实现功能
- gitlab提交和合并分支,会自动将comment信息提交到JIRA上的相关问题的页面
- gitlab可以修改jira上问题的状态
集成说明
- gitlab集成Jira 按项目集成,因此gitlab上的每个项目对应jira上的对应项目
- 由项目管理员(一般为接口人)自行集成
集成步骤
配置JIRA,开通账户
- 因gitlab按项目集成,jira上不单独开通统一集成账号,由项目管理员配置自己的jira账户密码即可
配置jenkins
- 加入字符参数,配置projectId。
这个projectID是获取制品库ID的必填项,如果不填,构建apk时将自动退出构建。
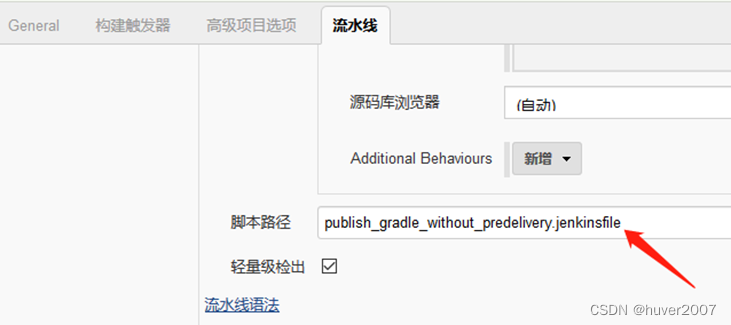
- 更新构建脚本
脚本路径改成:publish_gradle_without_predelivery.jenkinsfile(gradle构建应用) or publish_ant_without_predelivery.jenkinsfile(ant构建应用)

配置gitlab
- gitlab设置中打开jira插件(需要gitlab maintainer角色的权限)
http://gitlab10.tclking.com/delivery2/applications/android 具体项目——设置——集成——JIRA
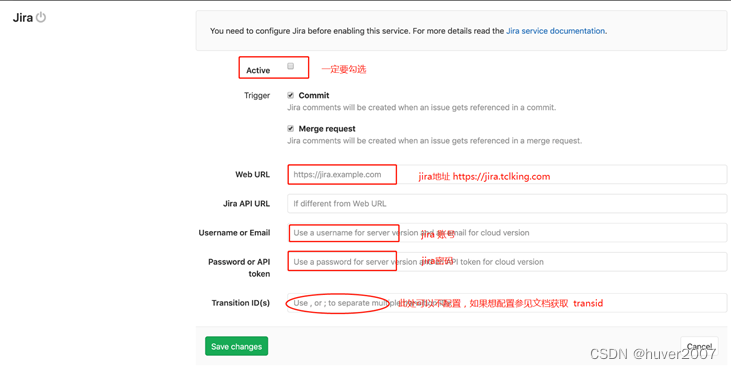
- gitlab配置

- JIRA配置字段说明
| Field | Description |
|
| jira的web地址,正式环境配置: https://jira.tclking.com |
|
| 留空即可 |
|
| jira用户名,配置为项目管理员或有项目权限的用户即可 |
|
| jira用户密码,配置为项目管理员或有项目权限的用户即可 |
|
|
|
- transition ID获取方式
通过API获取 ,API地址为:https://jira.tclking.com/rest/api/2/issue/SWCTMYF-1/transitions
- SWCTMYF-1 中 SWCTMYF为项目ID(创建项目时填写的项目唯一ID),SWCTMYF-1 为SWCTMYF项目的第一个ISSUE,可以在JIRA上项目问题列表中获取
- 这里的SWCTMYF-1 字段根据自己项目的实际情况获取。
- 默认流程中获取的 transition ID 为 11,21,31 。 11(待办),21(处理中),31(完成)
- 配置完成激活JIRA插件即可,gitlab集成JIRA完成
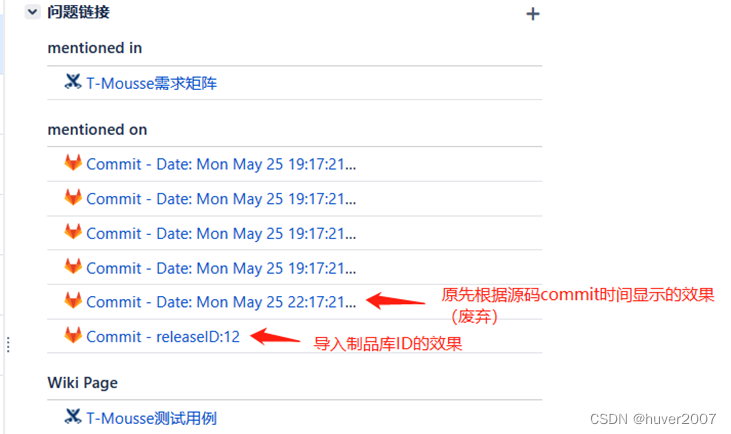
gitlab提交comment到Jira
在git提交或者合并分支的时候,comment字段只要带上 ISSUE-ID即可自动提交comment信息到jira上的 ISSUE-ID对应的问题注释中去
注意:
- 经测试,git 的commit 注释信息中 ISSUE-ID 可以放在第一行 的任何位置 ,一般建议放在行首
- git 提交的注释信息如果有多行,则只会同步第一行到JIRA的问题注释中
git提交方式
gitlab web上(或者使用命令行),我们修改README.md文件,并提交,comment字段填写 "SWCTMYF-4 关键字测试 Update README.md"
PS:这个是gitlab10正式发布的路径,明文gitlab,可直接点击跳转。

gitlab修改JIRA问题状态
不建议!经测试不是很好用!
gitlab提供了3个关键字触发器来修改 JIRA的问题状态
Resolves PROJECT-1Closes PROJECT-1Fixes PROJECT-1
PROJECT-1 为前文说说的ISSUE-ID,只有在commit 或者 合并主分支时才会触发这三个触发器。comment内容不会显示在jira的问题注释中。
官方参考链接
Jira | GitLab
也可以在 gitlab集成JIRA的页面进入本地帮助文档。
错误处理
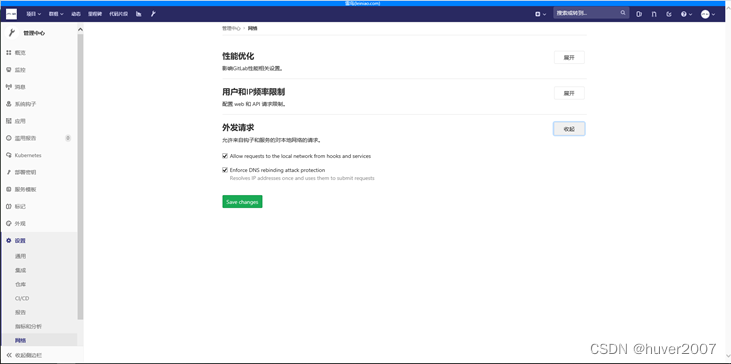
如果集成过程有报 类似“Requests to the local network are not allowed” 的错误,需要系统管理员勾选gitlab的允许本地连接
路径:
- 管理员打开 webhook和服务对本地网络的请求 设置——网络——外发请求 (如果项目集成不报错,本步骤可以忽略,一般本地集成才需要打开)