<el-form-item label="注册日期" label-width="210px">
<el-date-picker clearable
v-model="registerTime"
type="daterange"
range-separator="至"
value-format="yyyy-MM-dd"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
/** 重置按钮操作 */
resetQuery() {
this.registerTime = null; //核心代码
//在registerTime 为null后,在刷新表单
this.$nextTick(() => { //核心代码
this.resetForm('queryForm')
this.handleQuery()
})
},
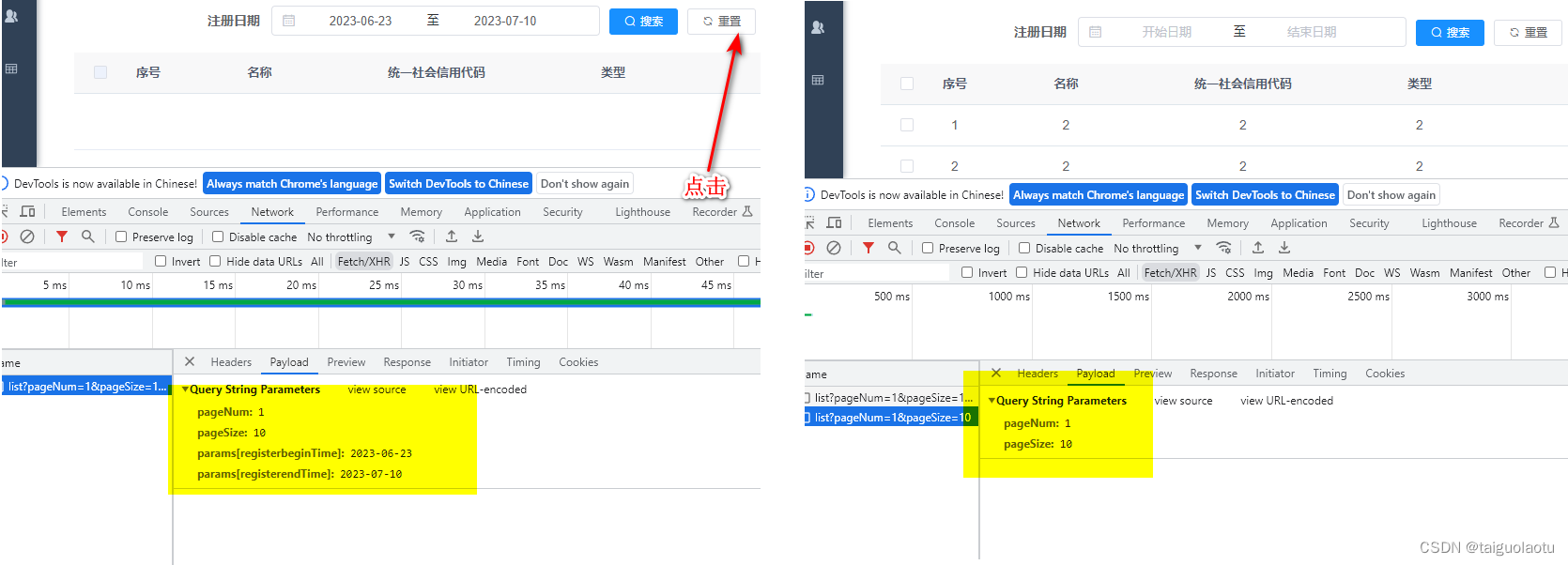
效果

![[论文笔记] Atos: A Task-Parallel GPU Scheduler for Graph Analytics](https://img-blog.csdnimg.cn/68206d5564ea415f8f1b2cbd07d2f33d.png)