
有移动端与PC端的项目开发,那么移动端和PC端开发上是存在差异的,比如 click 事件的300ms 延迟,即移动Web页面上的click事件响应都要慢上300ms,移动设备访问Web页面时往往需要 “双击” 或者 “捏开” 来放大页面看清页面的具体内容;这样做的原因是为了确定用户是“单机”还是“双击”,safari(macOS浏览器) 需要通过300ms的延迟来判断!关于 “300毫秒的延迟” 是一个默认的规范,首先先来了解这个300ms的延迟是怎么样的!
meta viewport 视口
在开发移动端的时候会在head标签中去添加如下这段:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> viewport视口,设置的宽度是设备的宽度,即网页的宽度是设备的宽度;对比一下:

1 )添加 viewport 视口 —— 按钮大小不变

2 )无 viewport 视口 —— 按钮大小变小
 可以看到无 viewport 视口按钮太小了,需要缩放后才能去触发,就需要300ms的延迟,当添加了 viewport 视口属性之后,浏览器也不会触发 “双击” 功能,那么对于300ms的延迟也就没有延迟的必要,所以在安卓上添加这样的一个 viewport 视口就可以解决了,也没有了300ms的延迟!那既然能解决?不就结束了吗?meta对于某些设备浏览存在一些兼容性问题的,除了用meta解决就没有别的方法了吗?先来 viewport 视口的设置去掉,来证实一下关于300ms延迟的存在!
可以看到无 viewport 视口按钮太小了,需要缩放后才能去触发,就需要300ms的延迟,当添加了 viewport 视口属性之后,浏览器也不会触发 “双击” 功能,那么对于300ms的延迟也就没有延迟的必要,所以在安卓上添加这样的一个 viewport 视口就可以解决了,也没有了300ms的延迟!那既然能解决?不就结束了吗?meta对于某些设备浏览存在一些兼容性问题的,除了用meta解决就没有别的方法了吗?先来 viewport 视口的设置去掉,来证实一下关于300ms延迟的存在!
在移动端中,通过触摸屏幕来操作页面中的内容的,那么如何来模拟移动端呢?相信大家都已经知道了,可以通过浏览器来模拟移动端了!

通过移动端浏览器提供与网页交互的事件来模拟;touchstart( 手指按下触发 ),touchmove( 手指滑动触发 ),touchend( 手指离开触发 );
1 )下面来使用原生JS来模拟对比一下移动端与PC端间是否存在延迟:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<button ontouchstart="handleStart()" onclick="handleClick()">点击</button>
<script>
function handleStart(){
console.log("handleStart —— ",Date.now())
}
function handleClick(){
console.log("handleClick —— ",Date.now())
}
</script>
</body>
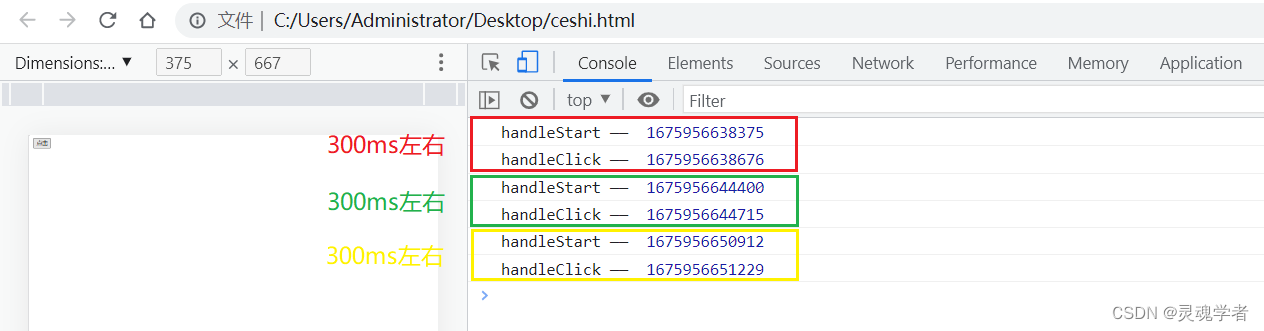
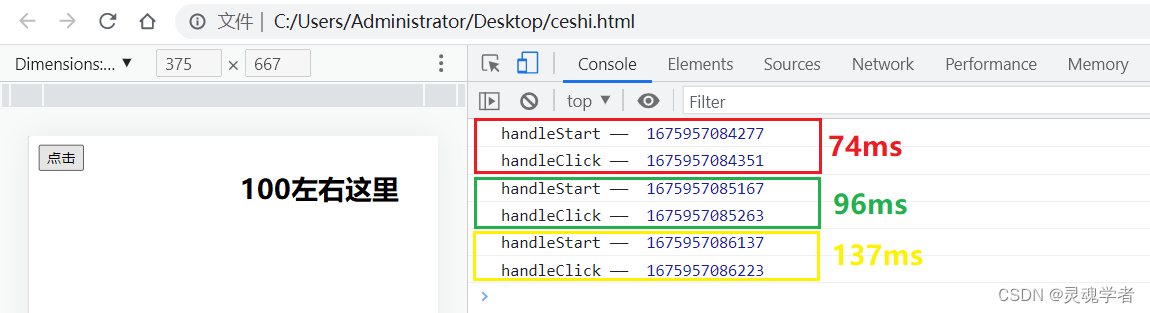
</html>2 )测试一下三组结果:

触摸handleStart的触发和点击事件handleClick的触发时间相差在300ms左右,这也证实了300ms的延迟是存在的,上面讲到这个viewport视口可以解决这个延迟,来继续测试一下:
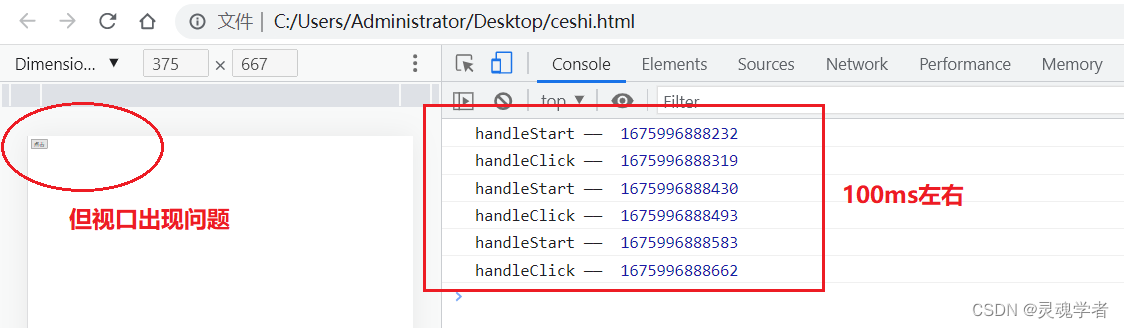
3 )viewport视口解决延迟:
在head标签添加:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 
这个延迟在100ms左右浮动,而不添加是在300ms左右浮动,那么就有要问的不是说解决延迟吗?怎么还有延迟,可以自己测试一下这个添加后的延迟比不添加的延迟,速度显然要快很大,有时感觉可能感觉不到延迟;
关于300ms的延迟操作显然是存在的,那么既然在移动端开发中 ontouchstart 的触发比 onclick 的触发要快,直接用 ontouchstart 触发不就好了吗?为什么还需要这个 onclick 来触发?这是什么原因?或者说为什么不能用 ontouchstart 来解决这个问题呢?
假设使用 ontouchstart 来进行触发,当用户想滑动一下这个页面的时候,手指放在设备上的那一刻就会触发 ontouchstart ,本意只是想滑动一下这个页面查看,当轮播的时候,一触碰就会触发跳转,本意只是想滑动到下一页轮播页罢了,所以使用 ontouchstart 来代替 onclick 显然不合理,目的可能不是为了触发而是滑动页面;
既然 meta viewport视口 可以解决但存在兼容性的问题怎么解决?下面就来讲解:
fastclick
fastclcik 顾名思义快速点击,光听名字都能解决,太强了,那fastclick 是怎么来解决的?同样的也是使用touchstart等上面讲到的这些操作,怎么实现的呢?当你的手指按下会触发touchstart会记录手指的位置和时间戳,但你手指离开了触发touchend会记录手指的位置和时间戳以及位移,如果对比前后时间足够短,位移足够小则这是一次点击事件的触发而不是滑动页面;知道了这个解决方案能力够的可以自己封装,当然这里就用现成的了;
当然可以看一下 fastclick这个库,来到官网地址:点击跳转 ,来到这个库之后可以看到官网中有这一段话;

通过上面这段内容可以知道不是非得用,而是可以分情况来查看是否需要,下面来下载测试一下:下载 fastclick ,下载完成之后通过script标签引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type='application/javascript' src='./path/to/fastclick.js'></script>
<title>Document</title>
</head>
<body>
<button ontouchstart="handleStart()" onclick="handleClick()">点击</button>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
function handleStart(){
console.log("handleStart —— ",Date.now())
}
function handleClick(){
console.log("handleClick —— ",Date.now())
}
</script>
</body>
</html>
延迟在100ms左右时在可接受的范围之内,如果不用 fastclick 还能怎么解决?
touch-action:manipulation
在 css 中设置每个元素都禁用双击缩放功能;这个不需要引入任何内容,属于C3

那么可以结合设置 meta viewport 解决视口问题,一般会采用这种方案;

那么本篇就是关于开发移动端项目当中存在的300ms事件延迟的解决方案,可以通过meta viewport 、fastclick 第三方库、meta viewport + touch-action 这些解决的方法,可以根据实际的情况来完成这些内容!