a页面跳转b页面,再b页面点击确定返回到a页面刷新列表
//b页面
confirm(){
let pages = getCurrentPages();//当前页面
let prevPage = pages[pages.length - 2];//上一个页面
prevPage.setData({//直接给上一个页面赋值
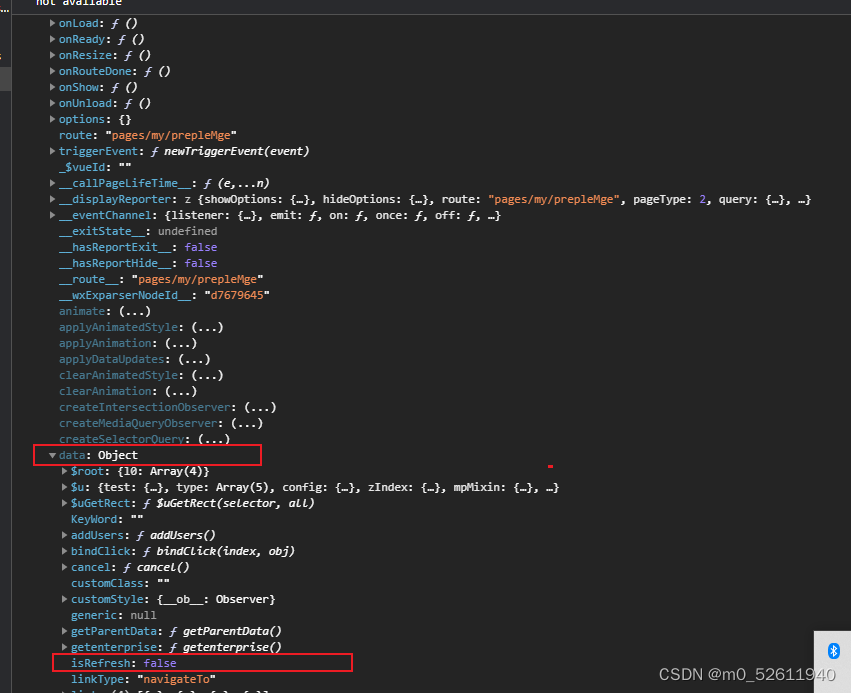
isRefresh: true
})
uni.navigateBack();
}
返回到a页面
onShow(){
let pages = getCurrentPages();
let currPage = pages[pages.length - 1];
if(currPage.__data__.isRefresh){
this.getenterprise()//获取列表数据
currPage.__data__.isRefresh=false
}
},