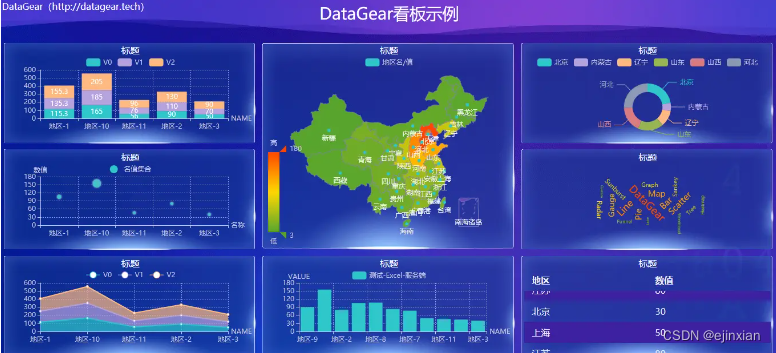
一、DataGear —— 数据可视化项目
官网:DataGear - 开源免费的数据可视化分析平台
DataGear 是一款开源免费的数据可视化分析平台,数据可视化看板。

功能特性:
1、多种数据源,支持运行时接入任意提供 JDBC 驱动的数据库,包括 MySQL、Oracle、PostgreSQL、SQL Server 等关系数据库,以及 Elasticsearch、ClickHouse、Hive 等大数据引擎。
2、多样动态的数据集 ,支持创建 SQL、CSV、Excel、HTTP 接口、JSON 数据集,并可设置为动态的参数化数据集,可定义文本框、下拉框、日期框、时间框等类型的数据集参数,灵活筛选满足不同业务需求的数据。
3、数据图表 数据图表可聚合绑定多个不同格式的数据集,轻松定义同比、环比图表,内置折线图、柱状图、饼图、地图、雷达图、漏斗图、散点图、K 线图、桑基图等 60 + 开箱即用的图表,并且支持自定义图表配置项,支持编写和上传自定义图表插件
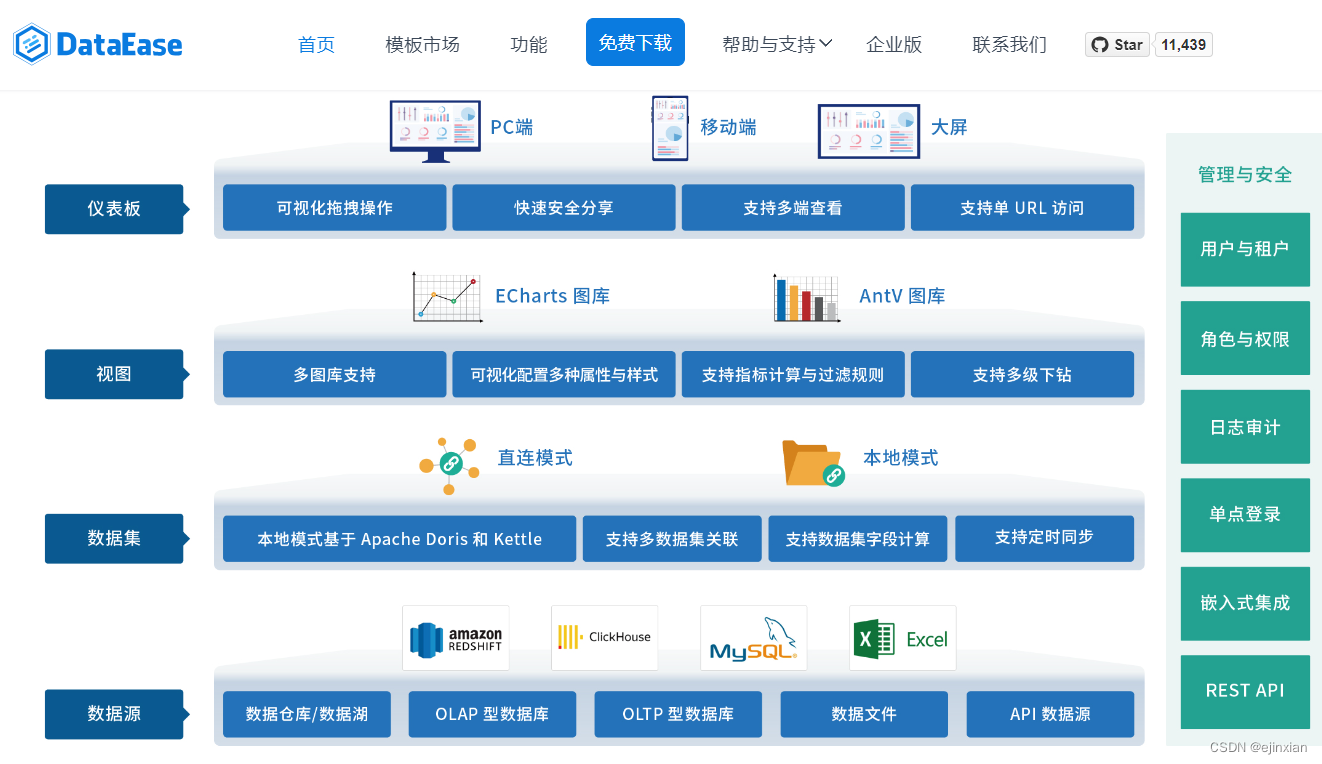
二、DataEase —— 开源数据可视化分析平台
官网:DataEase - 人人可用的开源数据可视化分析工具 - 官网
DataEase 是人人可用的开源数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。DataEase 支持丰富的数据源连接,能够通过拖拉拽方式快速制作图表

功能特性:
1、图表展示:支持 PC 端、移动端及大屏;
2、图表制作:支持丰富的图表类型 (基于 Apache ECharts 实现)、支持拖拉拽方式快速制作仪表板;
3、数据引擎:支持直连模式、本地模式 (基于 Apache Doris / Kettle 实现);
4、数据连接:支持关系型数据库、Excel 等文件、Hadoop 等大数据平台、NoSQL 等各种数据源。
三、datart ——数据可视化开放平台
官网:datart
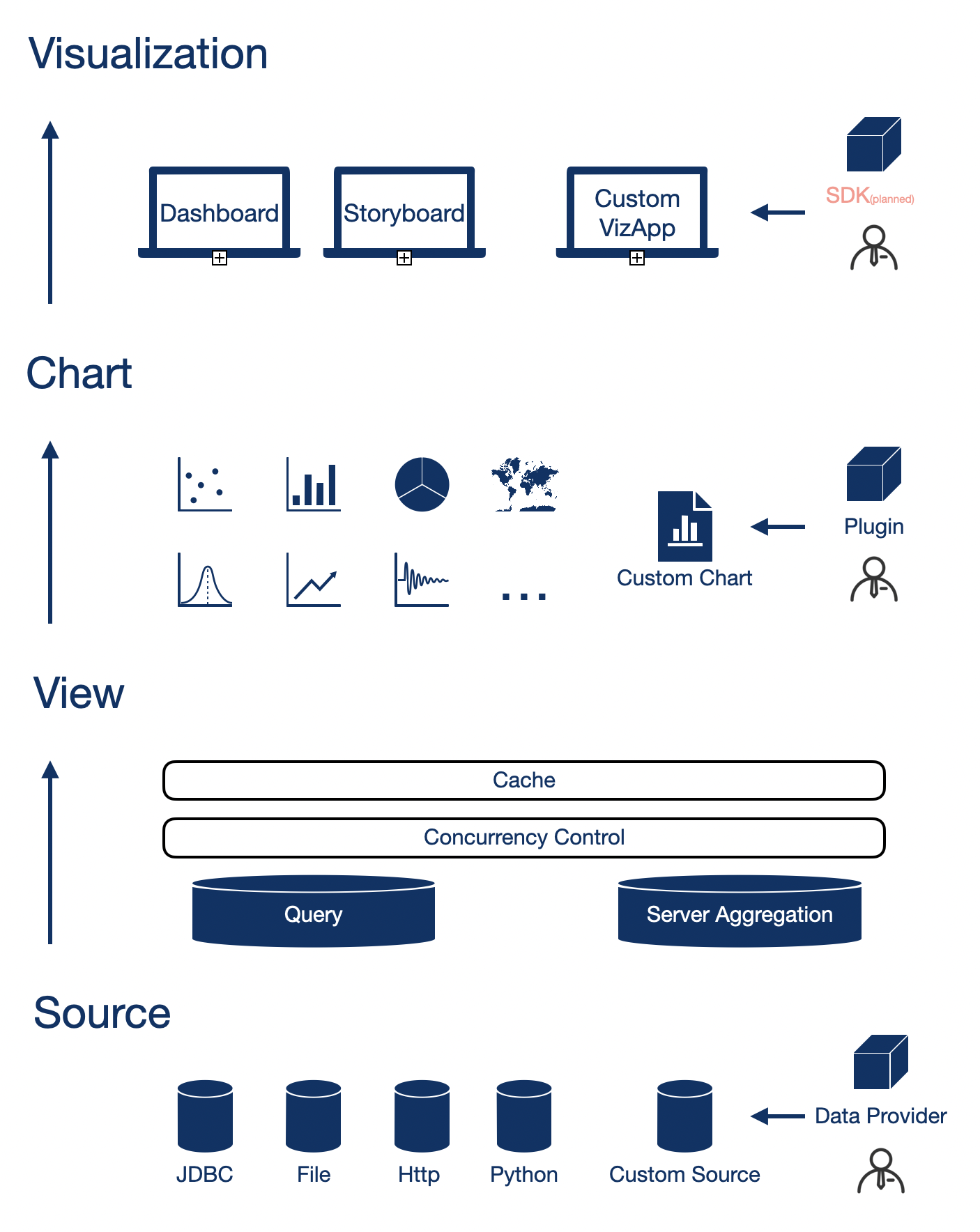
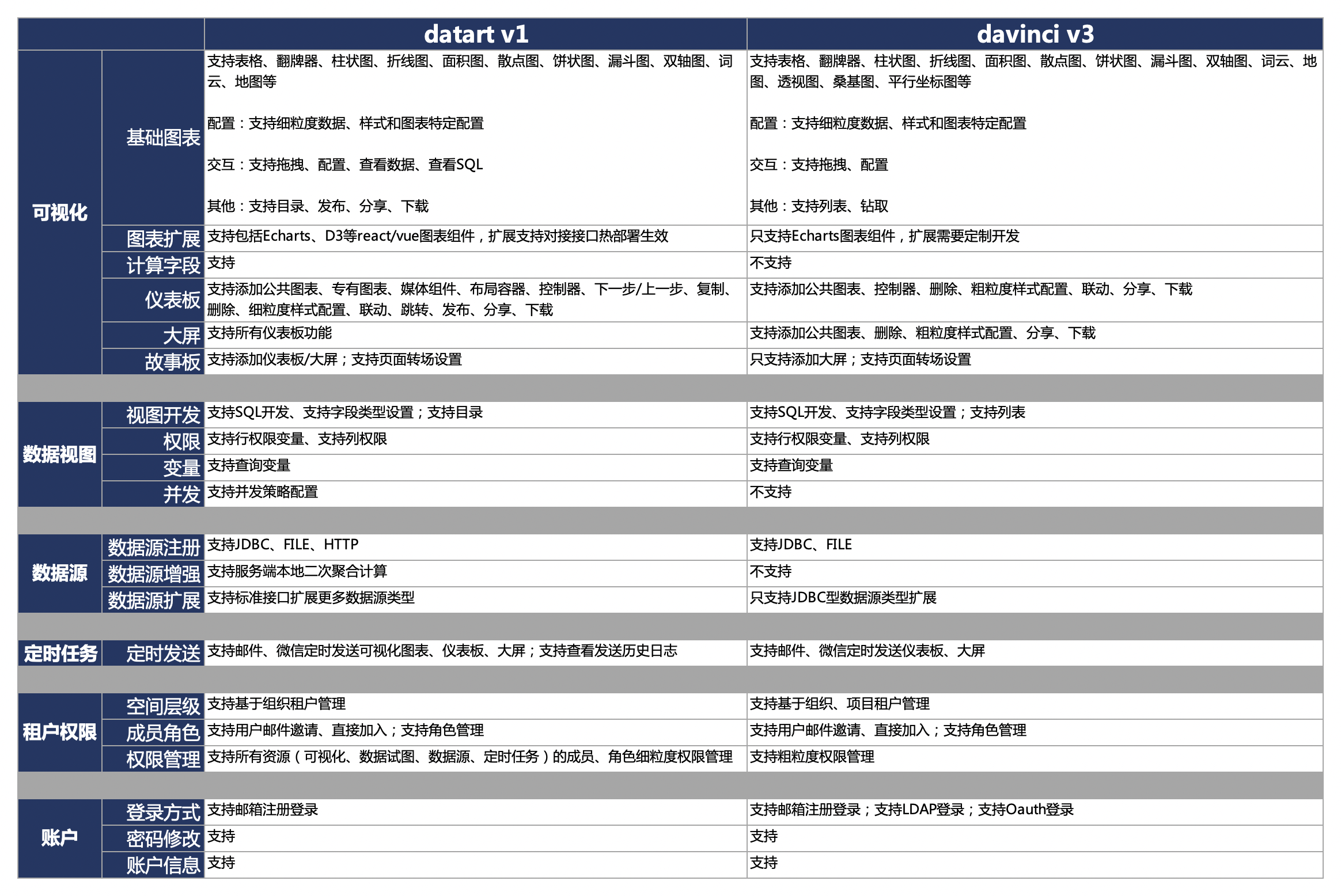
datart 是新一代数据可视化开放平台,支持各类企业数据可视化场景需求,如创建和使用报表、仪表板和大屏,进行可视化数据分析,构建可视化数据应用等。由原 davinci 主创团队出品,datart 更加开放、可塑和智能,并在数据与艺术之间寻求最佳平衡。

功能特性

四、Datav.js 可视化 JavaScript 库
官网:GitHub - TBEDP/datavjs: DataV、http://datavlab.org/datavjs/
DataV.js 是一个 JavaScript 的数据可视化库,致力于推动数据可视化在普通业务的落地应用,datav.js 就是为了降低日常对于可视化方法使用的成本,数据可视化是应对这一挑战非常有效的方法。但是由于之前数据可视化偏向于学术化和定制化。

五、DataV Vue 大屏数据展示组件库
官网:DataV
DataV 是基于 Vue 的数据可视化组件库,主要用于构建大屏(全屏)数据展示页面 —— 即数据可视化,具有多种类型组件可供使用:
- 边框:带有不同边框的容器
- 装饰:用来点缀页面效果,增加视觉效果
- 图表:图表组件基于 Charts(opens new window) 封装,轻量,易用
- 其他:飞线图 / 水位图 / 轮播表 /
六、GoView-Vue 基于 Vue3 的低代码数据可视化开发平台
官网:GoView 说明文档 | 低代码数据可视化开发平台
dromara(Open source organization) · Dromara
GoView 是一个高效的拖拽式低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可制作数据大屏,减少心智负担

功能特性:
-
框架:基于
Vue3框架编写,使用hooks写法抽离部分逻辑,使代码结构更加清晰; -
类型:使用
TypeScript进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容; -
性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
-
存储:拥有本地记忆,部分配置项采用
storage存储本地,提升使用体验; -
封装:项目进行了详细的工具类封装如:路由、存储、加 / 解密、文件处理、主题、NaiveUI 全局方法、组件等
其他:
vue-big-screen 基于 Vue 的数据大屏项目
react-big-screen 基于 React 的数据大屏项目
DataV-React React 大屏数据展示组件库
FlyFish 可视化编排平台





![[论文笔记] Atos: A Task-Parallel GPU Scheduler for Graph Analytics](https://img-blog.csdnimg.cn/68206d5564ea415f8f1b2cbd07d2f33d.png)