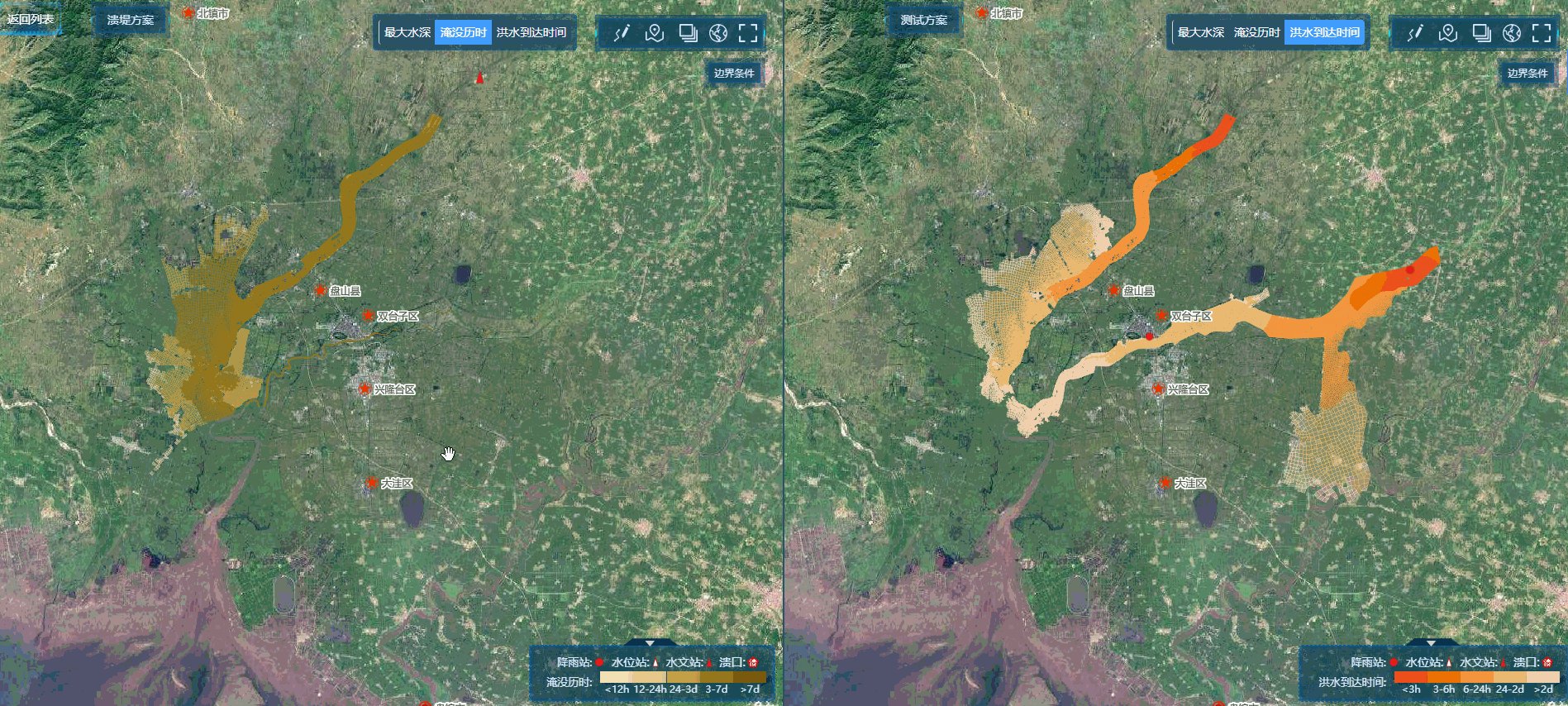
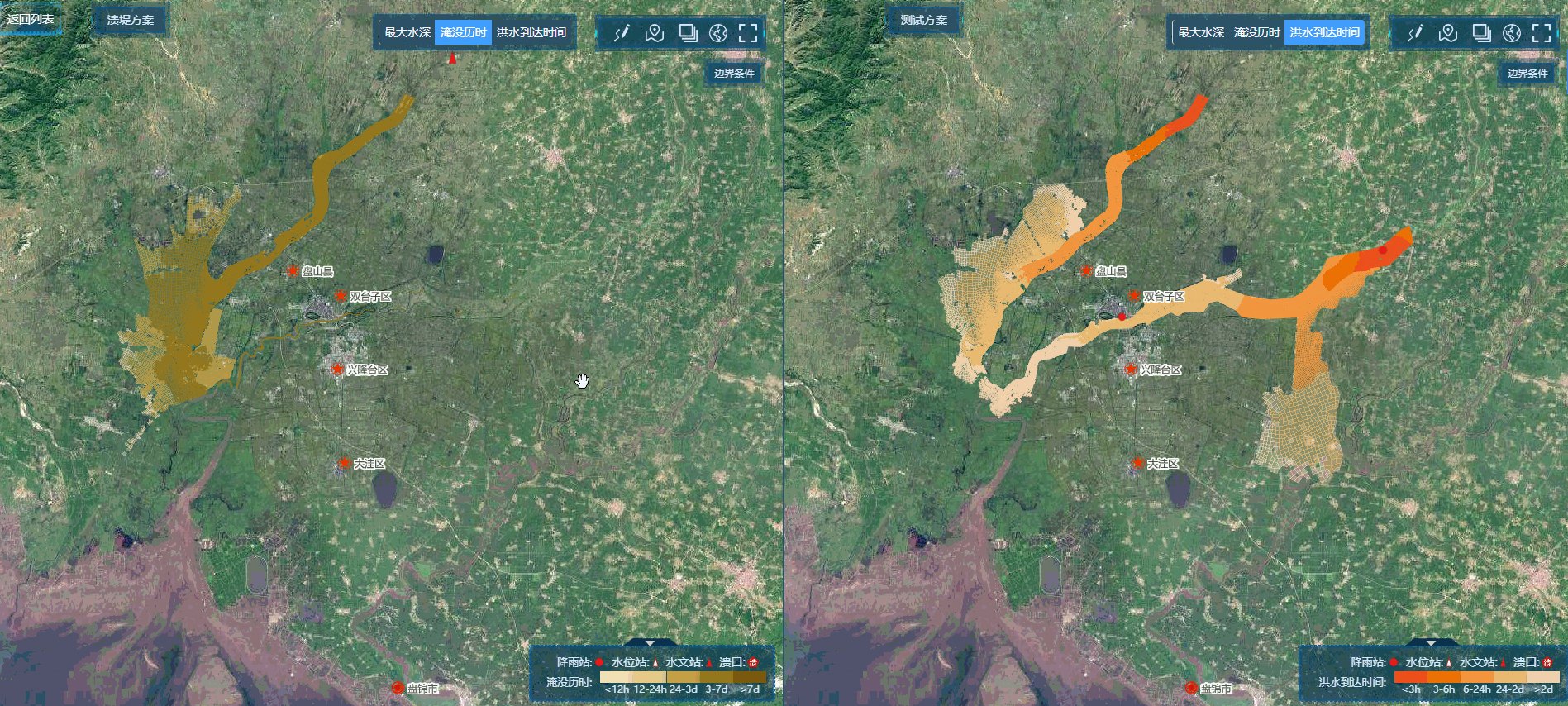
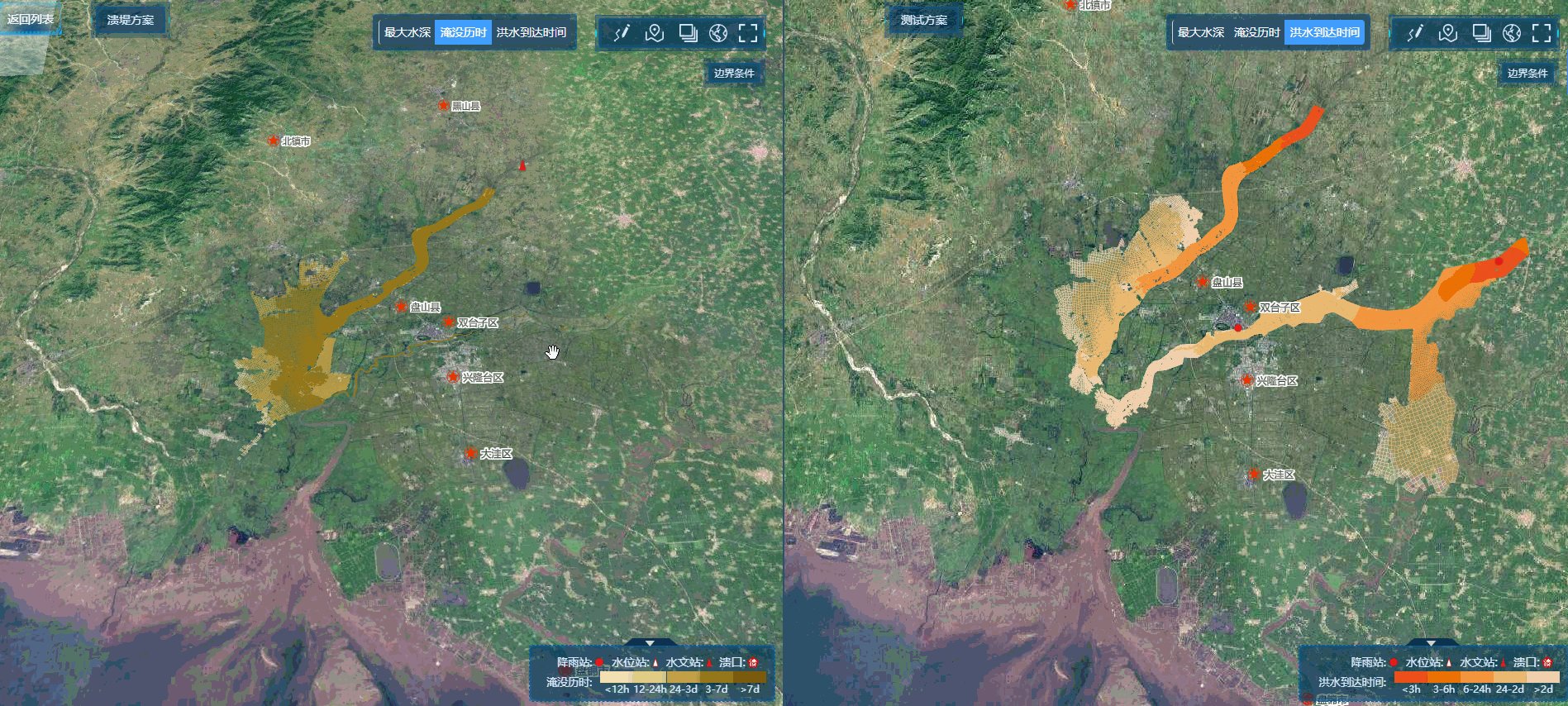
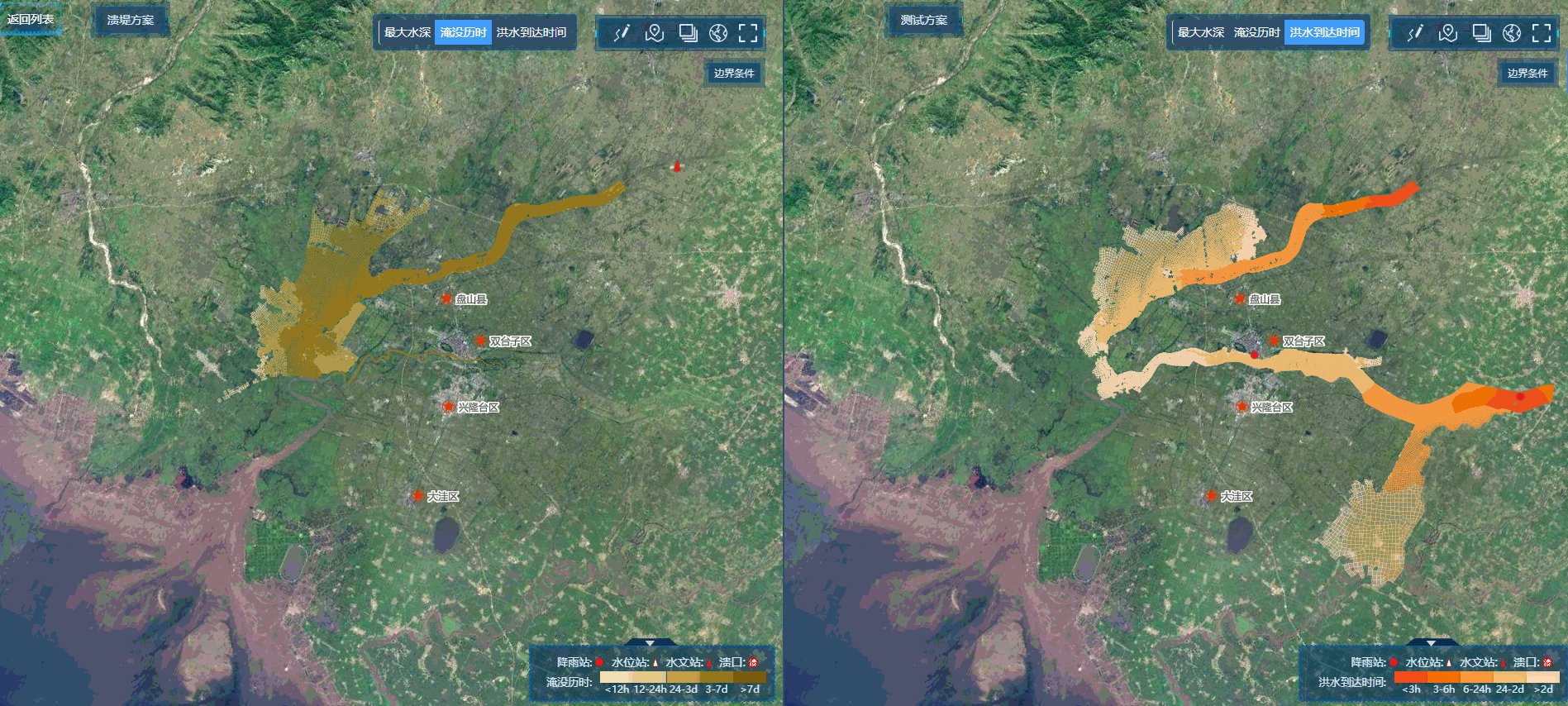
成果图

之前写过一版,后来又经过一些优化,形成了现在的最终版本,之前是二维的,现在是三维的也可以了,地址在这儿
https://blog.csdn.net/Sakura1998gis/article/details/113175905
实现
监听动作
// 拖拽同步
map.on('dragend', () => {
map.once('idle', () => {
const info = this.getMapCameraInfo()
Utils.$emit('MAP_EVENTS.DRAGEND', info)
})
})
// 放大缩小同步
map.on('zoomend', () => {
map.once('idle', () => {
const info = this.getMapCameraInfo()
Utils.$emit('MAP_EVENTS.ZOOMEND', info)
})
})
//旋转视角同步
map.on('rotateend',() =>{
map.once('idle',() =>{
const info = this.getMapCameraInfo()
Utils.$emit('MAP_EVENTS.ROTATEEND', info)
})
})
获取地图状态的方法
// 获取地图位置信息
getMapCameraInfo () {
const zoom = this.map.getZoom()
const { lng, lat } = this.map.getCenter()
//设置地图的倾斜
const pitch = this.map.getPitch();
//设置地图的方位(旋转)
const bearing = this.map.getBearing()
return {
from: this.mapId,
lngLat: [lng, lat],
zoom,
pitch,
bearing
}
},
然后在mounted里面,写上事件总线
// 接收拖拽同步
Utils.$on('MAP_EVENTS.DRAGEND', this.updateMapCameraInfo)
// 接收放大缩小同步
Utils.$on('MAP_EVENTS.ZOOMEND', this.updateMapCameraInfo)
// 接收旋转视角同步
Utils.$on('MAP_EVENTS.ROTATEEND', this.updateMapCameraInfo)
更新地图状态的方法
// 更新地图位置信息
updateMapCameraInfo (data) {
const { from, lngLat, zoom, pitch,bearing } = data
if (this.mapId === from || from === 'map') return
this.map.jumpTo({
center: lngLat,
zoom
})
this.map.setPitch(pitch);
this.map.setBearing(bearing);
},