1、DOM介绍
-
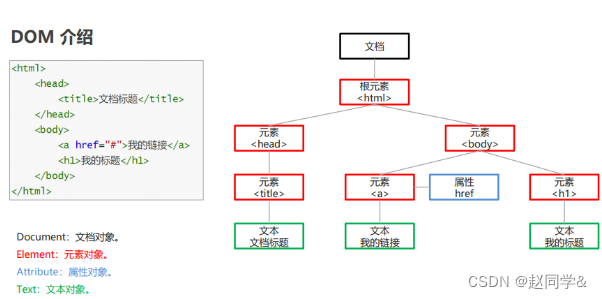
DOM(Document Object Model):文档对象模型。
-
将 HTML 文档的各个组成部分,封装为对象。借助这些对象,可以对 HTML 文档进行增删改查的动态操作。

1.1、Element元素的获取操作
-
具体方法
| 方法名 | 说明 |
|---|---|
| getElementById (id 属性值) | 根据id 获得一个元素 |
| getElementsByTagName (标签名称) | 根据标签名称获得多个元素 |
| getElementsByName(name属性值) | 根据name 属性值获得多个元素 |
| getElementsClassName (class属性值) | 根据class 属性获得多个元素 |
| 子元素对象.parentElement 属性 | 获取当前元素的父元素 |
1.1.1 根据ID获取
语法:document.getElementById(id) 作用:根据ID获取元素对象 参数:id值,区分大小写的字符串 返回值:元素对象 或 null
案例代码
<body>
<div id="time">2023-02-01</div>
<script>
// 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>1.2.1 根据标签名获取元素
语法:document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名')
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
案例代码
<body>
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久22</li>
<li>知否知否,应是等你好久33</li>
<li>知否知否,应是等你好久44</li>
<li>知否知否,应是等你好久55</li>
</ul>
<ul id="nav">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ul>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. element.getElementsByTagName() 可以得到这个元素里面的某些标签
var nav = document.getElementById('nav'); // 这个获得nav 元素
var navLis = nav.getElementsByTagName('li');
console.log(navLis);
</script>
</body>注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
案例代码
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象
//切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>-
综合练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素的获取</title>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div class="cls">div3</div>
<div class="cls">div4</div>
<input type="text" name="username"/>
</body>
<script>
//1. getElementById() 根据id属性值获取元素对象
let div1 = document.getElementById("div1");
//alert(div1);
•
//2. getElementsByTagName() 根据元素名称获取元素对象们,返回数组
let divs = document.getElementsByTagName("div");
//alert(divs.length);
//3. getElementsByClassName() 根据class属性值获取元素对象们,返回数组
let cls = document.getElementsByClassName("cls");
//alert(cls.length);
•
//4. getElementsByName() 根据name属性值获取元素对象们,返回数组
let username = document.getElementsByName("username");
//alert(username.length);
•
//5. 子元素对象.parentElement属性 获取当前元素的父元素
let body = div1.parentElement;
alert(body);
</script>
</html>1.2、Element元素的增删改操作
-
具体方法
| 方法名 | 说明 |
|---|---|
| createElement (标签名) | 创建一个新元素 |
| appendChild (子元素) | 将指定子元素添加到父元素中 |
| removeChild (子元素) | 用父元素删除指定子元素 |
| replaceChild (新元素,旧元素) | 用新元素替换旧元素 |
-
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的增删改</title>
</head>
<body>
<select id="s">
<option>---请选择---</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</body><script>
//1. createElement() 创建新的元素
let option = document.createElement("option");
//为option添加文本内容
option.innerText = "深圳";
//2. appendChild() 将子元素添加到父元素中
let select = document.getElementById("s");
select.appendChild(option);
//3. removeChild() 通过父元素删除子元素
//select.removeChild(option);
//4. replaceChild() 用新元素替换老元素
let option2 = document.createElement("option");
option2.innerText = "杭州";
select.replaceChild(option2,option);
</script>1.3、Attribute属性的操作
-
具体方法
| 方法名 | 说明 |
|---|---|
| setAtrribute (属性名,属性值) | 设置属性 |
| getAtrribute (属性名) | 根据属性名获取属性值 |
| removeAtrribute (属性名) | 根据属性名移除指定的属性 |
| style 属性 | 为元素添加样式 |
-
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性的操作</title>
<style>
.aColor{
color: blue;
}
</style>
</head>
<body>
<a>点我呀</a>
</body>
<script>
//1. setAttribute() 添加属性
let a = document.getElementsByTagName("a")[0];
a.setAttribute("href","https://www.baidu.com");
//2. getAttribute() 获取属性
let value = a.getAttribute("href");
//alert(value);
//3. removeAttribute() 删除属性
//a.removeAttribute("href");
//4. style属性 添加样式
//a.style.color = "red";
//5. className属性 添加指定样式
a.className = "aColor";
</script>
</html>













![[centos]centos7卸载显卡驱动](https://img-blog.csdnimg.cn/bcbbce1b972a43c2b593db52bda7d6d6.png)