欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

目录
1、缘起
2、网页规范
3、设计规范
4.1、Banner 的定义
4.2、Banner 的类型
4.3、Banner 构图
4.4、文字排版
5、总结
1、缘起
网页设计规范包括用户友好的界面设计、一致的导航结构、易读的内容排版、合适的配色方案和响应式设计等。这些规范旨在提供良好的用户体验,确保网页易于浏览和操作,并在不同设备上保持一致的外观和功能。
2、网页规范


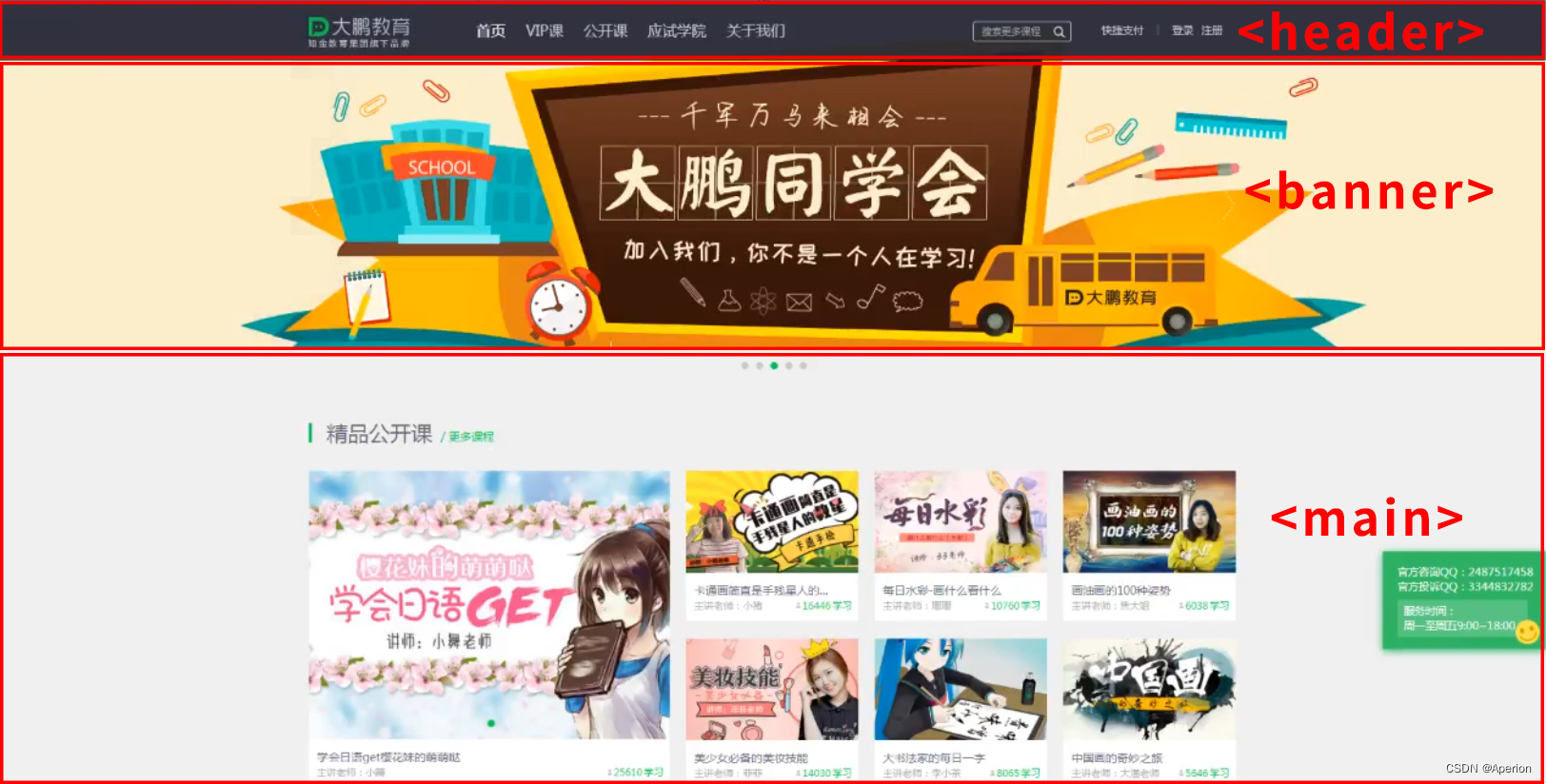
① 页面布局:header、banner、main、footer
② 常用字体:宋体 - 无(12-14px),无版权,可以免费使用
微软雅黑 - 锐利(12-14px),有版权,不能随意使用
③ 特殊字体:方正字体、汉仪字体(有版权,不能随意使用)
④ 广告法禁用词汇:使用“国家级”、“最高级”、“最佳” 等用语
3、设计规范
① 新建画布
② 页面尺寸:1000px * 768(内容区域)
1440 px 比较常用
1920 px 比较流行
2560 px 苹果 MAC 27 寸适用
③ 分辨率:72
④ 颜色:RGB 8 位

4、banner 简介

4.1、Banner 的定义

① Banner 是什么呢?
Banner 英文翻译过来其实是横幅或者旗帜,随着网络的兴起,后来专用 Banner 一词来代指任何投放于线上(PC 端、移动端)的各种尺寸和形状的广告图,有静态和动态之分,总之现在我们在网页上所看到的各种形状尺寸的图片基本都属于 Banner,而且基本都是可以点击的。
② Banner 的作用是什么?
宣传、展示、广而告之,或者是能给企业、产品或者人带来相应的转化率。
③ Banner 由哪些部分组成呢?
主要是由文案、商品图或模特、背景图四项中的至少一项组成。
4.2、Banner 的类型

① 纯色背景

② 图案/渐变背景

③ 形状背景

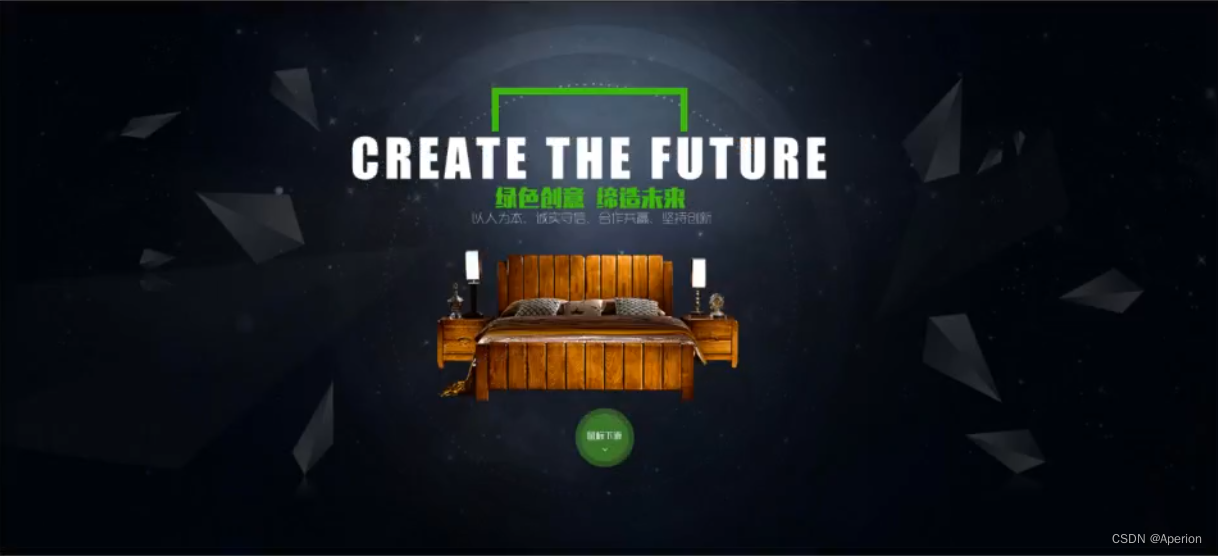
④ 立体空间形状

⑤ 场景形式

⑥ 场景合成

4.3、Banner 构图

构图:就是把各部分组合,配置并加以整理出一个艺术性比较高的画面。
如果我们把一张脸比作设计作品的话,任务的五官可以比拟作品中的元素,任务的脸型就好比作品的构图。

① 上下构图

② 左右构图

③ 文字居中

⑤ 三角构图

⑥ 斜线构图

4.4、文字排版

① 左对齐

② 右对齐

③ 居中对齐

④ 矩形对齐

⑤ 圆形对齐

⑥ 三角对齐

5、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !! !
<网页设计> 专栏系列将持续更新 ,,,,,,