🎊专栏【 前端易错合集】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
大一同学小吉,欢迎并且感谢大家指出我的问题🥰
目录
🎁JavaScript嵌入网页的方式
🍔alert("这是一个JavaScript例子"); (或者window.alert())
🍔 document.write("这是一个JavaScript例子");
🍔console.log("这是一个JavaScript例子");
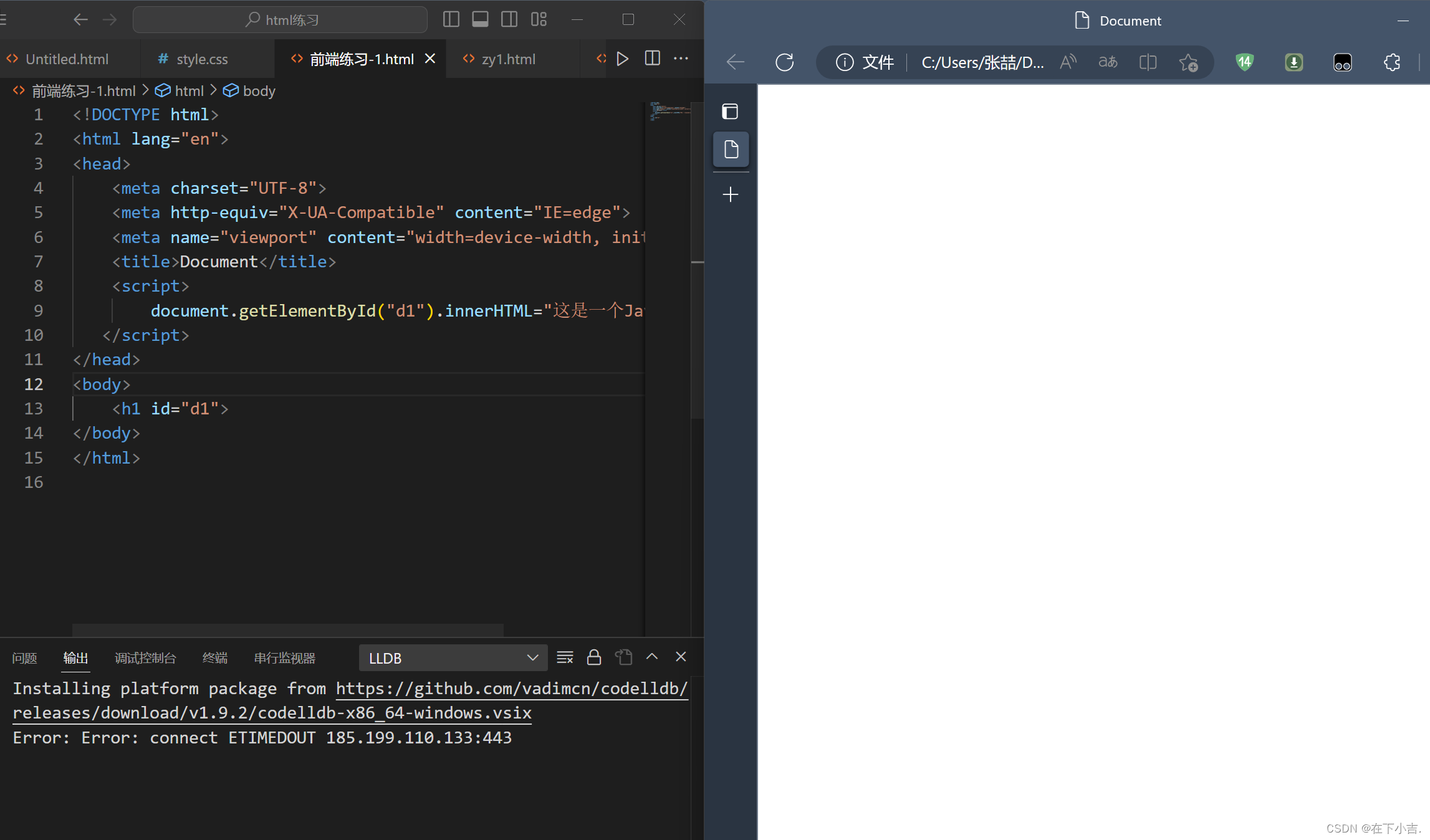
🍔document.getElementById("d1").innerHTML="这是一个JavaScript例子";
⭐注意,下面这种情况会没有上面的效果
🍔在HTML里面内嵌JavaScript
⭐注意
🍔函数
编辑🍔链接样式引用
⭐基本格式
🎁JavaScript对象
🍔语法格式
🍔引用对象的方法或属性的语法格式
🍔对象废除
🎁练习
⭐创建一个HTML网页,使用if语句根据不同的时间,在网页上面显示不同的时间
⭐动态表格
⭐结构表现和行为
编辑
🎈分析
⭐全选效果
⭐为下拉列表添加元素
🎈方法一
🎈方法二
🎈分析
⭐实现页面打开5秒后出现警示对话框“hello”
⭐制作年历

🎁JavaScript嵌入网页的方式
🍔alert("这是一个JavaScript例子"); (或者window.alert())
在窗口出现弹窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert("这是一个JavaScript例子");
</script>
</head>
<body>
</body>
</html>
🍔 document.write("这是一个JavaScript例子");
把文本信息显示在桌面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
document.write("这是一个JavaScript例子");
</script>
</head>
<body>
</body>
</html>

🍔console.log("这是一个JavaScript例子");
把信息显示在控制台上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log("这是一个JavaScript例子");
</script>
</head>
<body>
<h1 id="d1">
</body>
</html>

🍔document.getElementById("d1").innerHTML="这是一个JavaScript例子";
获取界面的id="d1"的元素,使其 显示在桌面上
🎁注意:document.getElementById("d1")是获取 id对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="d1">
<script>
document.getElementById("d1").innerHTML="这是一个JavaScript例子";
</script>
</body>
</html>

⭐注意,下面这种情况会没有上面的效果

因为是要获取id="d1"的HTML元素,但是在执行<script></script>语句时,该元素还没有加载,所以就不会显示
🍔在HTML里面内嵌JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log("这是一个JavaScript例子");
</script>
</head>
<body>
<h1 onclick="javascript:alert('这是一个JavaScript例子');">
今后大家一起学习JavaScript知识
</h1>
</body>
</html>
点击该字符后,会触发onclick事件,从而调用其中的JavaScript代码

⭐注意
‘这是一个JavaScript例子’,为什么要用单引号,而不是双引号呢
因为,JavaScript里面的字符串是用单引号或双引号括起来的一个或多个字符,但是当外面有双引号时,里面的字符串只能用单引号括起来,反之亦然
🍔函数
如果有多条语句,代码会写的很长,写在网页标记就回很乱,这时就可以把这些代码封装成一个函数,然后进行调用
通常把函数定义放在网页头部,以保证被调用时已经加载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
function fun(){
alert("这是一个JavaScript例子");
}
</script>
</head>
<body>
<h1 onclick="fun()">
今后大家将一起学习JavaScript知识
</h1>
</body>
</html> 🍔链接样式引用
🍔链接样式引用
有时需要在若干个页面中运行相同的js代码,为了避免重复和方便修改,通常将js代码放在外部的JavaScript文件中(以.js为后缀)
⭐基本格式
<script src="URL" type="text/javascript"></script>
URL是说明外部JavaScript文件的位置,其含义是将外部JavaScript文件内容导入HTML文件的该位置
js_1.js
function fun(){
alert("这是一个JavaScript例子");
}html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js_1.js" type="text/javascript">
alert("这是一个JavaScript例子");
</script>
</head>
<body>
<h1 onclick="fun();">
今后大家将一起学习JavaScript知识
</h1>
</body>
</html>🎁JavaScript对象
🍔语法格式
var 引用变量 = new 对象类型名();
🍔引用对象的方法或属性的语法格式
引用变量 . 方法名([参数])
引用变量 . 属性
🍔例如
var today=new Date();
var prompt="今天是"+today.getFullYear()+"年"+(today.getMonth()+1)+"月";
prompt=prompt+today.getDate()+"日";
document.write(prompt);网页中每个标记在加载时,会自动创建对应类型的对象。通过document.getElementById()等方法来获取对象,然后修改网页对象的属性,达到动态控制网页的效果,例如
var obj1=document.getElementById("stationList");
obj1.style.display="block";也可以写成下面的链式操作
var obj1=document.getElementById("stationList").style.display="block";🍔对象废除
var today=new Date();
today=null;🎁练习
⭐创建一个HTML网页,使用if语句根据不同的时间,在网页上面显示不同的时间
根据现在的时间来显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var d=new Date();
var time=d.getHours();
if(time<10){
document.write("<b>Good morning</b>");
}
else if(time>10&&time<16){
document.write("<b>Good day</b>");
}
else{
document.write("<b>Hello World</b>");
}
</script>
</body>
</html>
⭐动态表格
【JavaScript】动态表格_js动态表格_在下小吉.的博客-CSDN博客
⭐结构表现和行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="">
<style>
.c0{color: red;}
.c1{color: green;text-align:center;}
</style>
</head>
<body>
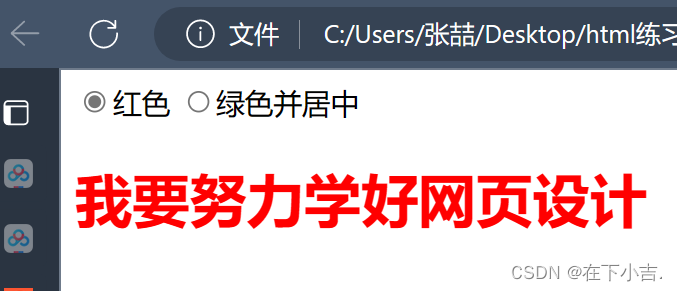
<input type="radio" name="color">红色
<input type="radio" name="color">绿色并居中
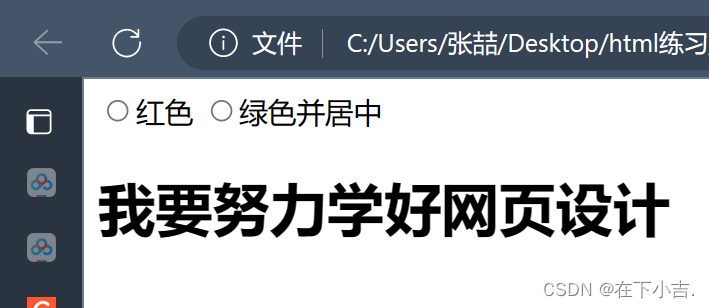
<h1 class="">我要努力学好网页设计</h1>
</body>
<script>
let h1 = document.querySelector("h1");
let input = document.getElementsByName("color");
for (let i=0;i<input.length;i++){
input[i].onclick = function(){
if(input[i].checked == true){
h1.className = 'c'+i;
}
}
}
</script>
</html>按下第一个后

按下第二个后

🎈分析
为什么代码里面的function没有被调用,但是仍然能够执行呢
在这段代码中,function()确实没有被直接调用。它是在单选框元素的onclick事件发生时才会执行。
具体来说,这里使用了匿名函数定义方式,将一个函数作为事件处理函数传递给input[i].onclick属性。这个函数没有名字,因此称之为匿名函数。
if(input[i].checked == true){ h1.className = 'c'+i; }
在事件处理函数内部,使用if条件判断语句判断当前单选框元素是否被选中。如果被选中,则执行h1.className = 'c'+i,将标题的样式类名更改为c0或c1,从而改变标题的字体颜色或对齐方式。
⭐全选效果
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>全选效果</title>
<style type = "text/css">
td{ text-align:center;
font-size:13px;
line-height:25px;
}
</style>
<script type = "text/JavaScript">
function check() {
var oInput = document.getElementsByName("product");
for ( var i = 0; i < oInput.length; i++ ) {
if (document.getElementById("all").checked == true) {//all,实现全选
oInput.item(i).checked = true;
// oInput[i].checked = true; //这两种方法都可以
}
else {
oInput[i].checked = false;
}
}
}
</script>
</head>
<body>
<table border = "1" cellspacing = "0" cellpadding = "0" width = "300px;" >
<tr>
<td><input id = "all" type = "checkbox" value = "全选" onclick = "check();"/>全选</td>
<td>商品名称</td>
<td>价格(元)</td>
</tr>
<tr>
<td><input name = "product" type = "checkbox" value = "1" /></td>
<td>网页设计</td>
<td>28</td>
</tr>
<tr>
<td><input name = "product" type = "checkbox" value = "2" /></td>
<td>CSS + DIV布局</td>
<td>28</td>
</tr>
<tr>
<td><input name = "product" type = "checkbox" value = "3" /></td>
<td>JavaScript程序设计</td>
<td>28</td>
</tr>
</table>
</body>
</html>

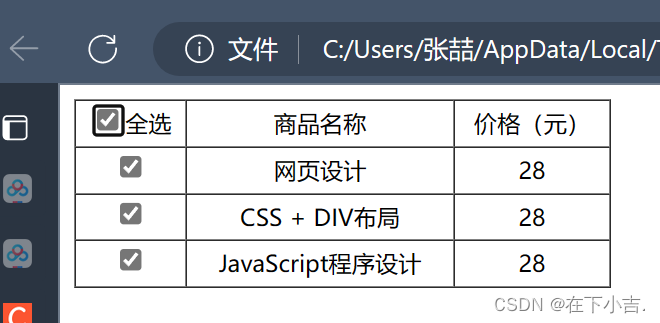
按下全选键后

⭐为下拉列表添加元素
🎈方法一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
var citys=new Array('北京','上海','天津','重庆');
window.onload=function(){ //匿名函数
var obj1=document.getElementById("stationList");
for(i=0;i<citys.length;i++)
{
var newoption=new Option(citys[i]);//创建一个新的option元素
obj1.add(newoption);
}
}
</script>
</head>
<body>
<select id="stationList">
</select>
</body>
</html>
🎈方法二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
fieldset{
padding: 20px;width: 200px;
margin: 0 auto;
}
#fromStation{
width: 100px;
}
#stationList{
margin-left: 72px;width: 104px;
display: none;
}
</style>
<script type="text/javascript">
function showSelect(){
document.getElementById("stationList").style.display="block";
}
function setText(selectobj,textId){
document.getElementById(textId).value=selectobj.options[selectobj.selectedIndex].text;
}
</script>
</head>
<body>
<fieldset>
<legend>余票查询</legend>
出发地<input id="formStation" placeholder="简码/汉字" onclick="showSelect()"><br>
<select id="stationList" size="5" onclick="setText(this,'formStation')">
<option>北京</option>
<option>上海</option>
<option>天津</option>
<option>重庆</option>
</select>
</fieldset>
</body>
</html>

🎈分析
οnclick="setText(this,'formStation')为什么要传入formstation
在 JavaScript 中,可以通过document.getElementById()方法获取一个指定 ID 的 HTML 元素对象,并操作该元素属性或内容。因此,在代码中使用 document.getElementById(textId) 获取具有指定 ID 的文本框对象,然后通过对该文本框的value属性进行设置,在选中 option 元素时将其文本值自动填充到文本框中。
因此,代码中需要传入 setText() 函数的第二个参数 textId,指定要填充文本框的 ID,这里是formStation。具体来说,当用户选中一个 option 元素时,被调用的 setText() 函数会将这个 option 的文本内容填充到 ID 为 formStation 的文本框中,使得用户输入起来更加方便。
document.getElementById("stationList").style.display="block";为什么要有这一段代码
这段代码的作用是将 ID 为 "stationList" 的下拉列表框显示出来。
具体来说,当用户在文本框中点击一次时,就会触发 showSelect() 函数。该函数会获取 ID 为"stationList" 的下拉列表框的对象,并将其 display 属性设置为 "block",使得该下拉列表框在网页上呈现出来(默认情况下,该下拉列表框的 display 属性为 "none",即不可见状态)。
⭐实现页面打开5秒后出现警示对话框“hello”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function hello() {
alert("hello");
}
setTimeout(hello, 5000);
</script>
</head>
<body>
</body>
</html>
⭐制作年历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>制作年历</title>
<style>
body {
display: flex;
flex-wrap: wrap;
}
table {
width: 33.33%;
padding: 15px 10px;
box-sizing: border-box;
}
th {
background-color: #0000ff;
height: 30px;
}
td {
background-color: pink;
height: 20px;
text-align: center;
}
</style>
<script>
var year = prompt("请输入年份:", "2022");
document.write(calendar(year));
function calendar(y) {
// var w=new Date(y,0).getDay(); //获取指定年份1月1日是星期几
var str = "";
for (var m = 1; m <= 12; m++) {
str += "<table>"
str += "<tr><th colspan='7'>" + y + "年" + m + "月</th></tr>"; //日历最上面,合并单元格,起到居中的效果
str += "<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>"
var max = new Date(y, m, 0).getDate();//获取每个月份有多少天 y:年 m:月 0:日
var w = new Date(y, m - 1).getDay(); //获取每月1号的星期值 y:年 m:月 没有传入日,默认为1号
str += "<tr>";
for (var d = 1; d <= max; d++) { //遍历该月份
if (w && d == 1) { //该月的第一天不是星期天,则填充空格
str += "<td colspan=" + w + "></td>";
}
str += "<td>" + d + "</td>"; //设置日历的日期部分的框架
if (w == 6 && d != max) str += "</tr><tr>"; //如果是周六但不是该月最后一天,则换行
else if (d == max) str += "</tr>" //该月最后一天
w = (w + 1 > 6) ? 0 : w + 1; //控制星期的值在0-6之间
}
str += "</table>";
}
return str;
}
</script>
</head>
<body></body>
</html>

🥰如果大家有不明白的地方,或者文章有问题,欢迎大家在评论区讨论,指正🥰