MapboxGL介绍以及前期vue项目的搭建
- 1、Mapbox-gl简介
- 2、搭建vue项目
- 2.1、创建vue项目
- 2.2、注册mapbox官网
- 2.3、mapbox-gl入门案例
- 3、Mapbox-gl地图主要配置参数说明
1、Mapbox-gl简介
Mapbox-gl是一个开源、基于webgl技术的前端地图类库。

地图数据渲染和可视化这块我们经常用到的有商业使用的如:百度地图API和JS、高德地图的API和JS、ESRI的arcgis的全家桶,同时也有开源的一些地图引擎如:openlayers、mapboxgl、Leaflet等。
Mapbox的最大贡献:
它制定了MBTiles瓦片存储规范和Mapbox Vector Tile(Mapbox
矢量瓦片),可以说是制定了行业标准,对GIS行业有很大的影响。

官方文档(英文):https://docs.mapbox.com/mapbox-gl-js/api/
案例: https://docs.mapbox.com/mapbox-gl-js/example/
2、搭建vue项目
2.1、创建vue项目
可以使用vue cli脚手架搭建一个vue项目(此步骤省略)
2.2、注册mapbox官网
Mapbox官网注册一个账号,生成一个开发token,需要注意的是,注册过程中需要一张支持跨境国际业务的信用卡账号。信用卡随机码
另外在mapbox-gl在使用自搭建的后台地图服务时,可以通过修改源码,把需要token权限的方法注释掉,因而不使用此token就可以使用mapbox,具体方法如下:
从github上克隆一份mapbox-gl的源码,最好是按照版本进行克隆,这样代码比较稳定,yarn或者npm安装代码所需要的依赖包,确定安装成功,能按照package.json进行文件build,才进行修改。
需要修改的文件:
mapbox-gl-js-2.2.0\src\ui\map.js
文中代码开始位置:
/***** START WARNING - REMOVAL OR MODIFICATION OF THE
其中 _authenticate()引用注释掉,就能达到去掉token的效果。
上边的警告,需要仔细看一下,开源协议修改后,这段代码,官方不允许修改,在商业应用中,需要注意。
2.3、mapbox-gl入门案例
安装npm软件包
npm install --save mapbox-gl
按需引入mapbox-gl 样式文件
import 'mapbox-gl/dist/mapbox-gl.css';
js中使用mapboxgl
import mapboxgl from 'mapbox-gl'; // or "const mapboxgl = require('mapbox-gl');"
mapboxgl.accessToken = 'pk.xxxxx自己申请的token';
const map = new mapboxgl.Map({
container: 'map', // container ID
style: 'mapbox://styles/mapbox/streets-v12', // 地图样式URL
center: [110, 40], // 地图起始位置
zoom: 2, // 地图起始比列
});
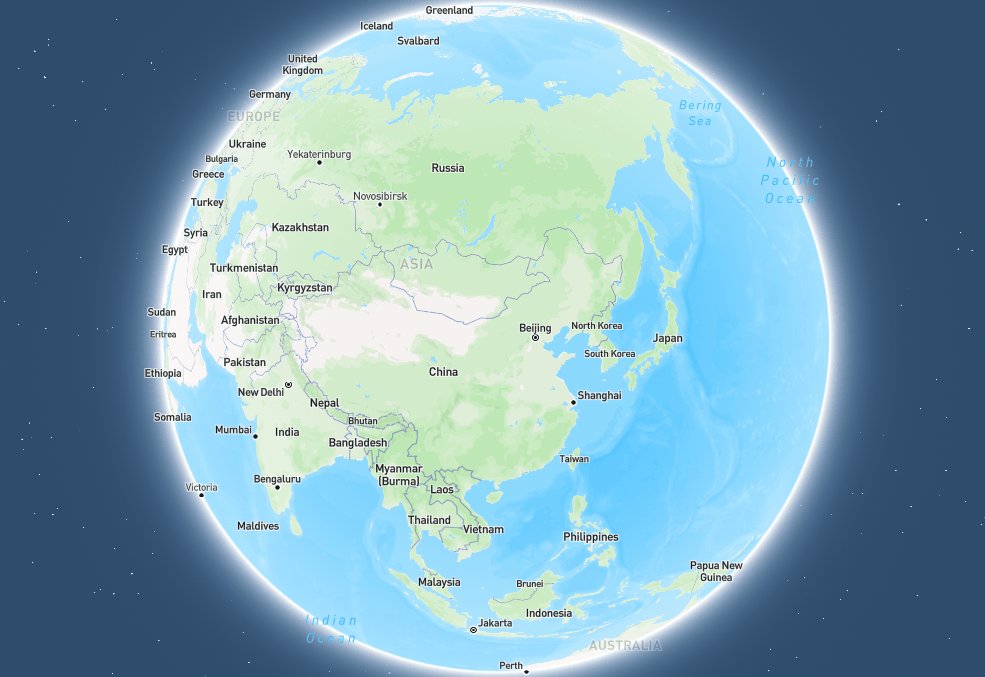
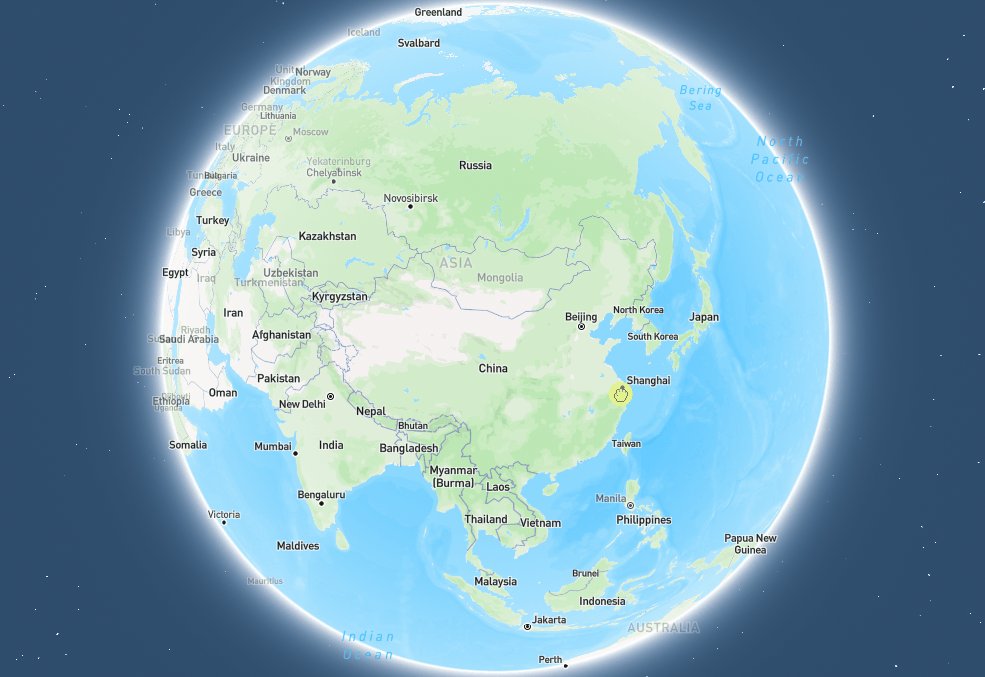
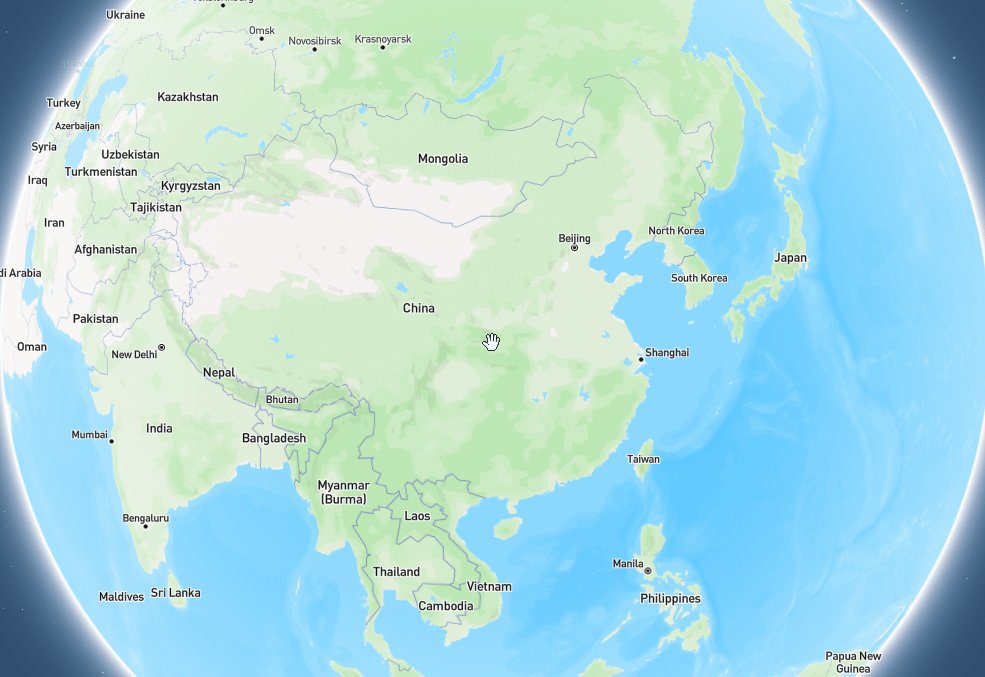
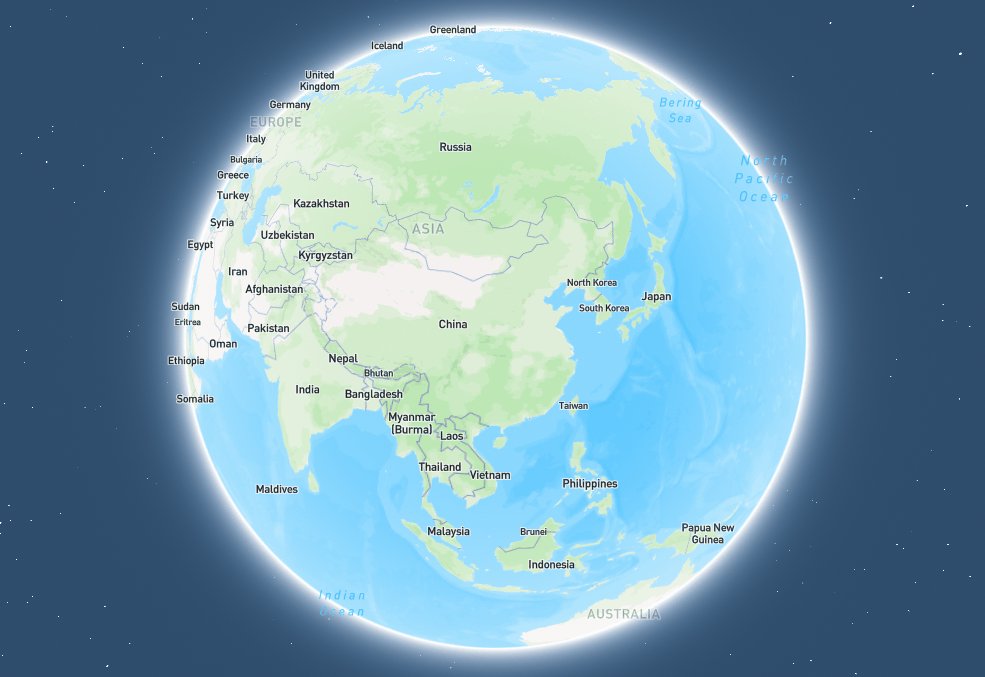
效果:

3、Mapbox-gl地图主要配置参数说明
在mapbox-gl地图初始化时,可以对地图主要配置参数进行修改:(未涉及的请参见mapbox-gl官方文档)
- options.antialias(布尔型):是否设置抗锯齿(平滑),默认值是false;
- options.bearing(数值型):地图默认逆时针偏北旋转角度值(度数),默认值是0;
- options.bounds(经纬度范围型):地图初始化的显示范围,如设置这个属性,设置的center和zoom属性不起作用,默认值是null;
- options.center(经纬度坐标型):地图初始化的中心点坐标,默认值为[0,0];
- options.crossSourceCollisions(布尔型):symbol(符号)的碰撞是否叠加多数据源分析,true时,所有symbol的数据源都计算,false只计算单独的数据源;
- options.doubleClickZoom(布尔型):是否允许鼠标双击放大交互,true为允许,false为不允许;
- options.dragPan(布尔型):是否允许鼠标拖动地图移动;
- options.dragRotate(布尔型):是否允许鼠标按住旋转地图;
- options.hash(布尔型|字符串型):是否在浏览器的地址栏上显示地图的缩放、中心坐标等信息,且能够通过设置参数显示自定义显示;
- options.interactive(布尔型):是否允许鼠标、触摸或者键盘和地图进行交互操作;
- options.maxBounds(经纬度范围型):设置地图的最大浏览观看范围;
- options.maxPitch(数字型):设置地图观看的最大倾角(pitch);
- options.maxZoom(数字型):设置地图的最大缩放等级;
- options.minPitch(数字型):设置地图观看的最小倾角(pitch);
- options.minZoom(数字型):设置地图的最小缩放等级;
- options.pitch(数字型):设置地图的初始倾斜角;
- options.pitchWithRotate(布尔型):设置是否允许地图倾角控件上的拖拽旋转;
- options.preserveDrawingBuffer(布尔型):设置为true时,能够通过获得地图的canvas控件,将地图导出成图片,为了优化性能,默认值设置为false;
- options.projection(坐标系代码):设置地图的坐标系,mapbox-gl初期不支持多坐标系,后期添加了Albers (‘albers’), Equal Earth (‘equalEarth’), Equirectangular/Plate Carrée/WGS84 (‘equirectangular’), Lambert (‘lambertConformalConic’), Mercator (‘mercator’), Natural Earth (‘naturalEarth’), and Winkel Tripel (‘winkelTripel’)坐标系支持;
- options.scrollZoom(布尔型|对象):设置是否允许鼠标滚轮控制地图放大缩小;
- options.style(对象|字符串):地图的样式配置文件,包含地图的数据源、图层等信息;
- options.zoom(数字型):设置地图的初始化缩放级别。
















![[MAUI]写一个跨平台富文本编辑器](https://img-blog.csdnimg.cn/d3174ea5f8094709912c50cdd0038254.gif)