1简介
对于学生成绩管理系统,充分运用现代化的信息技术手段,对于学生成绩信息管理发展的趋势就是信息化,信息化时代下的信息管理,需要深化信息管理体制与手段的改革,充分运用信息化手段来全方位的进行学生成绩管理系统工作,构建学生成绩管理系统,实现学生成绩管理系统信息化,充分运用先进的学生成绩管理系统进行学生成绩的信息管理、个人信息等信息的管理,加强学生成绩管理系统平台的完善性,通过网络资源和信息共享,运用计算机手段,逐步实现学生成绩管理系统的系统化和网络化,对于学生成绩信息管理,只有使用这种网络趋势,才能在时代的车轮中走的更远,发展的更好。


2. 技术栈
Python Django
MySql
HTML,Javascript
3. 功能分析
本系统采用从上往下的步骤开发,基本功能如下:
本课题要求实现一套学生成绩管理系统,系统主要包括管理员,学生和教师三大模块
(a) 管理员;管理员进入系统主要功能包括首页,个人中心,教师管理,学生管理,公告信息管理,课程类型管理,课程信息管理,选课信息管理,成绩信息管理等功能并进行操作。
(b) 教师;教师进入系统主要功能包括首页,个人中心,公告信息管理,课程信息管理,选课信息管理,成绩信息管理等功能并进行操作。
© 学生;学生进入系统主要功能包括首页,个人中心,公告信息管理,课程信息管理,选课信息管理,成绩信息管理等功能并进行操作。
4 系统设计
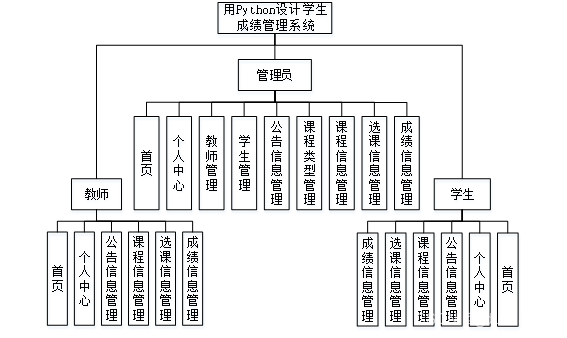
4.1软件功能模块设计
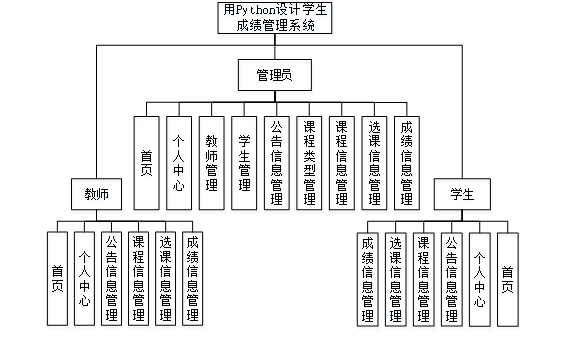
系统整功能如下图所示:

4.2登录注册模块
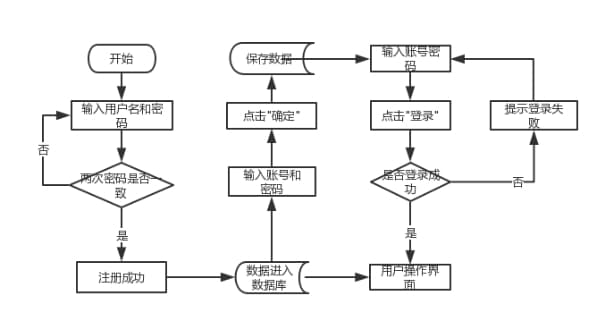
用户要通过填写自己的账号和密码进入系统,如果用户没有登录的账号需要先进行注册用户在注册页面输入账号和密码,点击注册,按要求输入注册表所要的信息,登录密码和确认密码,点击注册后,系统先判断用户输入的“密码”和“确认密码”是否一致,如果不一致,用户需重新输入;如果一致则注册成功,然后输入刚才注册的个人账号和密码点击“登录”按钮,显示“登录中请稍后”,如果登录信息正确则系统跳转进闲置商品列表界面;如果登录信息错误则显示 “登录失败”登录注册算法流程图如图4.2登录注册流程图所示。

Web后台端管理员登入正确可以查看用户修改用户信息,查看订单等操作;如果输入错误,则无反馈重新登录。如所示
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MPiKA6cq-1682567311427)(null)]
4.3数据库设计
前面系统分析结束后现在进入设计阶段,在这个过程中我们要抽象地分析数据,将数据中的关系理解清楚,然后对概念结构和逻辑结构进行设计。由于MYSQL能够以极高的效率完成各种数据库查询,并能是存储过程更加方便。同时能够使数据库管理和系统管理更加清晰便捷。另外,系统以Web技术支持,使用户能够轻易地发布数据到Web页面上。所以本系统采用了MYSQL进行数据库的存储管理与维护。
表4-1:成绩信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| kechengmingcheng | varchar | 200 | 课程名称 | ||
| xuehao | varchar | 200 | 学号 | ||
| xueshengxingming | varchar | 200 | 学生姓名 | ||
| chengji | varchar | 200 | 成绩 | ||
| fabushijian | datetime | 发布时间 | |||
| gonghao | varchar | 200 | 工号 | ||
| jiaoshixingming | varchar | 200 | 教师姓名 |
表4-2:学生
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| xuehao | varchar | 200 | 学号 | ||
| mima | varchar | 200 | 密码 | ||
| xueshengxingming | varchar | 200 | 学生姓名 | ||
| xingbie | varchar | 200 | 性别 | ||
| banji | varchar | 200 | 班级 | ||
| zhuanye | varchar | 200 | 专业 | ||
| shouji | varchar | 200 | 手机 | ||
| touxiang | varchar | 200 | 头像 |
表4-3:选课信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| kechengmingcheng | varchar | 200 | 课程名称 | ||
| kechengleixing | varchar | 200 | 课程类型 | ||
| kaikeriqi | varchar | 200 | 开课日期 | ||
| gonghao | varchar | 200 | 工号 | ||
| jiaoshixingming | varchar | 200 | 教师姓名 | ||
| xuankeshijian | datetime | 选课时间 | |||
| xuehao | varchar | 200 | 学号 | ||
| xueshengxingming | varchar | 200 | 学生姓名 | ||
| zhuanye | varchar | 200 | 专业 | ||
| sfsh | varchar | 200 | 是否审核 | 否 | |
| shhf | longtext | 4294967295 | 审核回复 |
表4-4:用户表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| username | varchar | 100 | 用户名 | ||
| password | varchar | 100 | 密码 | ||
| role | varchar | 100 | 角色 | 管理员 | |
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP |
表4-5:课程信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| kechengmingcheng | varchar | 200 | 课程名称 | ||
| kechengleixing | varchar | 200 | 课程类型 | ||
| kaikeriqi | date | 开课日期 | |||
| shangkedidian | varchar | 200 | 上课地点 | ||
| kechengjieshao | longtext | 4294967295 | 课程介绍 | ||
| gonghao | varchar | 200 | 工号 | ||
| jiaoshixingming | varchar | 200 | 教师姓名 |
表4-6:课程类型
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| kechengleixing | varchar | 200 | 课程类型 |
5系统实现
系统登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

5.1管理员功能模块
管理员登录系统后,可以对首页,个人中心,教师管理,学生管理,公告信息管理,课程类型管理,课程信息管理,选课信息管理,成绩信息管理等功能进行相应的操作管理,如图5-2所示。

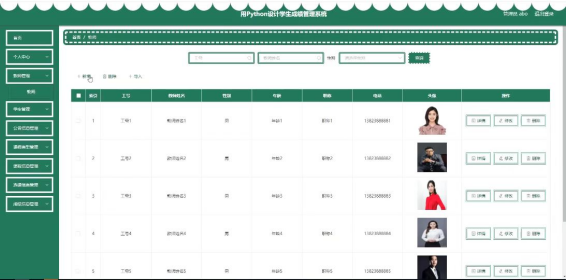
教师管理,在教师管理页面可以对索引,工号,教师姓名,性别,年龄,职称,电话,头像等内容进行详情,修改和删除等操作,如图5-3所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5WkA5WB2-1682567311479)(null)]
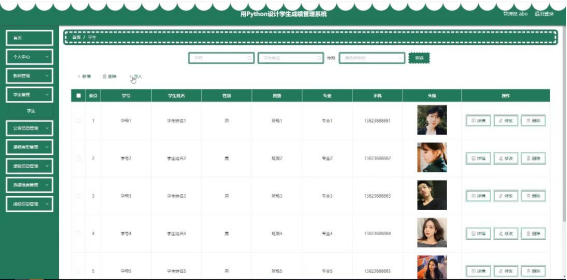
学生管理,在学生管理页面可以对索引,学号,学生姓名,性别,班级,专业,手机,头像等信息进行详情,修改和删除等操作,如图5-4所示。

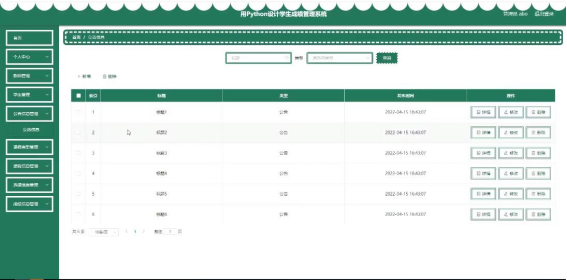
公告信息管理,在公告信息管理页面可以对索引,标题,类型,发布时间等内容进行详情、修改和删除等操作,如图5-5所示。

课程类型管理,在课程类型管理页面可以对索引,课程类型等内容进行修改和删除等操作,如图5-6所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nym1xaKl-1682567311442)(null)]
课程信息管理,在课程信息管理页面可以对索引,课程名称,课程类型,开课时间,上班地点,工号,教师姓名等内容进行详情,修改和删除等操作,如图5-7所示。

选课信息管理,在选课信息管理页面可以对索引,课程名称,课程类型,开课时间,工号,教师姓名,选课时间,学号,姓名,专业,审核回复,审核状态等内容进行详情,修改和删除等操作,如图5-8所示。

成绩信息管理,在成绩信息管理页面可以对索引,课程名称,学号,学生姓名,成绩,发布时间,工号,教师姓名等内容进行详情,修改和删除等操作,如图5-9所示。