HTML(英语:Hyper Text Markup Language,简称:HTML )也叫作超文本标记语言,是一种使用结构化 Web 网页及其内容的标记语言,您可以使用 HTML 来建立自己的 WEB 站点。
通过学习本教程,您可以使用 HTML 来创建站点。
HTML 是非常容易学习的!相信您可以很快学会它!
1.现在您可以通过如下的一个 HTML 实例来建立一个简单的 HTML 页面,以此来简单了解一下 HTML 的结构。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>DOCTYPE声明了文档的类型<html>标签是 HTML 页面的根元素,该标签的结束标志为</html><head>标签包含了文档的元数据(meta),如<meta charset="utf-8">定义网页编码格式为utf-8。<title>标签定义文档的标题<body>标签定义文档的主体,即网页可见的页面内容,该标签的结束标志为</body><h1>标签作为一个标题使用,该标签的结束标志为</h1>,-- HTML标题<p>标签作为一个段落显示,该标签的结束标志为</p>-- p标签用法
2.html标题
HTML 标题(Heading)是通过 <h1> - <h6> 标签来定义的.
h是英文header标题的缩写,标题无处不在,它的应用范围十分广泛:网站结构、写作文、PPT 等。
这里有六个标题元素标签 —— <h1>、<h2> 、<h3>、<h4>、<h5>、<h6>,每个元素代表文档中不同级别的内容:
<h1> 表示主标题( the main heading ),<h2> 表示二级子标题( subheadings ),<h3>表示三级子标题( sub-subheadings ),<h4>、<h5>、<h6>字体的大小依次递减。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>这是标题1</h1>
<h2>这是标题2</h2>
<h3>这是标题3</h3>
<h4>这是标题4</h4>
<h5>这是标题5</h5>
<h6>这是标题6</h6>
</body>
</html>3.html段落
HTML 段落是通过标签<p>来定义的,P是英文paragraph段落的缩写,经常被用来创建一个段落。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>路漫漫其修远兮</p>
<p>吾将上下而求索</p>
</body>
</html>下面这个实例讲述了标题和段落的结构层次
首先,您应该只对每个页面使用一次<h1>,这是主标题,所有其他标题位于层次结构中的下方。
其次,请确保在层次结构中以正确的顺序使用标题。不要使用<h3>来表示副标题,后面跟<h2>来表示副副标题,这是没有意义的,会导致奇怪的结果。
最后,在可用的六个标题级别中,您应该保证每个页面中标题级别的使用不超过三个,除非您认为有必要使用更多。具有许多标题级别的文档会变得难以操作并且难以导航。在这种情况下,如果可能,建议将内容分散在多个页面上。

4.html链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="https://m.baidu.com/">这是一个链接</a>
</body>
</html>HTML 链接是通过标签<a>来定义的。a标签,也叫anchor(锚点)元素,既可以用来链接到外部地址实现页面跳转功能,也可以链接到当前页面的某部分实现内部导航功能。
5.html 图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="5402.png" width="206" height="36" >
</body>
</html>HTML 图像是通过标签<img>来定义的。使用img元素来为你的网站添加图片,使用src 属性指向一个图片的具体地址。
举例如下:<img src="https://www.your-image-source.com/your-image.jpg">
请注意:img元素是自关闭元素,不需要结束标记。
6.斜体和粗体
斜体:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>我 <em>很高兴</em>你不 <em>讨厌我</em>.</p>
</body>
</html>粗体:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>这种液体是<strong>高毒性的</strong>.</p>
<p>我就指望你<strong>不会</strong> 迟到!</p>
</body>
</html>7.HTML 列表
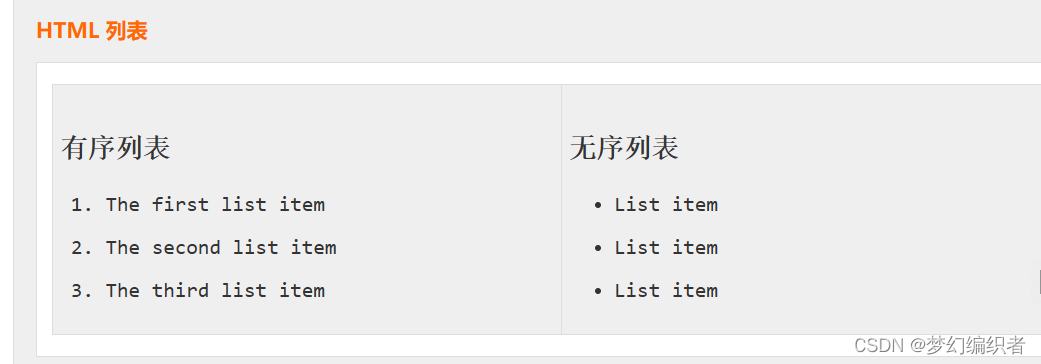
HTML 支持有序、无序和定义列表:

无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表适合成员之间无级别顺序关系的情况。
无序列表使用 <ul> 标签:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
</body>
</html>有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
有序列表适合各项目之间存在顺序关系的情况。
列表项项使用数字来标记。您可以通过本站的编程测试来练习创建有序列表。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
<ol>
<li>咖啡</li>
<li>牛奶</li>
</ol>
</body>
</html>自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
自定义列表中的一个术语名可以对应多重定义或者多个术语名对应同一个定义,如果只有术语名或者只有定义也是可行的,也就是说 <dt> 与 <dd> 在其中数量不限、对应关系不限。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
<dl>
<dt>咖啡</dt>
<dd>- black hot drink</dd>
<dt>牛奶</dt>
<dd>- white cold drink</dd>
</dl>
</body>
</html>












![[NIPS 1989] Optimal brain damage (OBD)](https://img-blog.csdnimg.cn/a3b69cd4a19f4e58a6ba12dc674c0ae5.png#pic_center)