contents
- 介绍
- 初始Vue
- 入门程序
介绍
官网地址:https://cn.vuejs.org/
在官网地址可以下载vue.js文件,可以查看Vue文档。
初始Vue

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
初始Vue
</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
</body>
</html>
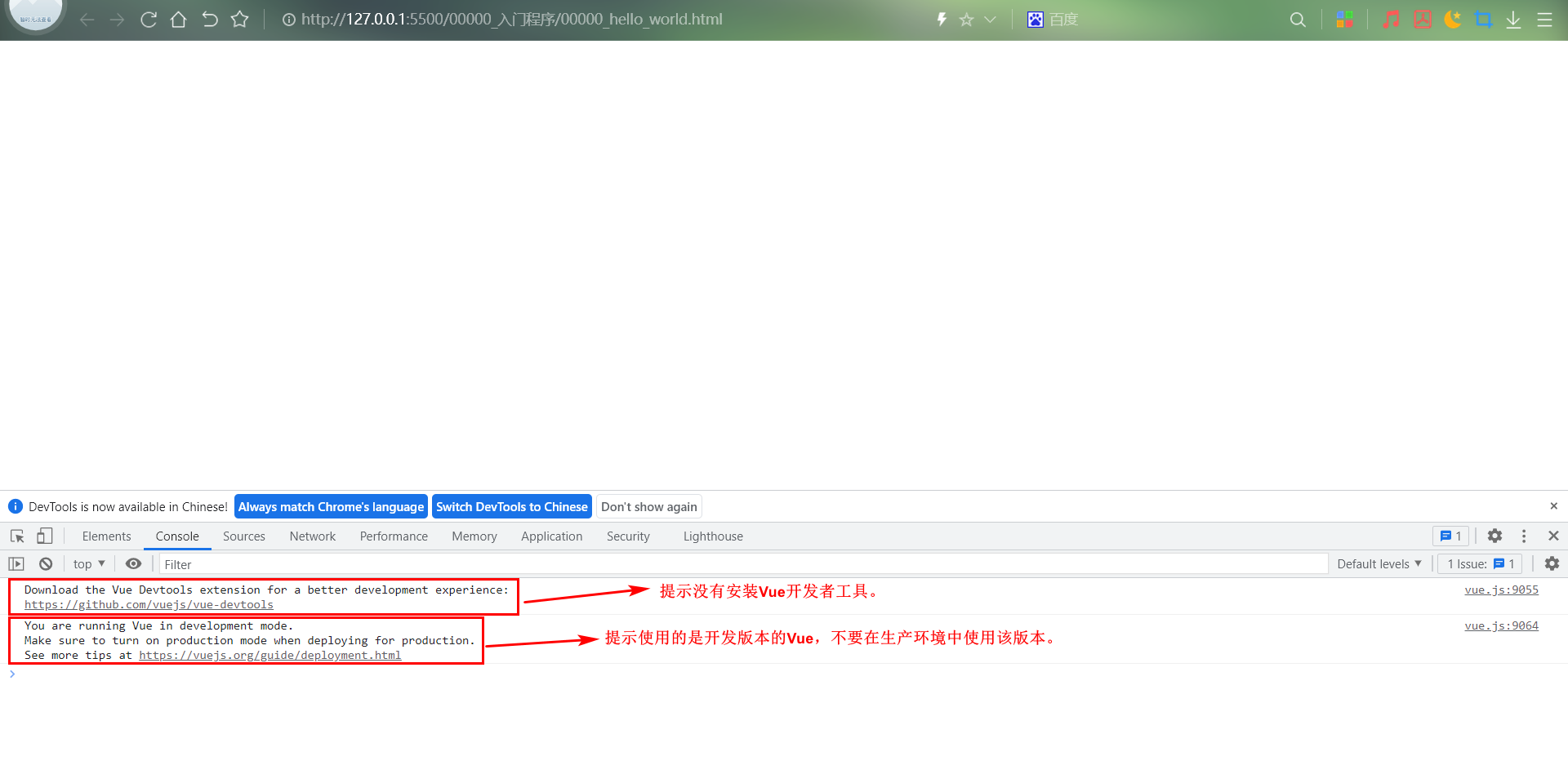
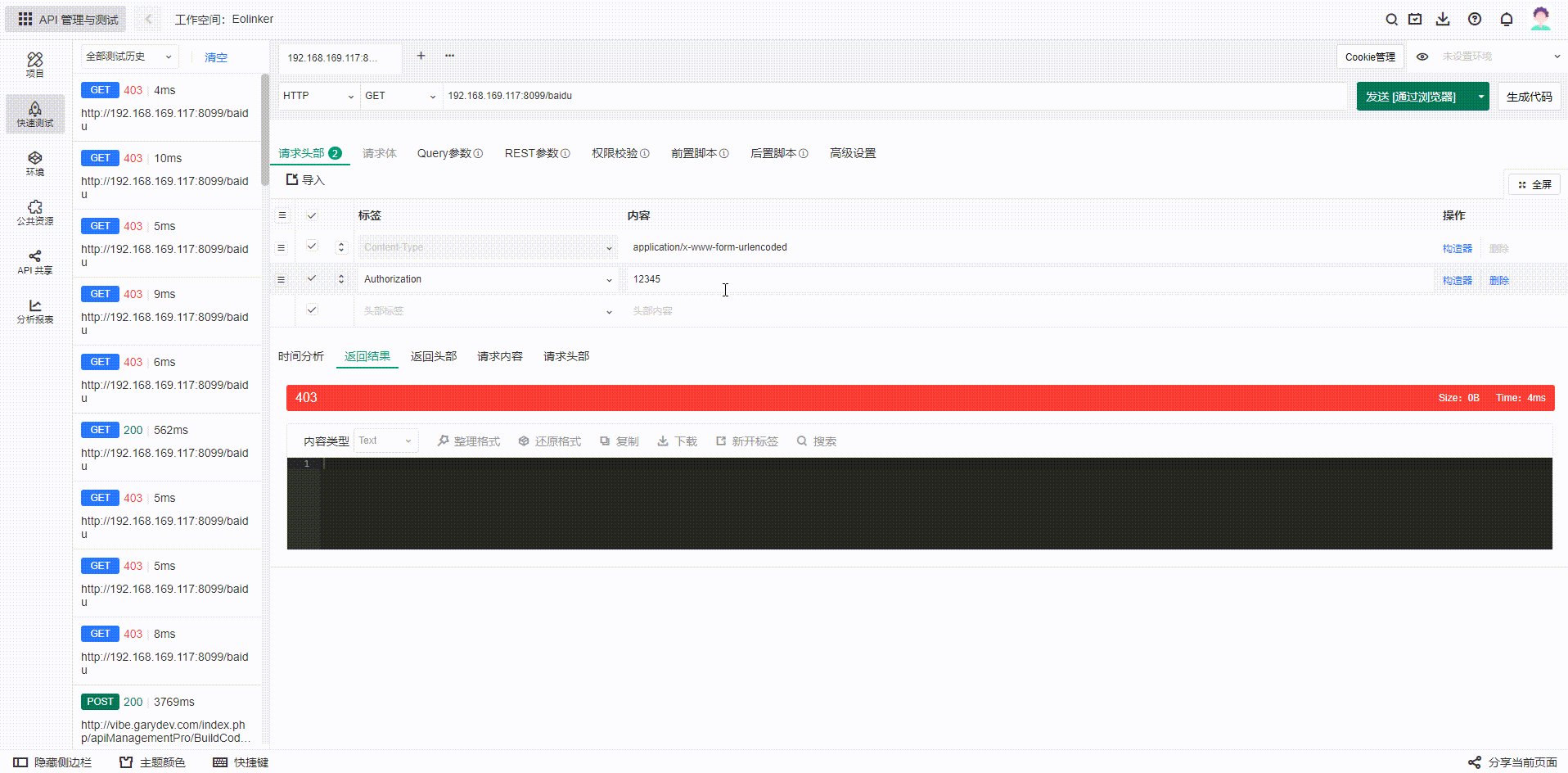
运行:

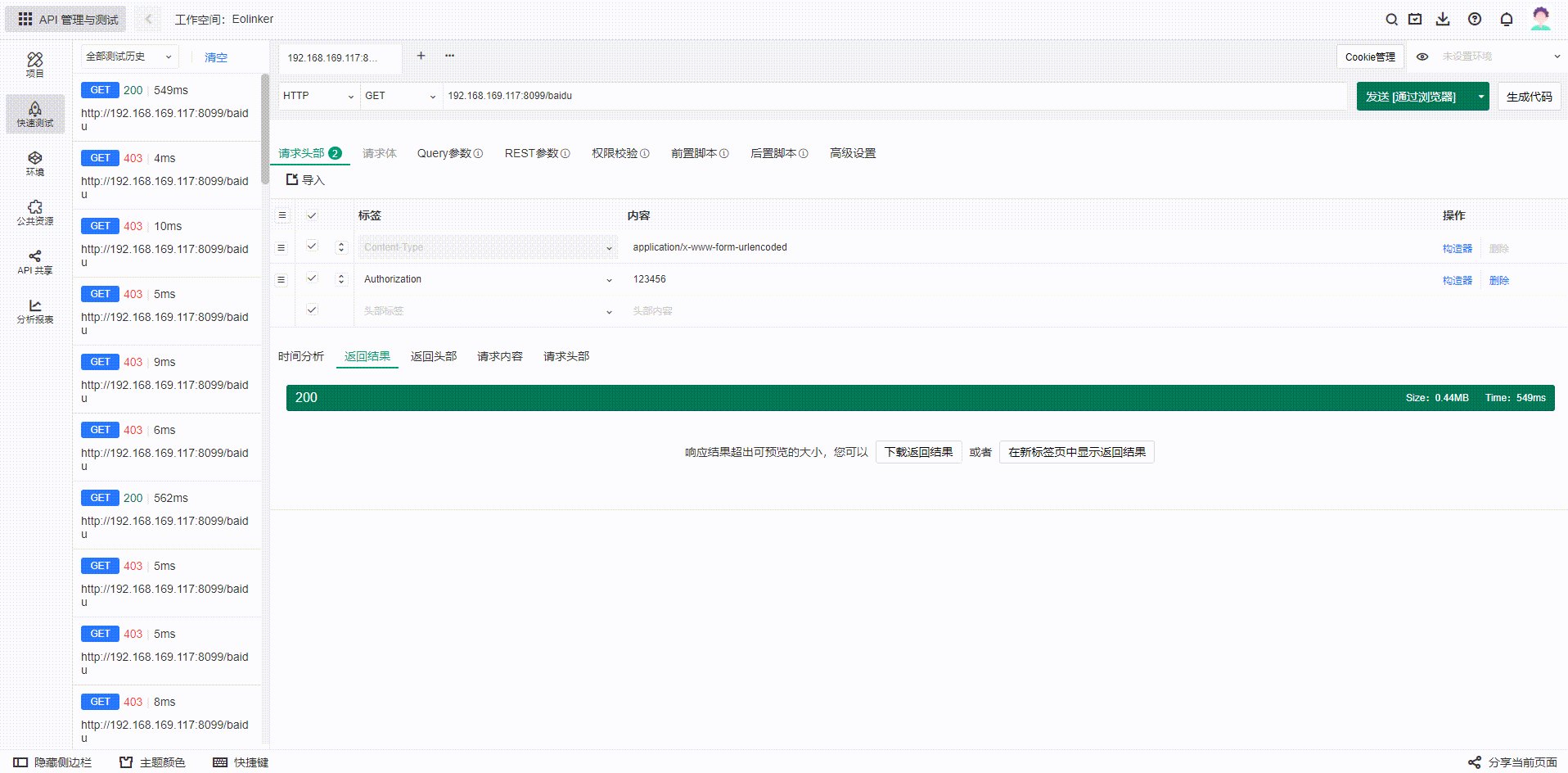
解决:
1、安装Vue开发者工具:在官网下载安装或者将提前准备好的名称为:vue_dev_tools.crx的文件添加到谷歌浏览器的扩展程序中。
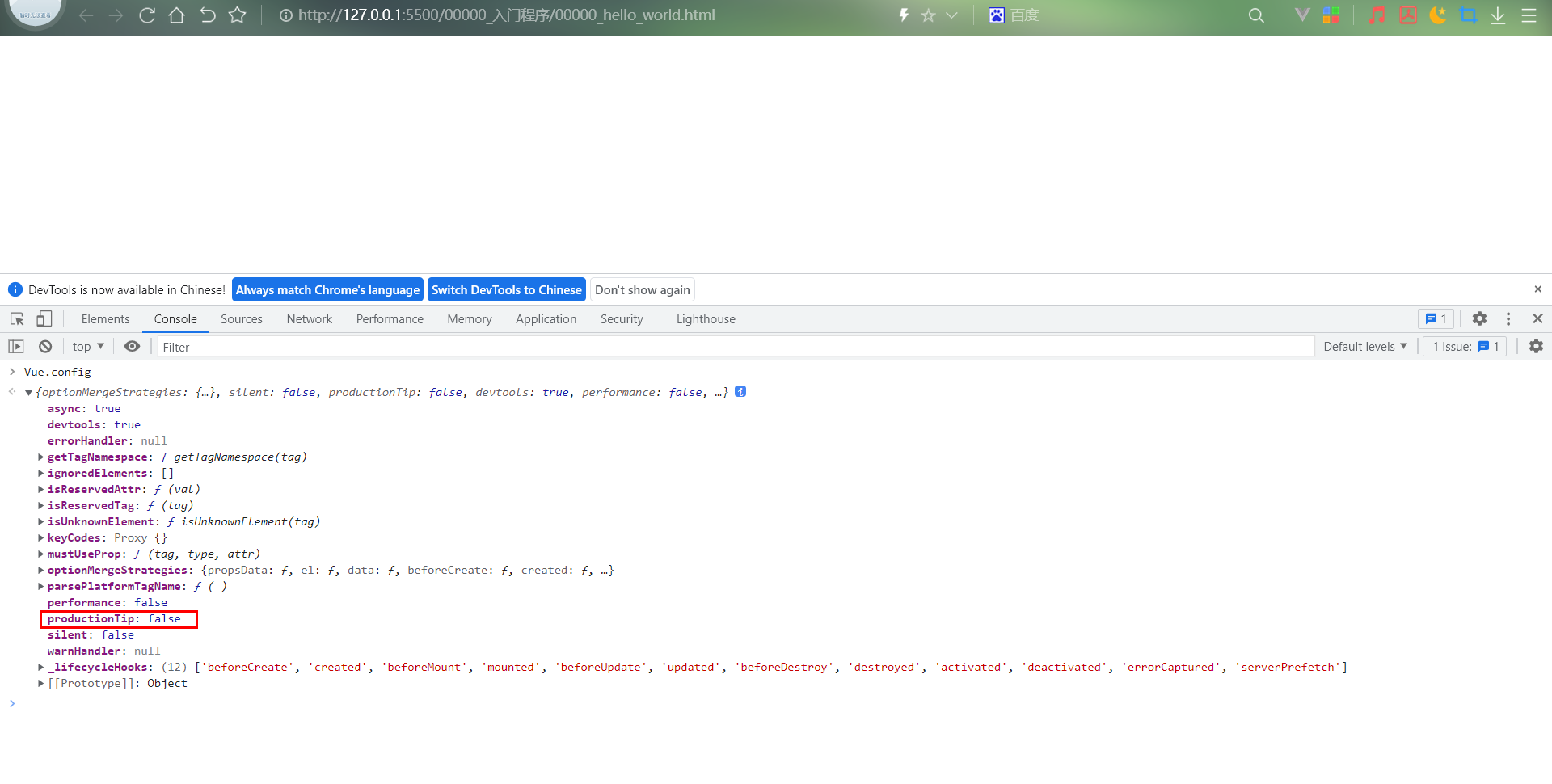
2、关闭生产环境提示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
初始Vue
</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
Vue.config.productionTip = false //设置为false以阻止vue在启动时生成生产提示。默认为true。
</script>
</body>
</html>
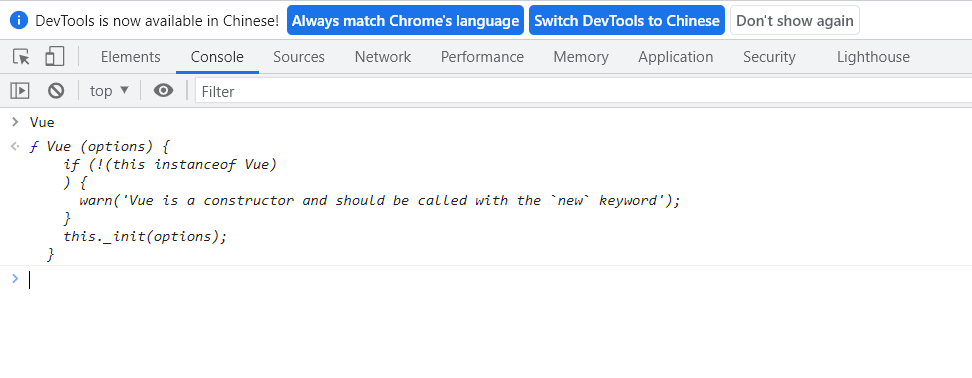
在控制台输入Vue

在控制台输入Vue.config

入门程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
初始Vue
</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备一个容器-->
<div id="root">
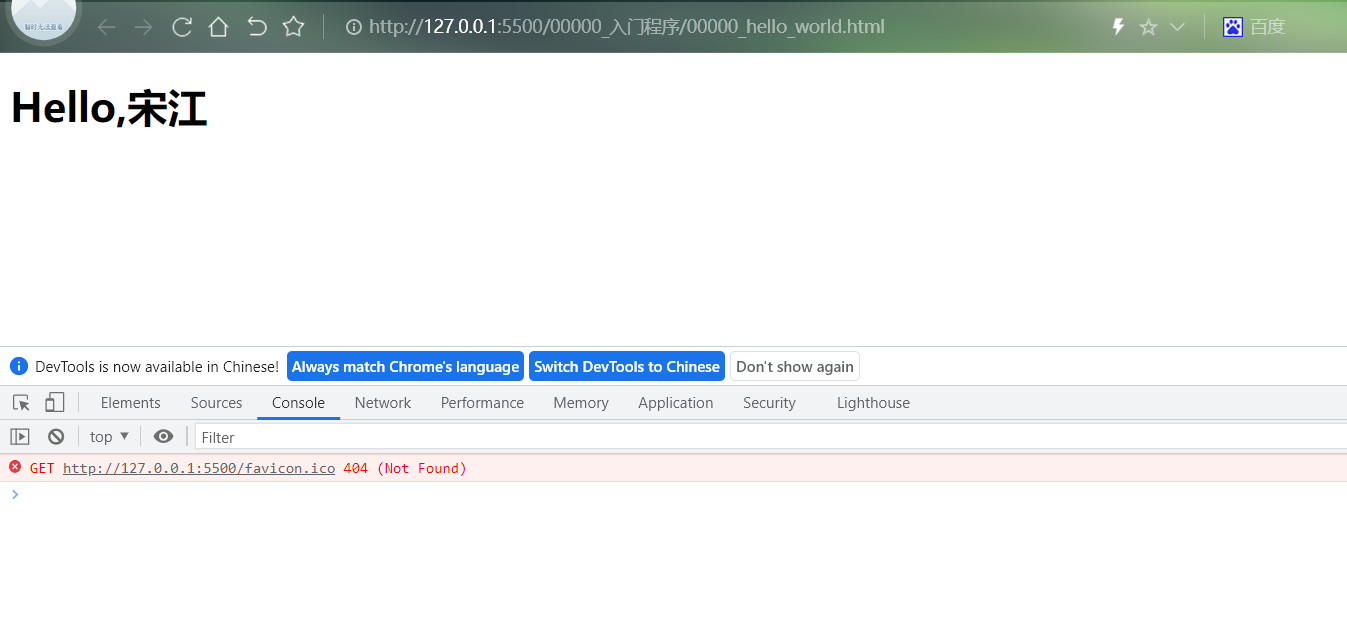
<h1>Hello,宋江</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为false以阻止vue在启动时生成生产提示。默认为true。
</script>
</body>
</html>
按住Shift+F5,强制刷新浏览器。

在浏览器地址栏中输入:http://127.0.0.1:5500/

在根目录放置一个图标文件即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
初始Vue
</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备一个容器-->
<div id="root">
<h1>Hello,宋江。{{name}}</h1>
</div>
<div id="id_demo">
<h2>Hello,哈哈,{{name+1}}, {{name1.toUpperCase()}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为false以阻止vue在启动时生成生产提示。默认为true。
new Vue({
el:'#root',
data:{
name: '宋江'
}
});
new Vue({
el: '#id_demo',
data: {
name: 50,
name1: 'hello1'
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../../../js/vue.js"></script>
</head>
<body>
<!--
初识Vue:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}
-->
<!-- 准备好一个容器 -->
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'hello',
address:'北京'
}
})
</script>
</body>
</html>












![[NIPS 1989] Optimal brain damage (OBD)](https://img-blog.csdnimg.cn/a3b69cd4a19f4e58a6ba12dc674c0ae5.png#pic_center)