大家好,今天我要和大家分享一下我在使用 AWS CodeWhisperer 这个工具时的心得体会。首先,让我们了解一下什么是 AWS CodeWhisperer。
什么是 AWS CodeWhisperer?
AWS CodeWhisperer 是一个用于帮助开发者在 AWS 云平台上更轻松地编写、测试和部署代码的工具。它可以帮助我们更快地开发出高质量的应用程序,同时还能让我们更好地管理代码和资源。
安装 AWS CodeWhisperer
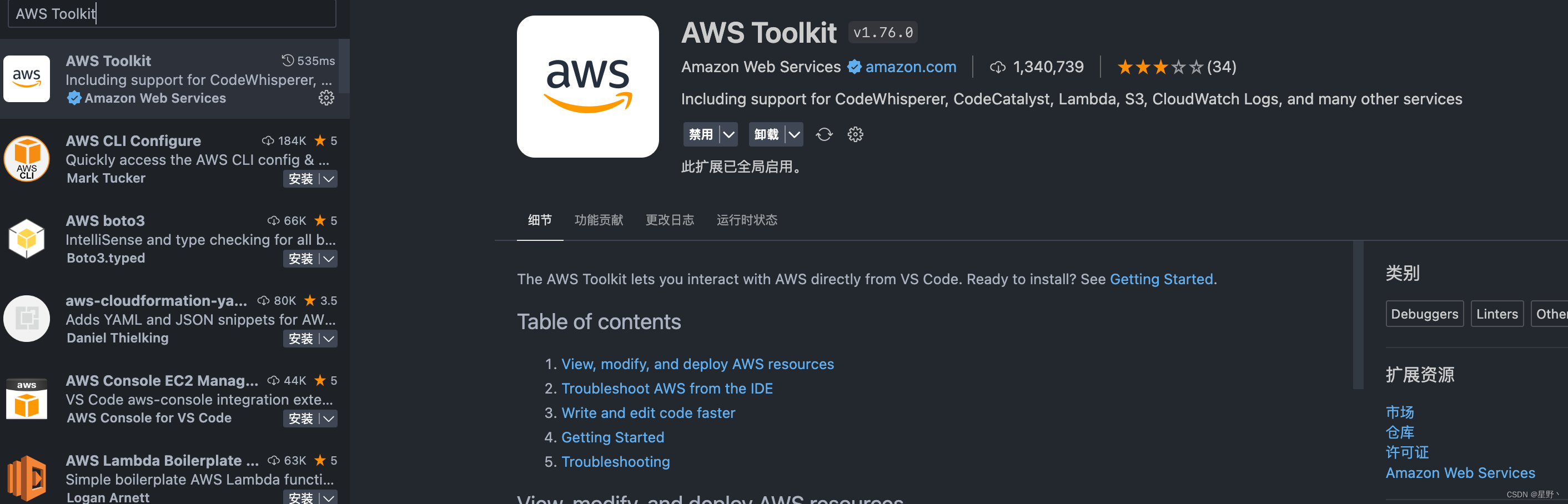
- 首先需要在idea或者vs code编辑器的插件市场搜
AWS Toolkit如图所示

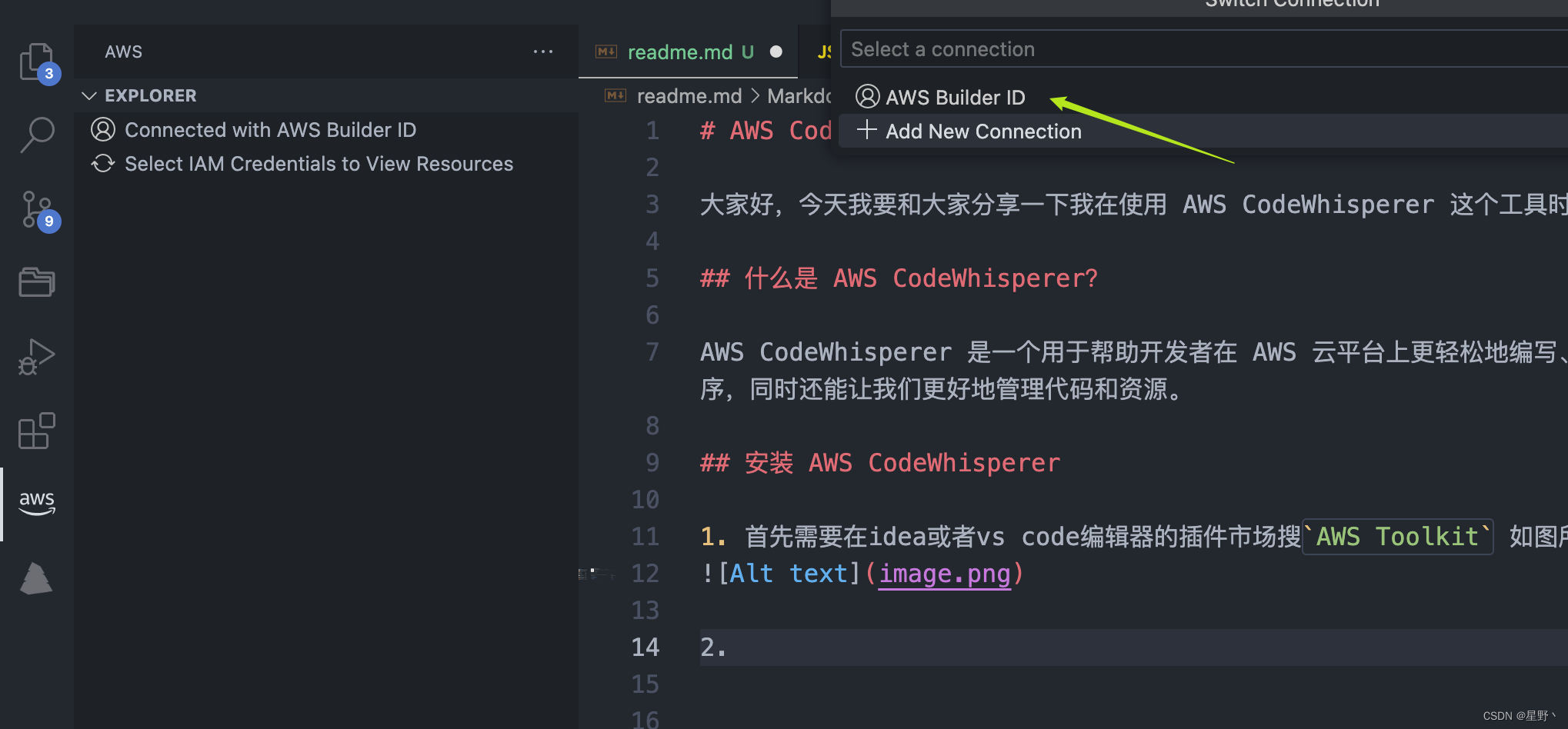
- 登录账号

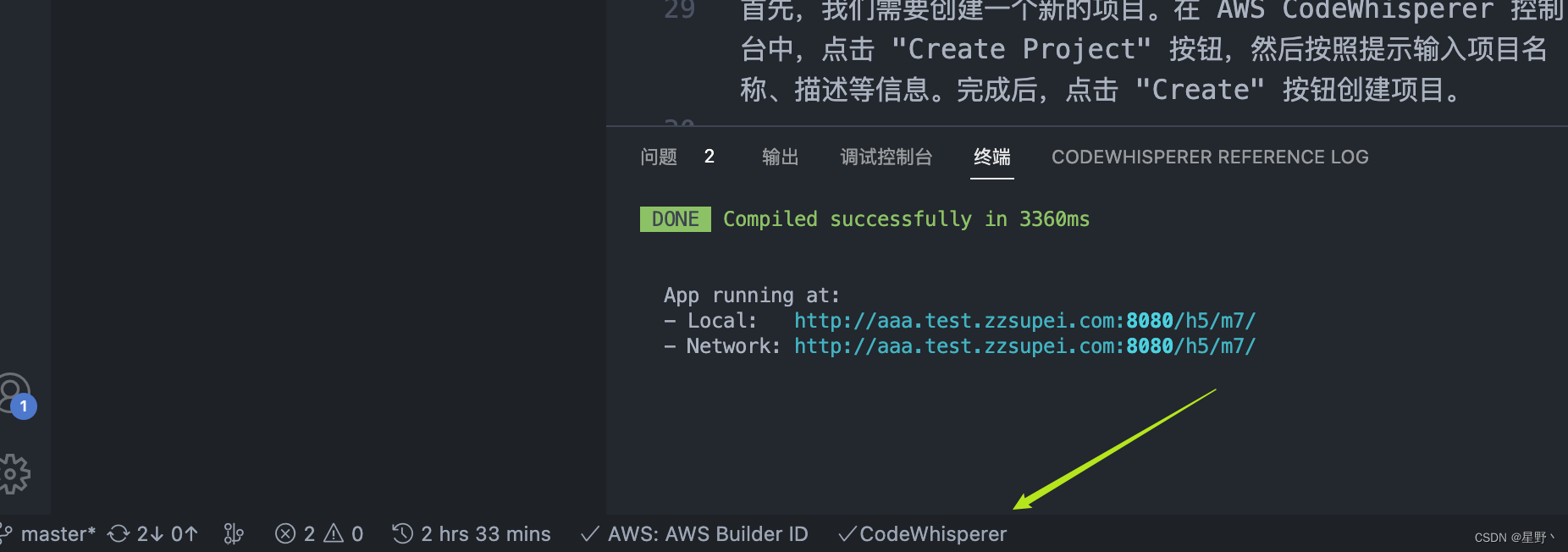
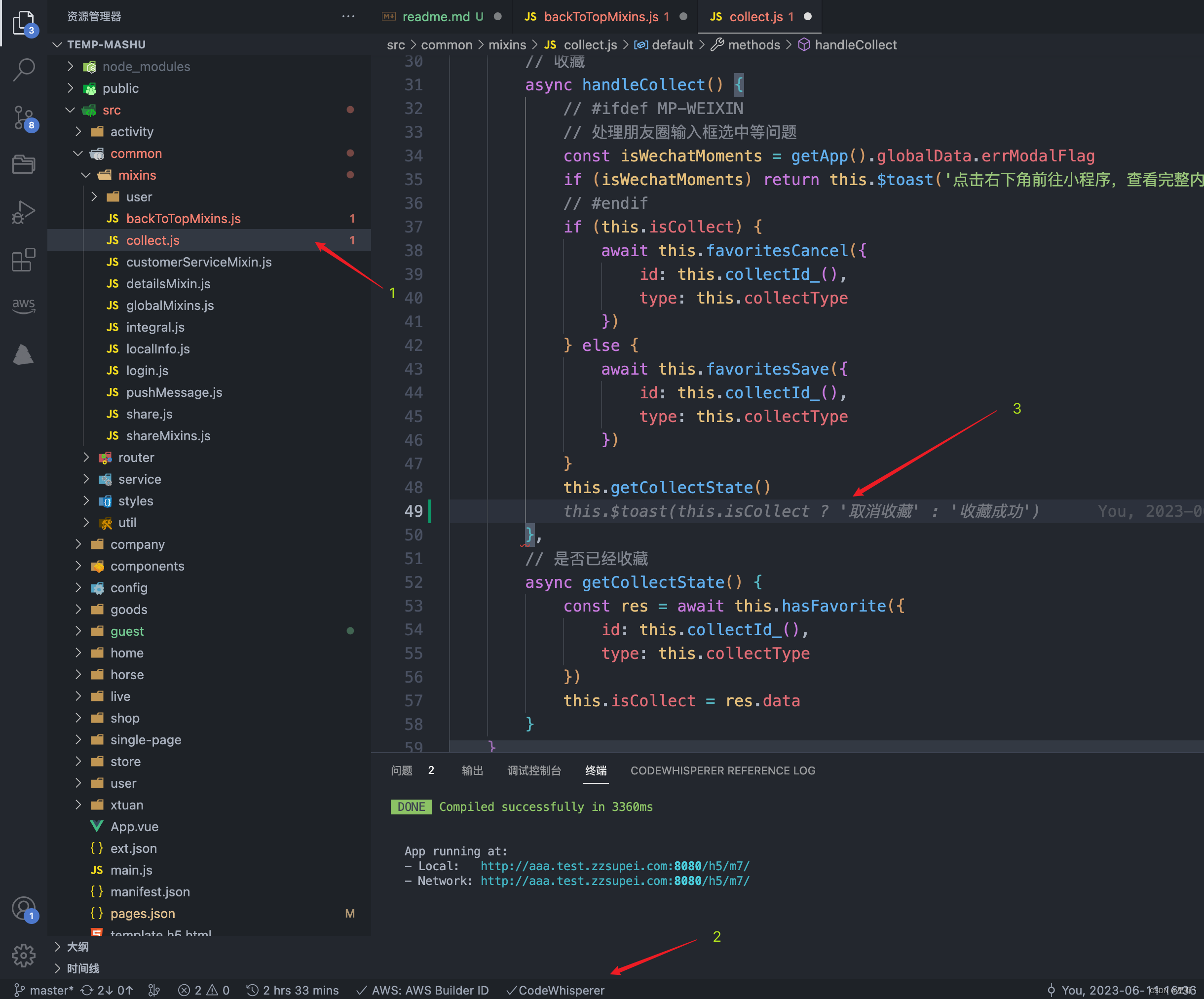
账号登录完成了,下面就会展示这个插件的状态。我们就可以开始使用 AWS CodeWhisperer 了。

使用 AWS CodeWhisperer
接下来,我将介绍一下如何使用 AWS CodeWhisperer 进行开发工作。这里我将以一个简单的 Vue 项目为例。

编写代码
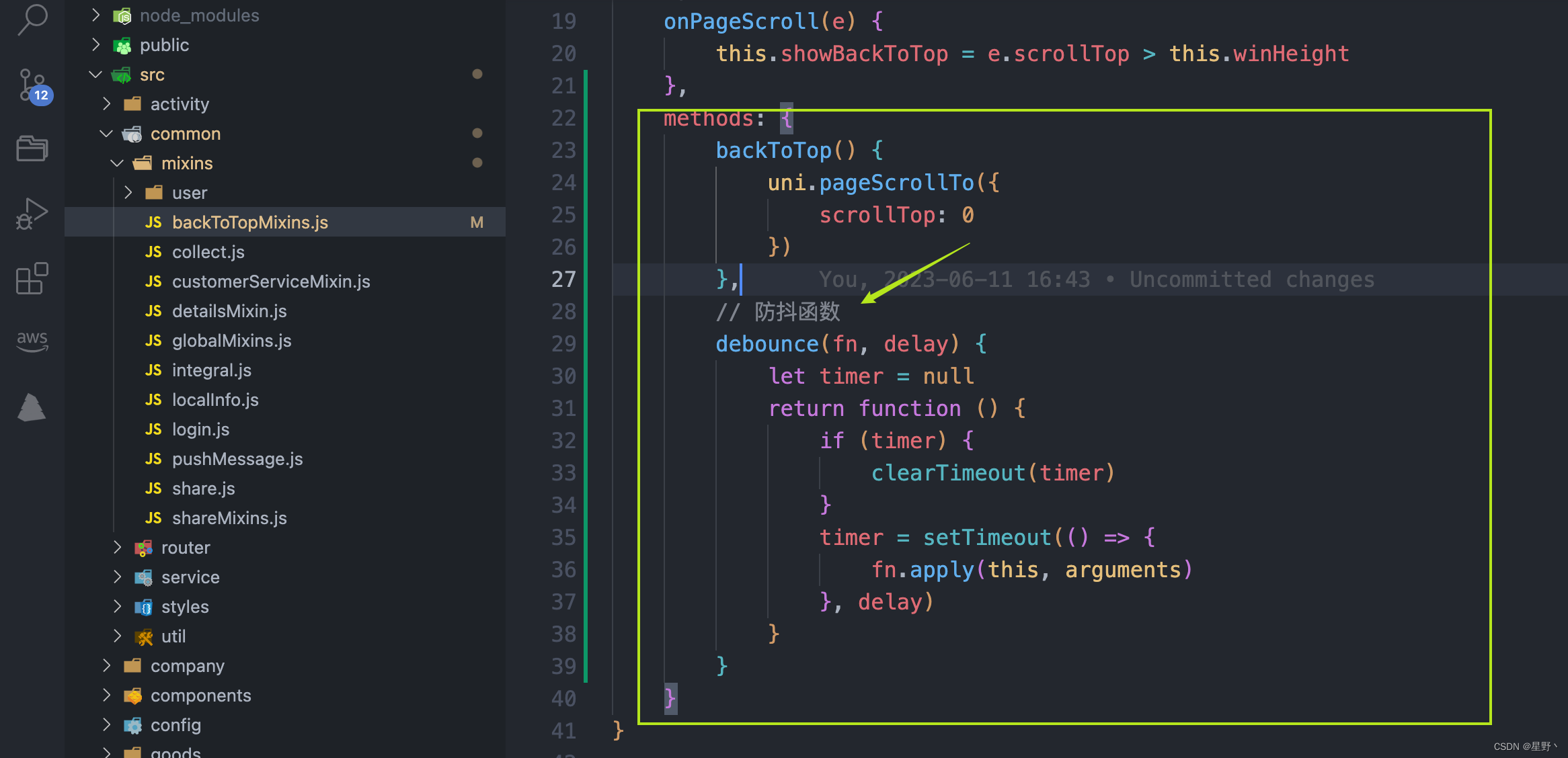
在项目创建成功后,我们可以开始编写代码了。AWS CodeWhisperer 提供了一个在线的代码编辑器,我们可以直接在浏览器中编写代码。例如,我们可以创建一个简单的 防抖函数:
我注释写了防抖函数,然后AWS CodeWhisperer 就会直接生成图中的代码。有时候不知道怎么写的时候,AWS CodeWhisperer还能给你灵感和提示。

总结
通过使用 AWS CodeWhisperer,我们可以更轻松地在 AWS 云平台上进行开发工作。它提供了一个集成的开发环境,让我们可以在浏览器中编写、测试和部署代码。这无疑大大提高了我们的开发效率。如果你还没有尝试过 AWS CodeWhisperer,我强烈建议你试一试,相信它会给你带来很多惊喜。