一、HTML前期准备
1. 认识HTML
- HTML(Hyper Text Markup Language):超文本标记语言
- 主要通过标签对网页中的文本、图片、音频、视频等内容进行描述
- 个人理解:对所有需要描述的内容使用标签进行表示
2. HTML布置页面的固定结构
每一个文章都有固定结构:开头、正文、结尾
网页中也存在固定的结构:整体、头部、标题、主题
<html> <head> <title>标题</title> </head> <body> 主题内容 </body> </html>
3. 开发工具的使用
最原始开发工具:记事本(没有任何提示等插件功能)
最流行:Visual Studio Code(体积小、免费、支持大量插件、高效代码)
还有:Webstorm、Sublime、Dreamweaver、Hbuilder(体积大)
4. 代码注释
注释:语言使用中的必要产物
作用:增加自身对语言的理解;给配合工作的程序员进行解释
操作:ctrl+/
注释效果:
<!-- 这里是被注释内容-->
5. 标签语义
也就是标签的含义
作用:方便代码阅读维护,可以让浏览器更好的解析;利于SEO优化,提高排名
简单理解:就是根据分析内容的结构,合适的地方给一个合适的标签,即使没添加样式也有良好的可读性
二、使用HTML
1. HTML结构认识
双标签:有开始有结束
<开始>包裹内容</结束标签>单标签:有开始没有结束
<br>:换行 <hr>:分割线父子(嵌套)关系:
<head> <title></title> </head>兄弟(并列)关系:
<head></head> <body></body>HTML基本结构:在vscode中创建html文件之后:!自动提示
<!DOCTYPE html> //文档声名标签 <html lang="en"> //定义是英文 <head> <meta charset="UTF-8"> //标明万国码 <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
2. 基本标签(使用在body标签包裹中)
- 标题标签:<h1> ~ <h6>
- 语义:1-6级由大到小:文字自动默认换行
<h1>标题一共六级选</h1> <h2>文字加粗一行显</h2> <h3>由大到小依次减</h3> <h4>从重到轻随之变</h4> <h5>语法规范书写后</h5> <h6>具体效果刷新见</h6>
- 段落标签:<p></p>
- 语义:段落直接默认间隙;段落默认独占一行
<p> 在中国IT教育行业发展的轨迹中,<br /> 能始终秉承着初心做教育的企业为数不多,而在李开复老师的心中,传智播客就是其中之一。在11年的风雨历程中,传智播客在中国IT教育行业留下了“为莘莘学子改变命运而讲课,为千万学生少走弯路而著书”的独特烙印。同时,传智播客也凭借着良好的口碑、更注重品质的教学及优秀的业绩增长成功吸引了众多知名投资者们的青睐,其中不乏创新工场、经纬、君度、蓝图、北城壹号等多个投资机构。 </p>
- 文本格式化:加粗、斜体、下划线、删除线
- 前面的第个单词:作用在突出重要语境的地方
<strong>我是加粗strong</strong> <b>加粗文字</b> <em>我是倾斜文字em</em> <i>倾斜</i> <ins>下划线</ins> <u>下划线</u> <del>删除线</del> <s>删除线</s>
- 盒子效果:div、span
- 效果:div单独占一行显示,span排列一行显示,可以嵌套在其他盒子里面
- 换行+水平分割线:<br> , <hr>
- 都是单标签
<br>:换行 <hr>:分割线
- 图片标签:<img src="' alt ="">
- 图标但标签
- src:表示图片路径(./表示从当前文件开始)
- alt:替换文本(当图片不显示的时候会出现的文本)
- title:提示文本(鼠标停留在图片上1s就会出现提示)
- wisth:图片宽度直接等于值(如果只有宽度,那么就会等比例调整高度)
- height:图片高度直接等于值(如果只有高度,那么就会等比例调整宽度)
<img src="../imgs/海.jpg" alt="大海" title="这是title文字" width="300" />
3. 资源路径
绝对路径和相对路径
注意:
- 绝对路径需要添加盘
- 相对路径:一个点是同级文件,两个点是上级文件
<!-- 绝对路径必须加上:file:\\ --> <img src="file:\\H:\黑马\HTML\img\海.jpg" alt=""> <!-- 相对路径 --> <!-- 同级别 --> <img src="海.jpg" alt="" /> <img src="./imgs/海.jpg" alt="" /> <!-- 下级别 --> <img src="imgs/海.jpg" alt="" /> <!-- 上级别 --> <img src="../imgs/海.jpg" alt="" />
4.音频视频标签(H5)
音频标签:<audio src="路径"></audio>
- src:资源路径
- controls:显示播放控件
- autoplay:自动播放(部分浏览器不支持)谷歌需要搭配静音自动播放
- loop:循环播放
- muted:静音
<audio src="./audio/y1281.mp3" controls autoplay loop muted></audio>
视频文件:<video src=""></video>
- src:视频路径
- controls:显示播控件
- autoplay:自动播放(谷歌需要搭配muted实现)
- muted:静音
- loop:循环播放
<video src="video/07000dd9-a9b6-4b6b-81dc-877545b96621_720.mp4" controls autoplay muted loop ></video>
5. 链接标签
目的:实现点击之后跳转到另一个也页面 <a href = ""></a>
href的值可以是:目标路径、#(空链接)、目标网址
标签属性:
target=“_self”: 在当前窗口打开新页面,覆盖当前页面
target=“_blank”:新的窗口打开页面
<!-- 链接标签 --> <a href="https://www.baidu.com" target="_blank" >百度</a> <br> <a href="./01标签.html" target="_self">点击之后去01标签</a> <br> <!-- 空链接 --> <a href="#">空链接</a>
6. 列表标签
表示内容:有顺序、统一化、结构化
不同列表有不同的使用场景
无序列表:一般使用在种类划分中
<!-- 无序列表 --> <h2>水果标签</h2> <ul> <li>榴莲</li> <li>香蕉</li> <li>苹果</li> </ul>
有序列表:一般是用在排行
<!-- 有序标签 --> <ol> <li>张三</li> <li>张二</li> <li>张一</li> </ol>
自定义列表:常用在页面footer中
<dl> <dt>其他</dt> <dd>帮助中心</dd> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl>
7. 表格标签(注意语义化记忆)
字面意思就是创建一个表格
- table标签:代表的就是表格主题,包含多个tr
- caption标签:表格的大标题
- 属性:(不写单位默认px)
- border:边框宽度
- width:表格宽度(一般写在css中)
- height:表格高度(一般写在css中)
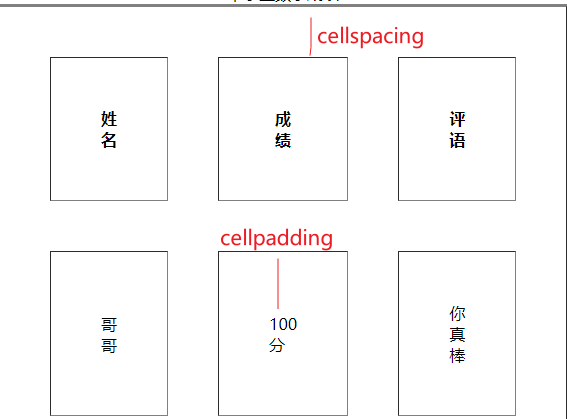
- cellspacing:单元边沿与内容之间的间距
cellpadding:单元格之间的空白
- tr标签:表格的行,包裹td
- th标签:表格的表头单元格
- td标签:表格单元格:包裹编辑的内容
<table border="3" width="300" height="400" cellspacing="50" cellpadding="50" > <!-- cellspacing:单元边沿与内容之间的间距 --> <!-- cellpadding:单元格之间的空白 --> <caption> 中学生数学成绩 </caption> <tr> <th>姓名</th> <th>成绩</th> <th>评语</th> </tr> <tr> <td>哥哥</td> <td>100分</td> <td>你真棒</td> </tr> <tr> <td>弟弟</td> <td>100</td> <td>真棒</td> </tr> <tr> <td>姐姐</td> <td>100</td> <td>特别棒</td> </tr> </table>
单元格合并:注意将表格每一部分内容进行语义化标签包裹
- 首先明确合并哪几个单元格
- 左上原则:合并谁删除谁
- 上下合并保留上:使用跨行合并roespan=“合并几个的数值”
- 左右合并保留左:使用跨列合并colspan=“合并几个的数值”
<table border="1" width="300" height="400"> <caption> 中学生数学成绩 </caption> <thead> <tr> <th>姓名</th> <th>成绩</th> <th>评语</th> </tr> </thead> <tbody> <tr> <td>哥哥</td> <!-- 跨行单元合并 --> <td rowspan="2">100分</td> <td>你真棒</td> </tr> <tr> <td>弟弟</td> <!-- <td>100</td> --> <td>真棒</td> </tr> <tr> <td>姐姐</td> <td>100</td> <td>特别棒</td> </tr> </tbody> <tfoot> <td>总结</td> <!-- 跨列合并 --> <td colspan="2">郎才女貌</td> <!-- <td>女貌</td> --> </tfoot> </table>
8. 表单标签(H5还新增了许多类似的标签)+按钮标签
主要是用在登录/输入页面/信息填写/搜索功能等
<form></form>双标签包裹多个input单标签
每个input标签包含不同的属性
<!-- 写什么就显示什么,input不换行 --> <!-- input标签 --> <form action=""> 文本:<input type="text" placeholder="请输入用户名" /> <br /> <br /> 密码:<input type="password" placeholder="请输入密码" /> <br /> <br /> <!-- 需要注意name应该一致 --> 单选: <input type="radio" name="sex" />男 <input type="radio" name="sex" checked />女 <br /> <br /> 多选:<input type="checkbox" /> <br /> <br /> <!-- multiple:允许多文本选择 --> 文件:<input type="file" multiple /> <br /> <br /> 提交:<input type="submit" value="免费注册" /> <br /> <br /> 重置:<input type="reset" /> <br /> <br /> 按钮:<input type="button" value="提交" /> </form><!-- button中的type属性 --> <button type="submit">提交按钮</button> <button type="reset">重置按钮</button> <button disabled="disabled">已选按钮</button> <button>普通按钮</button>
H5新增input标签属性
9. 下拉选项标签:select(可用在表单控件)
- select:标签表示包裹的内容
- option:表示可选项,
- 每一个可选项都存在一个value提供后面的传递数据时候使用
- option的属性中包含一个selected:表示选定option
所在位置: <select name="城市选项" id="city"> <option value="a">北京</option> <option value="b" selected>上海</option> <option value="c">深圳</option> </select>
10.文本域标签(可用在表单控件)
提供多行可以输入文本表单控件
<!-- 文本域标签: name:文本域名字 id:文本域id col:列字数 row:行字数 --> <textarea name="text" id="font" cols="30" rows="10"></textarea>
11. label包裹标签
主要提供包裹选项:可以点击选项就触发选项框的checked
<!-- 第一种包裹:之包裹单选内容 --> 性别: <input id="one" type="radio" name="sex" checked /> <label for="one">男</label> <input id="two" type="radio" name="sex" /> <label for="two">女</label> <br /> <!-- 第二种包裹:包裹单选标签 --> 性别: <label><input type="radio" name="sex" checked />男</label> <label> <input type="radio" name="sex" />女</label>
12. 语义化标签(H5)
根据标签语义,在合适的地方给一个合理的标签,可以让页面结构更加清晰
<body> <!-- 无语义化标签:没有特殊效果的文字 --> <div>这是一个div标签</div> <span>这是一个span标签</span> <!-- 无语义化标签(h5推出) --> <header>网页头部</header> <nav>网页导航</nav> <footer>网页底部</footer> <aside>网页边栏</aside> <section>网页区块</section> <article>网页文章</article> </body>
13. 字符实体
空格:
小于号:<
大于号:&gp;
<!-- 空格 --> <!-- 小于号 --> < p <!-- 大于号 --> >
14. 标签嵌套规则
- 一般大容器嵌套文本、块级元素、行内元素、行内块元素
- p标签不能嵌套:div、 p 、 h标签,如果使用会自动补全标签
- a可以嵌套任意标签(但是不可以嵌套a标签)
三、css前期认识
1. css层叠样式表
主要作用是美化HTML标签结构
位置:<style></style>标签中,一般写在<header></header>中
语法:选择器{属性:属性值;}
注释:/*注释内容 */
2. css使用方式
- 内联式:直接在html文件中写<style></style>标签
<style> /* css注释 */ /* 选择器:查找标签 */ p{ margin: 100px auto; width: 800px; height: 300px; color: white; font-size: 50px; background: red; text-align: center; line-height: 300px; } </style>
- 外链式:html文件单独,css文件单独,然后在HTML文件中通过link进行引入
<!--html文件--> <link rel="stylesheet" href="./02.css" />/*css文件*/ p{ color: red; }
- 行内式:直接在html标签中使用style属性
<div style="color: green">这是一个div标签</div>
3. 选择器分类
- 标签选择器
/* 以标签名命名 */ p { color: red; }
- 类名选择器:给html标签设置class类名
<style> .box { width: 100px; height: 100px; font-size: 30px; } .red { background-color: red; } .green { background-color: green; } </style> </head> <body> <div class="box red">红色</div> <div class="box green">绿色</div> <div class="box red">红色</div> </body>
- ID选择器:给html设置id名
/* ID选择器 */ <style> #fz20 { font-size: 20px; } </style> </head> <body> <div id="fz20">这是一段文字,字体是20px</div> </body>
- 通配符选择器:一般写在样式最上面(对所有标签有作用)
* { margin: 0 auto; padding: 0; }
四、css使用基础
1. 字体
文字倾斜:font-style: normal/italic
文字加粗:font-weight 单词/数字(默认400)
文字大小:font-size: 数字+px(默认16px)
字体属性:font-family(win默认微软雅黑)
- 如果取值是中文, 需要用双引号或者单引号括起来
- 设置的字体必须是用户电脑里面已经安装的字体
直接简写(不可以颠倒顺序:颠倒代码不执行)
font: style weight size family p.b { font: italic small-caps(小型大写字母字体继承) bold 12px Georgia, serif; } /*可以把单独字体写在最前面*/
2. 文本样式
| text-indent | 文本缩进:px(固定值)/em(倍数) |
| text-align | 文本展示位置:left/center/right |
| text-decoration | 文本修饰:下划线、删除线、上划线、无修饰 |
| line-height | 两行文字基线之间的距离:可以直接设置值也可以添加像素值(使用技巧:盒子多高就设置多高) |
| white-space | 文本一行显示 |
| text-overflow | 超出显示成成略号 |
| overflow | 溢出隐藏 |
| latter-spacing | 字母之间的间距 |
| text-shadow | 文本阴影 |
3. 样式层叠
两个相同的样式属性,不同的属性值
后面的样式会覆盖前面的样式
{ color:red; /*最终显示未下面的属性值*/ color:blue; }
4. 颜色取值
color:通常配合ui拆解出来的样式属性值进行编辑
5. 标签水平居中
margin:0 auto;
如果只有文本内容或者图片可以直接使用text-align
6. 背景图缩放
background-size
五、css使用进阶
1. 选择器进阶
- 复合选择器
- 后代选择器:任意后代(满足结构)
- 以下展示效果:div内的p标签发生变化
/* 后代:父级选择器 后代选择器{} */ div p { color: red; }<!-- 后代:儿子、孙子、重孙子 --> <p>这是一个p标签</p> <div> <p> <!-- 这个变色,前面p不变色 --> 这是div的儿子p </p> </div>
- 子代选择器:直系儿子
- 以下展示效果:div亲儿子a标签内容发生变化
/* 子代:父选择器>子选择器{} */ /* 我要div的a文字颜色红色 */ div > a { color: red; }<!-- 子代选择器 --> <div> 父级 <a href="#">这是div中的a</a> <p> <a href="#">这是div里面的p里面的a</a> </p> </div>
- 并集选择器
- 以下展示效果:选中的标签内容都添加了样式
/* 并集选择器:p /span/h1/ */ /* 选择器1,选择器2,选择器3 */ p, span, h1 { color: blue; }<!-- 并集选择器 --> <p>ppp</p> <div>div</div> <span>span</span> <h1>h1</h1>
- 交集选择器
- 展示效果:既是p标签,又是类名叫box的
/* 交集:标签选择器类名选择器{} 选择器中间没有间隔 */ p.box { color: red; }<!-- 交集选择器 --> <!-- 找到第一个p是红色 --> <p class="box">这是p标签</p> <p>ppppppp</p> <div class="box">这是div标签</div>
2. 伪类选择器(针对鼠标点击事件)
| link{} | 未访问 |
| visited{} | 鼠标点击后的样式 |
| hover{} | 鼠标滑过样式 |
| active{} | 点击时候样式 |
| focus{} | 获得光标 |
a:hover {
color: red;
background-color: blueviolet;
}3. emmet语法
利用简单的几个字母符号生成完整的html结构

4. 背景各种属性
| 背景颜色 | background-color |
| 背景图片(主要使用logo,背景图等小的装饰图) | background-img:路径使用url |
| 背景图片平铺 | background-repeat |
| 背景位置 | background-position:
|
| 背景尺寸(致谢一个数值表示等等比例) | background-size |
| 背景附着 | background-attachment
|
| 简写背景样式 | background:color image repeat position |
body { background: #ffffff url("tree.png") no-repeat scroll right top; }对比img和bacjground
img:(使用较为重要的图片、宣传图、产品图)只是一个标签
background:首先需要一个div标签进行占位(必须存在宽高)
5. 元素的显示模式
| 块(盒子、段落、列表、表单) | 行(修饰文字的所有标签) | 行内块(表单内容、图片) |
| div p h ul li dt dd form header nav header | span a b u i strong ins em del | input textarea button select img |
块级元素:
- 独占一行
- 默认宽度=父级宽度
- 可以在style添加宽高属性
- div/p/h/ul/li/dt/dd/form/header/nav/footer....
行内样式:
- 一行可以显示多个
- 由默认内容撑开
- 不可以设置宽高
- span/a/b/u/i/strong/ins/em/del
行内块样式:
- 一行可以显示多个
- 可以设置宽高
- input/textarea/button/select/img
- 特殊情况:img有行内块元素特点,但是在chrome调试工具中显示inline
实现元素显示模式之间的转换:display
- block:转换成块
- inline-block转换成行内块
- inline:转换成行内元素
- none:搭配js制作隐藏效果
6. CSS特性
继承性:控制文字\文本的属性都可以继承
color font-style\foont-weight\font-size\font-family text-indent\text-align line-height ... 特殊:
- a标签颜色不继承(需要单独设置)
- h标签字号不继承
层叠性:覆盖前面编辑的内容
优先级相同情况下会优先选择后出现的
优先级:可以理解为权重
一个标签使用多个选择器,样式会冲突(此时下面优先级优-差排列)
!important(写在属性冒号前面)
行内样式
id class 标签 通配符 继承 注意:!important写在继承上也不会提升权重
叠加计算方式复合选择器进行计算
(行内样式的个数/id选择器的个数/类选择器的个数/标签选择器的个数)
- 通过个数进行计算:个数多权重高
- 个数如果相同情况下再看优先级,然后再看层叠性
/*这里展示的颜色属性是pink*/ /* (0,0,0,2) */ div p { color: pink; } /* (0,0,1,0) */ .father { color: rebeccapurple; }
7. 调试器chrome注意问题
- 符号问题(英文格式,没有写)
- 标签放错(多添加或者少添加标签)
- 标签字母顺序
- 上一行也会影响下面代码出错
8. 盒子
只要页面中包含盒子:首先清除内外边距(注意p标签的默认边距)
*{ padding:0; margin:0; }

盒子模型
- 蓝色:内容(content):宽高进行设置
- 紫色:内边距(padding):内边距距离像素
- 黑色:边框(border):包含像素、边框样式、颜色
- 黄色:外边距(margin):外边距距离像素
- 除了内容都可以单独设置一个方向,在属性后面添加-方向
- 注意盒子尺寸:width/height + 边框线+内外边距
div{ /* 内容部分 */ width: 300px; height: 300px; background-color: pink; /* 边框线=纸箱子 */ border: 1px dashed black; /* 填充泡沫=内边距 */ padding: 20px; /* 两个盒子之间距离=外边距 */ margin: 20px; }
/*外边距简写*/
margin:一个值表示四条边;
margin:两个值表示上下+左右边;
margin:三个值表示上+左右+下边;
margin:四个值表示四条不同的边;
/*内边距同上*/
padding:一个值表示四条边;
padding:两个值表示上下+左右边;
padding:三个值表示上+左右+下边;
padding:四个值表示四条不同的边;
/*边框有三个属性:尺寸、样式、颜色,每一个方向添加在样式效果之前*/
border:;
border-style:;
border-color:;
/*简写*/
border:5px solid red
修改盒子尺寸为盒子内容尺寸(盒子内减)
/* 变成css3盒子模型:不需要手动减法 */ box-sizing: border-box;
盒子版心居中:通过外边距上下为控制,左右自动
margin: 0 auto;
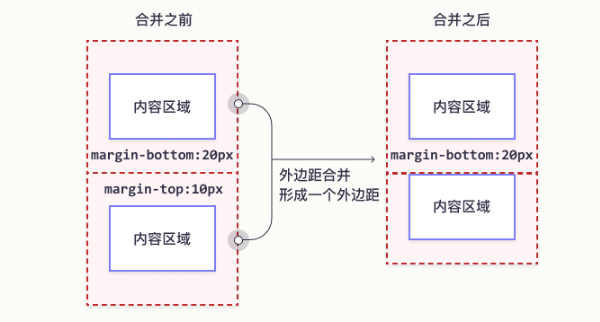
盒子合并(两个上下外边距都有的盒子:取其中较大值)
/* 两者之间取较大值 */ .one{ margin-bottom: 100px; } .two{ margin-top: 50px; }
块级盒子嵌套塌陷问题:
- 直接给小盒子加外边距,会导致大盒子同时向下移动,但是小盒子不变
直接给外边距添加内边距会让大盒子发生尺寸变化
解决:
- 父级加边框、子级加外边距
- 父级添加溢出隐藏、子级添加外边距
- 子级转为行内块
- 子级设置浮动+外边距
行内标签无法直接被边距进行修改:直接使用line-height
9. 结构为类选择器
作用:利用元素在HTML中的结构关系查找元素
优势:减少对于HTML中类的依赖,有利于保持代码整洁
通常用于查找目标元素其中的某一部分


/* 打开第一个孩子 */
li:first-child{
background-color: green;
}
/* 打开最后一个孩子 */
li:last-child{
background-color: red;
}
/* 任意一个 */
li:nth-child(5){
background-color: blue;
}
/* 任意倒选第几个 */
li:nth-last-child(3){
background-color: pink;
}
/* 偶数 */
li:nth-child(2n){
background-color: green;
}
/* 奇数 */
li:nth-child(2n+1){
background-color: green;
}
/* 前三个 */
li:nth-child(-n+3){
background-color: red;
}
/* 选第四的倍数 */
li:nth-child(4n){
background-color: yellow;
}10. 伪元素(必须设置content:内容是啥添加啥)
伪元素是行内元素,一般般添加伪元素需要在后面添加显示转换

/*html结构*/
<div class="father">哈</div>
/*css样式结构*/
.father {
width: 300px;
height: 300px;
background-color: pink;
}
.father::before {
content: "李白";
display: block;
color: white;
width: 100px;
height: 100px;
background-color: blue;
}
.father::after {
content: "哈哈";
}11. 浮动:float
标准流:又称文档流,是浏览器在渲染网页时默认采用的一套排版规则,规定了应该以何种方式排列元素
块级元素:从上往下,垂直布局,独占一行
行内元素或行内块元素:从左到右,水平布局,空间不够自动折行
浮动目的:让块级元素可以完美排在一列
如果直接使用行内块进行排列:结构元素代码换行就会导致出现空隙
早期使用浮动制作图片环绕功能
当前使用浮动制作页面布局
浮动注意特性:
- 任何元素都可以浮动,不管是什么模式的元素。添加浮动之后有行内块元素相似特性。
- 如果块级盒子没有设置宽度,默认和父级盒子一样宽,但是添加浮动后,它的大小根据内容来决定
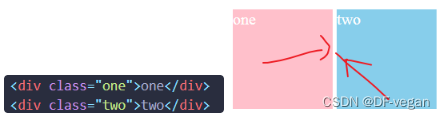
<div class="one"> <div class="two"></div> </div>/*此时展示子盒子宽度和父盒子相同*/ .one { width: 200px; height: 200px; background-color: pink; } .two { height: 100px; background-color: blue; }
- 浮动的盒子中间是没有间隙的,是紧挨在一块的
浮动使用
如果需要两个盒子一块浮动,那么两个盒子都得设置浮动
浮动特点:
浮动元素脱离标准流(脱标=半脱离(盒子脱离,文字还是标准流),在标准流中不占位置
浮动比标准流高半个级别,可以覆盖标准流中元素
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动(可以直接给盒子设置好外边距)
css书写顺序:可以使浏览器执行效率更高
首先是浮动或者display 盒子模型相关样式 文字相关样式
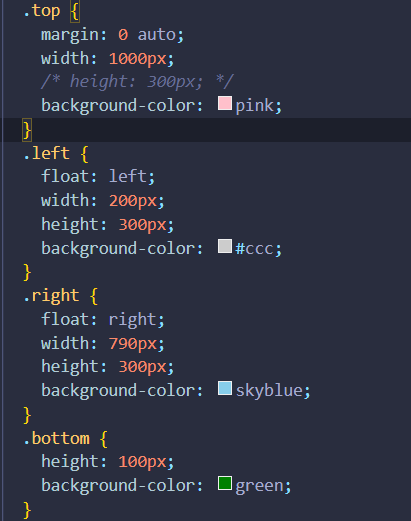
浮动影响
问题:子元素设置浮动之后不能成开父元素
父元素设置高度比较小或者父元素高度没有设置就会出现浮动影响
清除浮动带来的影响:
直接给父盒子设置高度 有时候不可以直接设置高度 额外标签法
父级内容的最后添加一个块元素
给添加的块元素设置clear:both
缺点:在页面中额外添加标签,让结构变得复杂
单伪元素清除法 用伪元素方法代替额外标签法
.clearfix::after { /* 必须是content */ content: ""; /* 把内容转换成块级盒子 */ display: block; /* 清除浮动两侧 */ clear: both; height: 0; /* 控制元素隐藏 */ visibility: hidden; } .clearfix { /* 兼容ie: 6 / 7 */ *zoom: 1; }双伪元素清除法 .clearfix::before, .clearfix::after { content: ""; /* 模式转换为表格 */ display: table; } /* 真正清除浮动标签 */ .clearfix::after { clear: both; } /* 照顾ie6/7 */ .clearfix { *zoom: 1; }父元素设置溢出隐藏 直接使用:overflow:hidden
12.定位:position
目的:让元素可以自由地摆放在网页的任意位置
使用场景:一般用于合资之间的层叠情况
定位的几种方式是:
补充:粘性定位:sticky必须添加top或者bottom等位置属性才会生效
position: sticky; /* 想要变为固定定位:top改为0 */ /* ie不支持 */ top: 50px;
static:
- 默认定位方式(没有定位)
- 按照标准流特性进行摆放,没有偏移
- 在布局中很少使用
relative:不脱标
- 谁需要定位给谁设置position
- 相对于之前的位置进行移动,排在后面的盒子不会占位
- 主要作用是给绝对定位当爹
absolute:脱标
- 谁需要给谁设置position
- 具有了浮动类似效果
- 主要配合父元素的相对定位进行布局
- 绝对定位使用之后不能通过盒子外边距进行定位操作
- 解决:(注意反方向)水平垂直各取百分比一半,然后取盒子的左边距和上边距盒子一半值
- 解决:首先定位调整百分比之后直接进行位移反方向直接进行位移
.father { width: 300px; height: 300px; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }
fixed:脱标
- 配合好子绝父相
- 固定定位之后后面配置好左右上下值和左右上下边距
定位层级:标准流<浮动<定位
相对、绝对、固定默认层级相同(谁写在后面水层极高)
此时使用x-index:后面直接使用数值进行排列层级
默认情况:定位盒子后来者居上 z-index:整数 必须配合定位才能生效
总结浮动和定位:
- 行内元素添加浮动或者定位可以直接设置宽高显示块级元素如果没有设置宽高;
- 添加浮动或者定位属性会由盒子内容决定大小
- 脱标的盒子不会触发外边距合并的问题
13. 样式装饰
基线对齐:vertical-align:middle/top/bottom/baseline
遇到图片和文字在一排不对齐时候使用
块级元素没有默认基线
鼠标光标:scrsor
轮廓线:outline
一般解决input的外部轮廓线
防止拖拽文本域:resize
圆角:border-radius:百分比或者固定值
溢出:overflow
overflow: visible; /* 溢出隐藏 */ overflow: hidden; /* 无论溢出都会有滚动条 */ overflow: scroll; /* 根据是否溢出,自动显示或者隐藏滚动条 */ overflow: auto;
占位隐藏:visability:hidden(不常用)
.peiqi { visibility: hidden; width: 200px; height: 200px; background-color: pink; }
元素透明:opacity:0~1
css三角:不设置宽高只设置边框带像素
.box2 { /* 宽高都是0 */ width: 0; height: 0; /* 透明边框 */ border: 10px solid transparent; border-top: 10px solid pink; border-left: 10px solid pink; margin: 100px auto; } /*直角三角形*/ div { width: 0; height: 0; border-color: transparent red transparent transparent; border-width: 100px 50px 0 0; border-style: solid; }
单行文本溢出省略号
- 不换行:white-space:nowrap
- 溢出隐藏:overflow:hidden
- 省略号显示:text-overflow: ellipsis;
多行文本溢出省略号
overflow: hidden; text-overflow: ellipsis; /* 弹性伸缩盒子模型显示 */ display: -webkit-box; /* 限制在一个块元素显示的文本的行数 */ -webkit-line-clamp: 3; /* 设置或检查伸缩盒子对对象的子元素的排列方式 */ -webkit-box-orient: vertical;
布局技巧:
- 产品图带边框浮动时候会出现1+1=3
- 解决:添加一个左边距:-1px
ul li { position: relative; float: left; width: 150px; height: 200px; border: 1px solid red; list-style: none; margin-left: -1px; }
精灵图:
场景:项目中将多张小图片,合成一张大图,这张大图称之为精灵图(雪碧图)
作用:减少服务器发送次数,减少服务器压力,提高速加速度
- 首先获取一个背景图
- 然后调整背景图位置
/*简写*/ .box2 { width: 27px; height: 25px; /* 直接使用简写方式进行调整 */ background: url(./imges/王者.png) no-repeat -155px -106px; }span { display: inline-block; width: 18px; height: 24px; /* 获取某个背景图 */ background-image: url(./imges/taobao.png); /* 背景图位置属性 */ /* 水平位置、垂直位置 */ /* 向左:负值 垂直向上:负值 */ background-position: -3px 0; }
盒子阴影
.box { width: 200px; height: 200px; background-color: pink; /* 水平距离 垂直距离 模糊度 阴影扩大 阴影颜色 inset内阴影 */ box-shadow: 5px 10px 20px 10px green inset; }