




(1) 系统管理:
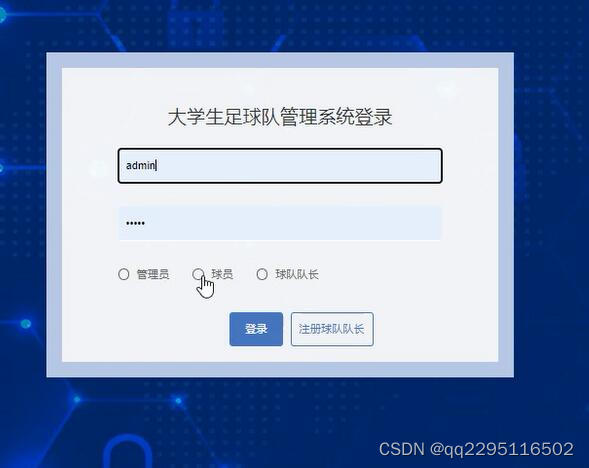
用户分为超级管理员、球队管理员、球队球员、游客,以区分不同用户的操作权限,用户的登录退出。
(2) 前台页面:
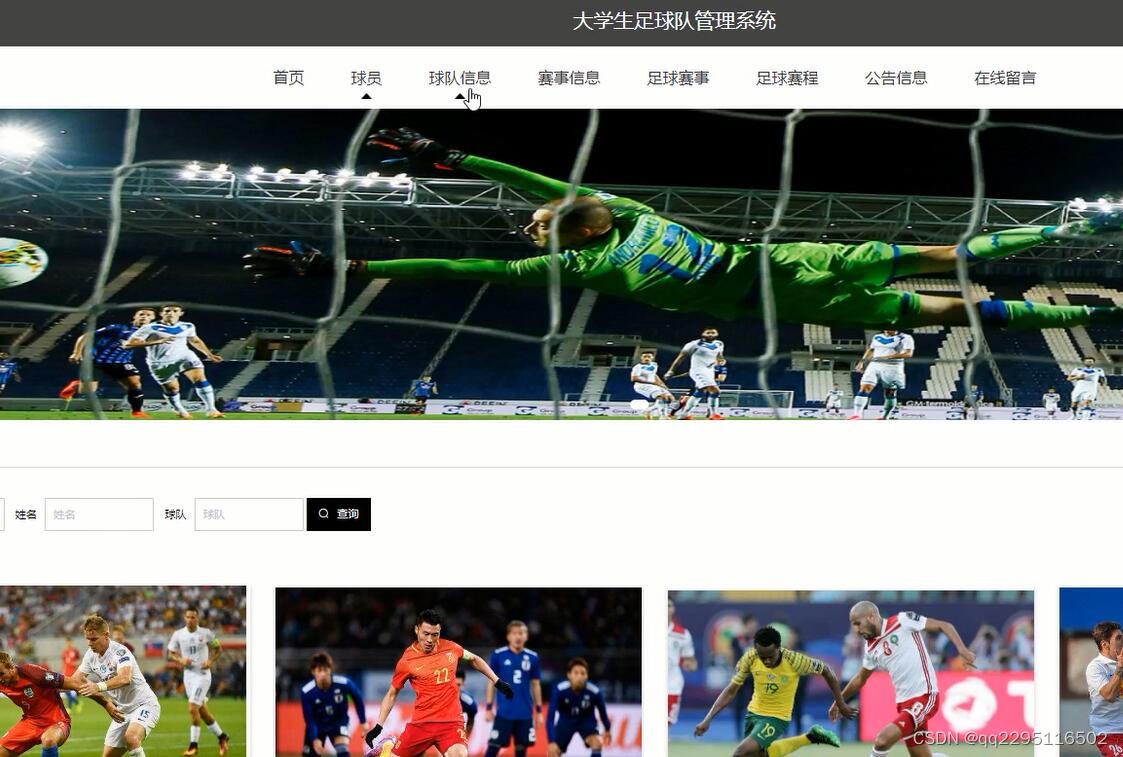
1.网站首页:展示系统简介,部分赛事信息,部分院系球队信息,部分球员信息,部分球队公告。
2.赛事信息:展示院系之间球队的赛事安排,游客或用户可以查看参赛球队及所属球员和比赛结果。
3.球队信息:展现院系球队风采,游客或用户通过点击球队图标查看球队的简介、球队战绩、球队管理员和球员信息。能通过球队名称或者球队编号查询球队。
4.球员信息:展现球员风采,游客或用户可以查看球员的所属球队,球员赛事数据。并通过球员姓名或者球员编号查询对应球员。
5.活动公告:游客或用户可以查看各院系球队发布的活动公告。
6.在线留言:游客登录账户后可以发表自己的言论,支持自己喜欢的球队或球员。
7.注册登录:游客可以点击球员注册按钮注册球员账号,点击登录按钮登录账号。
8.后台管理:超级管理员、球队管理员、球队球员可以进入后台管理,进行后台操作。
(3) 超级管理员模块:
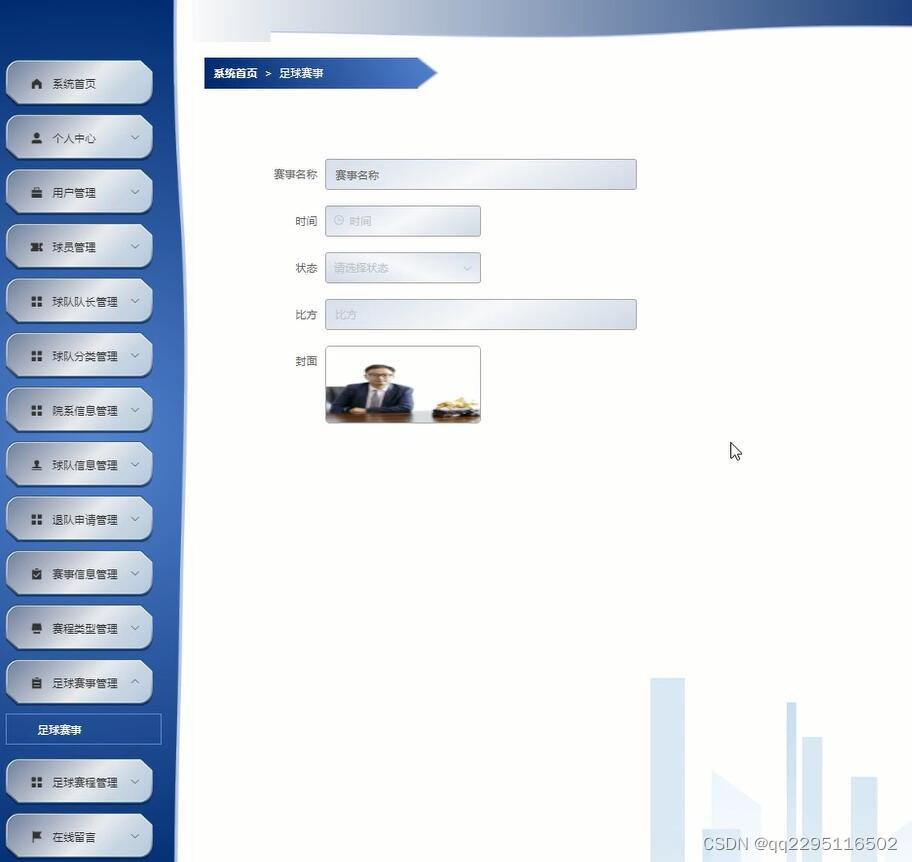
1.赛事管理:超级管理员能选择两支球队、比赛时间、比赛地点来创建比赛;能修改参赛球队、比赛状态,填写比赛结果;能取消比赛;能通过以上关键字查询比赛;能处理球队管理员提交的比赛申请、退赛申请。
2.球队管理:超级管理员能审核处理球队管理员提交的球队创建申请;能修改球队信息或删除球队。并对球员提交的入队申请、退队申请进行审核处理。也可以通过球队名字或者球队编号进行查询。
3.球队管理员管理:超级管理员能对球队管理员进行增删操作,也可以通过球队管理员名字或者球队管理员编号进行查询。
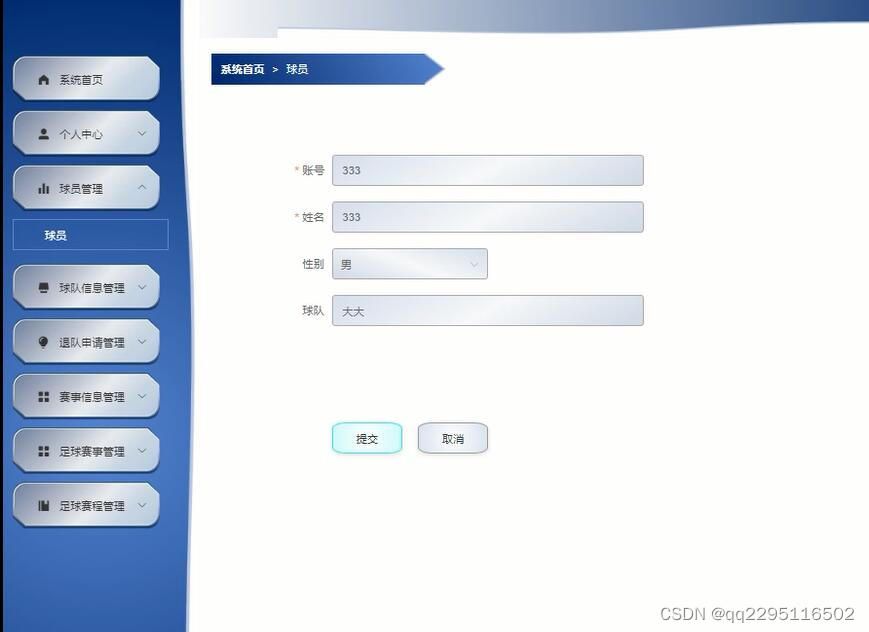
4.球员管理:超级管理员能删除恶意用户,能修改球员基础信息和比赛数据,也可以通过球员姓名或球员编号查询球员信息和比赛数据。
5.活动管理:超级管理员能发布球队活动、训练安排、招新等公告;能对公告进行修改、删除操作。
6.留言管理:超级管理员能发布管理员留言,对用户发布的留言进行回复,或删除有负面影响的留言。
(4) 球队管理员模块:
1.赛事管理:球队管理员能向超级管理员提交跟其他球队的比赛申请或退赛申请。能通过关键字查询比赛信息。
2.球队管理:球队管理员能创建球队并向超级管理员提交申请,或修改球队信息。对球员提交的入队、退队申请进行处理。
3.球员管理:球队管理员能对球员进行退队操作,通过球员姓名或球员编号查询球员信息和比赛数据。
4.活动管理:球队管理员能发布自己球队的活动公告;能对公告进行修改或删除操作。
(5) 球员模块:
1.赛事管理:球员能通过关键字查看赛事安排。
2.球队管理:球员能选择球队,向球队提交入队申请;能向球队提交退队申请;能通过关键字段查询球队。
3.球员管理:球员能修改基础信息;能查看比赛数据。
4.活动管理:球员能查看球队发布的公告。
springboot+vue大学生足球队管理系统 java
news2025/7/15 2:09:17
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/637141.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
号称「碾压」LLaMA的Falcon实测得分仅49.08
作为开源模型界的扛把子,LLaMA 一直备受瞩目。 这是一组由 Meta 开源的大型语言模型,共有 7B、13B、33B、65B 四种版本。其中,LLaMA-13B 在大多数数据集上超过了 GPT-3(175B),LLaMA-65B 达到了和 Chinchill…
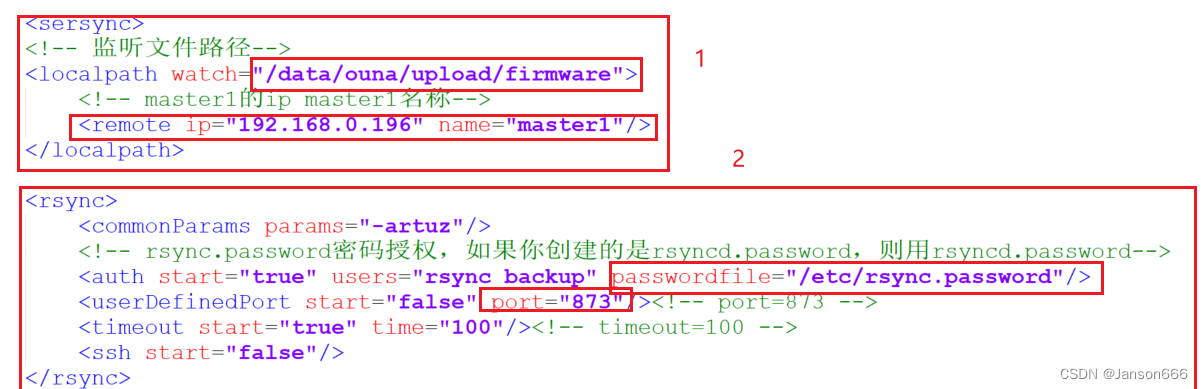
服务器文件同步机制配置(rsync Sersync)
参考文章链接:http://static.kancloud.cn/curder/linux/78148
在上述参考文章中,对与主从同步部署过程做了详细的操作解释,但对于三台服务器如何互相同步(即三个都是master),本文针对三台master相互同步进…
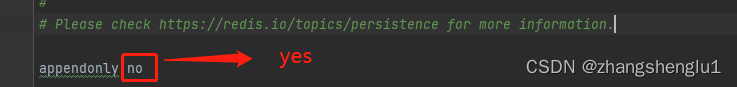
一文读懂redis持久化机制
持久化官网相关参考资料 https://redis.io/docs/manual/persistence/
持久化就是把redis内存里面保存的数据保存磁盘中,在redis重启或者能够使得数据不会丢失。目前常用的持久化方式有:RDB方式、AOF方式以及RDB AOF两种方式
RDB持久化方式
所谓的RDB…
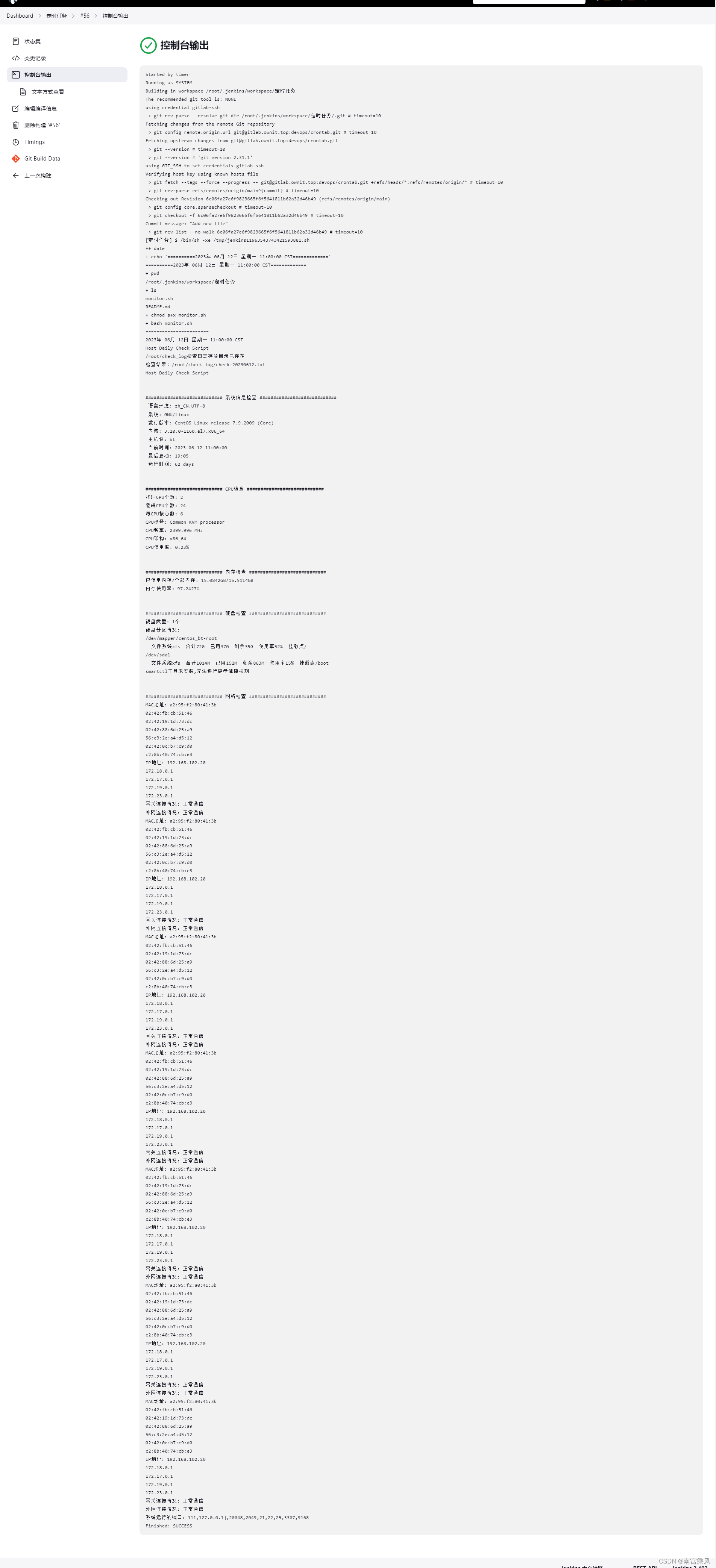
实现无间断的自动化:Jenkins与GitLab的定时任务工作流程
简介:
Jenkins是一个流行的开源自动化服务器,而GitLab是一个强大的代码托管和协作平台。通过结合Jenkins和GitLab,我们可以建立一个强大的定时任务自动化工作流程,实现代码拉取、构建、测试和部署的自动化。本篇博客将介绍如何使…
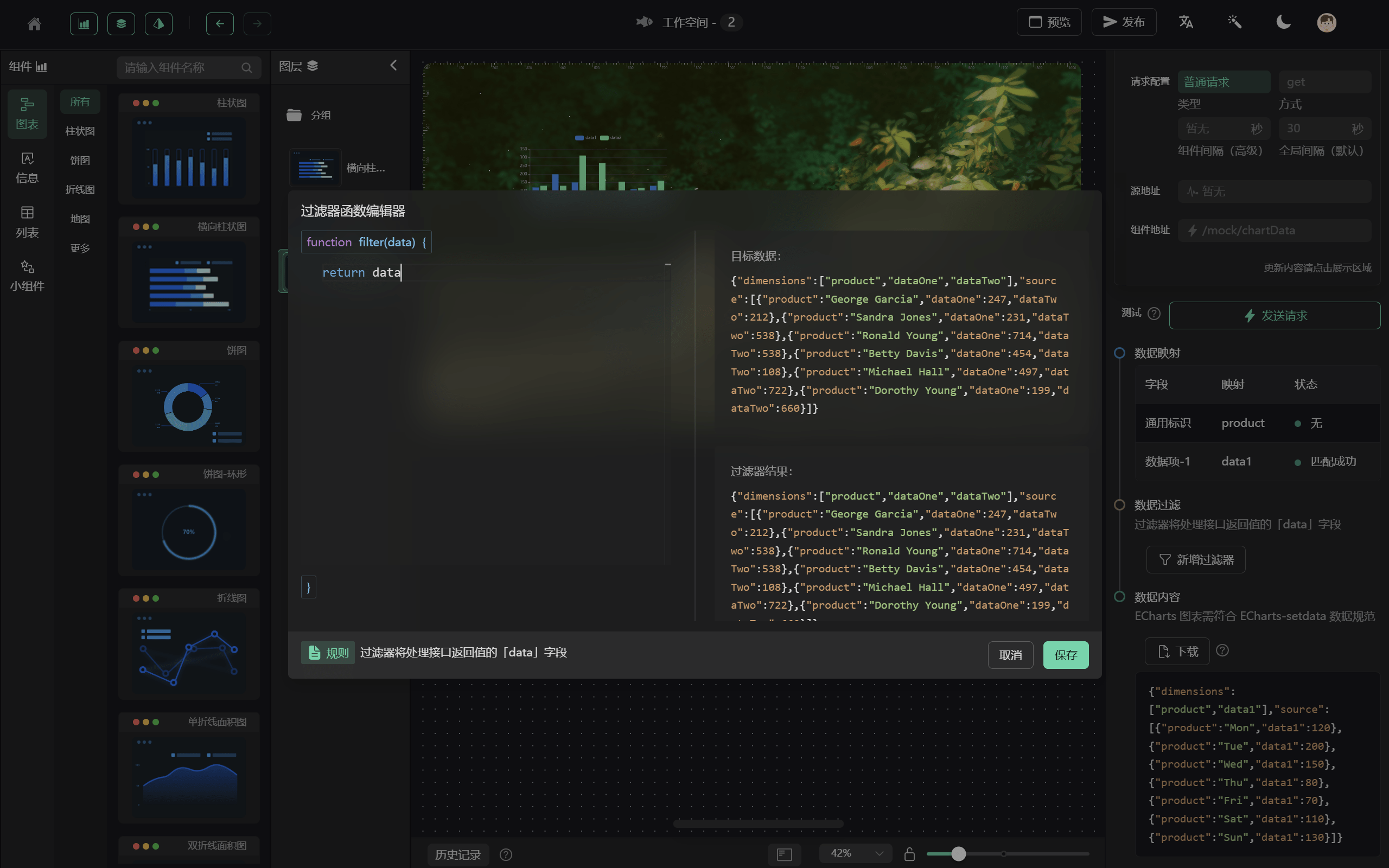
大屏数据可视化开源项目
一、DataGear —— 数据可视化项目
官网:DataGear - 开源免费的数据可视化分析平台
DataGear 是一款开源免费的数据可视化分析平台,数据可视化看板。 功能特性:
1、多种数据源,支持运行时接入任意提供 JDBC 驱动的数据库&#…
Web网页端IM产品RainbowChat-Web的v5.0版已发布
一、关于RainbowChat-Web RainbowChat-Web是一套Web网页端IM系统,是RainbowChat的姊妹系统(RainbowChat是一套基于开源IM聊天框架 MobileIMSDK(Github地址) 的产品级移动端IM系统)。
► 详细介绍:http://www.52im.net/thread-248…
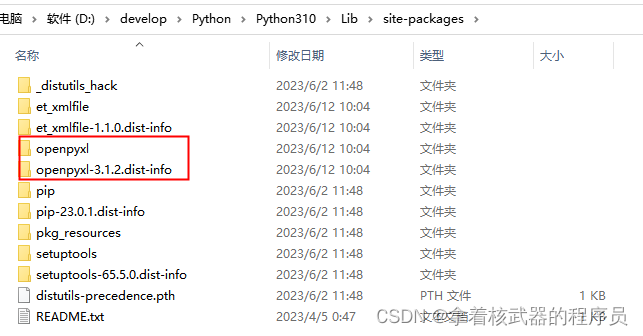
Python的pip install安装路径修改
背景
当我们在安装python的依赖包的时候,不知道默认安装在什么位置,或者不想安装在默认的位置,这时候我们可以手动修改pip install的安装位置。
1.打开cmd窗口, 执行python -m site
输入 python -m site 这个命令可以看到目前的USER_BASE和…
HarmonyOS ArkTS Ability内页面的跳转和数据传递
HarmonyOS ArkTS Ability的数据传递包括有Ability内页面的跳转和数据传递、Ability间的数据跳转和数据传递。本节主要讲解Ability内页面的跳转和数据传递。
打开DevEco Studio,选择一个Empty Ability工程模板,创建一个名为“ArkUIPagesRouter”的工程为…
亚马逊美国站 CPC认证-儿童毛绒玩具产品 毛绒玩具的作用
毛绒玩具等毛绒东西,其实能给孩子带来愉快和安全感,接触舒适,是儿童依恋的重要部分。我们常常能见到一些孩子晚上睡觉前一定要搂着毛绒玩具、或者一定要盖着毛绒毯子才能睡,丢掉了毛绒玩具,或者盖了其他布质的被子就会…
[论文笔记] Atos: A Task-Parallel GPU Scheduler for Graph Analytics
Atos: A Task-Parallel GPU Scheduler for Graph Analytics
Atos: 用于图分析的任务并行 GPU 调度程序 [Paper] [Slides] ICPP’22
摘要
提出了 Atos, 一个特别针对动态不规则应用的任务并行 GPU 动态调度框架.
支持消除依赖关系的应用的任务并行公式来暴露额外的并发性除了…
MacBook苹果笔记本电脑卡顿怎么解决?
MacBook使用时间久了之后很容易出现卡顿的问题。那么出现卡顿的原因有哪些呢?MacBook卡顿怎么处理呢?下面为大家介绍几种可能的解决方案。虽然mac系统相对来说比较稳定,但遇到软件崩溃的情况也会突然卡顿而无法使用。那么,遇上mac…
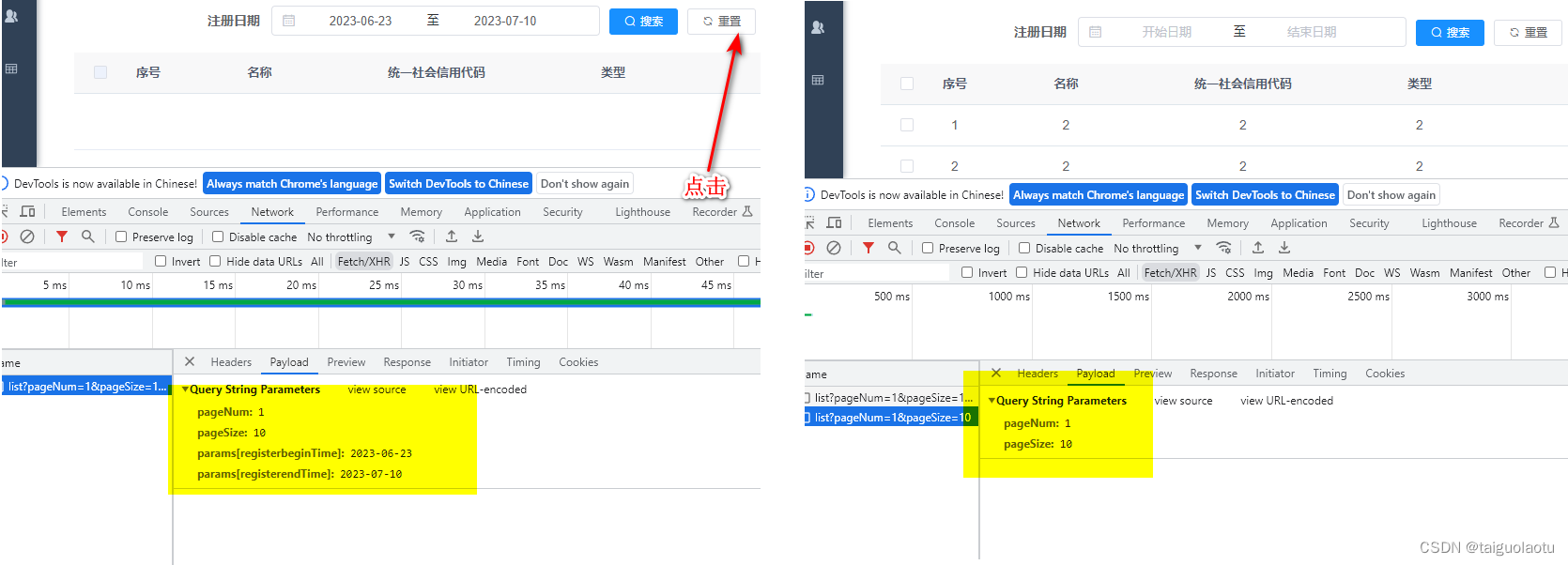
C#运行程序修改数据后数据表不做更新【已解决】
前言 近日,在使用C#连接数据库的时候,对数据库中的表做更新后,在当前启动项目中去显示表数据时虽然会发生一个更新,但是在结束程序运行后再去观察数据表中的记录时发现并没有发生一个变化,在重复尝试了好几次后还是同样…
【Linux】中不小心误卸载了rpm命令如何恢复?
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 文章目录 问题复现问题解决方案补全 whereis r…
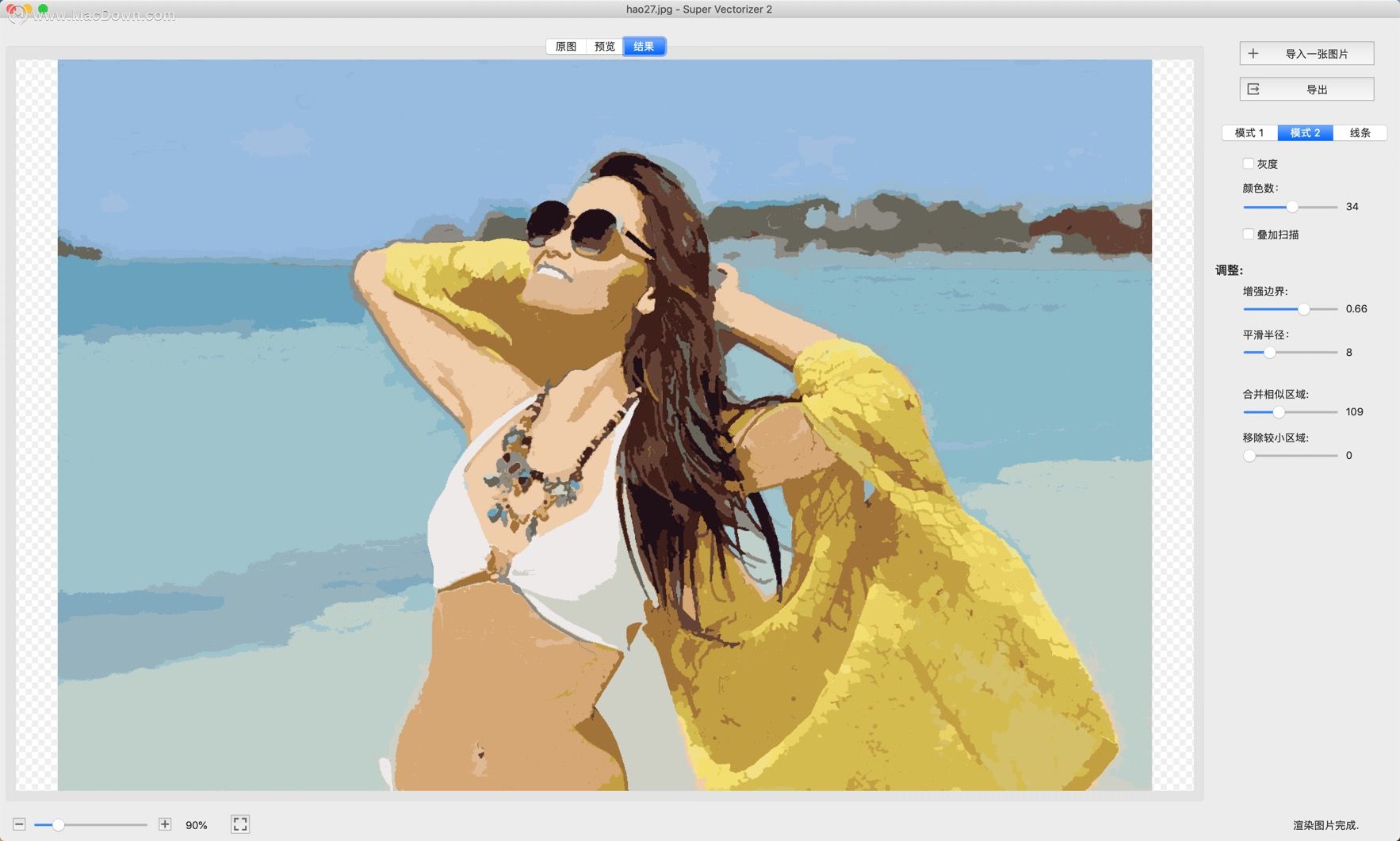
Mac电脑把位图转换成矢量图的软件
Super Vectorizer for Mac是一款强大的位图转换工具,运行在Mac OS平台,可以轻松将数位图转换为矢量图。 矢量图以其放大后图像不会失真的优点,在社会各处的使用范围越来越广,但是网络上找到的图片又往往是数位图,这时…
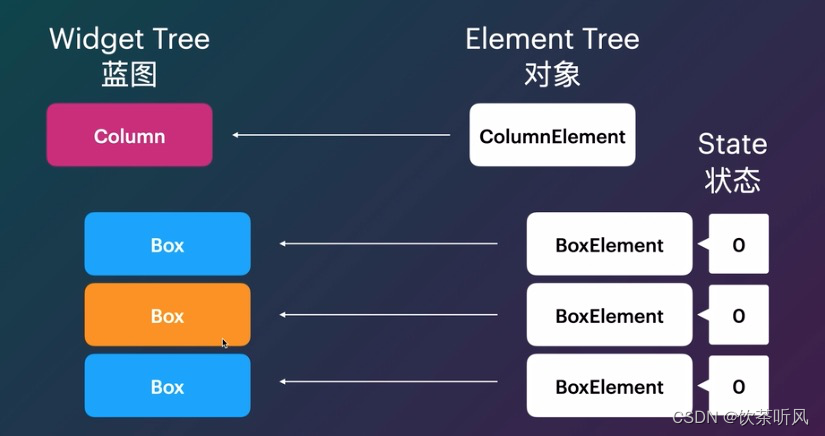
Flutter进阶篇-Local Key和Global Key
简介: key是widget、element和semanticsNode的唯一标识,同一个parent下的所有element的key不能重复,但是在特定条件下可以在不同parent下使用相同的key,比如page1和page2都可以使用ValueKey(1) 。
常用key的UML关系图如上,整体上…
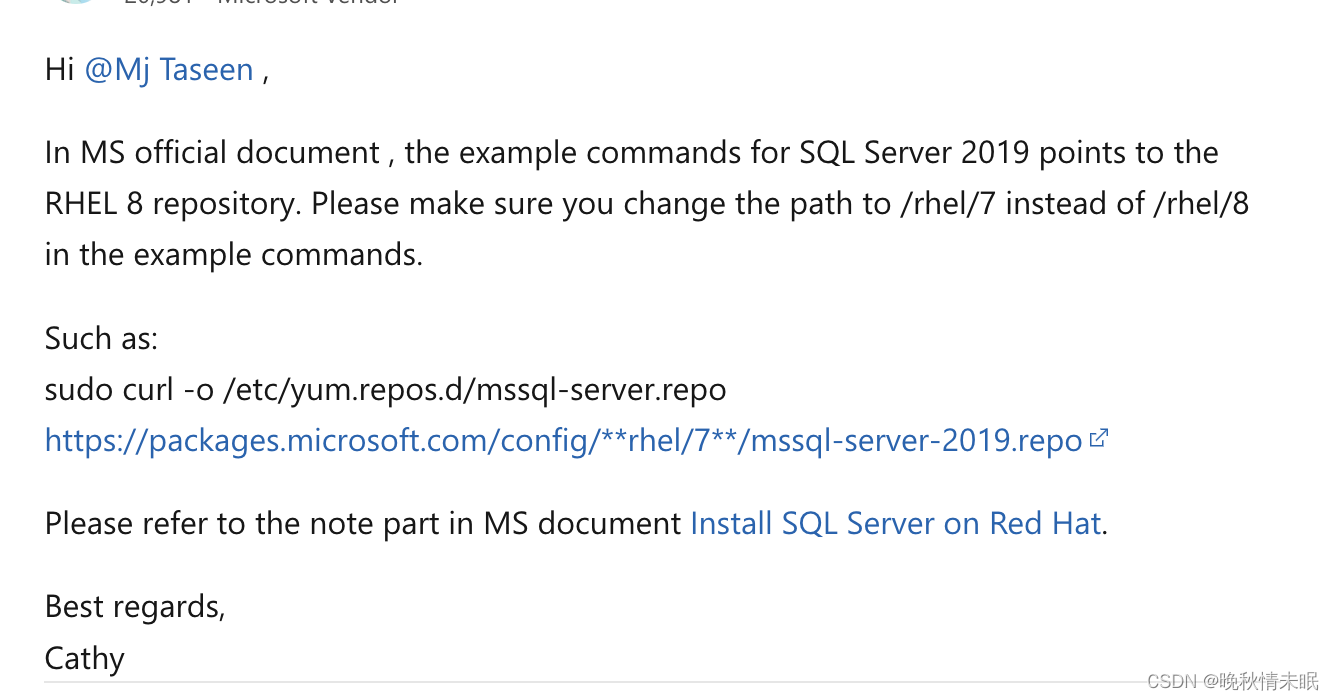
阿里云安装2019版sql server服务
1、添加 Microsoft 的 yum 存储库
[rootiZ22312ginudnbnifn438Z ~]# curl -o /etc/yum.repos.d/mssql-server.repo https://packages.microsoft.com/config/rhel/7/mssql-server-2019.repo 这里地址一定要选择https://packages.microsoft.com/config/rhel/7/mssql-server-2019…
华为OD机试真题 JavaScript 实现【记票统计】【牛客练习题】
一、题目描述
请实现一个计票统计系统。你会收到很多投票,其中有合法的也有不合法的,请统计每个候选人得票的数量以及不合法的票数。
(注:不合法的投票指的是投票的名字不存在n个候选人的名字中!!&#x…
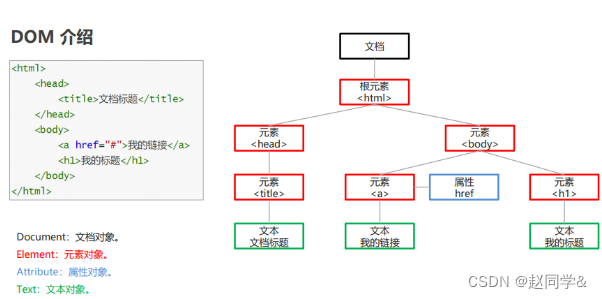
JavaScript DOM
1、DOM介绍 DOM(Document Object Model):文档对象模型。 将 HTML 文档的各个组成部分,封装为对象。借助这些对象,可以对 HTML 文档进行增删改查的动态操作。 1.1、Element元素的获取操作 具体方法
方法名说明getElementById (id 属性值)根…










![[论文笔记] Atos: A Task-Parallel GPU Scheduler for Graph Analytics](https://img-blog.csdnimg.cn/68206d5564ea415f8f1b2cbd07d2f33d.png)