1、注册账号
打开npm官方网站: www.npmjs.com; 进行注册
注册需要用户名,密码和邮箱, 当注册完成后需打开邮箱进行验证(邮箱不验证无法上传)

二、 在需要打包发布的文件夹package.json所在目录下执行命令:npm init

按照提示修改后一路回车就行;
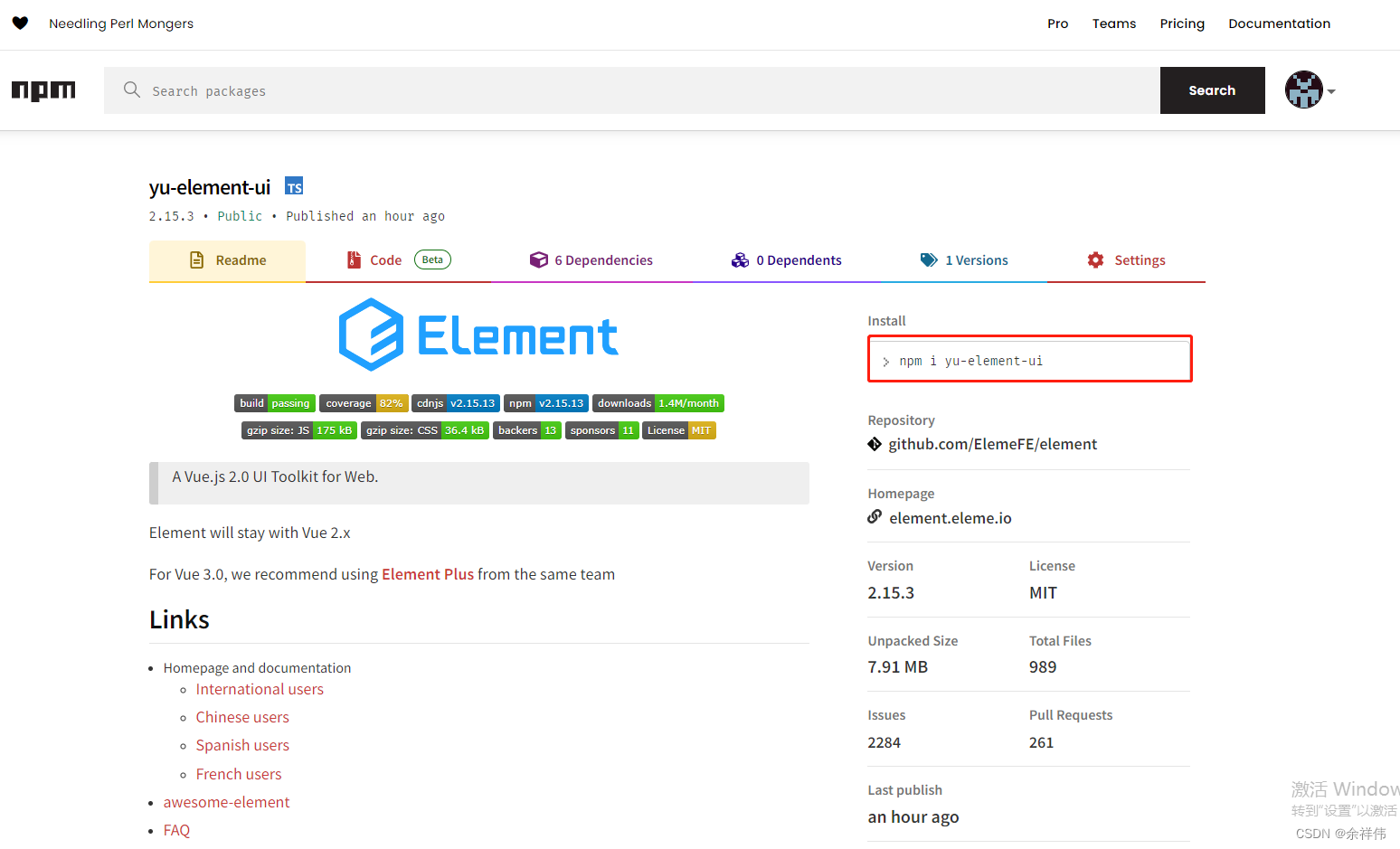
package name 就是安装命令的包名,这个不能跟市场上的重名 npm i yu-element-ui
三、准备就绪后开始在终端登录npm:
先输入命令 npm whoami 查看有没有登录过,如下错误就是要登录了。
npm ERR! code ENEEDAUTH
npm ERR! need auth This command requires you to be logged in.
npm ERR! need auth You need to authorize this machine using `npm adduser`输入命令 npm login
Username: xxxx 你npm市场的右上角的账号名
Password: xxxx
Email: (this IS public)
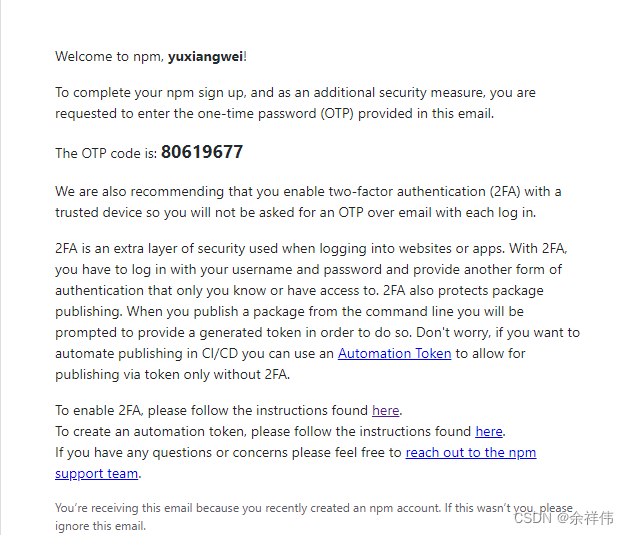
npm notice Please check your email for a one-time password (OTP)
Enter one-time password from your authenticator app: 这里会发临时验证码到邮箱你npm市场的右上角的账号名:
临时验证码到邮箱:
最后使用命令npm whoami 查看登录成功没有,返回用户名代表成功
![]()
四、上传组件包要注意事项:
在执行命令前,需检查是否使用的淘宝镜像,如果是,则需要改正,上传时不能使用淘宝镜像:
npm config set registry https://registry.npmjs.org/五、执行发布包命令:npm publish
npm notice 7.9kB types/tree.d.ts
npm notice 3.7kB types/upload.d.ts
npm notice === Tarball Details ===
npm notice name: yu-element-ui
npm notice version: 2.15.3
npm notice filename: yu-element-ui-2.15.3.tgz
npm notice package size: 1.4 MB
npm notice unpacked size: 7.9 MB
npm notice shasum: 698d505221d52262f25e4d89d3acd5fd1226c121
npm notice integrity: sha512-KZrN/Vk/82ugY[...]hSCN3E3vVezpQ==
npm notice total files: 989
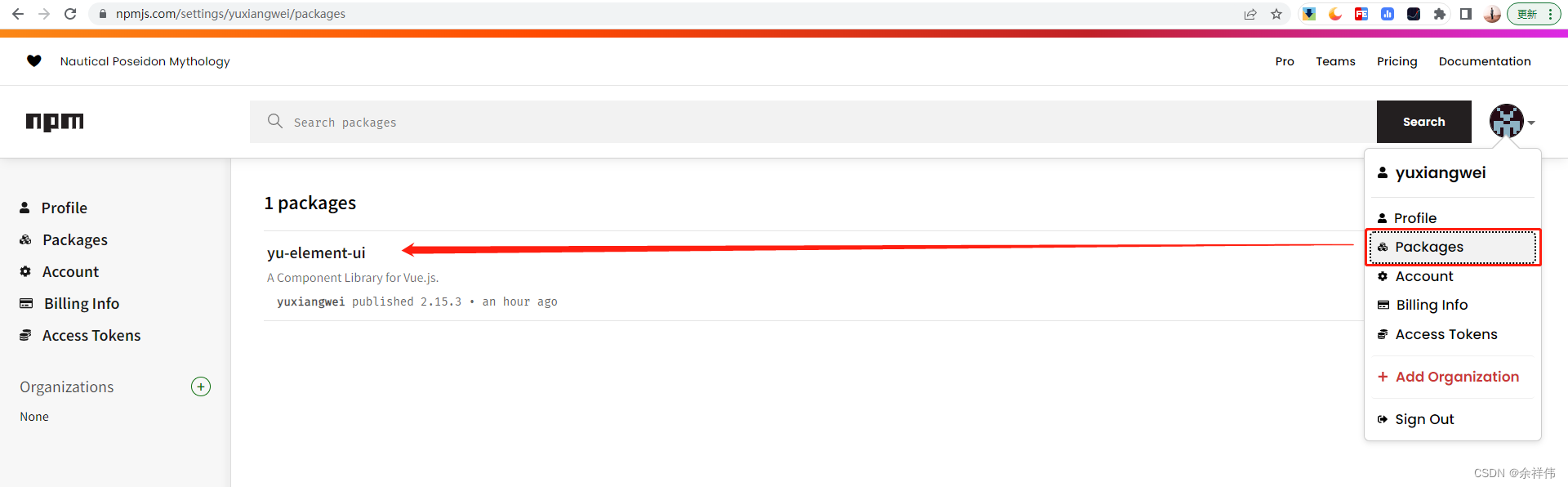
npm notice点击用户→选择package选项,出现安装包名称发布成功!

最后在项目中使用安装命令即可使用了