目录
一、Liquor Tree
入门 :
Development
Component Options 组件选项
Structure 结构
二、vue-treeselect
Introduction 介绍
Getting Started 入门
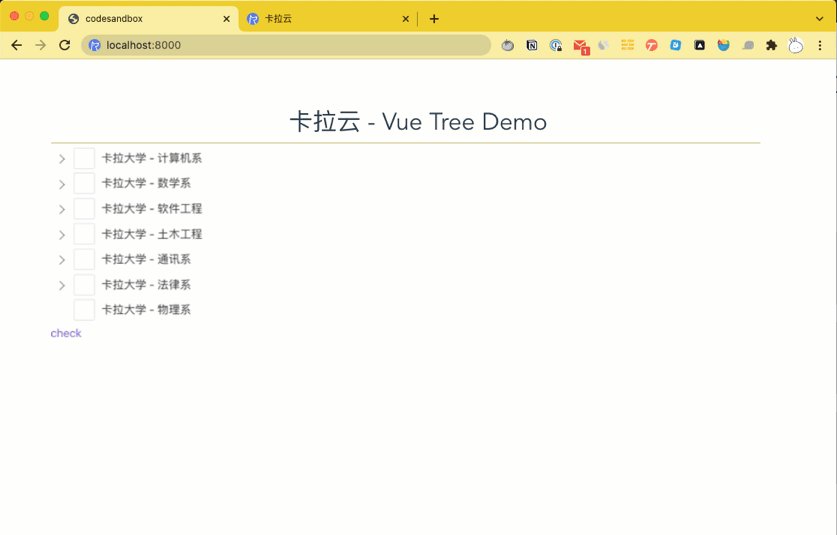
Vue 树形选择器( Vue tree select )组件在搭建 Vue 的 app 中特别常用,Vue tree select 除了简单的树形结构外,还有非常多样的功能来配合不同场景的使用。比如搜索过滤,前端添加删除树枝,前端编辑修改子树名,拖拽排序,对用户操作事件记录等。本文记录了我自己使用多年最好用的 2 款 Vue tree select 组件,每一款都经过我实际测试,推荐给大家。
一、Liquor Tree
酒树 (Liquor Tree)
Liquor Tree 是一款轻量级树形选择器,对移动端友好,可拖放,支持键盘快捷键,每个操作动作都有事件记录,与 Vue 高度整合。Liquor Tree 代码简洁,扩展性强,可根据你的应用场景按需定制。
A Vue tree component that allows you to present hierarchically organized data in a nice and logical manner.
Vue 树组件,可让您以美观和逻辑的方式呈现层次结构的数据。
supports mobile, and has a variety of response events. Flexible configuration options, and support for keyboard navigation.
支持移动,并具有各种响应事件。 灵活的配置选项,并支持键盘导航。
View demo 查看演示 Documentation
github 地址 :
GitHub - amsik/liquor-tree: Tree component based on Vue.js
Vue 官方地址 :
Liquor Tree

产品特点 :
- 拖放 移动友好
- 每个动作的事件
- 灵活的配置
- 每页任意数量的实例
- 多选
- 键盘导航
- 过滤
- 分类
- 与 Vuex 集成
入门 :
安装 :
Npm:
$ npm install liquor-treeYarn:
$ yarn add liquor-tree
要在自己的计算机上运行该演示,请执行以下操作:
克隆此存储库
- npm install ( npm安装 )
- npm run build ( npm运行构建 )
- npm run storybook
- 访问 http://localhost:9001/
这里有很多例子供您参考。 所有来源都位于 liquor-tree/docs/storybook/stories
它必须安装到 VueJS 实例中。请查看官方文档,了解如何使用 VueJS 组件 components
(当然,如果需要的话)。
您不需要关心样式,它们会自动附加到文档中。
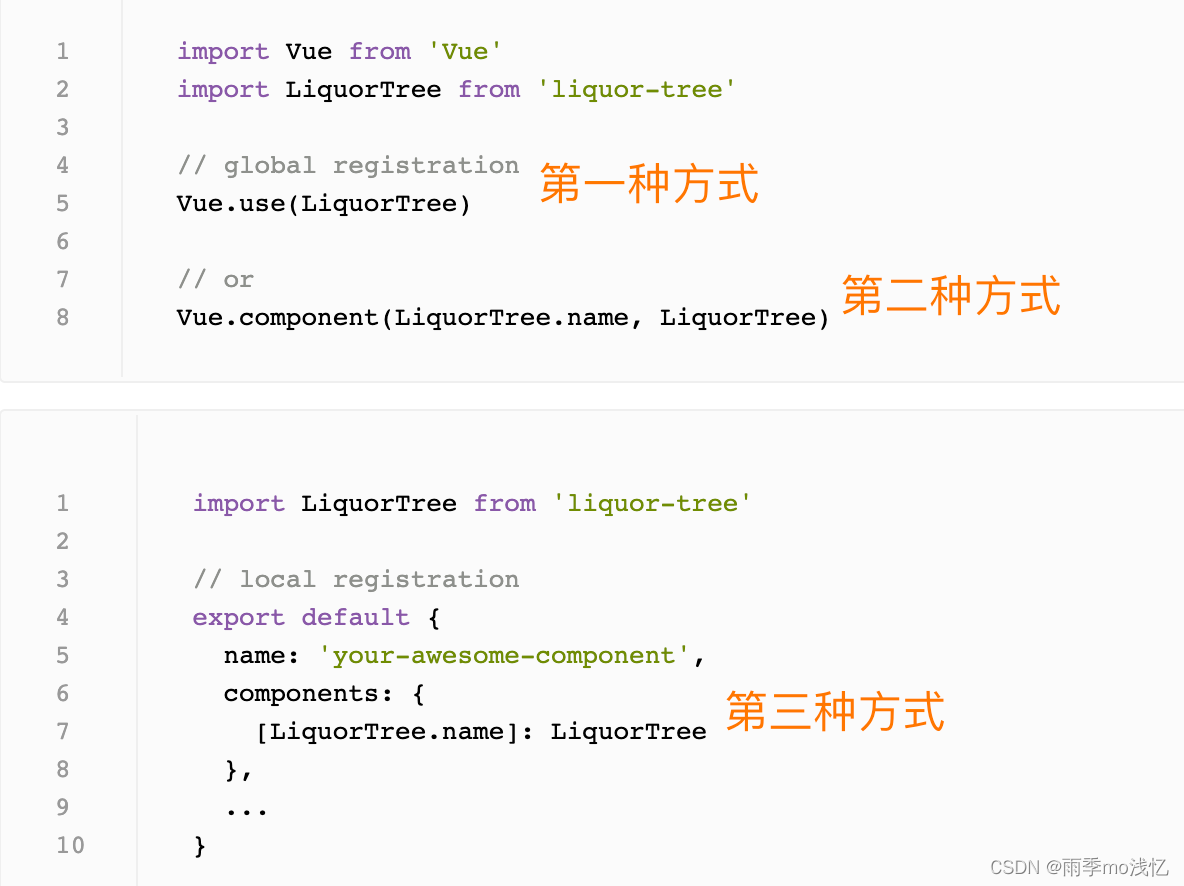
当与模块系统一起使用时,有三种方法可以注册组件(可能更多…我不知道)。
好了,下面这是我们的方式:
import Vue from 'vue' import LiquorTree from 'liquor-tree' // global registration Vue.use(LiquorTree) // 第一种 // or Vue.component(LiquorTree.name, LiquorTree) // 第二种 // or import LiquorTree from 'liquor-tree' // local registration export default { name: 'your-awesome-component', components: { [LiquorTree.name]: LiquorTree // 第三种 }, ... }要注册库,您可以在我上面提到的 3 种方法之间进行选择。
当直接在浏览器中使用时,您可以通过CND包含
liquor-tree(这是库的最新版本):<script src="https://cdn.jsdelivr.net/npm/liquor-tree/dist/liquor-tree.umd.js"></script>
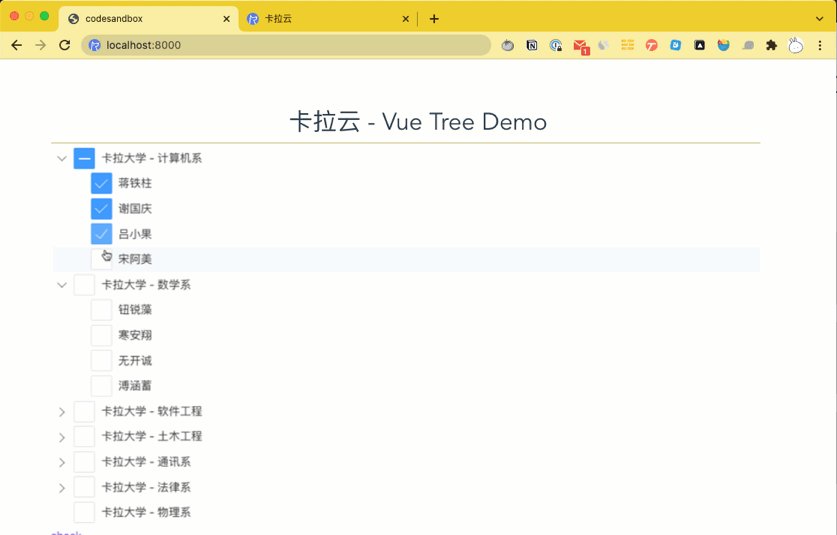
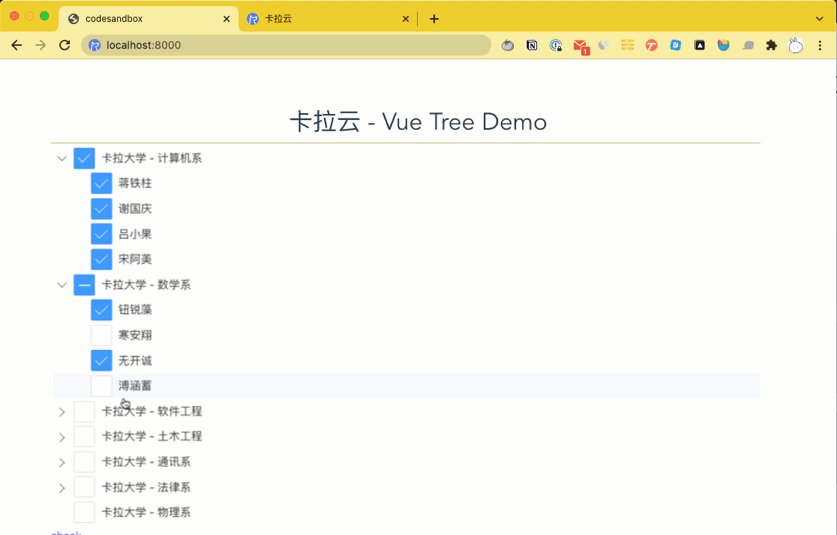
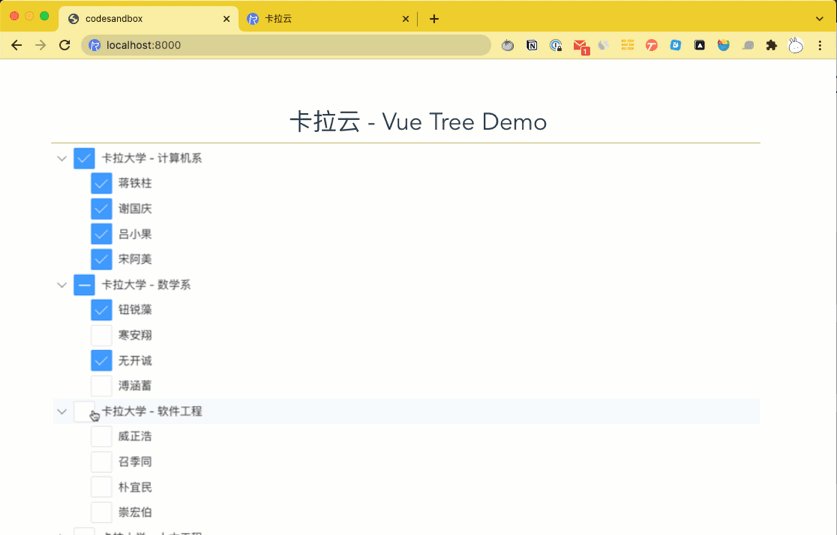
Usage 用法
<!-- Vue Component -->
<template>
<tree
:data="items"
:options="options"
ref="tree"
/>
</template>
<script>
import Vue from 'vue'
import LiquorTree from 'liquor-tree'
Vue.use(LiquorTree)
export default {
...
data() {
return {
items: [
{text: 'Item 1'},
{text: 'Item 2'},
{text: 'Item 3', children: [
{text: 'Item 3.1'},
{text: 'Item 3.2'}
]},
{
text: '园区其他机构',
children: [
{
text: '园区其他机构1',
children: [
{ text: '园区其他机构1.1.1' },
{ text: '园区其他机构1.1.2' },
{ text: '园区其他机构1.1.3' },
],
},
{
text: '园区其他机构2',
children: [
{ text: '园区其他机构2.1.1' },
{ text: '园区其他机构2.1.2' },
{ text: '园区其他机构2.1.3' },
],
},
],
},
],
options: {
checkbox: true
}
}
}
...
}
</script>Development
Check out the package.jsons script section. There are 2 scripts:
npm run dev- it will open browser and you can play with codenpm run build- it will craete a module file inproductionmode
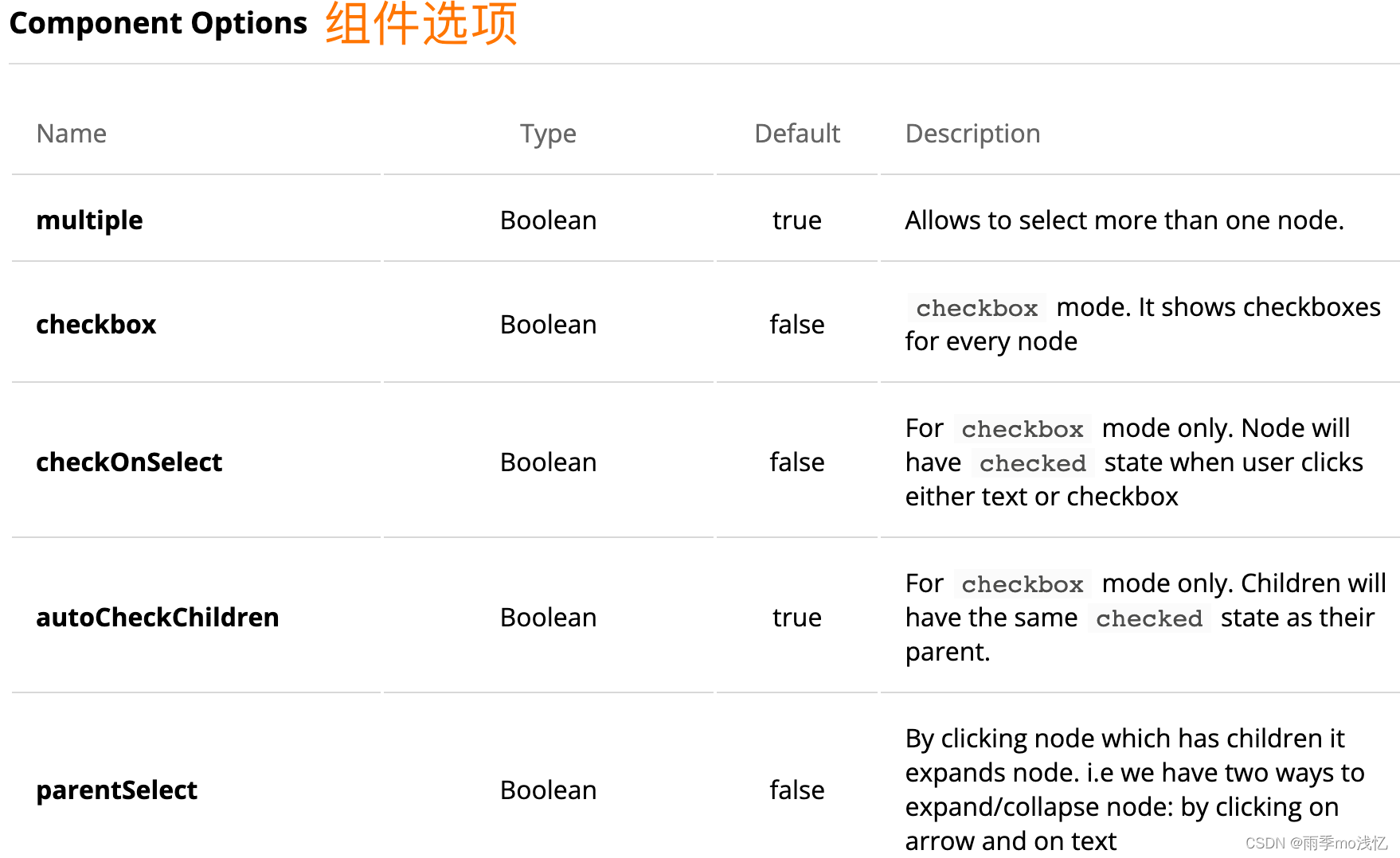
Component Options 组件选项


| Name 名称 | Type 类型 | Default | Description 描述 |
|---|---|---|---|
| multiple | Boolean | true | Allows to select more than one node. 允许选择多个节点 |
| checkbox | Boolean | false |
复选框模式。它显示每个节点的复选框 |
| checkOnSelect | Boolean | false | For 仅用于复选框模式。当用户单击文本或复选框时,节点将处于选中状态 |
| autoCheckChildren | Boolean | true | For 仅用于复选框模式。子级将具有与其父级相同的选中状态。 |
| parentSelect | Boolean | false | By clicking node which has children it expands node. i.e we have two ways to expand/collapse node: by clicking on arrow and on text 通过单击具有子节点的节点,可以展开节点。即,我们有两种方法来展开/折叠节点:单击箭头和文本 |
| keyboardNavigation | Boolean | true | Allows user to navigate tree using keyboard 允许用户使用键盘浏览树 |
| propertyNames | Object | - | This options allows the default tree’s structure to be redefined. See example 此选项允许重新定义默认树的结构。见示例 |
| deletion | Boolean | Function | false | If keyboardNavigation is false this property is ignored. This property defines deletion behaviour. See example 如果 keyboardNavigation 为 false ,则忽略此属性。此属性定义删除行为。见示例 |
| fetchData | Object | - | See guide |
| dnd | Object | - | See guide 请参阅指南 |
| editing | Object | - | See guide |
Structure 结构
The component has only two props: data and options. 该组件只有两个支柱:数据和选项。
- property options - This property defines tree behavior. 属性选项 - 此属性定义树行为
- property data - Array-like object that defines tree nodes. 属性数据 - 定义树节点的类似数组的对象
关于 Liquor Tree 树形组件的介绍就到此为止了,因为此组件未满足业务需求:搜索过滤功能。
再加上官方文档全都是英文的,所以就懒得再继续研究下去了。
因此另辟蹊径,找到了个人认为更加友好、更加优秀的一款 Tree 树形组件。
期间查询到一款应该还不错 :LyTree 树形组件 ( 貌似无搜索过滤 )
链接 🔗 : tree树形组件 - DCloud 插件市场
二、vue-treeselect
@riophae/vue-treeselect
GitHub 地址 🔗 : GitHub - riophae/vue-treeselect: A multi-select component with nested options support for Vue.jsA multi-select component with nested options support for Vue.js - GitHub - riophae/vue-treeselect: A multi-select component with nested options support for Vue.js![]() https://github.com/riophae/vue-treeselect
https://github.com/riophae/vue-treeselect

Vue-TreeSelect 官网 🔗 :Vue-TreeselectA multi-select component with nested options support for Vue.js![]() https://vue-treeselect.js.org/
https://vue-treeselect.js.org/

A multi-select component with nested options support for Vue.js
一个支持 Vue.js 的嵌套选项的多选组件
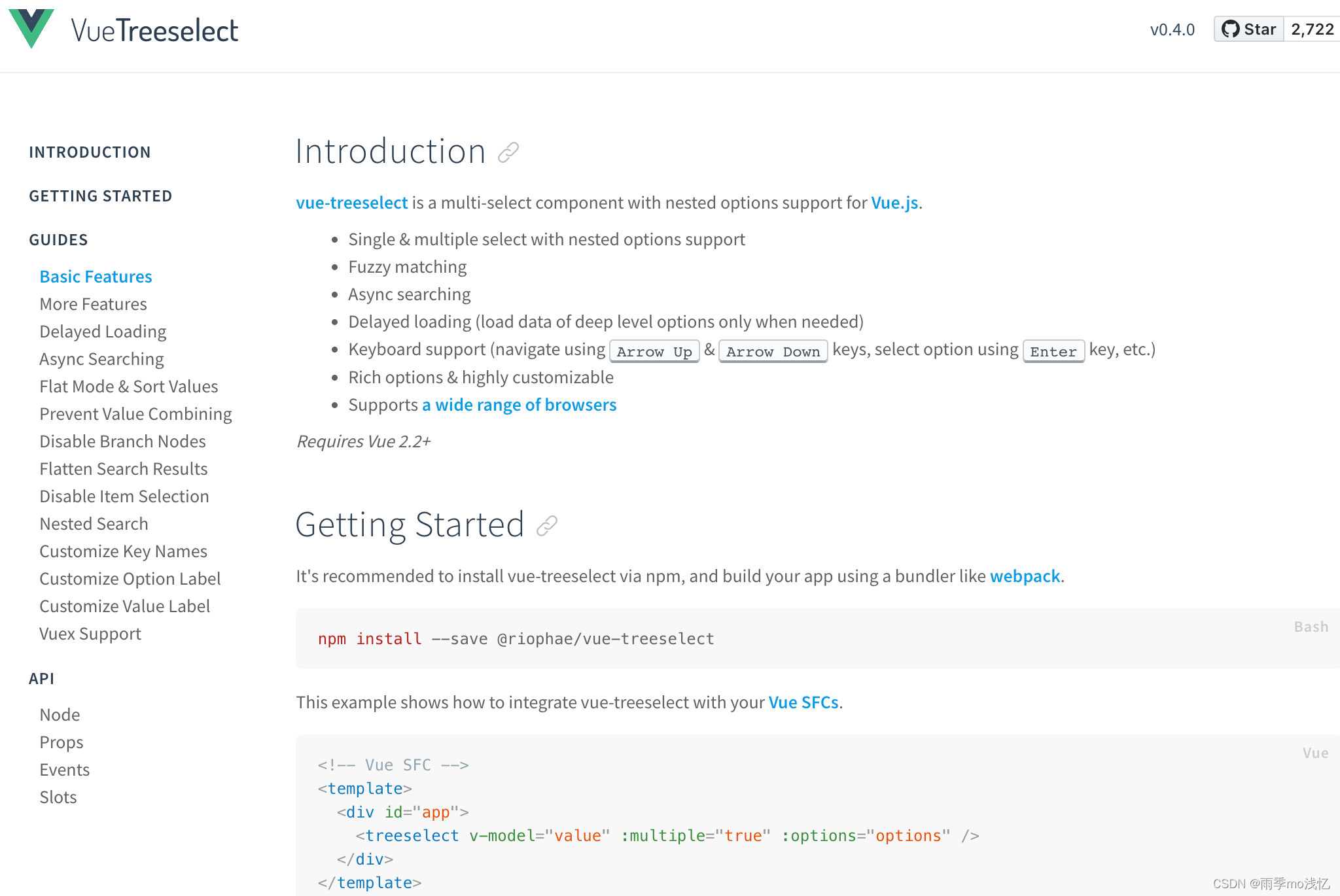
Introduction 介绍
vue-treeselect is a multi-select component with nested options support for Vue.js.
treeselecte 是一个具有嵌套选项的多选择组件,支持 Vue.js。
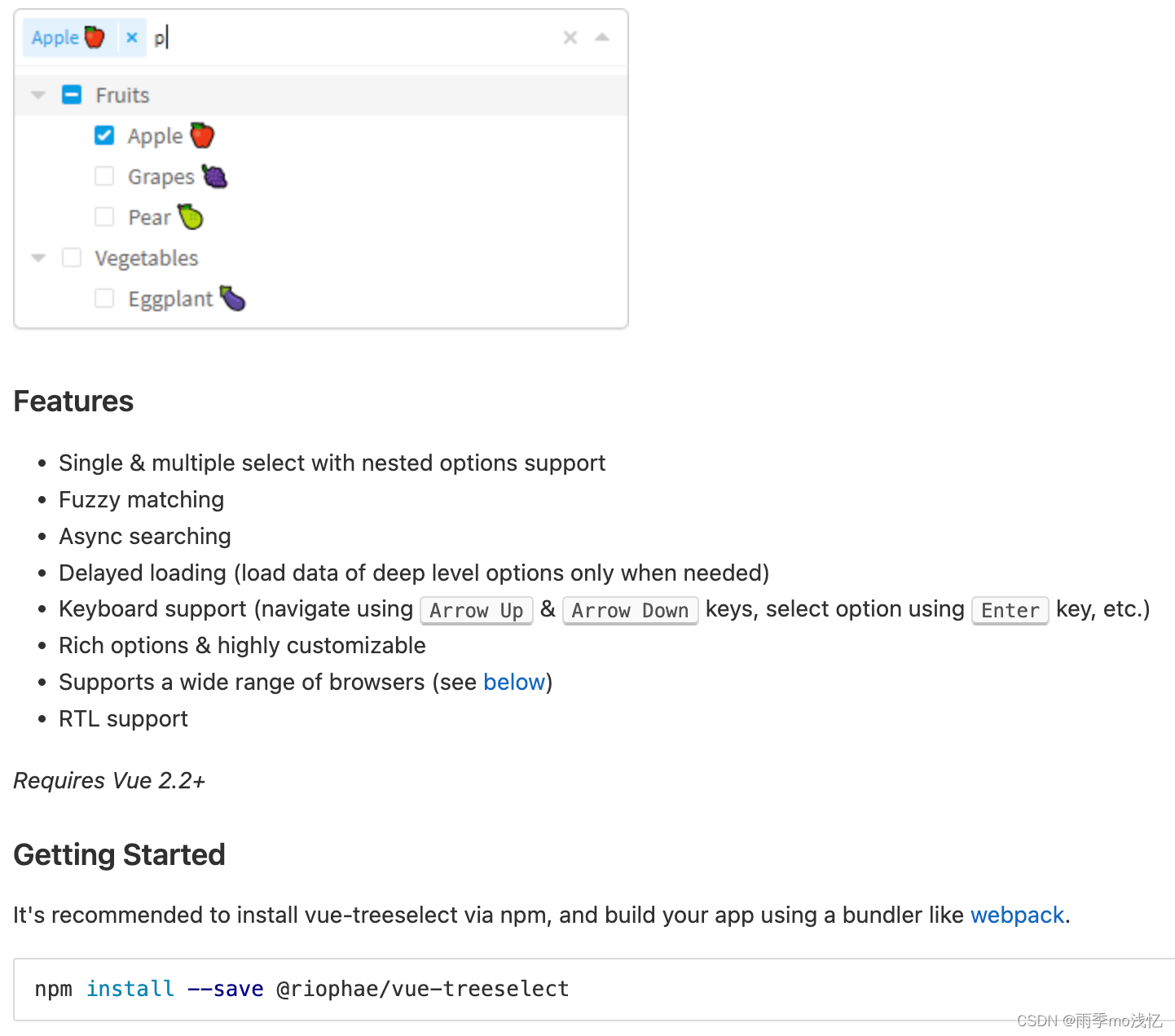
- Single & multiple select with nested options support ( 支持嵌套选项的单个和多个选项 )
- Fuzzy matching ( 模糊匹配 )
- Async searching ( 异步搜索 )
- Delayed loading ( load data of deep level options only when needed )
- ( 支持嵌套选项的单个和多个选择 )
- Keyboard support ( navigate using Arrow Up & Arrow Down keys, select option using Enter key, etc. ) ( 支持嵌套选项的单个和多个选择,使用回车键等 )
- Rich options & highly customizable ( 丰富的选项和高度可定制的 )
- Supports a wide range of browsers ( 支持多种浏览器 )
Requires Vue 2.2+ ( 必须 Vue 2.2+ )

Getting Started 入门
It's recommended to install vue-treeselect via npm, and build your app using a bundler like webpack.
建议通过 npm 安装 vue-treeselect ,并使用类似 bundler 的 webpack 构建您的应用程序。
npm install --save @riophae/vue-treeselectThis example shows how to integrate vue-treeselect with your Vue SFCs.
这个示例展示了如何将 Vue 树选择与 Vue SFC 集成。
<!-- Vue SFC --> <template> <div id="app"> <treeselect v-model="value" :multiple="true" :options="options" /> </div> </template> <script> // import the component import Treeselect from '@riophae/vue-treeselect' // import the styles import '@riophae/vue-treeselect/dist/vue-treeselect.css' export default { // register the component components: { Treeselect }, data() { return { // define the default value value: null, // define options options: [ { id: 'a', label: 'a', children: [ { id: 'aa', label: 'aa', }, { id: 'ab', label: 'ab', } ], }, { id: 'b', label: 'b', }, { id: 'c', label: 'c', } ], } }, } </script>If you just don't want to use webpack or any other bundlers, you can simply include the standalone UMD build in your page. In this way, make sure Vue as a dependency is included before vue-treeselect.
如果你只是不想使用 webpack 或任何其他捆绑器,你可以简单地在你的页面中包括独立的UMD 构建。通过这种方式,确保在 Vue 树选择之前包含 Vue 作为依赖项。
<html> <head> <!-- include Vue 2.x --> <script src="https://cdn.jsdelivr.net/npm/vue@^2"></script> <!-- include vue-treeselect & its styles. you can change the version tag to better suit your needs. --> <script src="https://cdn.jsdelivr.net/npm/@riophae/vue-treeselect@^0.4.0/dist/vue-treeselect.umd.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@riophae/vue-treeselect@^0.4.0/dist/vue-treeselect.min.css"> </head> <body> <div id="app"> <treeselect v-model="value" :multiple="true" :options="options" /> </div> </body> <script> // register the component Vue.component('treeselect', VueTreeselect.Treeselect) new Vue({ el: '#app', data: { // define the default value value: null, // define options options: [ { id: 'a', label: 'a', children: [ { id: 'aa', label: 'aa', }, { id: 'ab', label: 'ab', } ], }, { id: 'b', label: 'b', }, { id: 'c', label: 'c', } ], }, }) </script> </html>
未完待续 。。。
推荐文章 🔗 : VueTreeselect_vue-treeselect_捡垃圾的小女孩的博客
https://www.cnblogs.com/webSnow/p/16043117.html