一、效果

二、代码部分
1、勾选记住密码布局代码
2、判断是否勾选,勾选则保存账号密码,否则不保存账号密码,由于是demo,故并没有做加密,如果是生成最好是对密码做加密处理。

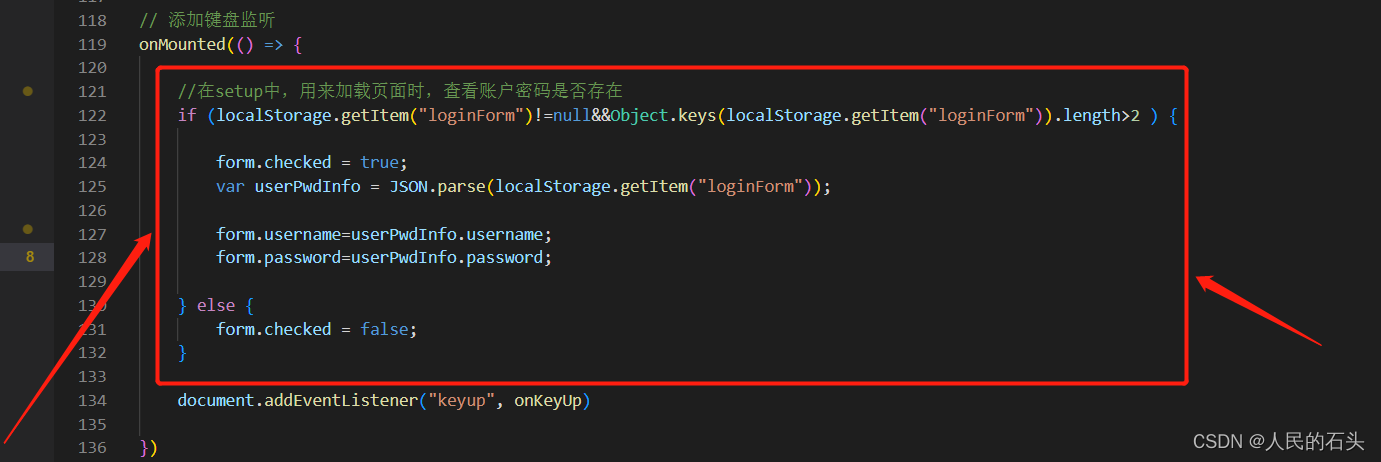
3、页面挂载的时候需要背叛的是否保存密码,保存的话直接获取密码填充

4、完整代码
longin_page.vue
<template>
<el-row class="login-container">
<el-col :lg="16" :md="12" class="left">
<div>
<div>欢迎光临</div>
<div>此站点是《vue3 + vite实战商城后台开发》视频课程的演示地址</div>
</div>
</el-col>
<el-col :lg="8" :md="12" class="right">
<h2 class="title">欢迎回来</h2>
<div>
<span class="line"></span>
<span>账号密码登录</span>
<span class="line"></span>
</div>
<el-form ref="formRef" :rules="rules" :model="form" class="w-[250px]">
<el-form-item prop="username">
<el-input v-model="form.username" placeholder="请输入用户名">
<template #prefix>
<el-icon>
<user />
</el-icon>
</template>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="form.password" placeholder="请输入密码" show-password>
<template #prefix>
<el-icon>
<lock />
</el-icon>
</template>
</el-input>
</el-form-item>
<!-- 记住密码 -->
<el-form-item class="isChecked">
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="form.checked" class="remeberPwd">记住密码</el-checkbox>
</el-form-item>
<!-- 登录模块 -->
<el-form-item>
<el-button round color="#626aef" class="w-[250px]" type="primary" @click="onSubmit" :loading="loading">登
录</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</template>
<script setup>
import { ref, reactive, onMounted, onBeforeUnmount } from 'vue'
import { toast } from '~/composables/util'
import { useRouter } from 'vue-router'
import { useStore } from 'vuex'
const store = useStore()
const router = useRouter()
// do not use same name with ref
let form = reactive({
username: "",
password: "",
// checked: false,
// loginForm: {},
})
const rules = {
username: [
{
required: true,
message: '用户名不能为空',
trigger: 'blur'
},
],
password: [
{
required: true,
message: '用户名不能为空',
trigger: 'blur'
},
]
}
const formRef = ref(null)
const loading = ref(false)
const onSubmit = () => {
formRef.value.validate((valid) => {
if (!valid) {
return false
}
loading.value = true
store.dispatch("login", form).then(res => {
toast("登录成功")
// 判断是否记住密码
if (form.checked) {
localStorage.setItem("loginForm", JSON.stringify(form));
} else {
localStorage.setItem("loginForm", JSON.stringify({}));
}
// 路由跳转到首页
router.push("/")
}).finally(() => {
loading.value = false
})
})
}
// 监听回车事件
function onKeyUp(e) {
if (e.key == "Enter") onSubmit()
}
// 添加键盘监听
onMounted(() => {
//在setup中,用来加载页面时,查看账户密码是否存在
if (localStorage.getItem("loginForm")!=null&&Object.keys(localStorage.getItem("loginForm")).length>2 ) {
form.checked = true;
var userPwdInfo = JSON.parse(localStorage.getItem("loginForm"));
form.username=userPwdInfo.username;
form.password=userPwdInfo.password;
} else {
form.checked = false;
}
document.addEventListener("keyup", onKeyUp)
})
// 移除键盘监听
onBeforeUnmount(() => {
document.removeEventListener("keyup", onKeyUp)
})
</script>
<style scoped>
.login-container {
@apply min-h-screen bg-indigo-500;
}
.login-container .left,
.login-container .right {
@apply flex items-center justify-center;
}
.login-container .right {
@apply bg-light-50 flex-col;
}
.left>div>div:first-child {
@apply font-bold text-5xl text-light-50 mb-4;
}
.left>div>div:last-child {
@apply text-gray-200 text-sm;
}
.right .title {
@apply font-bold text-3xl text-gray-800;
}
.right>div {
@apply flex items-center justify-center my-5 text-gray-300 space-x-2;
}
.right .line {
@apply h-[1px] w-16 bg-gray-200;
}
</style>