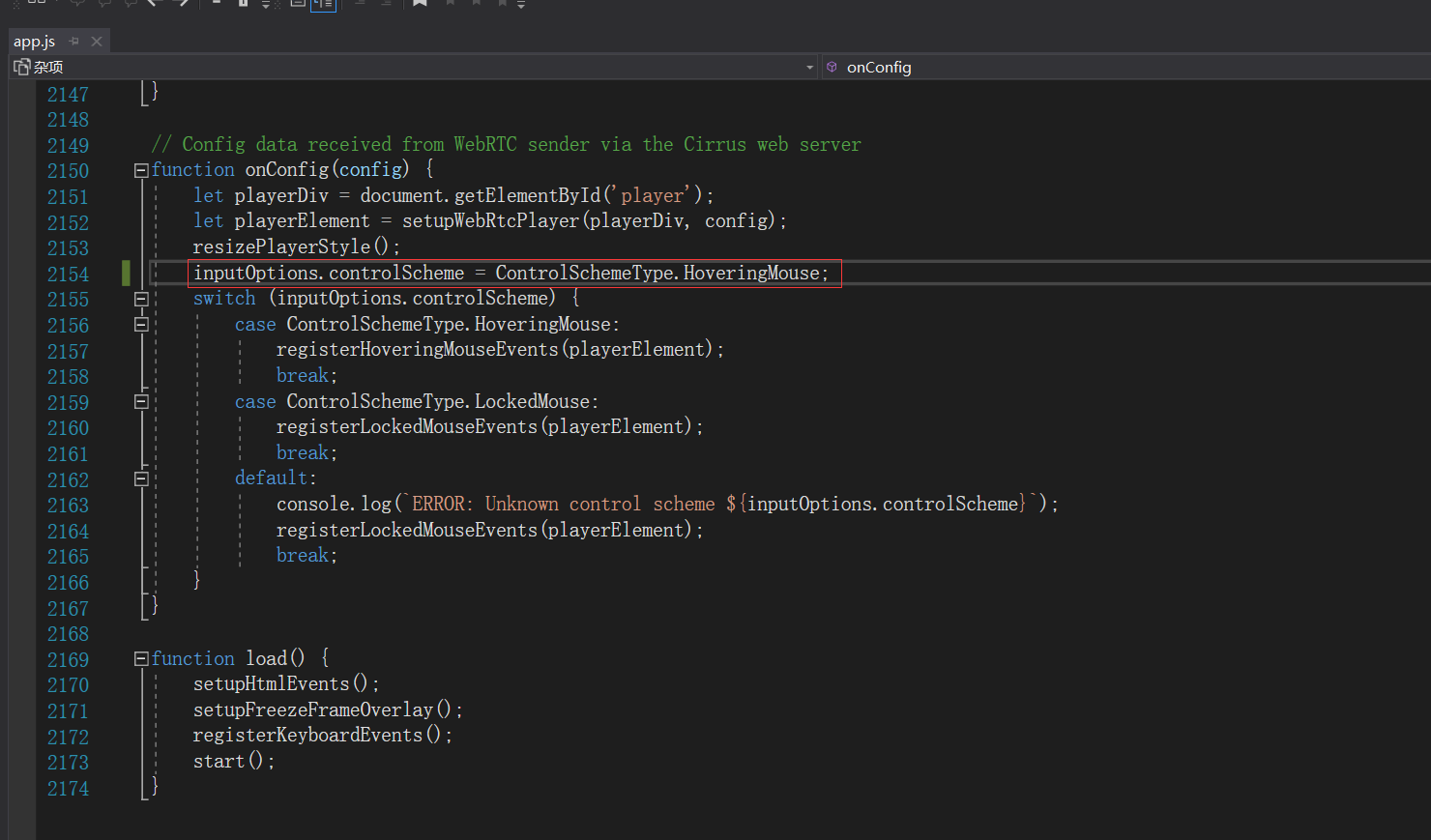
方法一:app.js文件提供部分JavaScript配置参数(app.js的位置Samples\PixelStreaming\WebServers\SignallingWebServer\scripts)

在所在位置添加(系统默认的是ControlSchemeType.LockedMouse)
inputOptions.controlScheme = ControlSchemeType.HoveringMouse;
方法二:官方的指导方法
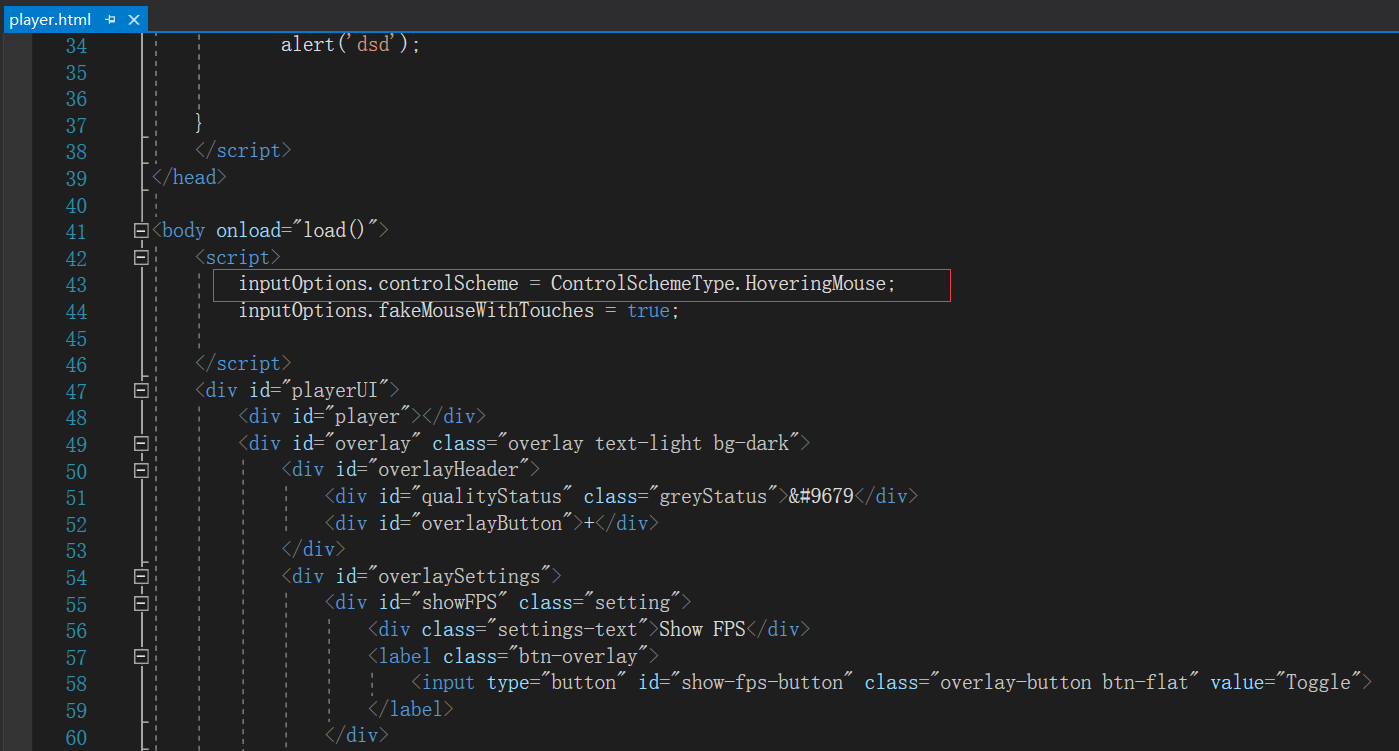
在前端页面进行修改,系统默认调用的是player.html(文件位置:Samples\PixelStreaming\WebServers\SignallingWebServer\Public)

在所在位置添加
<script>
inputOptions.controlScheme = ControlSchemeType.HoveringMouse;
</script>
app.js文件提供部分JavaScript配置参数(可在自定义播放器页面覆盖此类参数),以控制播放器控件对用户交互响应的方式。inputOptions对象会公开以下属性:
属性 默认值 描述 controlScheme ControlSchemeType.LockedMouse决定播放器与控件交互时播放器控件是否捕捉并锁定鼠标。接受以下数值: ControlSchemeType.LockedMouse- 启用此控制模式时,单击播放器控件将使其捕捉并锁定鼠标光标。鼠标的任何移动都会立即传递到虚幻引擎程序中的输入控制器。利用此操作,用户拖动鼠标即可移动和旋转相机。按下 Esc 键即可使光标脱离播放器控件的控制。ControlSchemeType.HoveringMouse- 启动此控制模式时,鼠标光标将悬停在播放器控件之上而不与其交互。要将鼠标移动发送到虚幻引擎程序的输入控制器,用户需要按住鼠标左键。suppressBrowserKeys true 启用此设置后,播放器控件将拦截函数键(F1 到 F12)和 Tab 键,并将这些按键事件传递到虚幻引擎程序,而不允许浏览器对其进行正常处理。 也就是说,启用该设置后,按 F5 键将不会刷新浏览器中的播放器页面。相反,该事件会被传递到虚幻引擎程序,其拥有的是切换视图显示着色器复杂度的常规功能。 fakeMouseWithTouches false 启用此选项时,如用户正使用触摸屏(如智能手机或平板电脑)查看设备上的流送,此设置将使虚幻引擎程序将单指触摸事件解译为鼠标单击和拖动事件。启用此设置后,移动设备的用户便能对虚幻引擎程序进行部分控制,即使应用程序的输入控制器未专门处理触摸输入事件时也同样如此。
引用自ue5官方文档
系统鼠标显示问题
app.js默认是将系统鼠标隐藏的

只需要将styleCursor=‘default’;
双鼠标问题
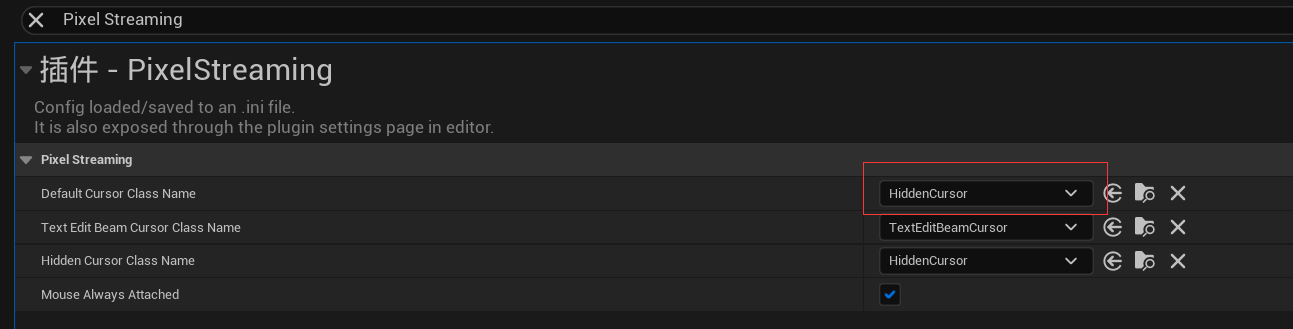
这里Pixel Streaming提供了解决方法

Default Cursor Class Name设置成HiddenCursor
隐藏启动界面自动播放
app.js 有三个位置需要修改
- PlayStream()方法第二个if判罚加false

-
showPlayOverlay()方法后加
webRtcPlayerObj.video.muted = true; setTimeout(() => { playStream();}, 1); -
start()方法后加

if (!connect_on_load || is_reconnection) {
invalidateFreezeFrameOverlay();
shouldShowPlayOverlay = true;
resizePlayerStyle();
connect();
startAfkWarningTimer();
} else {
connect();
}
invalidateFreezeFrameOverlay();
shouldShowPlayOverlay = true;
resizePlayerStyle();
connect();
startAfkWarningTimer();
} else {
connect();
}
#### 前端与UE5的通信








![KYOCERA Programming Contest 2023(AtCoder Beginner Contest 305)(A、B、C、D)[施工中]](https://img-blog.csdnimg.cn/0c9e8452f4a04777a1ef883a1c09f0b8.png)