CSS
Less嵌套
子元素的选择器可以直接写在父元素里面。
如果不是它的后代元素,比如你想写伪类选择器、交集选择器,需要在前面加&号。
Less运算:
- 加减乘除都可以,运算符必须用空格隔开。
- 如果俩个元素都有单位,则以第一个为准
导入less文件
@import "less文件名称(不带后缀名)",比如:@import "common"
rem布局:
rem可以自适应网页。
在我们设计移动端的时候,常见的宽度有iPhone 6 7 8是750px,Android是720px(普遍的)
rem实际开发适配方案:
动态设置html标签的font-size大小
需要把整个屏幕划分成几个等份,每一份作为html字体大小,这样就能保证是等比例的一个布局
元素大小取值方法是:页面元素的rem值=页面元素值(px)/(屏幕宽度/划分的份数)
屏幕宽度/划分的份数就是html font-size的大小
案例:

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum=1.0,
user-scalable=0">
<meta http-equiv="x-ua-compatible" content="id=edge">
<link rel="stylesheet" href="CSS/common.css">
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/demo0610.css">
<title>0610</title>
<style>
</style>
</head>
<body>
<div class="search-content">
<a href="#" class="classify">
</a>
<div class="search">
<form action="post">
<input type="search" value="熄灭我的眼,仍能看见你">
</form>
</div>
<a href="#" class="login">
登录
</a>
</div>
<div class="banner">
<img src="upload/banner.gif" alt="">
</div>
<div class="ad">
<a href="#"><img src="upload/ad1.gif" alt=""></a>
<a href="#"><img src="upload/ad2.gif" alt=""></a>
<a href="#"><img src="upload/ad3.gif" alt=""></a>
</div>
<nav>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>还记得</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>你说</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>家是</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>唯一的</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>城堡</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>随着</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>稻香</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>河流</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>继续</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>奔跑</span>
</a>
</nav>
</body>
</html>CSS
body
{
min-width:320px;
margin:0 auto;
width:15rem;
line-height:1.5;
font-family:Arial,Helvetica;
background:#f2f2f2;
}
a
{
text-decoration:none;
}
.search-content
{
display:flex;
position:fixed;
top:0;
left:50%;
transform:translateX(-50%);
width:15rem;
height:88rem/50;
background-color:#fec000;
}
.classify
{
float:left;
width:0.88rem;
height:1.4rem;
margin:0.22rem 0.5rem 0.14rem 0.48rem;
background:url(../images/classify.png) no-repeat;
background-size:0.88rem 1.4rem;
}
.login
{
float:right;
width:1.5rem;
height:1.4rem;
line-height:1.4rem;
margin:0.2rem;
text-align:center;
text-decoration:none;
font-size:0.5rem;
color:white;
}
.search
{
flex:1;
}
.search input
{
outline:none;
height:1.32rem;
width:100%;
border:0;
border-radius:0.66rem;
margin-top:0.24rem;
font-size:0.5rem;
padding-left:1.1rem;
color:#666;
}
.banner
{
width:15rem;
height:7.36rem;
}
.banner img
{
width:100%;
height:100%;
}
.ad
{
display:flex;
width:15rem;
}
.ad a
{
flex:1;
}
.ad a img
{
width:100%;
}
nav
{
width:15rem;
}
nav a
{
float:left;
width:3rem;
height:2.8rem;
text-align:center;
}
nav a img
{
display:block;
width:1.64rem;
height:1.64rem;
margin:0.2rem auto 0;
}
nav a span
{
font-size:0.5rem;
color:#333;
}使用flexible.js
这是一种简洁高效的移动端适配库。原理是吧当前设备划分成10等份,但是不同设备下,比例是一样的。我们只需要确定当前设备的html文字大小即可。
比如:设计是750px,html文字需要设置为75px可以,里面元素的rem值等于页面元素的px值/75即可。
JS文件的引用:
![]()
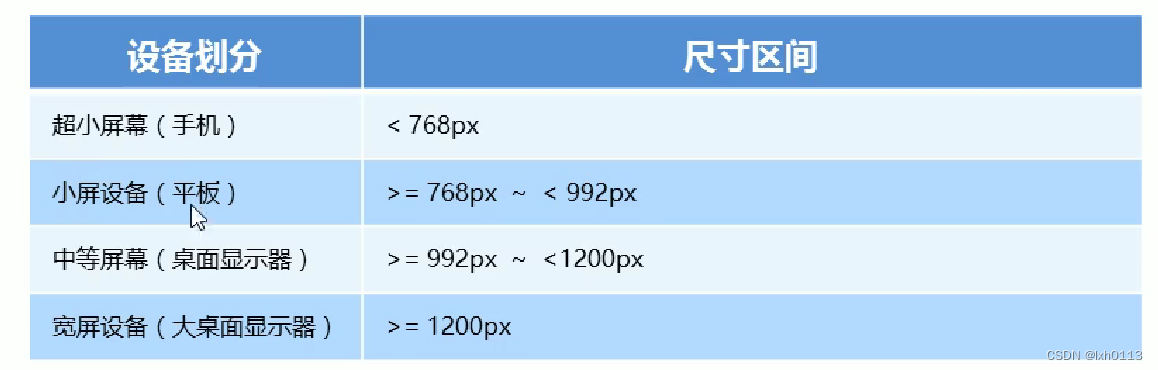
响应式布局:
原理利用媒体查询判断当前的尺寸来进行不同的布局和样式的设置,从而适配不同设备的目的。

响应式布局需要让父级做为布局容器,来配合子级元素实现变化效果。

bootstrap前端开发框架
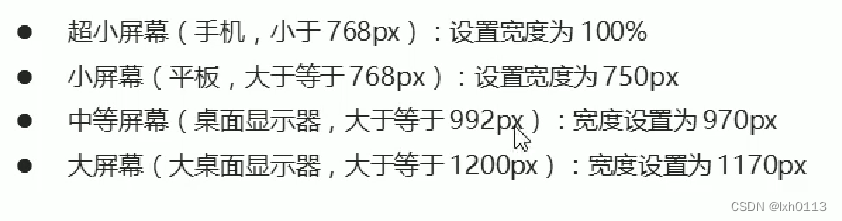
布局容器:
- container类
响应式布局的容器 固定宽度
- container-fluid类
流式布局容器百分比宽度,占全部视口的容器
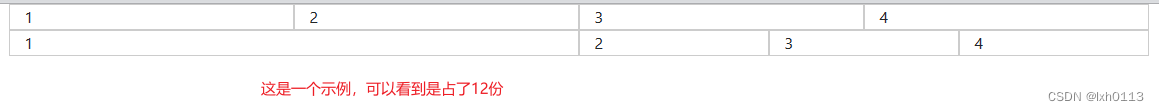
bootstrap把系统分成了12列
栅格系统用于通过一系列的行与列的组合来创建页面布局,你的内容就可以放入倒这些创建好的布局当中。

示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum=1.0,-->
<!-- user-scalable=0,maximum-scale=1.0,minimum-scale=1.0">-->
<!-- <meta http-equiv="x-ua-compatible" content="id=edge">-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>0610</title>
<style>
[class^="col"]
{
border:1px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
</div>
</body>
</html>列嵌套的时候,最好加一个row,可以去掉父元素的padding值,并且高度自动和父元素一样
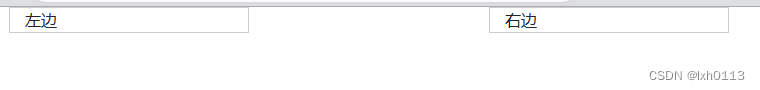
列偏移
使用offset-md-*类可以将列实现右偏移,这些类实际是通过使用*选择器为当前元素增加了左侧的边距(margin)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum=1.0,-->
<!-- user-scalable=0,maximum-scale=1.0,minimum-scale=1.0">-->
<!-- <meta http-equiv="x-ua-compatible" content="id=edge">-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>0610</title>
<style>
[class^="col"]
{
border:1px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">左边</div>
<div class="col-md-4 offset-md-4">右边</div>
</div>
</div>
</body>
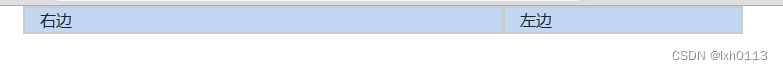
</html>列排序:
order-* 类可以实现改变列的顺序。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum=1.0,-->
<!-- user-scalable=0,maximum-scale=1.0,minimum-scale=1.0">-->
<!-- <meta http-equiv="x-ua-compatible" content="id=edge">-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>0610</title>
<style>
[class^="col"]
{
background-color:#c2d8f2;
border:2px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 order-8">左边</div>
<div class="col-md-8 order-4">右边</div>
</div>
</div>
</body>
</html>显示隐藏元素:
在类名称后面加一个visible (显示) invisible(隐藏)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum=1.0,-->
<!-- user-scalable=0,maximum-scale=1.0,minimum-scale=1.0">-->
<!-- <meta http-equiv="x-ua-compatible" content="id=edge">-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>0610</title>
<style>
[class^="col"]
{
background-color:#c2d8f2;
border:2px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 invisible">左边</div>
<div class="col-md-8 visible">右边</div>
</div>
</div>
</body>
</html>或者是d-*-*-none,是隐藏,下面这个示例是表示在md的模式下,隐藏


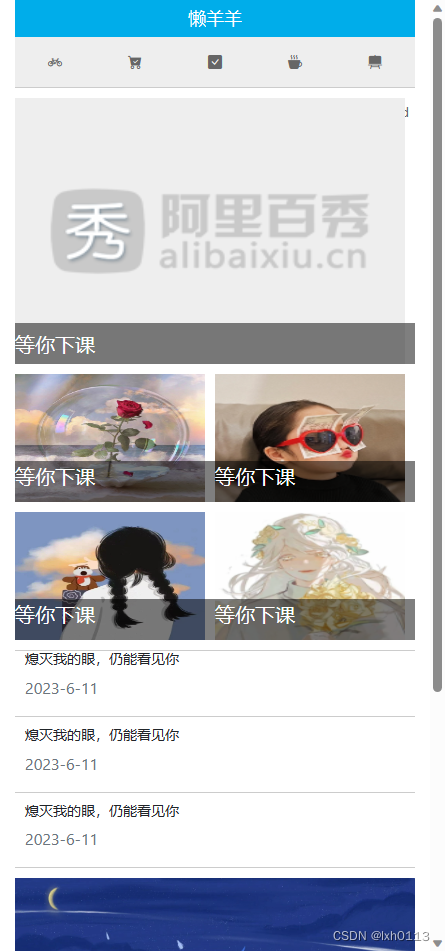
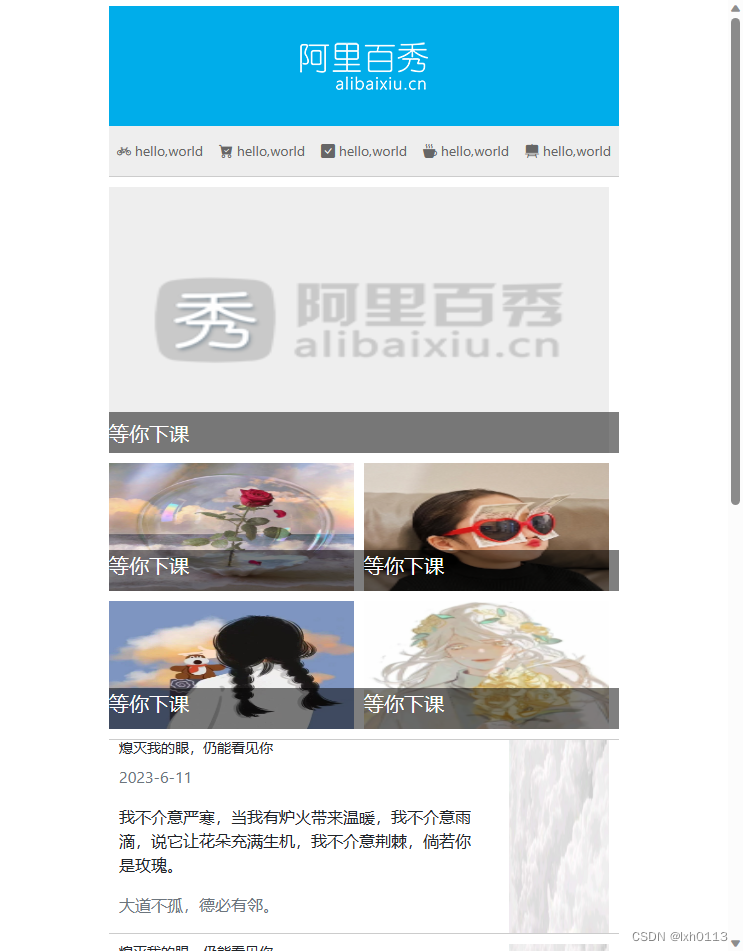
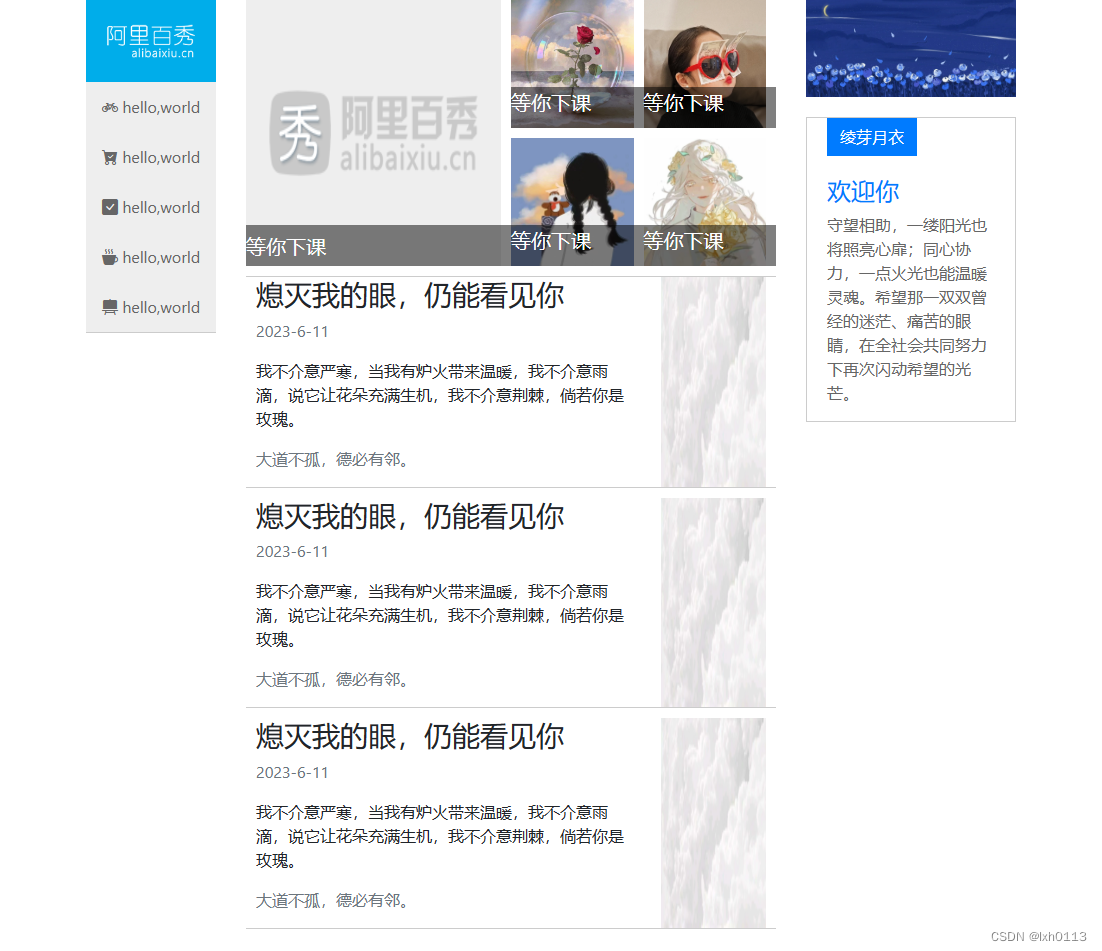
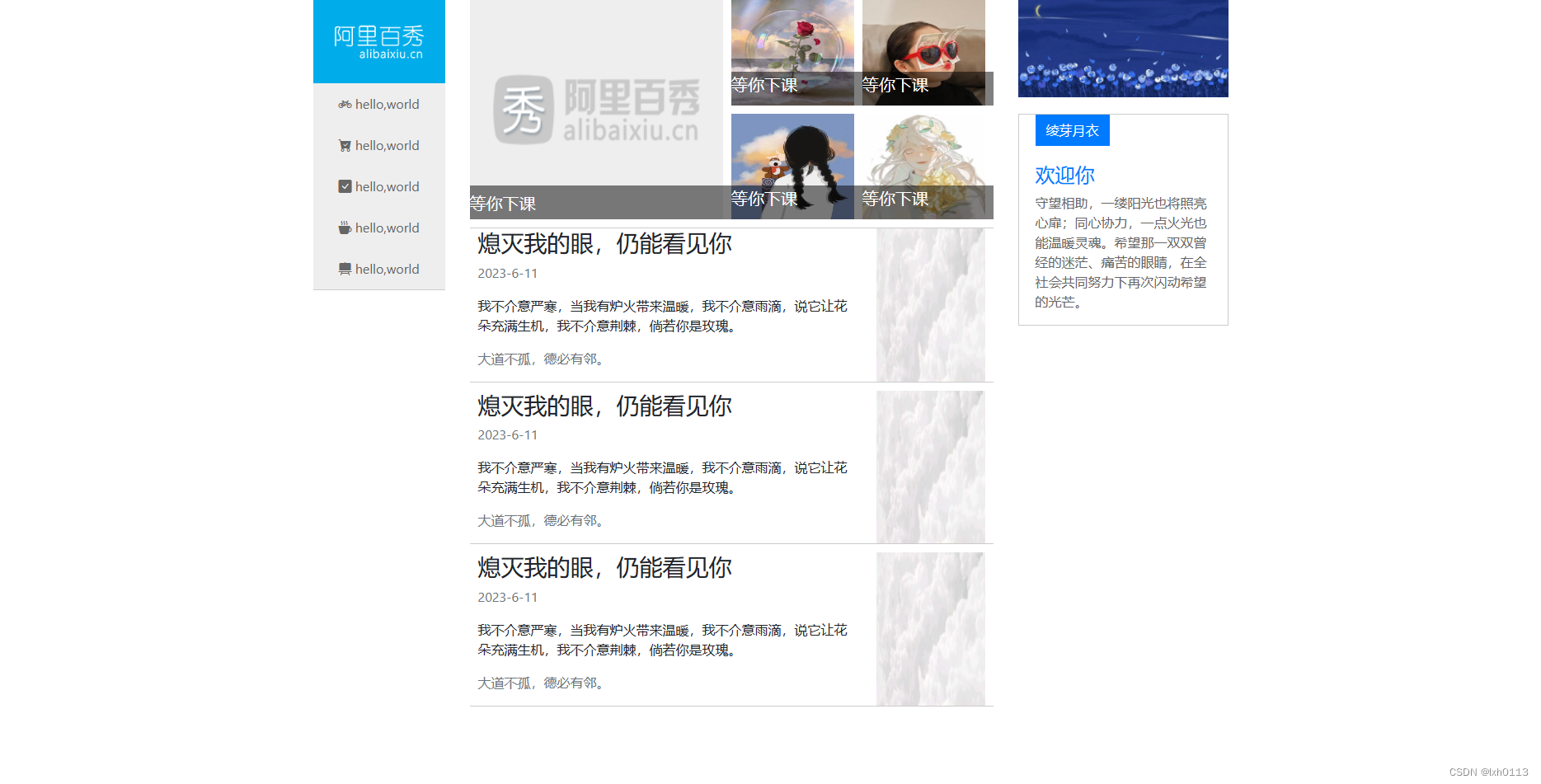
响应式布局案例:
分为几块:
xs:


sm

md

lg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum=1.0">
<meta http-equiv="x-ua-compatible" content="id=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="bootstrap/font/bootstrap-icons.css">
<link rel="stylesheet" href="CSS/demo0610.css">
<title>0610</title>
<style>
</style>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="images/logo.png" alt="" class="d-none d-sm-block">
<span class="d-block d-sm-none">懒羊羊</span>
</a>
</div>
<div class="nav">
<ul>
<li><a href="#" class="bi bi-bicycle"> hello,world</a></li>
<li><a href="#" class="bi bi-cart-check-fill"> hello,world</a></li>
<li><a href="#" class="bi bi-check-square-fill"> hello,world</a></li>
<li><a href="#" class="bi bi-cup-hot-fill"> hello,world</a></li>
<li><a href="#" class="bi bi-easel2-fill"> hello,world</a></li>
</ul>
</div>
</header>
<article class="col-md-7">
<div class="news clearfix">
<ul>
<li>
<a href="#">
<img src="upload/lg.png" alt="">
<p>等你下课</p>
</a>
</li>
<li>
<a href="#">
<img src="1/1.jpg" alt="">
<p>等你下课</p>
</a>
</li>
<li>
<a href="#">
<img src="1/2.jpeg" alt="">
<p>等你下课</p>
</a>
</li>
<li>
<a href="#">
<img src="1/3.jpeg" alt="">
<p>等你下课</p>
</a>
</li>
<li>
<a href="#">
<img src="1/4.jpeg" alt="">
<p>等你下课</p>
</a>
</li>
</ul>
</div>
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>熄灭我的眼,仍能看见你</h3>
<p class="text-muted">2023-6-11</p>
<p class="d-none d-sm-block">我不介意严寒,当我有炉火带来温暖,我不介意雨滴,说它让花朵充满生机,我不介意荆棘,倘若你是玫瑰。</p>
<p class="text-muted d-none d-sm-block">大道不孤,德必有邻。</p>
</div>
<div class="col-sm-3 pic d-none d-sm-block">
<img src="1/8.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>熄灭我的眼,仍能看见你</h3>
<p class="text-muted">2023-6-11</p>
<p class="d-none d-sm-block">我不介意严寒,当我有炉火带来温暖,我不介意雨滴,说它让花朵充满生机,我不介意荆棘,倘若你是玫瑰。</p>
<p class="text-muted d-none d-sm-block">大道不孤,德必有邻。</p>
</div>
<div class="col-sm-3 pic d-none d-sm-block">
<img src="1/8.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>熄灭我的眼,仍能看见你</h3>
<p class="text-muted">2023-6-11</p>
<p class="d-none d-sm-block">我不介意严寒,当我有炉火带来温暖,我不介意雨滴,说它让花朵充满生机,我不介意荆棘,倘若你是玫瑰。</p>
<p class="text-muted d-none d-sm-block">大道不孤,德必有邻。</p>
</div>
<div class="col-sm-3 pic d-none d-sm-block">
<img src="1/8.jpg" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="1/99.jpg" alt="">
</a>
<a href="#" class="hot">
<span class="btn btn-primary">绫芽月衣</span>
<h4 class="text-primary">欢迎你</h4>
<p class="muted">守望相助,一缕阳光也将照亮心扉;同心协力,一点火光也能温暖灵魂。希望那一双双曾经的迷茫、痛苦的眼睛,在全社会共同努力下再次闪动希望的光芒。</p>
</a>
</aside>
</div>
</div>
</body>
</html>@media screen and (min-width:1280px)
{
width:1280px;
}
ul
{
list-style:none;
margin:0;
padding:0;
}
a
{
color:#666;
text-decoration:none;
}
a:hover
{
text-decoration:none;
}
.logo
{
background-color:#00adea;
}
.logo img
{
display:block;
max-width:100%;
margin:0 auto;
}
.logo span
{
display:block;
color:#fff;
text-align:center;
padding:5px 10px;
font-size:18px;
}
.nav
{
background-color:#eee;
width:100%;
border-bottom:1px solid #ccc;
}
.nav ul
{
width:100%;
}
.nav ul li
{
width:100%;
}
.nav ul li a
{
display:block;
width:100%;
height:50px;
color:#666;
text-align:center;
line-height:50px;
font-size:16px;
}
.nav ul li a:hover
{
background-color:#fff;
color:#333;
}
@media screen and (max-width:971px)
{
.nav ul li
{
float:left;
width:20%;
}
article
{
margin-top:10px;
}
}
@media screen and (max-width:767px)
{
.nav ul li a
{
font-size:14px;
padding:0px;
}
.container .news li:nth-child(1)
{
width:100%!important;
}
.container .news li
{
width:50%!important;
}
.publish h3
{
font-size:14px;
}
}
.news
{
width:100%;
}
.news li
{
float:left;
width:25%;
height:128px;
margin-bottom:10px;
}
.news li a
{
display:block;
position:relative;
width:100%;
height:100%;
padding-right:10px;
}
.news li:nth-child(1)
{
width:50%;
height:266px;
}
.news li:nth-child(1) a p
{
font-size:20px;
width:100%;
line-height:41px;
}
.news li a img
{
width:100%;
height:100%;
}
.news li a p
{
position:absolute;
width:100%;
height:41px;
bottom:0px;
left:0px;
margin-bottom:0px;
background:rgba(0,0,0,.5);
font-size:20px;
color:#fff;
}
.publish
{
width:100%;
overflow:hidden;
border-top:1px solid #ccc;
}
.publish .row
{
border-bottom:1px solid #ccc;
padding:0 10px;
margin-bottom:10px;
}
.pic img
{
width:100%;
height:100%;
}
.banner img
{
width:100%;
}
.hot
{
display:block;
margin-top:20px;
padding:0px 20px;
border:1px solid #ccc;
}
.hot span
{
margin-bottom:20px;
border-radius:0px;
}
VW
使用VW单位设置网页元素的尺寸:
相对单位
- VW:viewport width
- VH:viewport height
VW划分成100等份,VH也是1%等份。和rem布局需要除以相对应的px值是一样的。