一. 前言
一个网页会有很多数据是不需要经常变动的,比如说首页,变动频率低而访问量大,我们可以把它静态化,这样就不需要每次有请求都要查询数据库再返回,可以减少服务器压力
我们可以使用Django的模板渲染功能完成页面渲染
注意:
- 下面用到的
django-crontab是基于Linux系统的crontab,所以Windows系统下是无法运行的,若有需要,可以考虑APScheduler或Django-apscheduler实现定时任务
二. 页面静态化解释及实现
所谓页面静态化,就是提前渲染出完整的html页面,以静态文件的形式存起来,那么下一次浏览器访问的时候,直接返回该静态文件就可以了
1)减少数据库查询次数
2)提高页面响应效率
1.页面静态化的作用
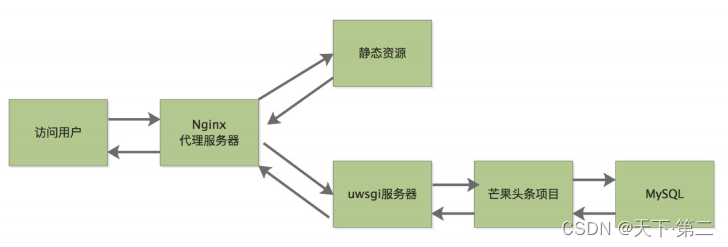
1)将动态渲染生成的页面结果保存成html文件,放到静态文件服务器中。
2)用户直接去静态服务器,访问处理好的静态html文件。

2.页面静态化的注意点
1)页面中用户相关数据不能静态化。
2)动态变化的数据不能静态化。
3.页面静态化实现
在Django项目里新建一个py文件,里面写一个渲染首页的方法
from django.template import loader
def generate_static_index_html():
# 先获取首页模版文件
template = loader.get_template('index.html')
# 要渲染的数据(动态数据)
context = {
'categories': None,
'contents': None
}
# 得到数据后后的渲染完整页面
page = template.render(context)
# 把渲染后的文件保存起来
with open('XXXXXXX/front_end_pc/index.html', 'w') as f:
f.write(page)
此时,cd到该py文件所在目录并且执行该文件即可得到静态化的页面
二. 定时任务 - Crontab
虽然页面不是经常更新,但是需要更新的时候也不可能每次都人为地去执行程序渲染新的页面。此时我们可以使用定时任务自动执行
1. 安装crontab
pip install django-crontab -i https://pypi.tuna.tsinghua.edu.cn/simple
2. 在配置文件注册
打开Django的配置文件settings.py,在INSTALLED_APPS列表注册crontab
INSTALLED_APPS = [
.....
'django_crontab', # 定时任务
]
3. 制定定时规则
Crontab什么时候执行,时间间隔是多少,这些都需要在Django的配置文件settings.py里进行设置。新建一个CRONJOBS列表
# 指定定时任务规则
CRONJOBS = [
# 写法是:(时间规则,要执行的任务,">>",日志文件位置)
# 每1分钟生成一次首页静态文件
# 分 时 日 月 周
('*/1 * * * *', 'apps.contents.crons.generate_static_index_html', '>> ' + os.path.join(BASE_DIR, 'logs/crontab.log'))
# 每月的23日12点1分0秒执行一次
# ('1 12 23 * *', 'apps.contents.crons.generate_static_index_html', '>> ' + os.path.join(BASE_DIR, 'logs/crontab.log'))
]
如果在执行过程中遇到非英文字符引发的字符异常,可以添加以下的配置
# ubuntu
CRONTAB_COMMAND_PREFIX = 'LANG_ALL=zh_cn.UTF-8'
# mac
CRONTAB_COMMAND_PREFIX = 'LANG=zh_cn.UTF-8'
4. 管理任务
打开Django提供的shell,执行下面的命令管理任务
# 添加定时任务
python manage.py crontab add
# 显示已激活的定时任务
python manage.py crontab show
# 移除定时任务
python manage.py crontab remove
以上就是Django - 页面静态化和crontab定时任务的基本使用介绍,希望对你有所帮助!