一、XML(可扩展标记语言)
XML与HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据。
比如有一个学生数据:name=“孙悟空”;age=18;gender=“男”;
用XML表示:
< student >
< name >孙悟空< /name >
< age > 18 < /age >
< gender > 男 < /gender >
< /student >
XML被设计用来传输和存储数据,比如服务器端将数据使用XML的形式传给客户端(前端),而HTML的作用是在网页端呈现数据 。
二、AJAX
AJAX全称为Asynchronous JavaScript And XML,就是异步的JS和XML。通过AJAX可以在浏览器中向服务其发送异步请求,最大的优势是无刷新获取数据。AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
最开始AJAX进行数据交换的格式是XML,服务器端给客户端返回的结果就是XML格式的字符串,前端的JS在接到这个结果后对其内容进行解析,把数据提取出来并对数据进行处理。现在AJAX不用XML,而是JSON,JSON更加简洁,在数据转换方面更加容易。
JSON表示上述数据:
{“name”:“孙悟空”,“age”:18,“gender”:“男”}
三、express框架(需要先安装node.js,express是基于node.js的)
使用express框架作为一个服务器端。
鼠标放在VSCode 软件的左侧栏->右键->Open in Integrated Terminal

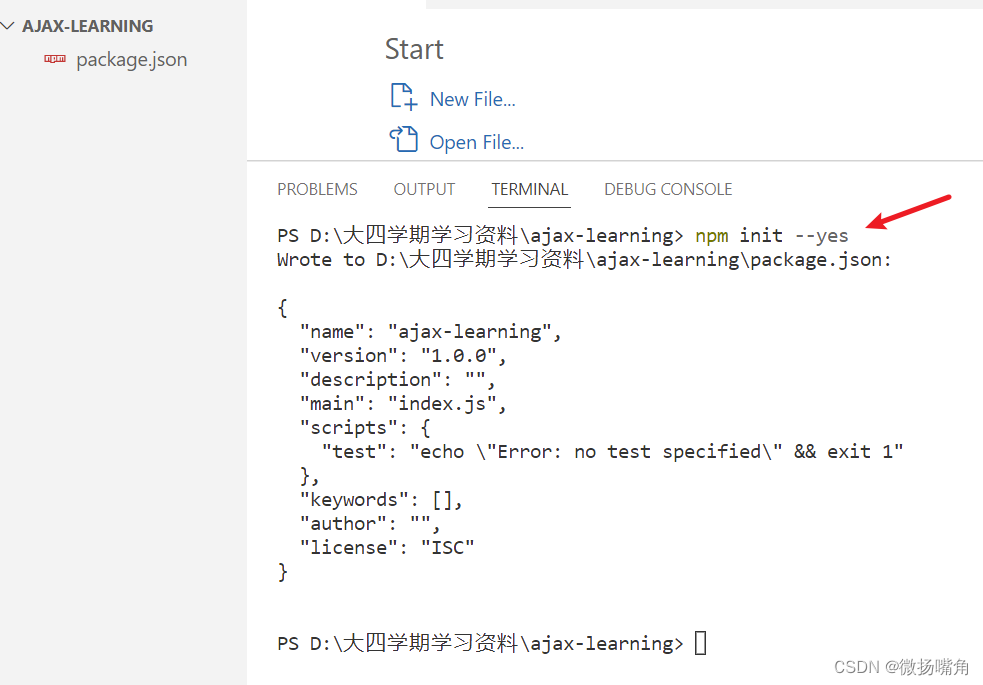
在终端输入"npm init --yes":

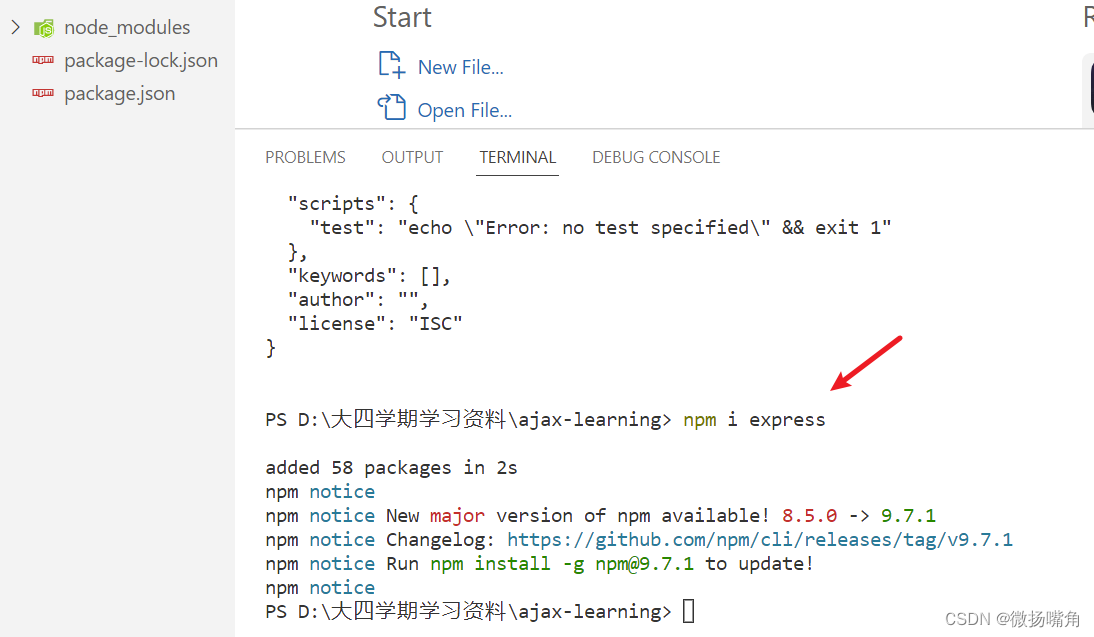
安装express框架,在终端输入“npm i express":

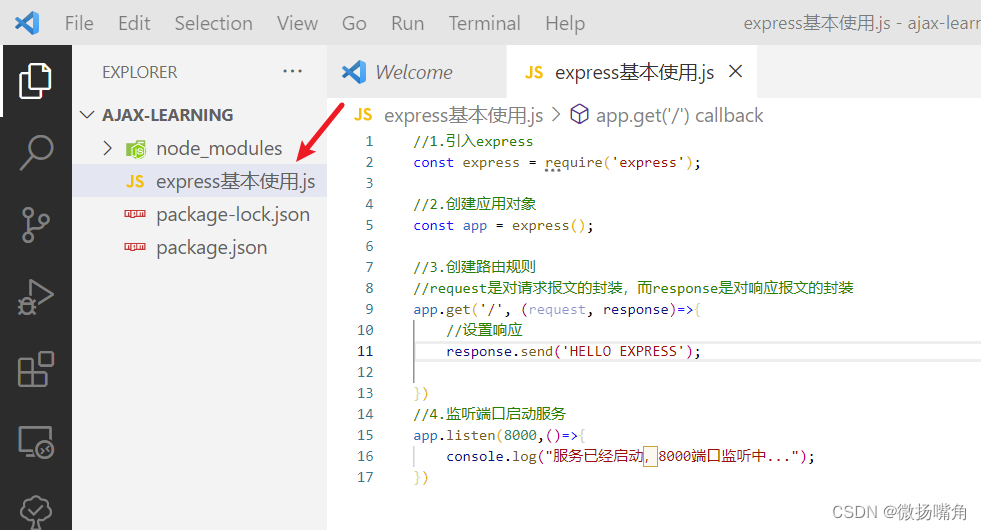
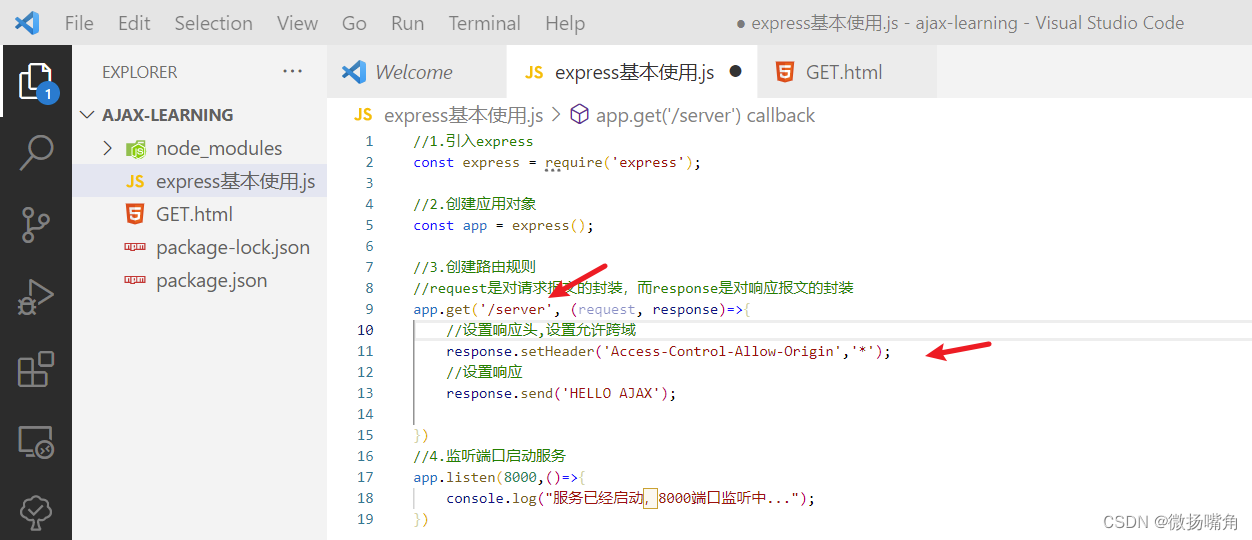
新建一个"express基本使用.js"文件,内容如下:

//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装,而response是对响应报文的封装
app.get('/', (request, response)=>{
//设置响应
response.send('HELLO EXPRESS');
})
//4.监听端口启动服务
app.listen(8000,()=>{
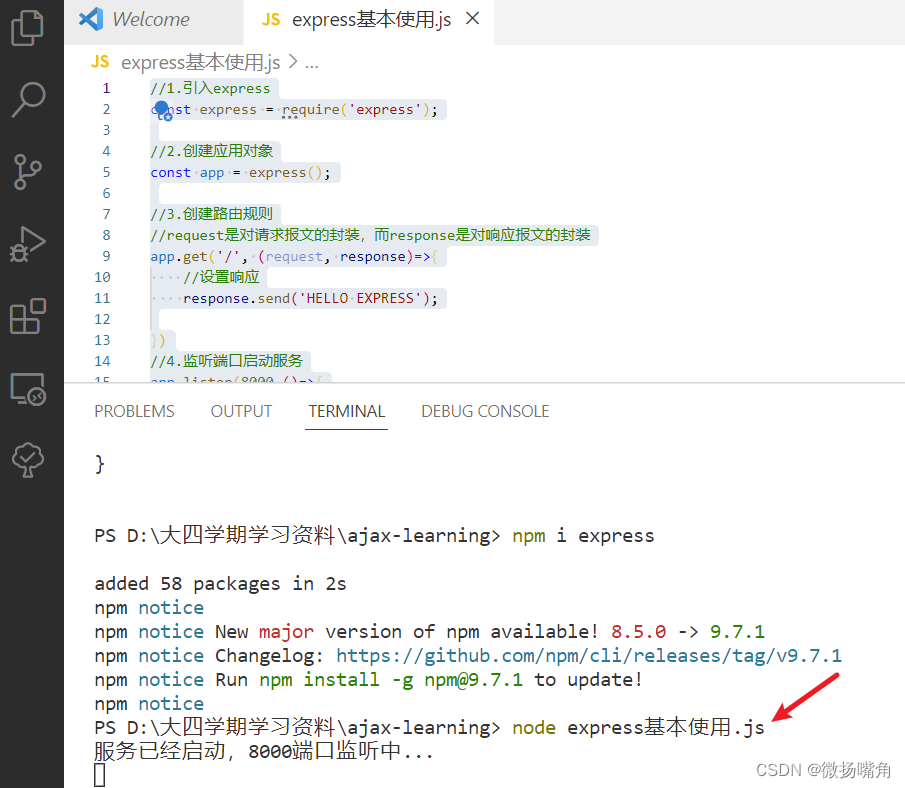
console.log("服务已经启动,8000端口监听中...");
})
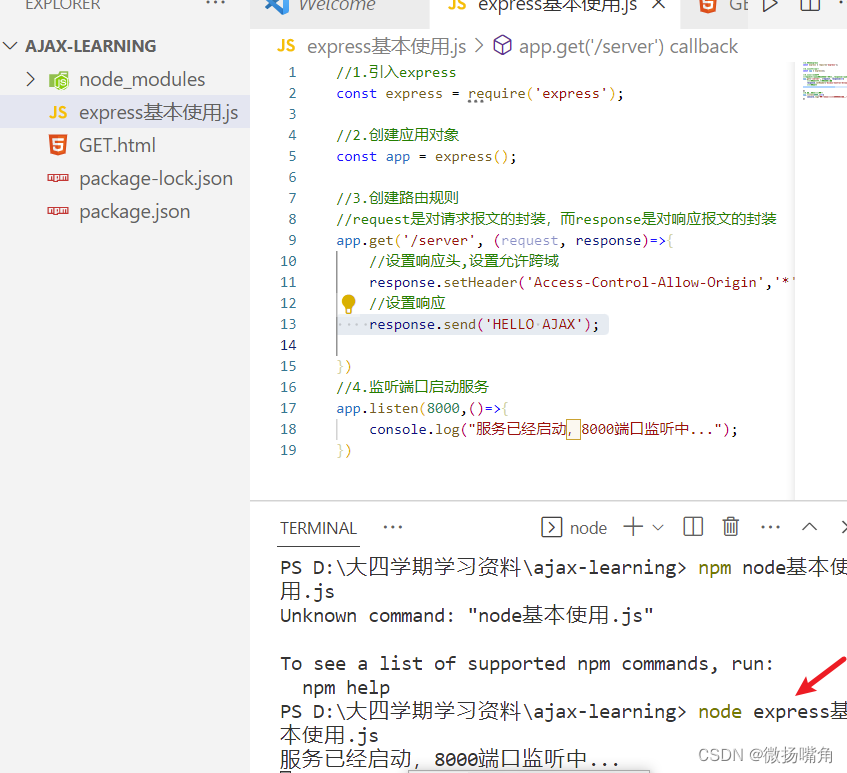
终端输入"node express基本使用.js":

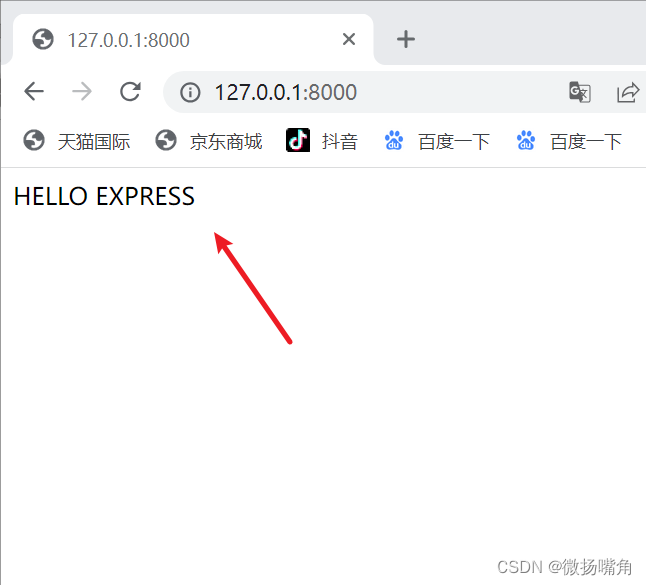
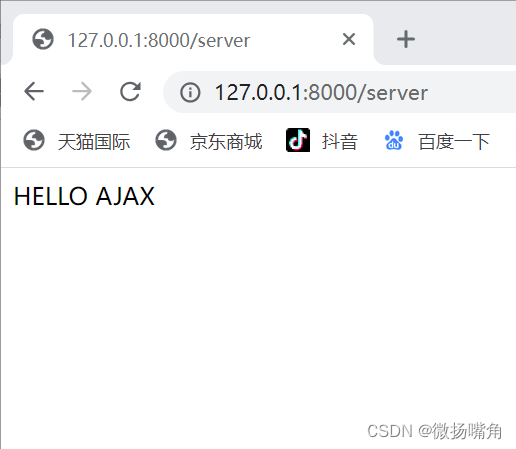
打开浏览器,输入网址访问express服务器端,结果如下:

四、AJAX请求的准备
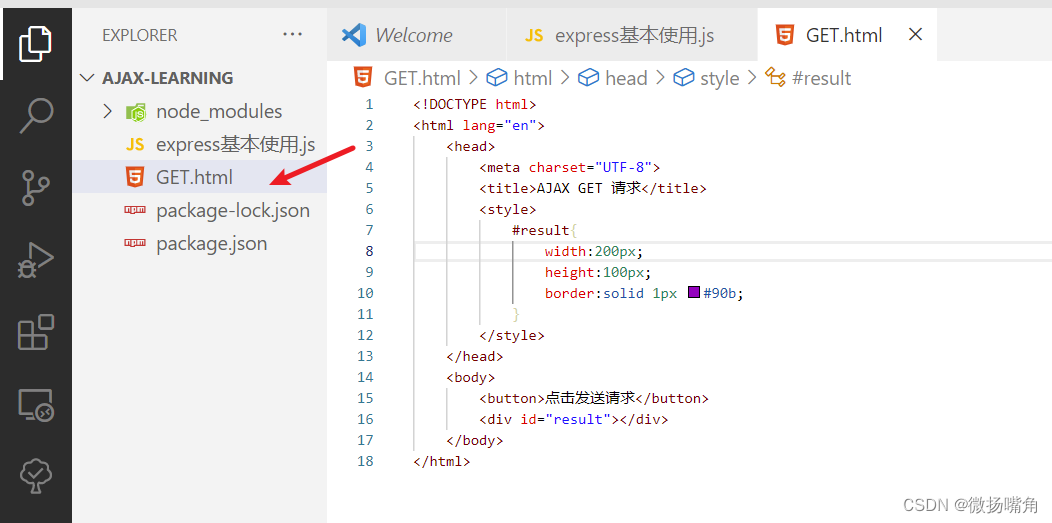
1.前端页面的准备,新建GET.html文件:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX GET 请求</title>
<style>
#result{
width:200px;
height:100px;
border:solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
</html>
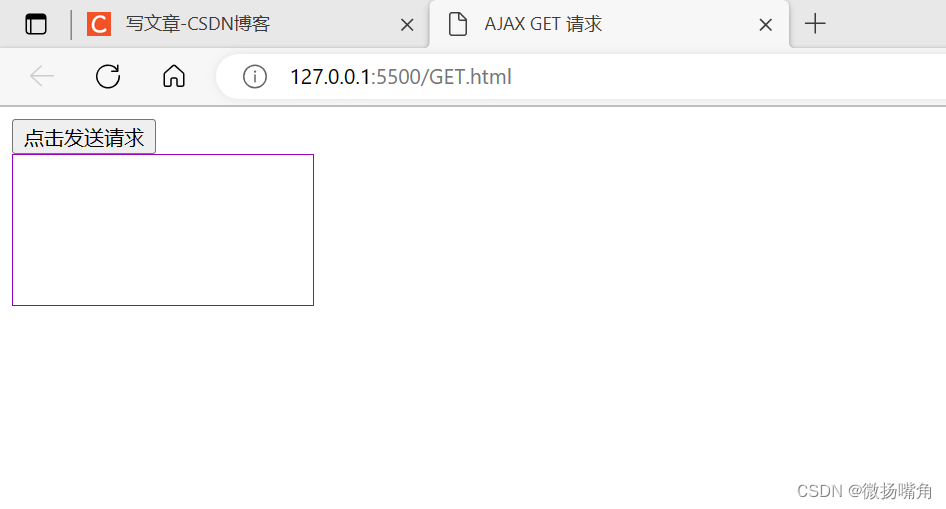
效果如下:

2.服务端准备,修改之前建立的"express基本使用.js"文件:



五、AJAX操作基本步骤
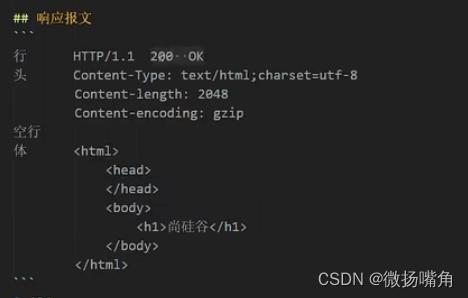
补充:http响应报文格式

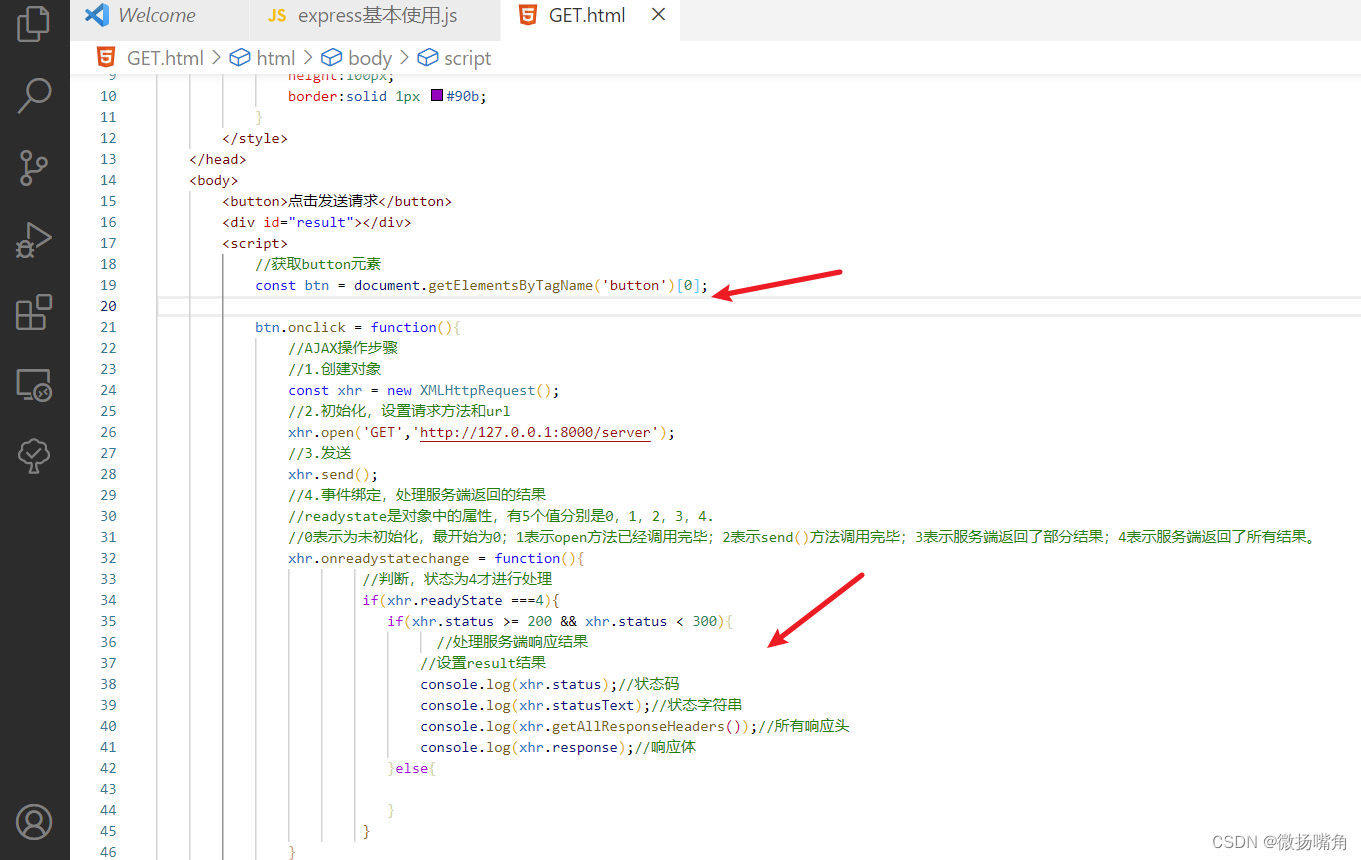
修改GET.html文件:

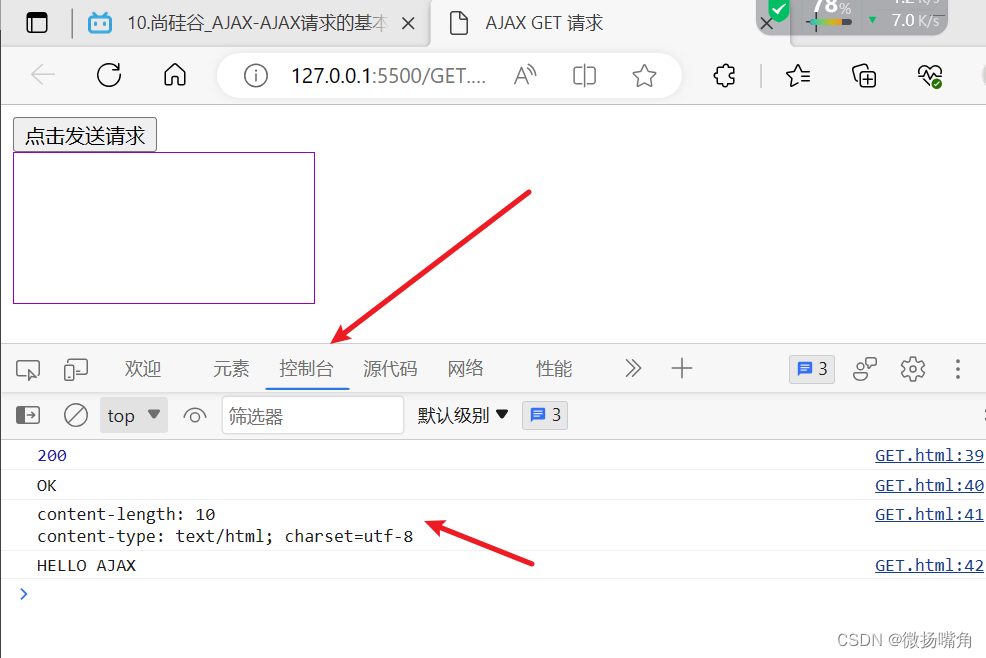
在浏览器中打开页面,开发者工具显示控制台输出结果如下(注意不要关闭express服务端):

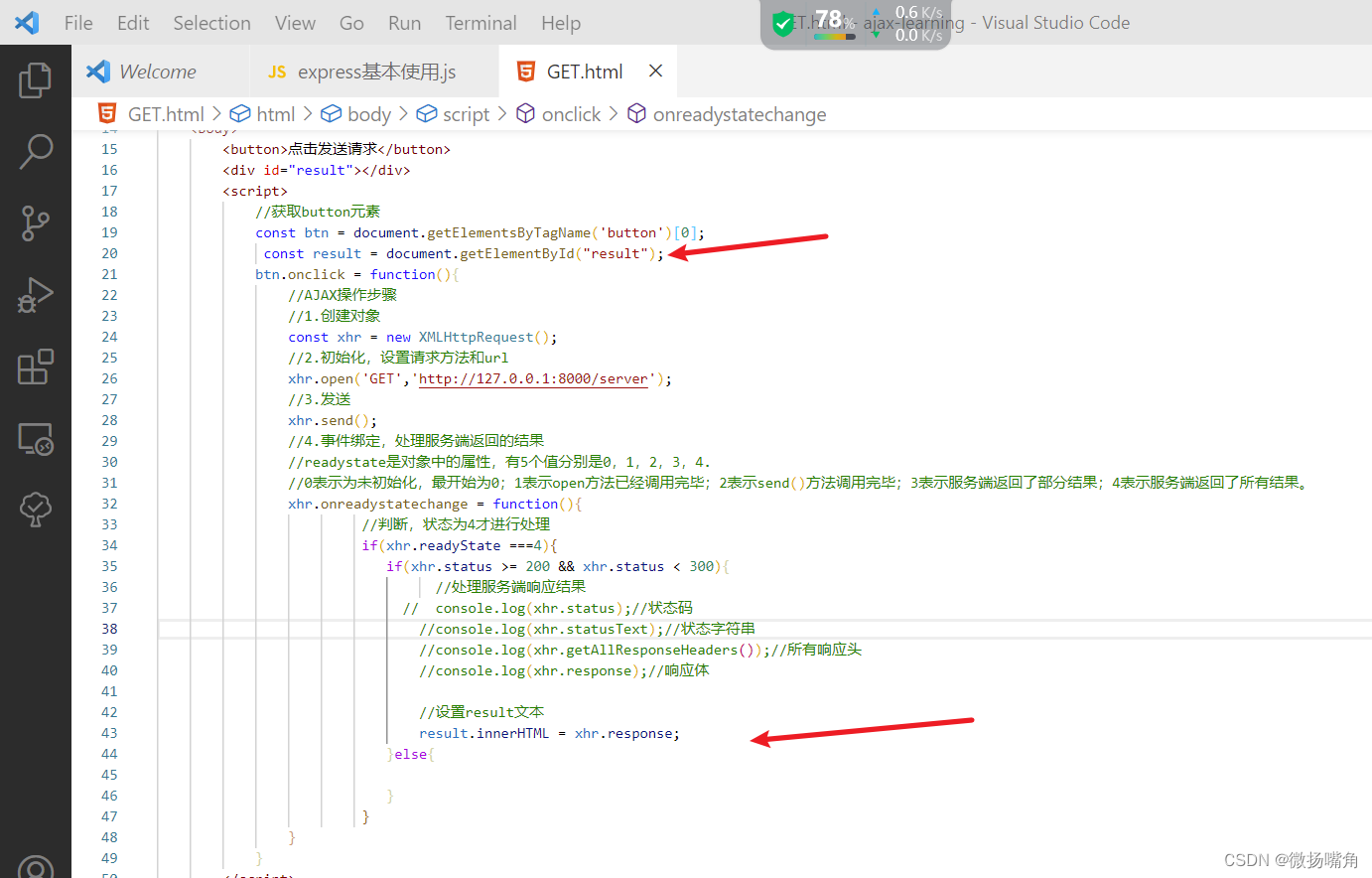
再修改GET.html文件,将对服务端返回数据的处理结果显示在网页中:

效果如下:

点击页面中的按钮:

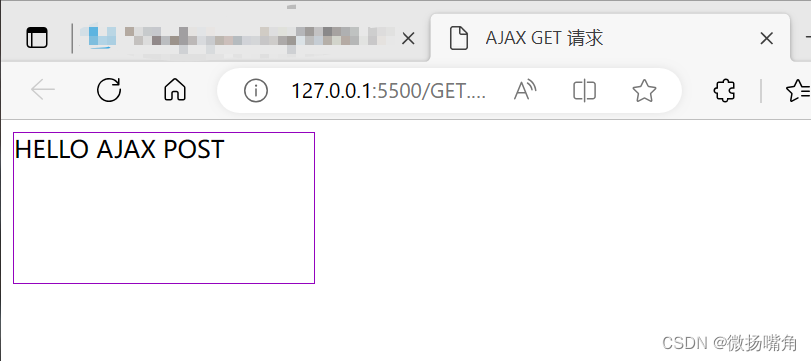
可以看出,并没有刷新页面,页面内容发生了变化。
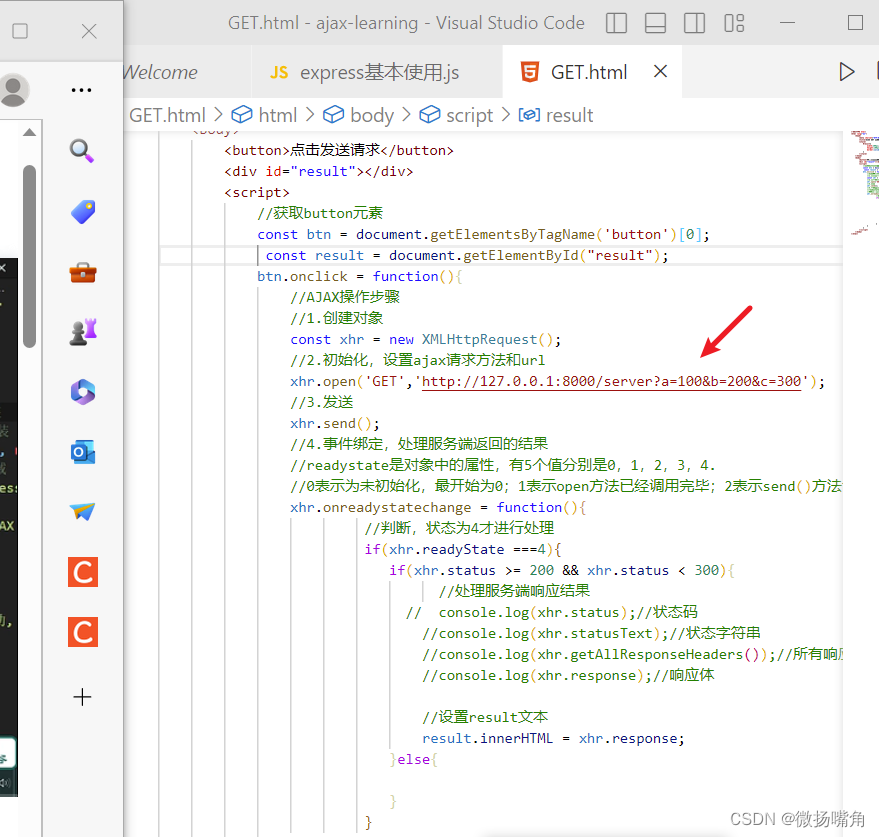
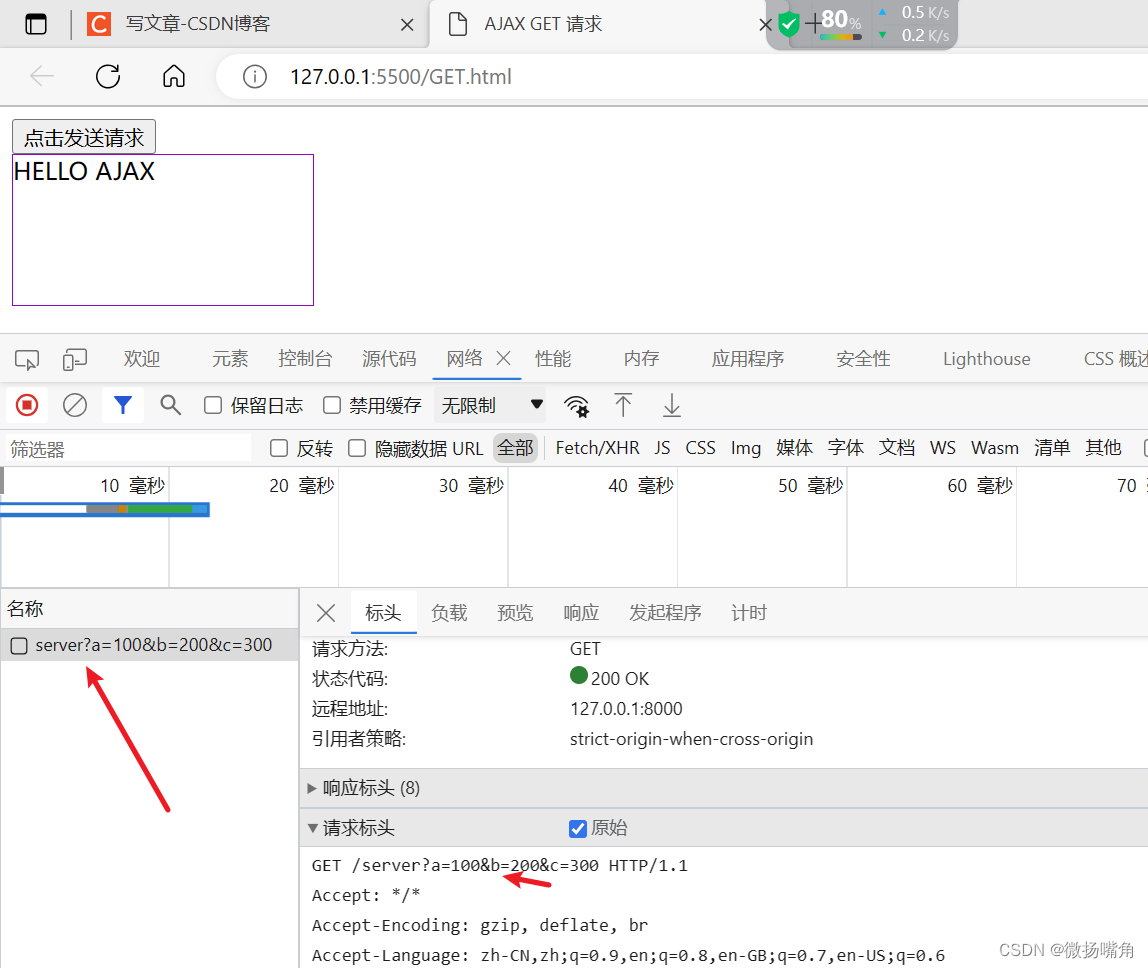
六、ajax传递参数

在浏览器中打开页面,点击按钮效果如下:

七、传post请求
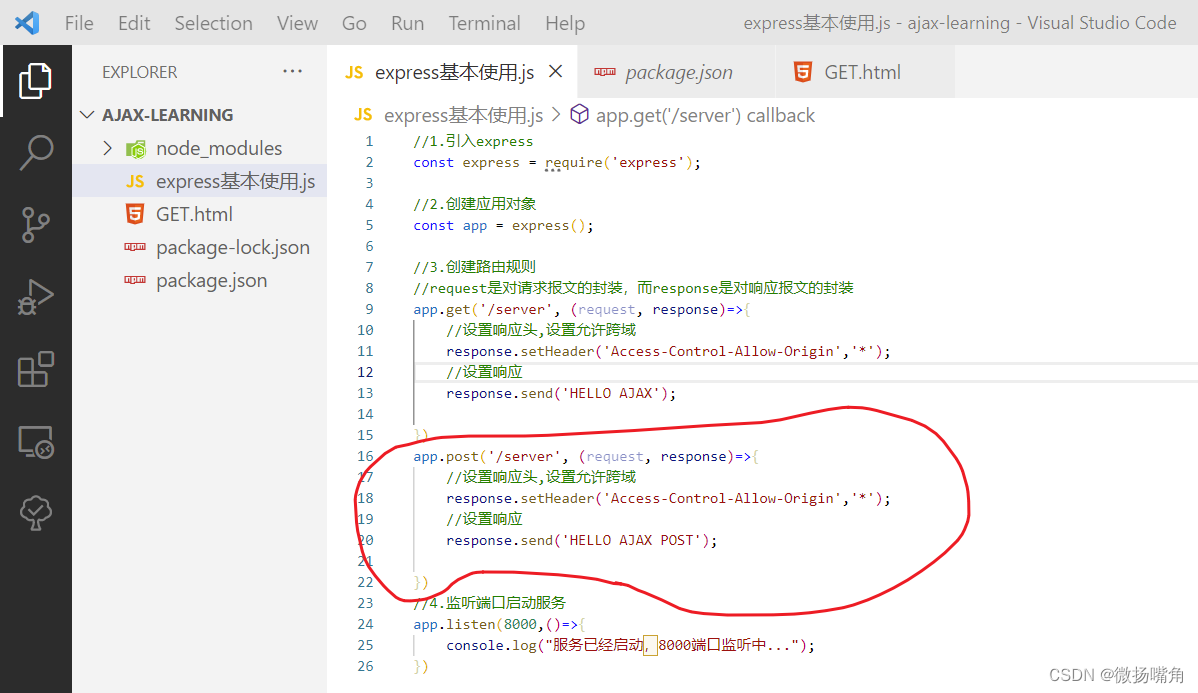
修改express基本使用.js文件,添加如下内容并重新启动:

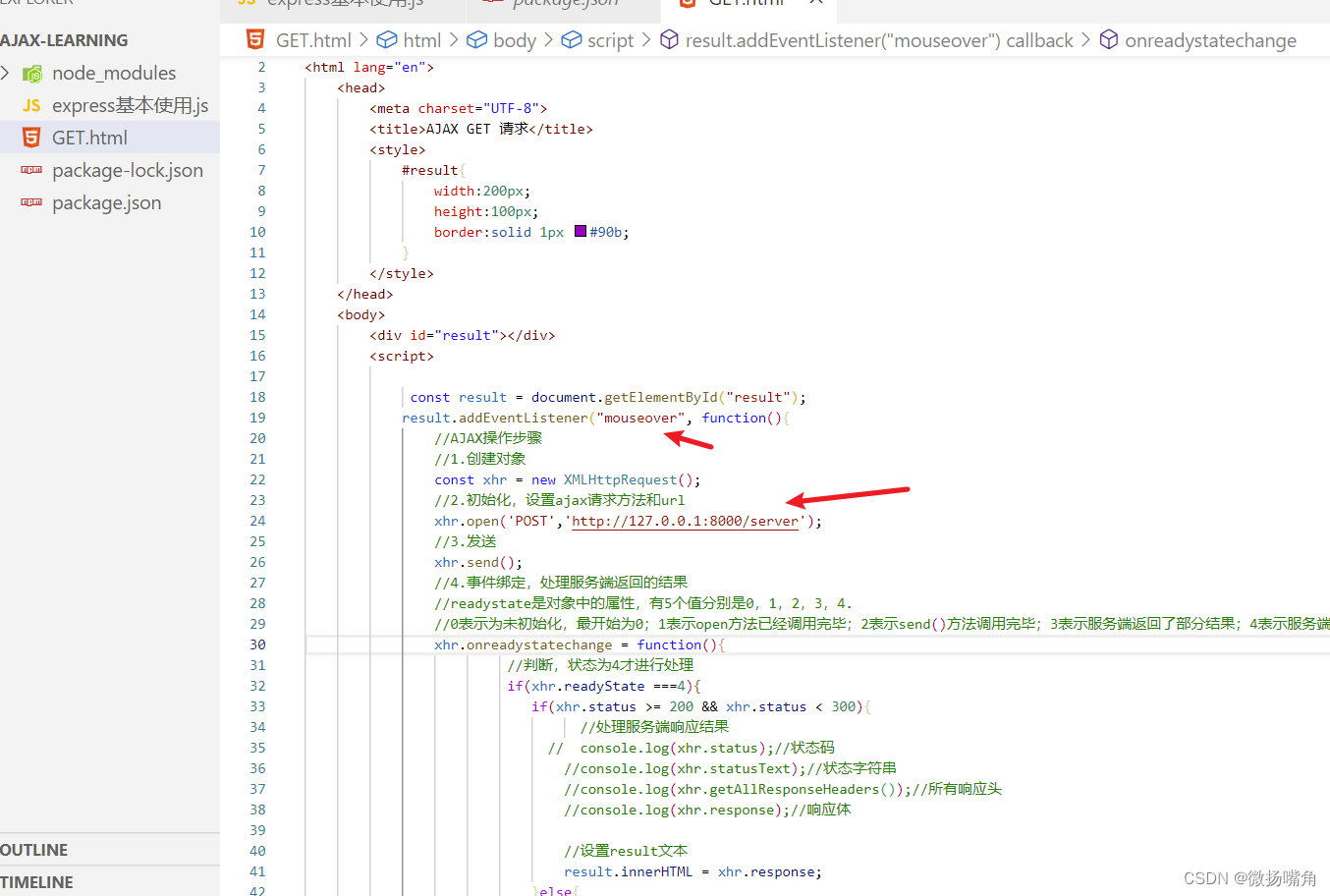
修改GET.html文件,实现将鼠标放在页面的div容器中,显示“HELLO AJAX POST"内容:

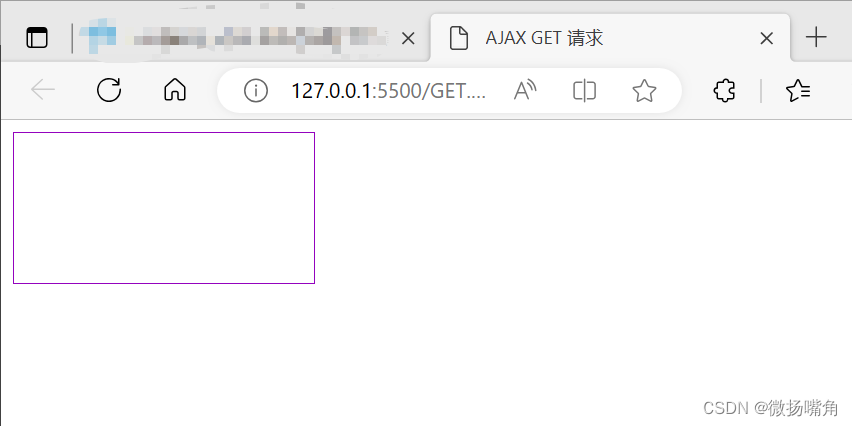
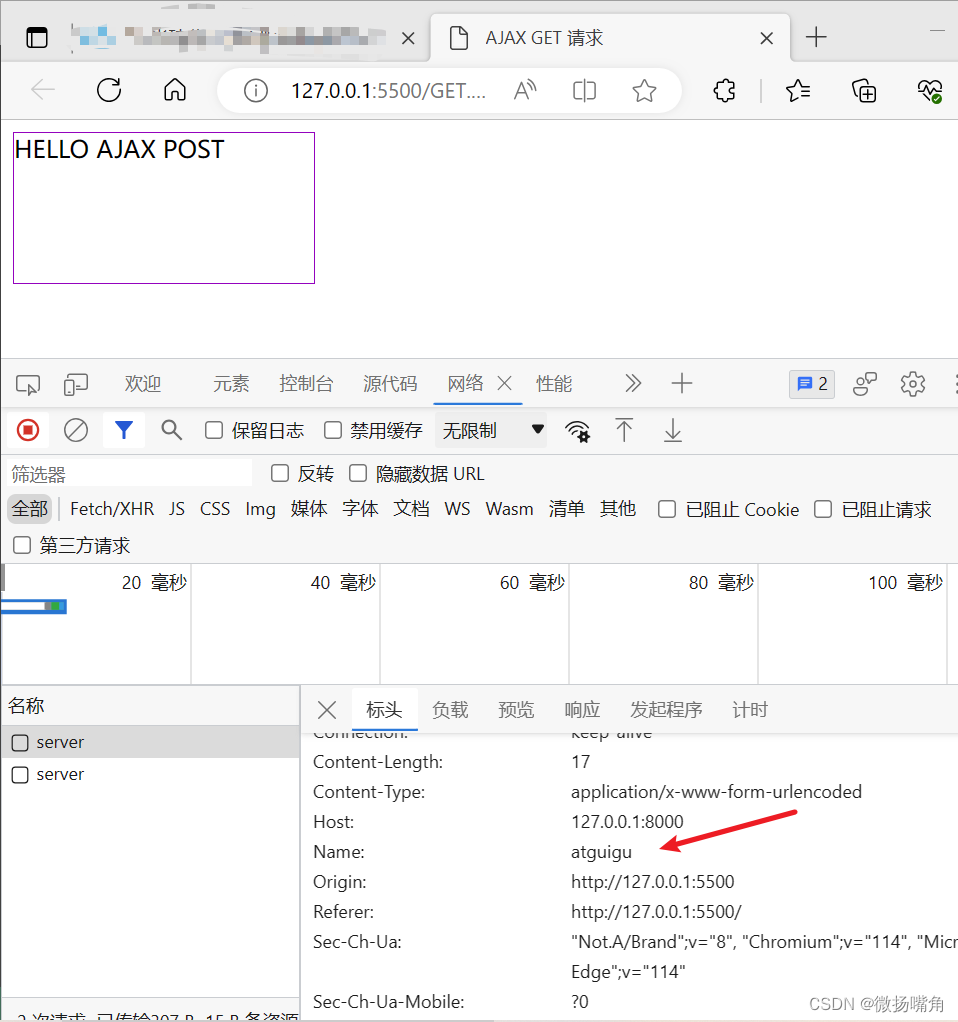
效果如下,在浏览器中打开页面:

将鼠标放到div容器中:

八、post请求设置参数
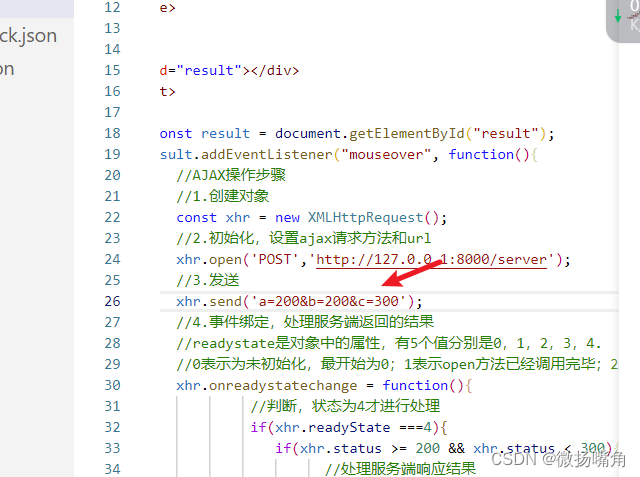
post请求设置参数在send方法中:

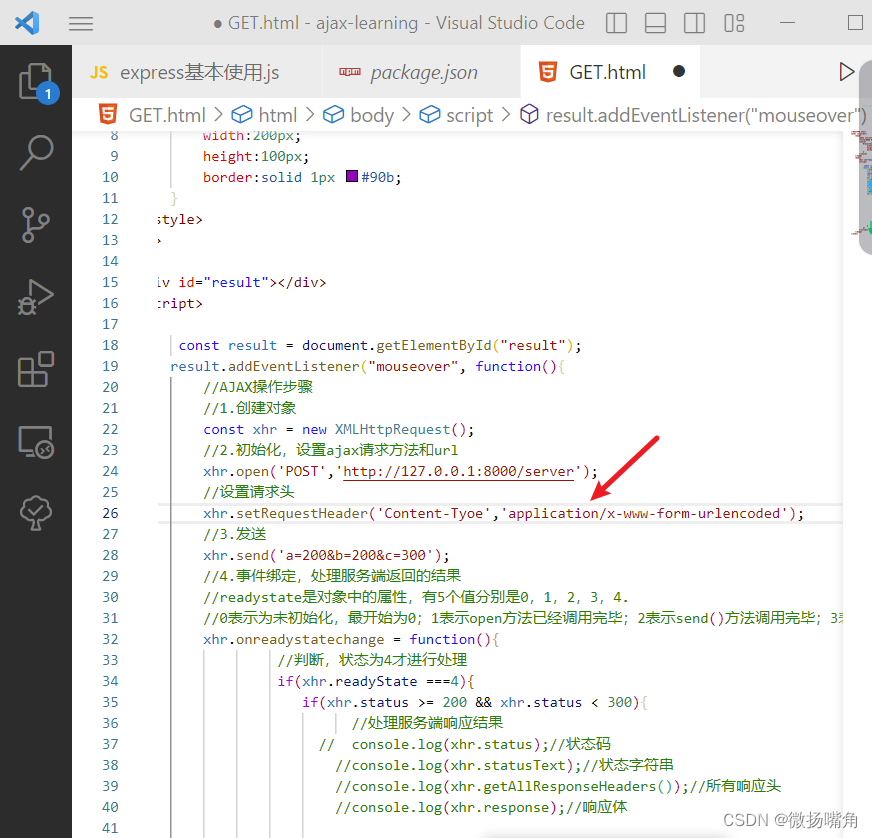
九、AJAX设置请求头信息
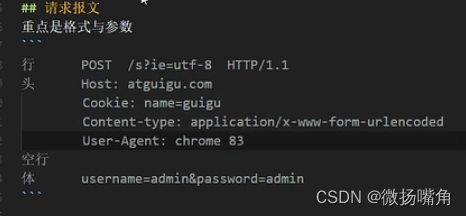
补充:http请求报文格式


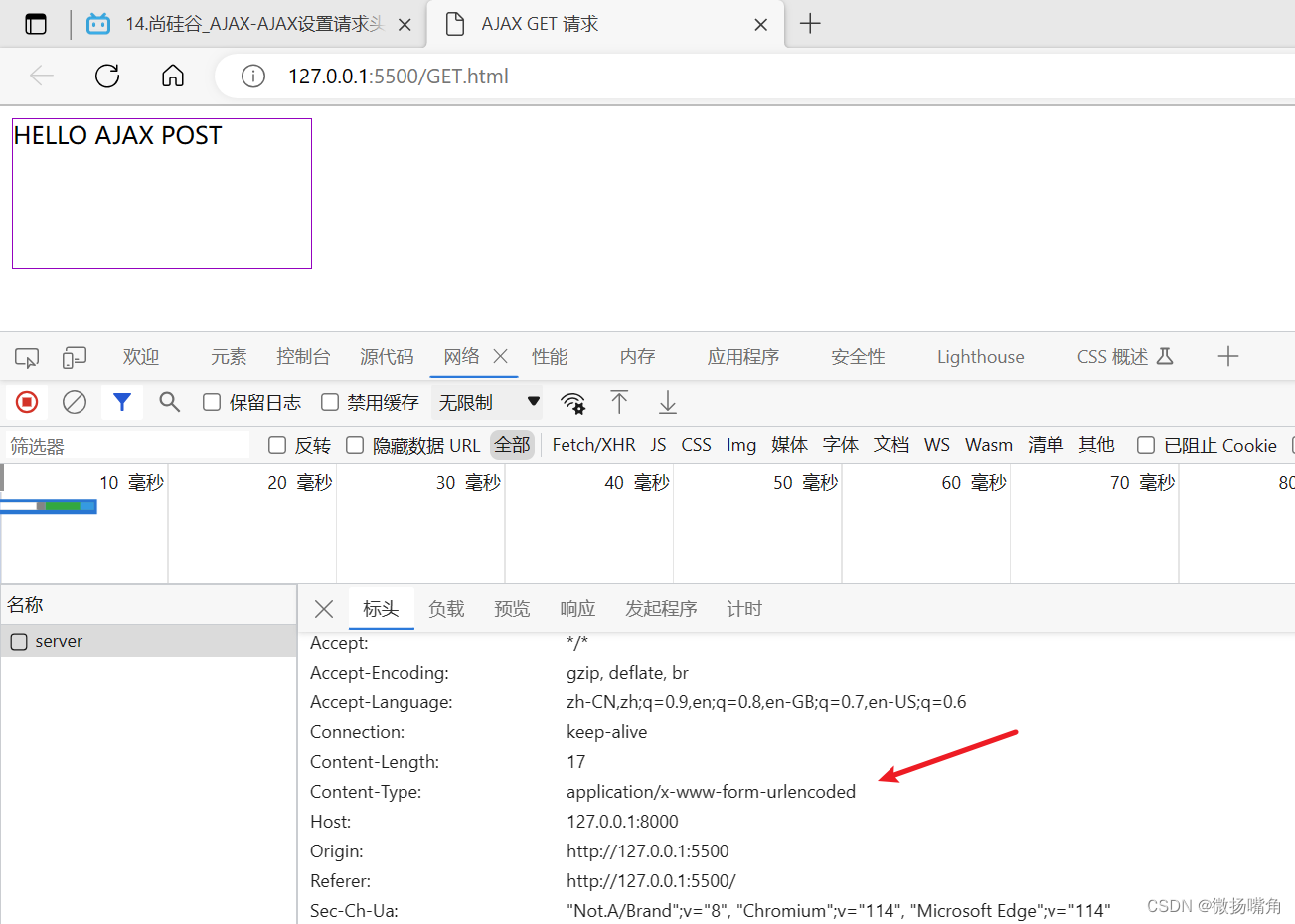
效果如下:

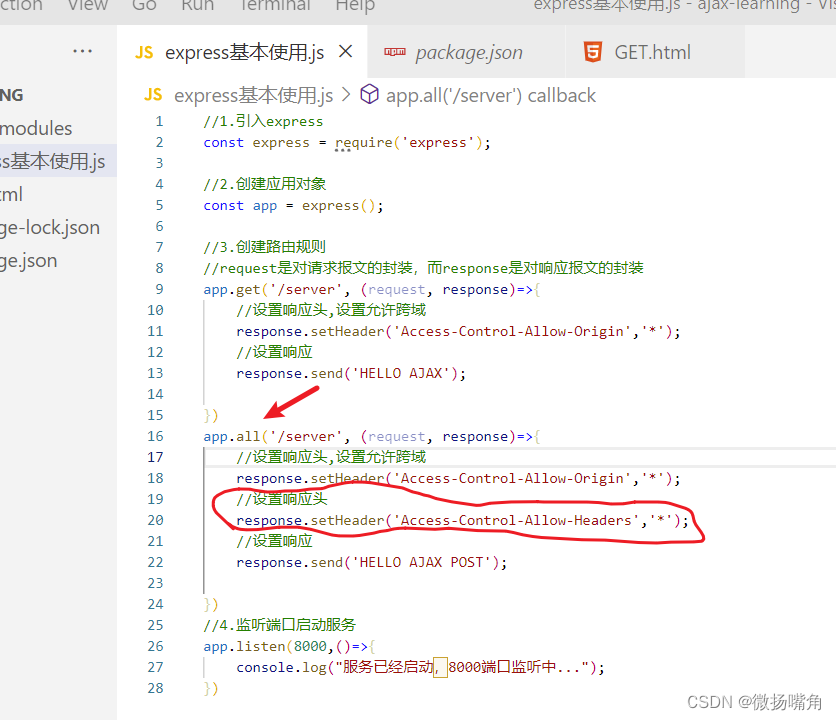
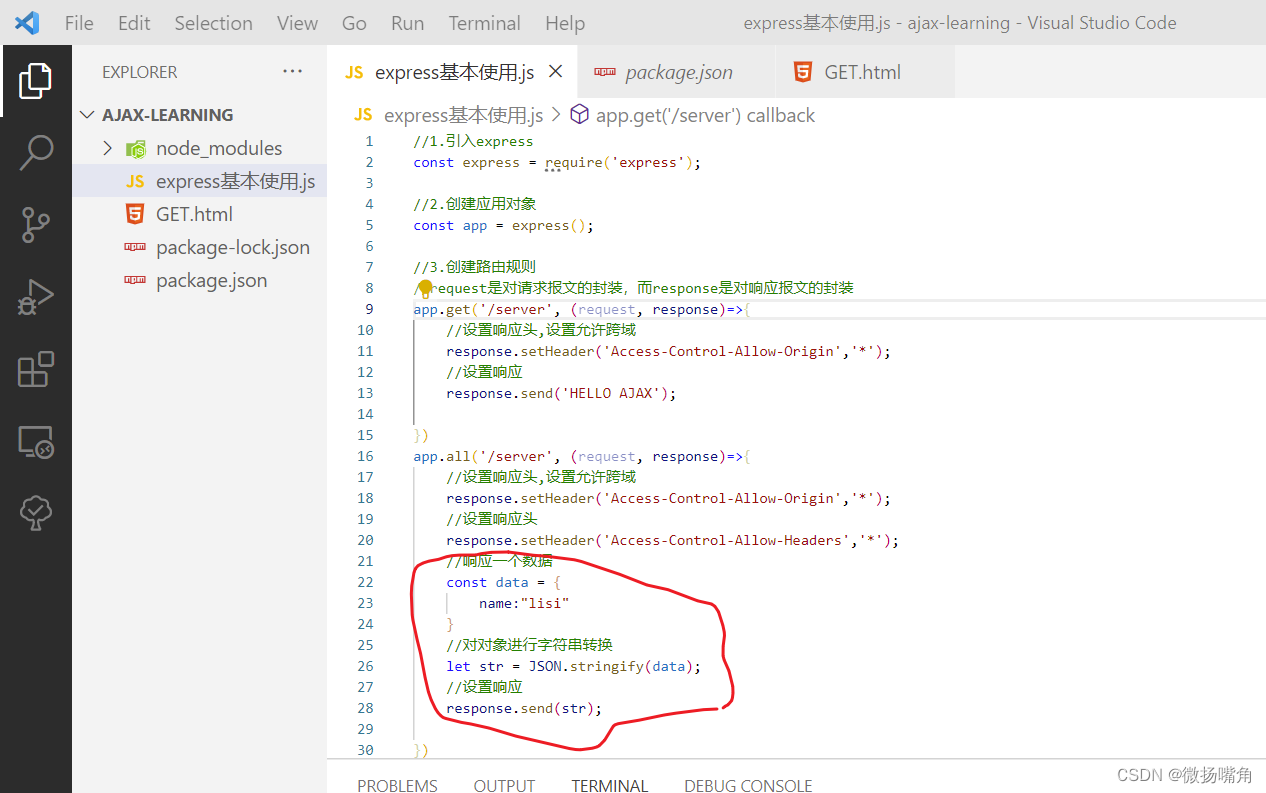
使用自定义请求头,需要先在express基本使用.js文件中添加下图中圈出的内容并把"app.post"改为"app.all’(也可由后端人员完成该工作):


十、ajax请求服务端响应JSON数据
修改express基本使用.js文件内容令服务端返回JSON数据:

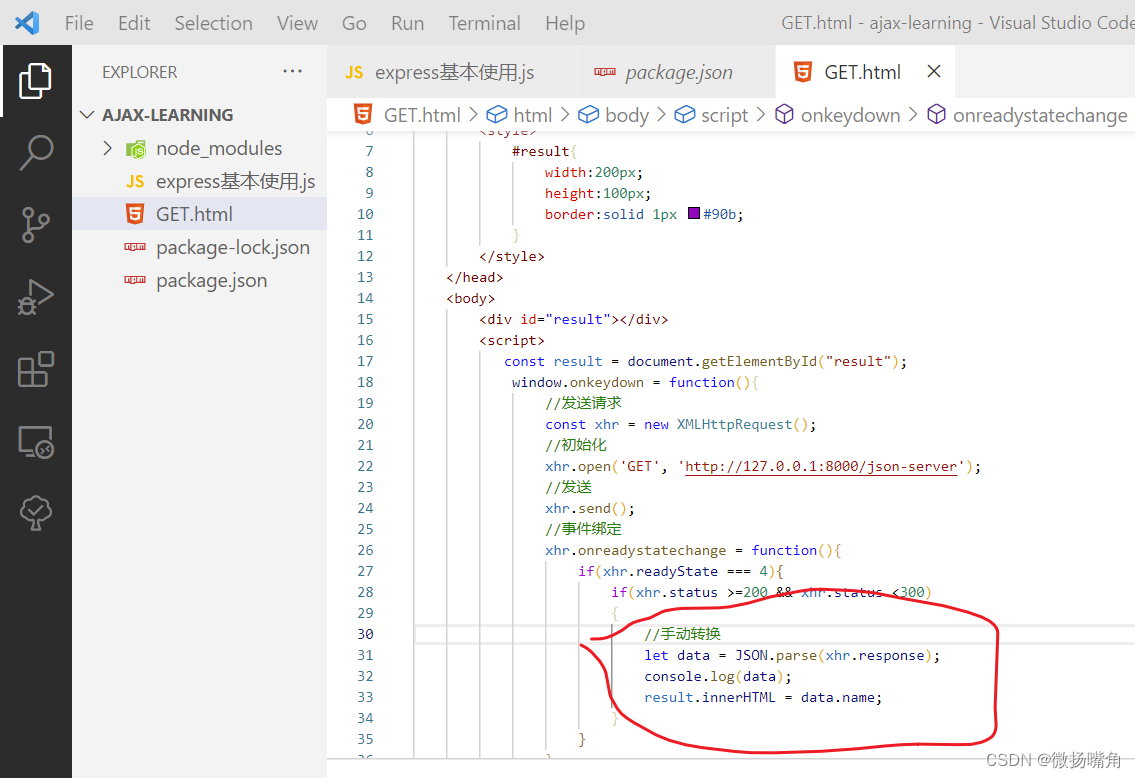
前端页面手动转换并处理: