文章目录
- 1 CAD的动态块及应用
- 2 块的相关概念
- 2.1 块的相关命令
- 2.1.1 创建块BLOCK
- 2.1.2 插入块INSERT
- 2.1.3 编辑块BEDIT
- 2.1.4 重命名块RENAME
- 2.2 CAD组(group)和块(block)的区别
- 2.3 “块”(block)和“写块”(wblock)的区别
- 3 动态块的功能及操作
- 3.1 选边自动对齐
- 3.2 选边翻转
- 3.3 可见性(选择不同类型)
- 3.3.1 类型及名称
- 3.3.2 操作步骤
- 4 在项目中指定位置插入,更改状态
- 4.1 效果
- 4.2 调整方法
1 CAD的动态块及应用

2 块的相关概念
2.1 块的相关命令
在CAD软件中,有许多与块相关的快捷键可用于快速创建、编辑或使用块。以下是一些常用的块相关快捷键:
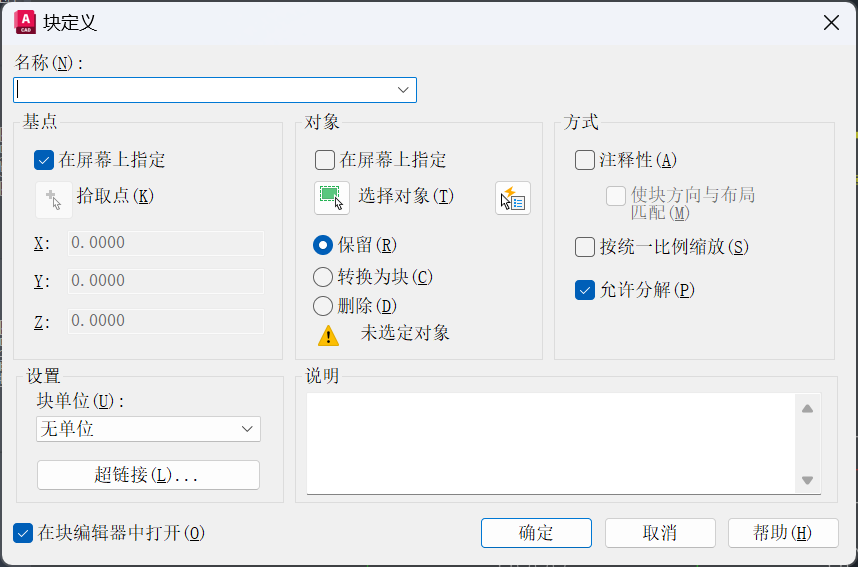
2.1.1 创建块BLOCK
“B”命令(BLOCK),然后选择要制作成块的对象,按下“Enter”键,输入块的名称即可创建块。

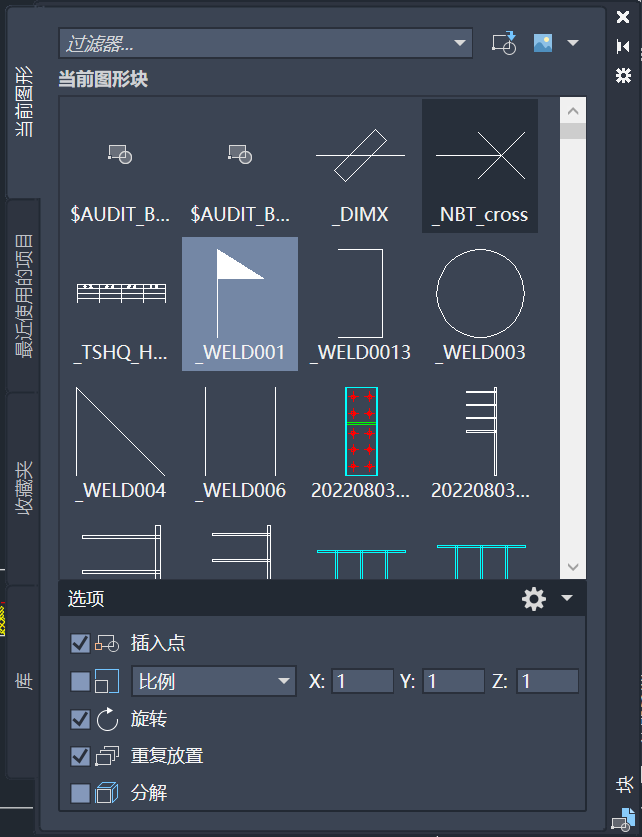
2.1.2 插入块INSERT
输入“I”命令(INSERT),然后选择要插入的块,指定插入点即可将块插入到当前图纸中。

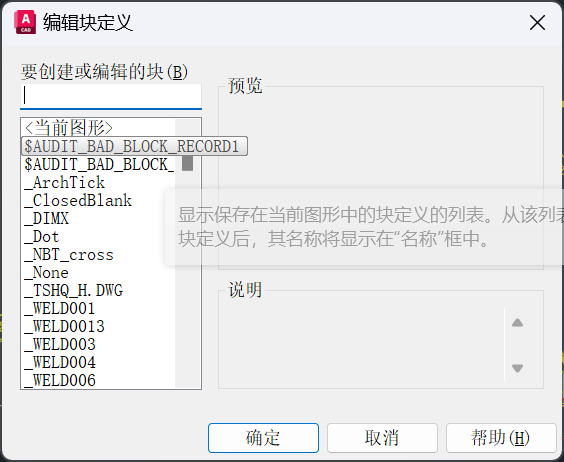
2.1.3 编辑块BEDIT
输入“BE”命令(BEDIT),然后选择要编辑的块,对块进行编辑,完成后按下“Enter”键保存修改。

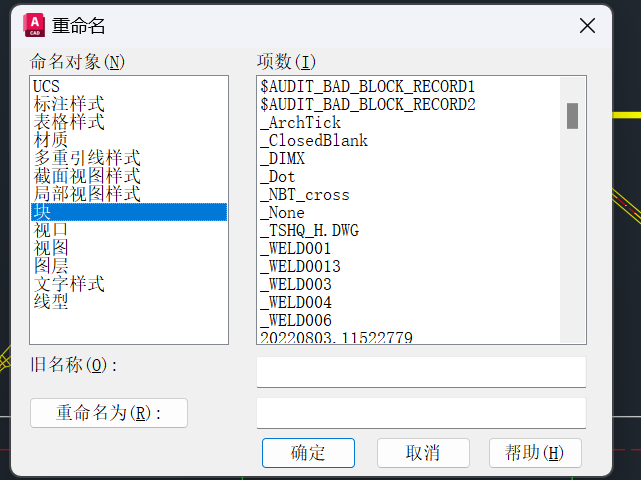
2.1.4 重命名块RENAME
输入“REN”命令(RENAME),然后选择要重命名的块,输入新的名称即可将块重命名。

2.2 CAD组(group)和块(block)的区别
“组”是指将多个对象组合在一起,以便在移动、旋转或缩放时它们会一起移动、旋转或缩放。组通常由多个对象组成,这些对象可以是线、弧、圆、多边形等。组可以在CAD软件中创建并命名,可以随时编辑或删除。
“块”是指将多个对象组合在一起,形成一个单一的对象。块通常由多个对象组成,这些对象可以是线、弧、圆、多边形等。与组不同的是,块可以在CAD软件中创建并命名,然后将其保存在块库中以备将来使用。块可以被重复使用,而且可以在不同的图纸、模型或工程中使用。块可以被编辑,以便在所有使用该块的图纸、模型或工程中更新。
总的来说,“组”是一个暂时的组合,而“块”是一个可重复使用的对象。在CAD软件中,如果需要在多处使用相同的对象或组合,最好将其制作成块并保存在块库中,以便可以轻松地重复使用。
2.3 “块”(block)和“写块”(wblock)的区别
块(block)是指将多个对象组合成一个单一的对象,该对象可以被重复使用,而且可以在不同的图纸、模型或工程中使用。块可以在CAD中创建并命名,然后将其保存在块库中以备将来使用。块可以被编辑,以便在所有使用该块的图纸、模型或工程中更新。
写块(wblock)是一种将CAD图形中的一部分保存到单独的DWG文件中的操作。写块可以将所选对象保存为单独的DWG文件,该文件可以在其他CAD图形中插入或作为独立的CAD图形文件使用。写块通常用于将图形组件保存为单独的文件,以便在不同的项目或图纸中重复使用。
因此,“块”是将多个对象组合成一个单一的对象,而“写块”是将CAD图形中的一部分保存到单独的DWG文件中,它们是不同的概念和操作。
3 动态块的功能及操作
3.1 选边自动对齐
3.2 选边翻转
3.3 可见性(选择不同类型)
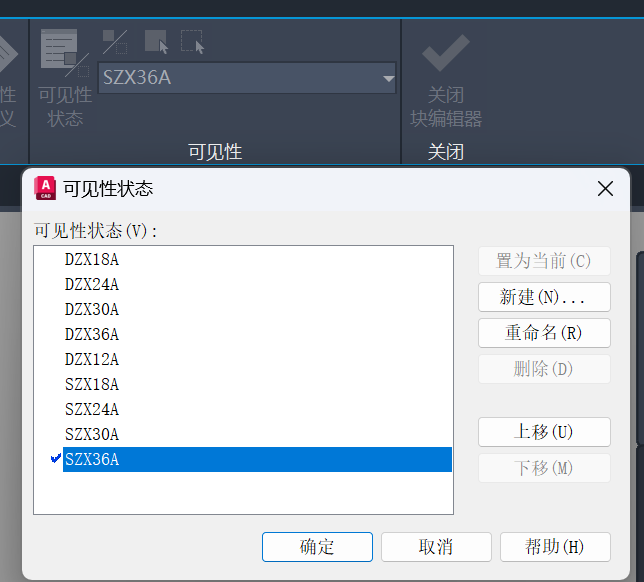
3.3.1 类型及名称
| 编号 | 类型 | 备注 |
|---|---|---|
| 1 | DZX18A | 格构柱 |
| 2 | DZX24A | 格构柱 |
| 3 | DZX30A | 格构柱 |
| 4 | DZX36A | 格构柱 |
| 5 | DZX12A | 格构柱 |
| 6 | SZX18A | 格构柱 |
| 7 | SZX24A | 格构柱 |
| 8 | SZX30A | 格构柱 |
| 9 | SZX36A | 格构柱 |
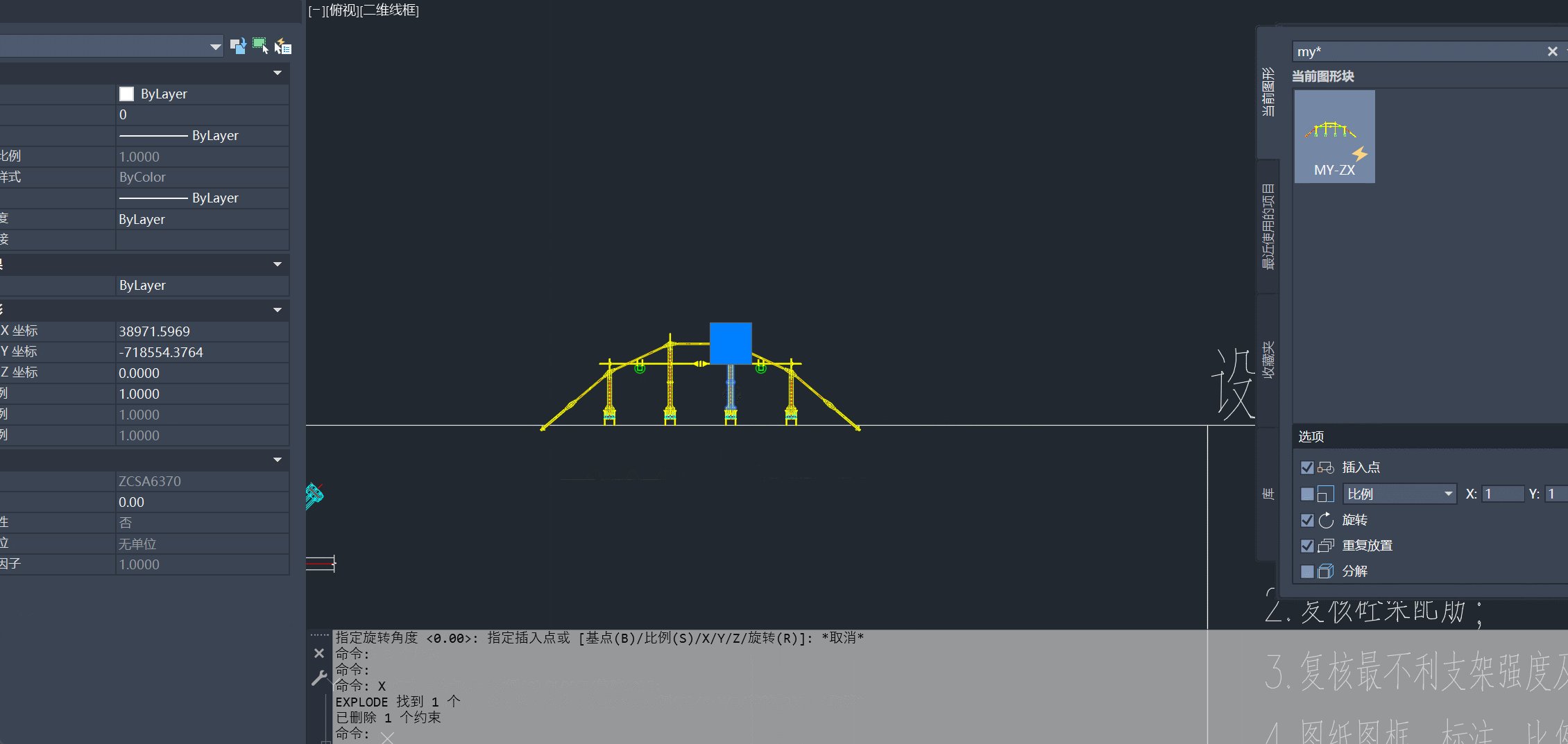
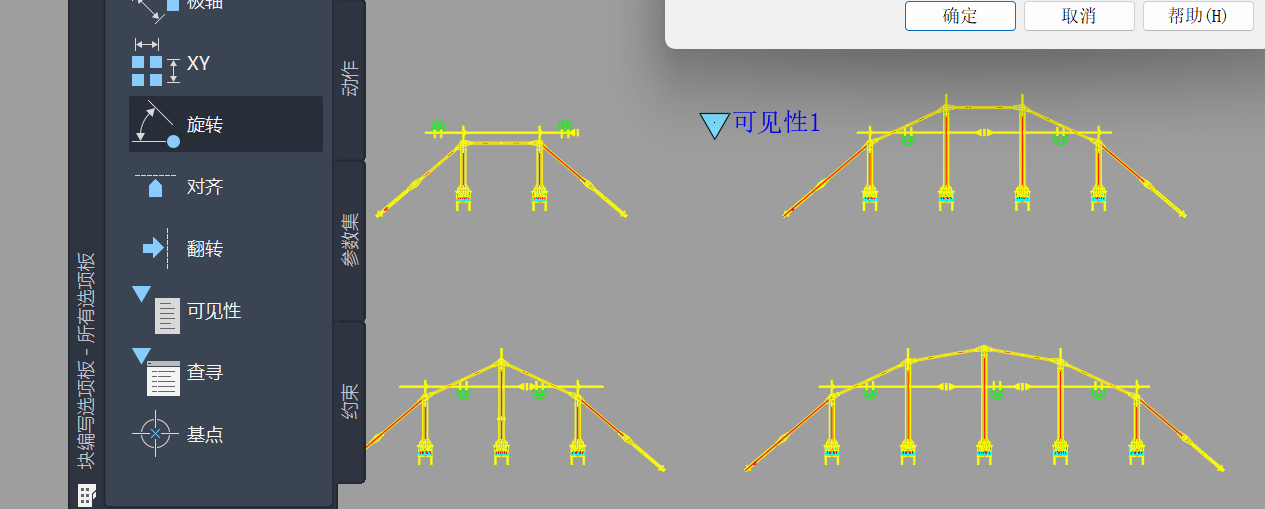
3.3.2 操作步骤
-
全部排列,炸开到单部件,创建块

-
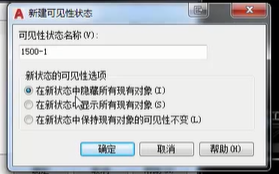
指定
参数-可见性位置选择在新状态隐藏所有现有对象(I)

-
可见性状态中添加列表

-
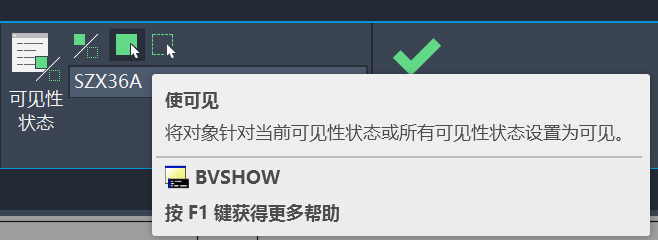
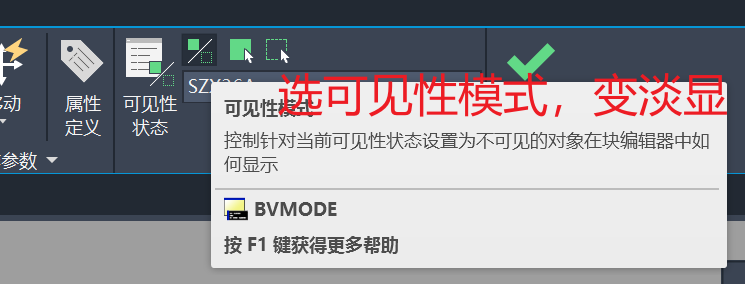
不同可见性状态下调整可见性(使可见_BVSHOW/不可见_BVHIDE)


_BVSHOW
- 将各自成组(group),移动到相同夹点的位置
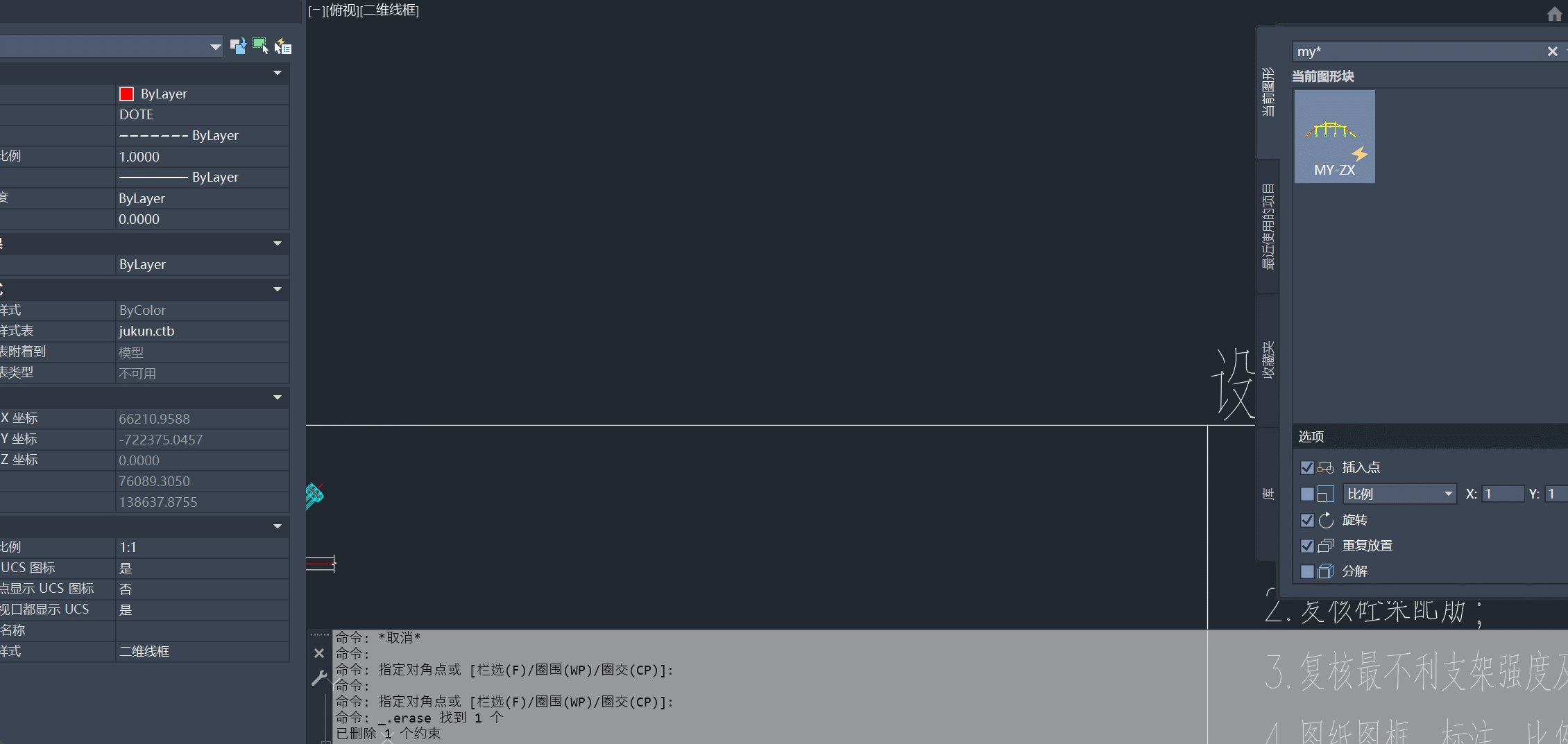
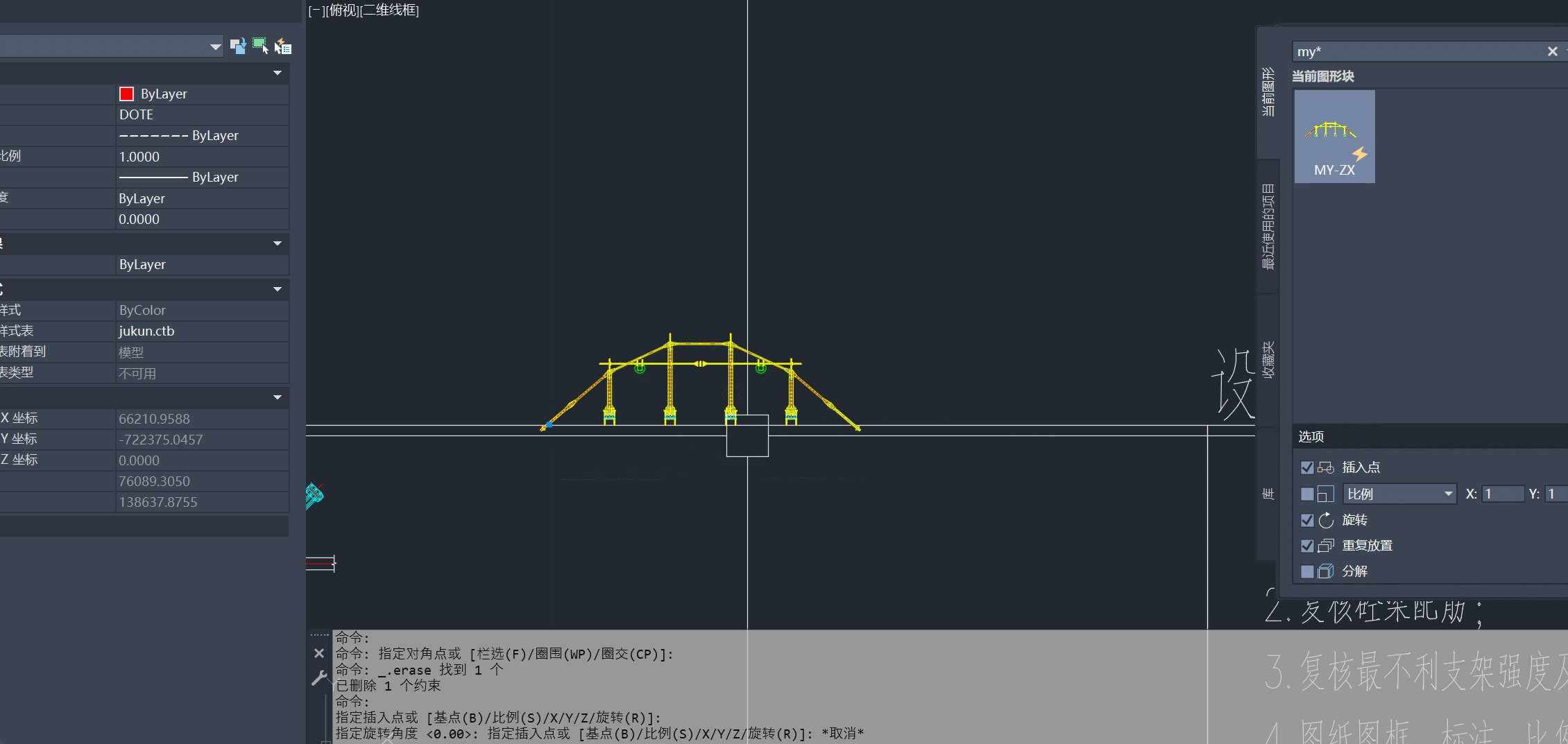
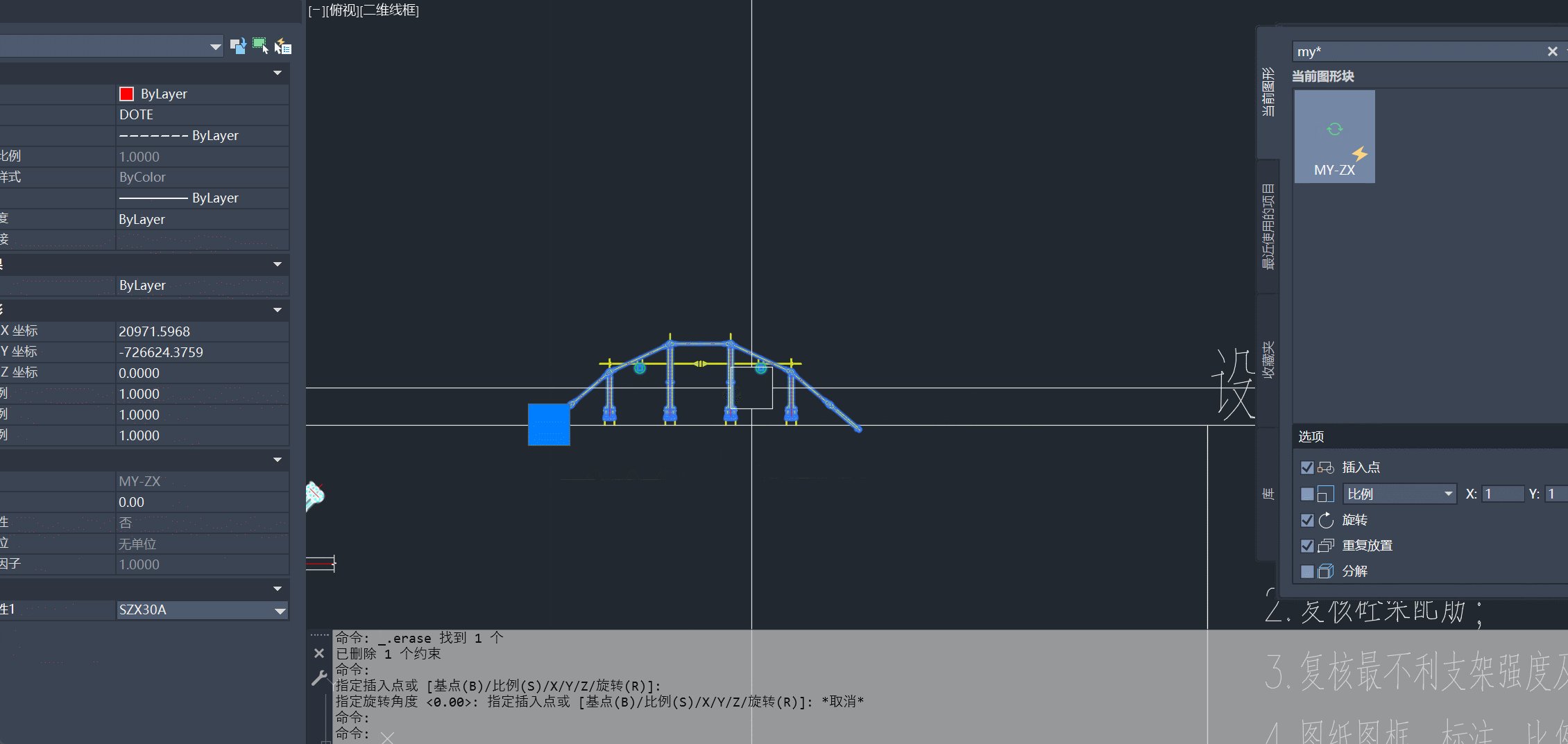
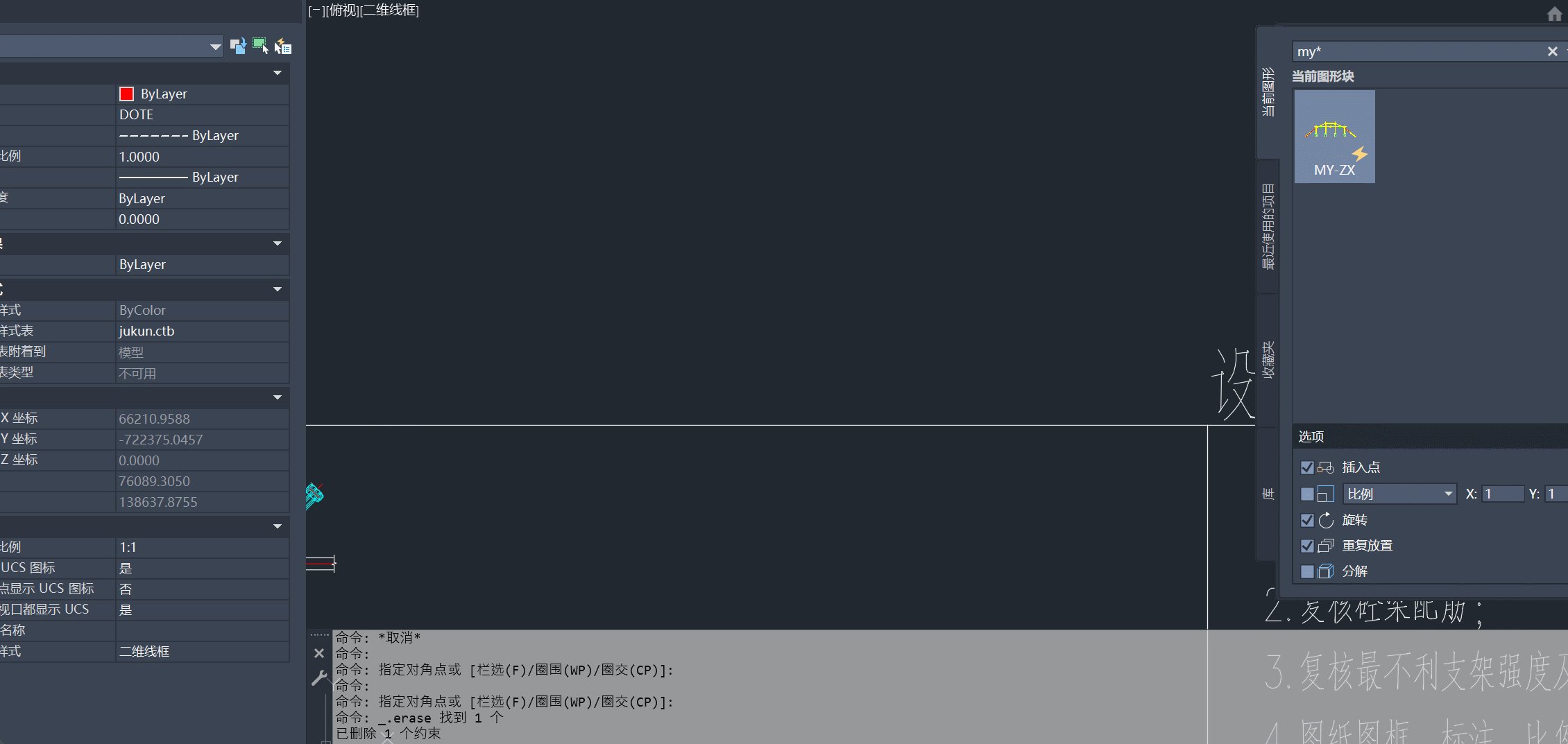
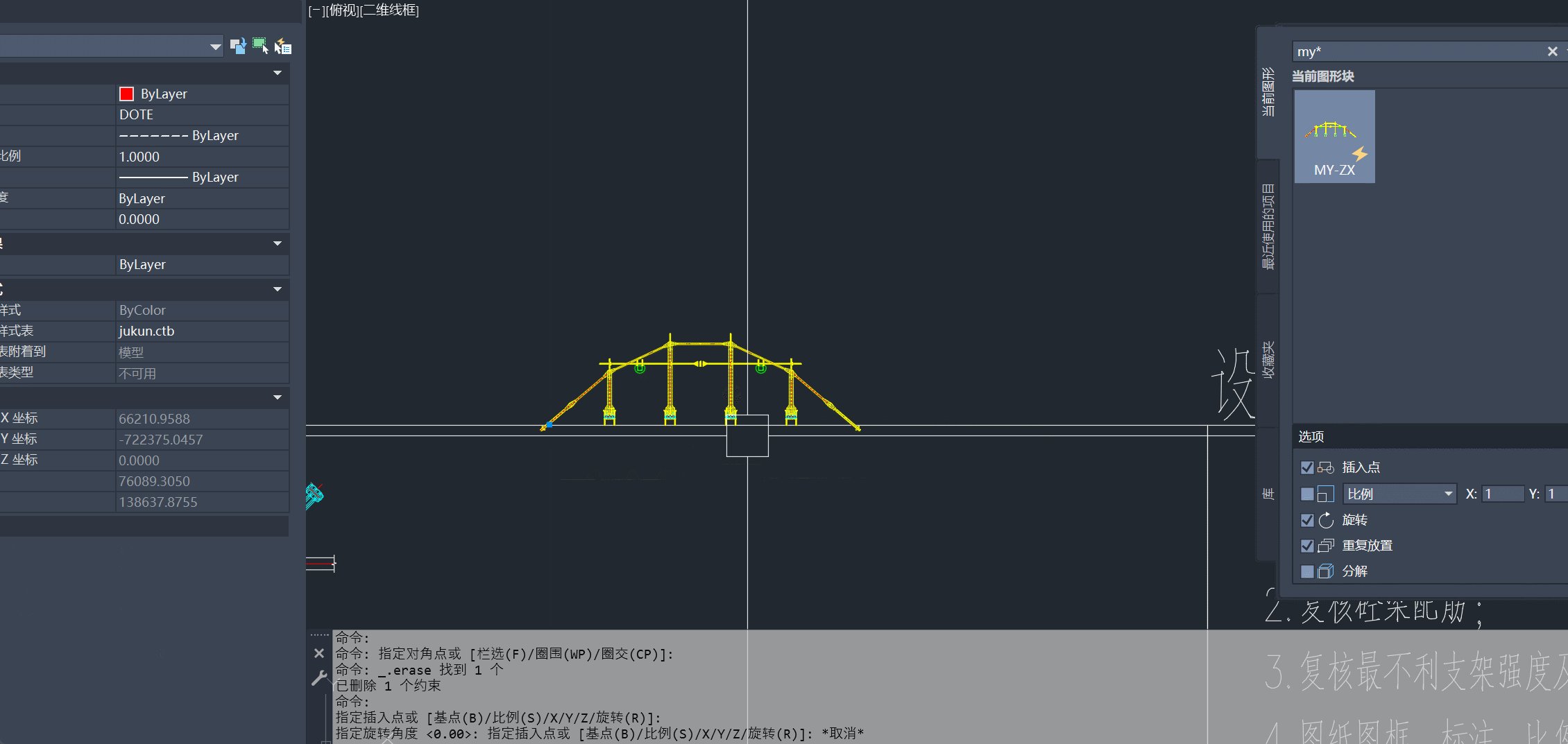
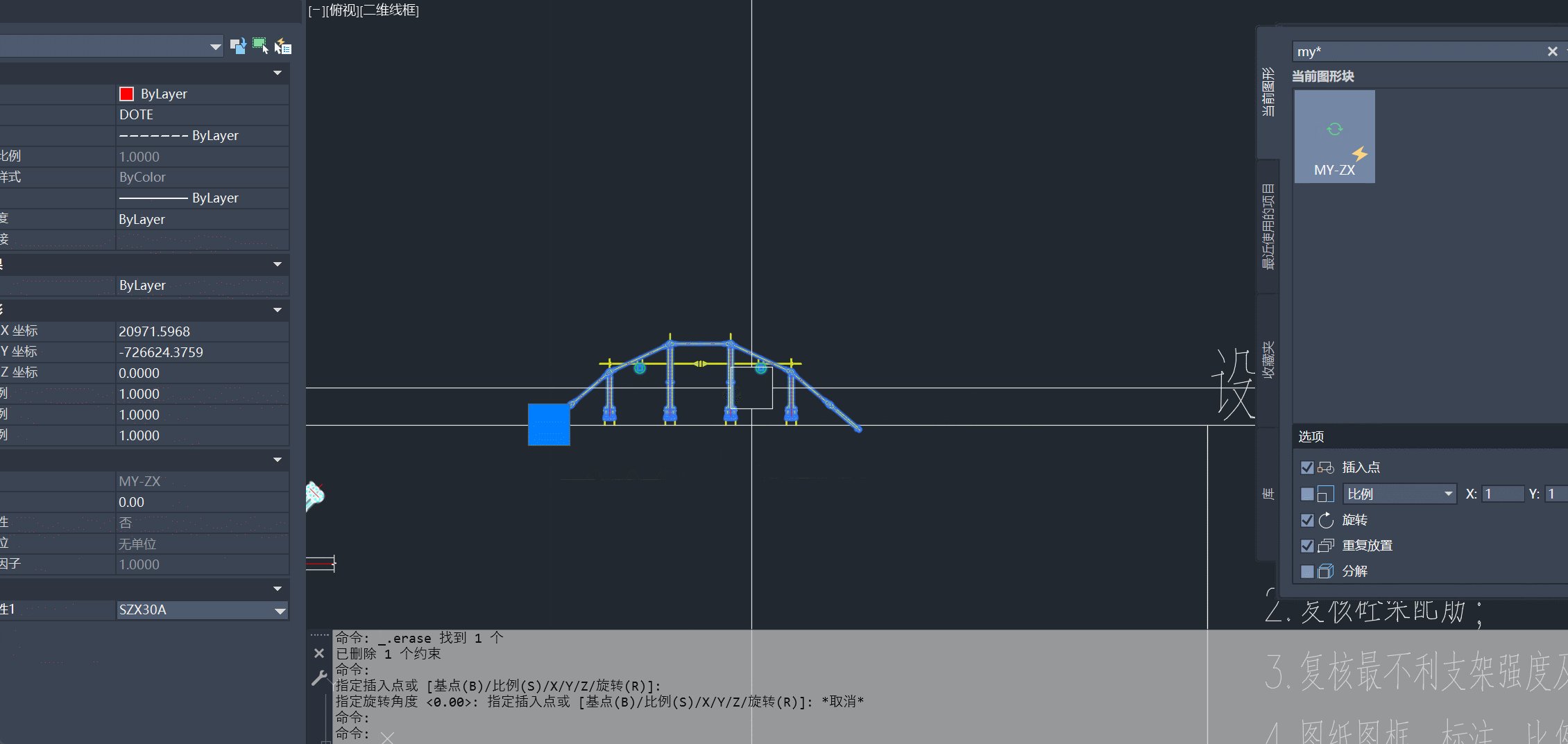
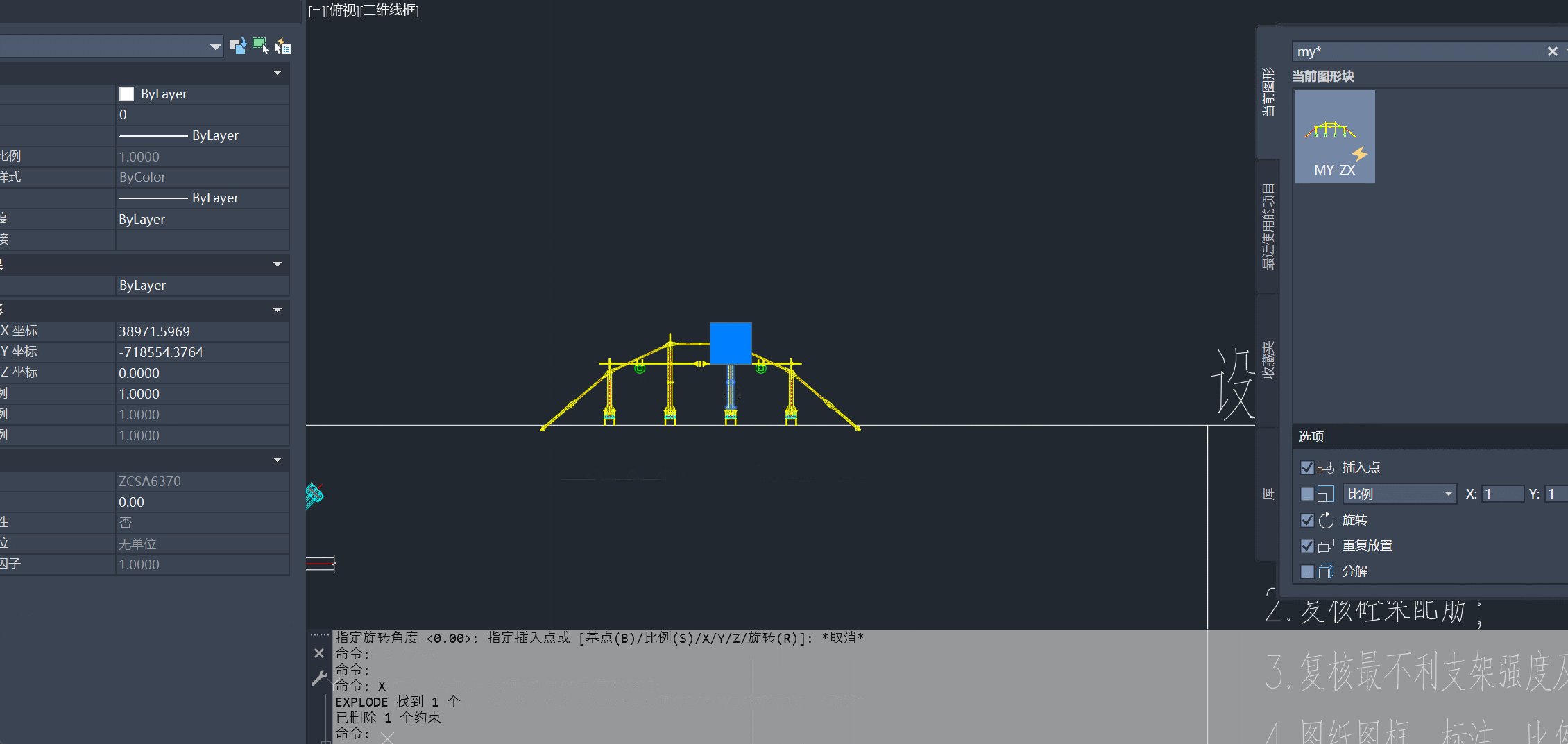
4 在项目中指定位置插入,更改状态
4.1 效果

4.2 调整方法