文章目录
- 1.props配置
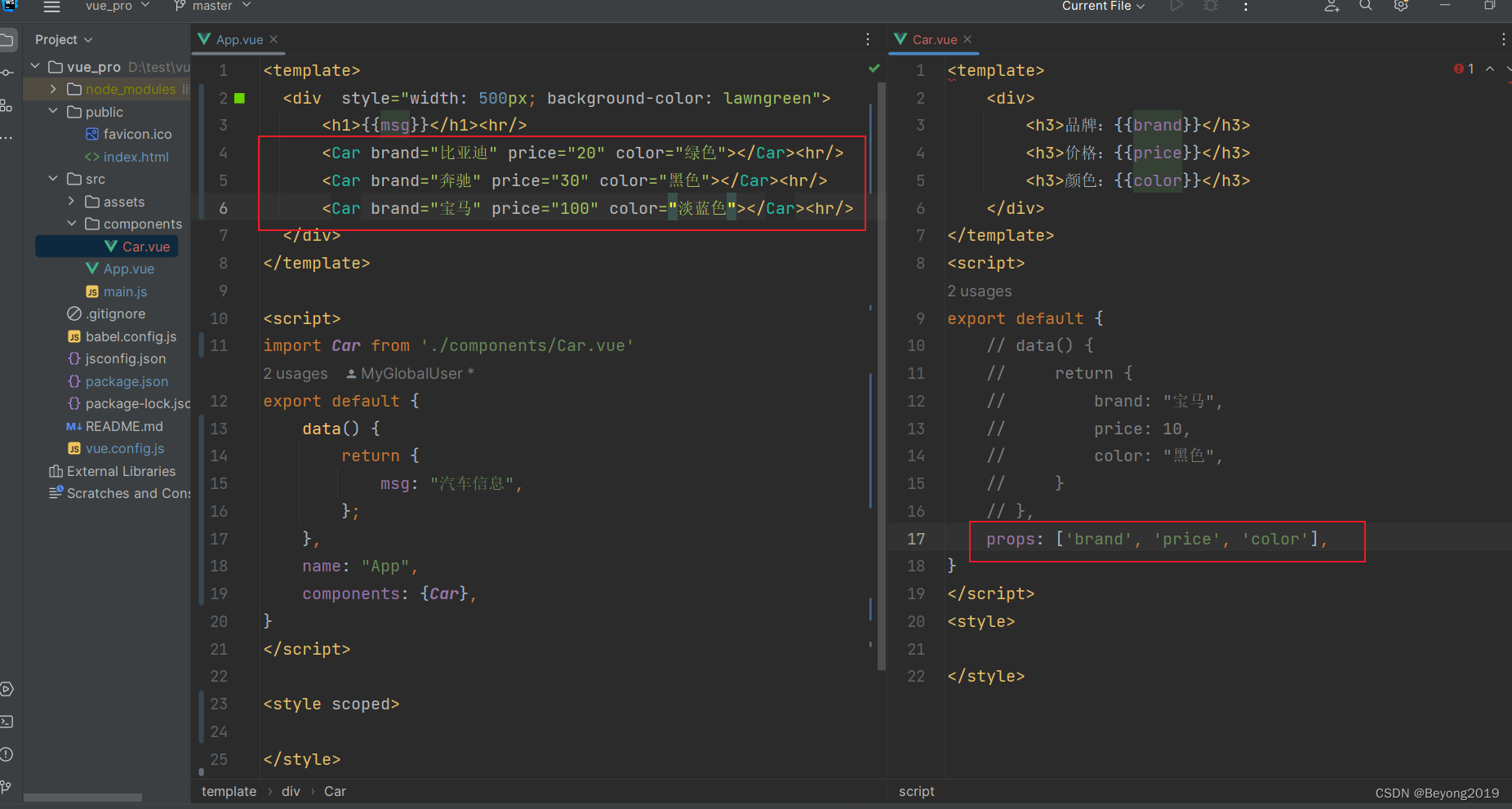
- 1.1 方式一:简单的接收方式:直接采用数组接收
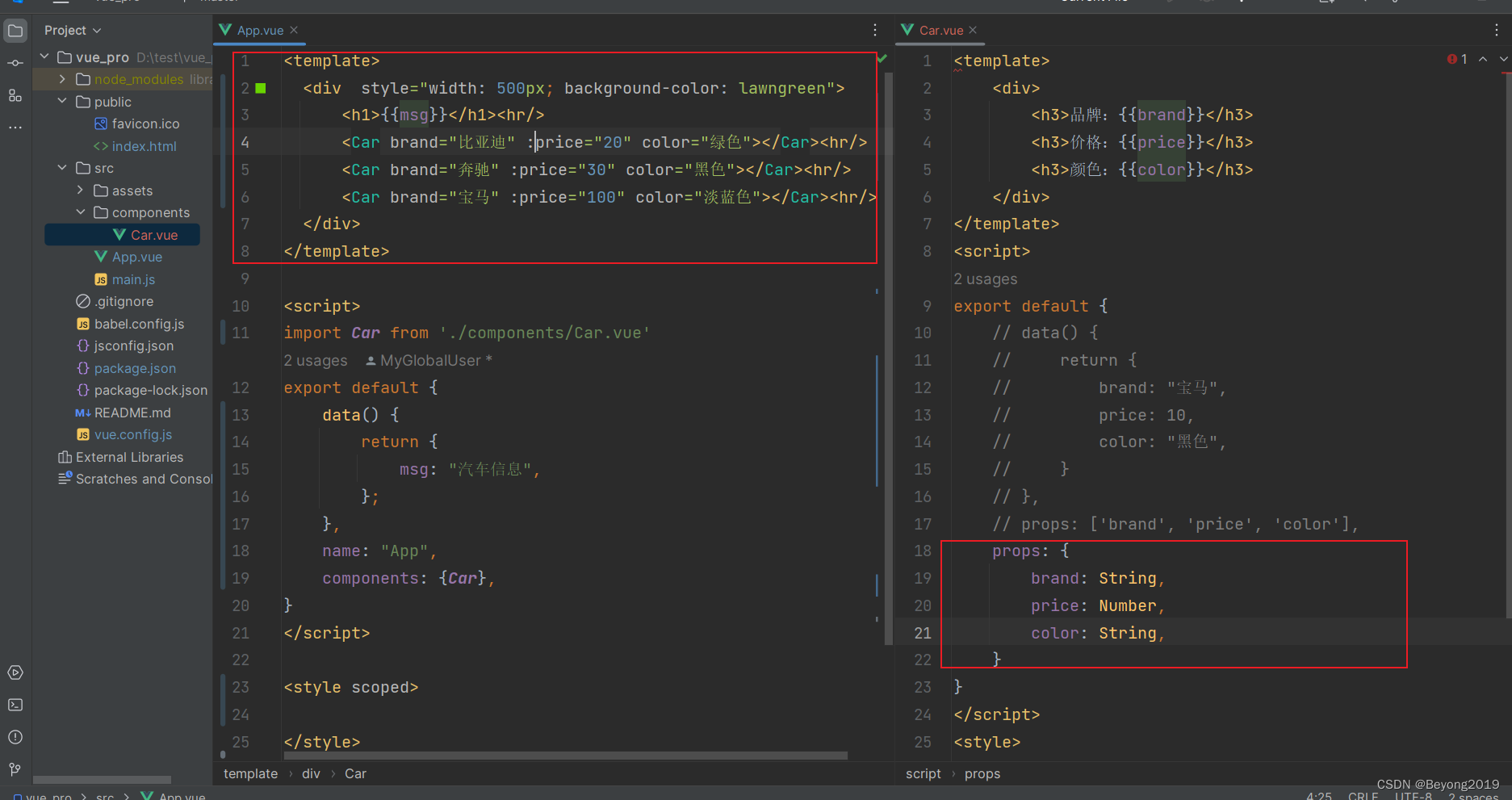
- 1.2 方式二:添加类型限制
- 1.3 方法三:添加类型限制,添加默认值,添加必要性
- 1.4 不要修改props中的值
- 2.从父组件获取子组件
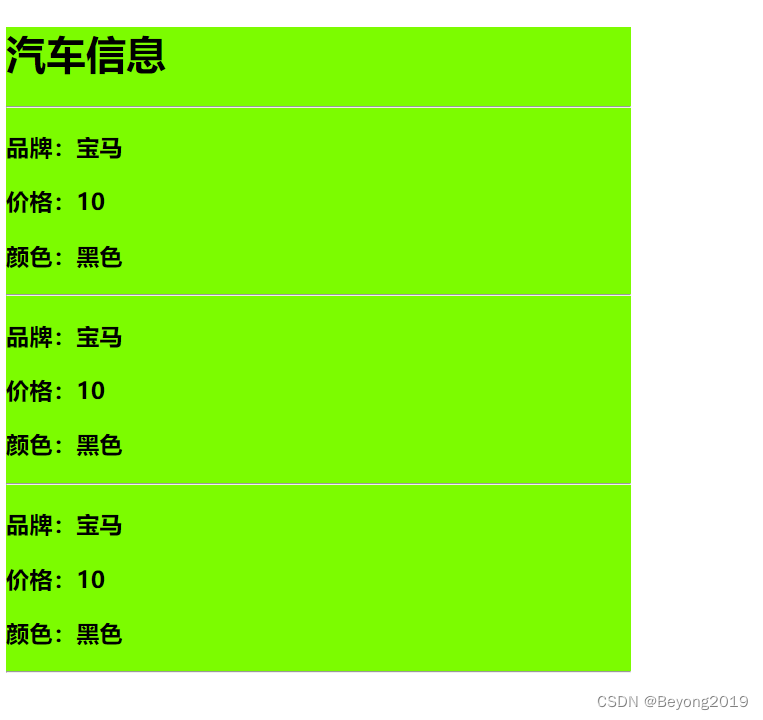
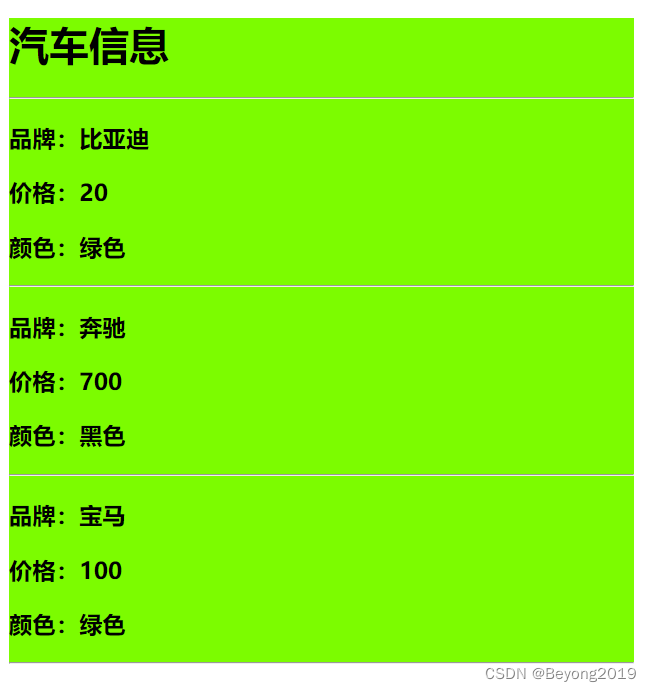
1.props配置
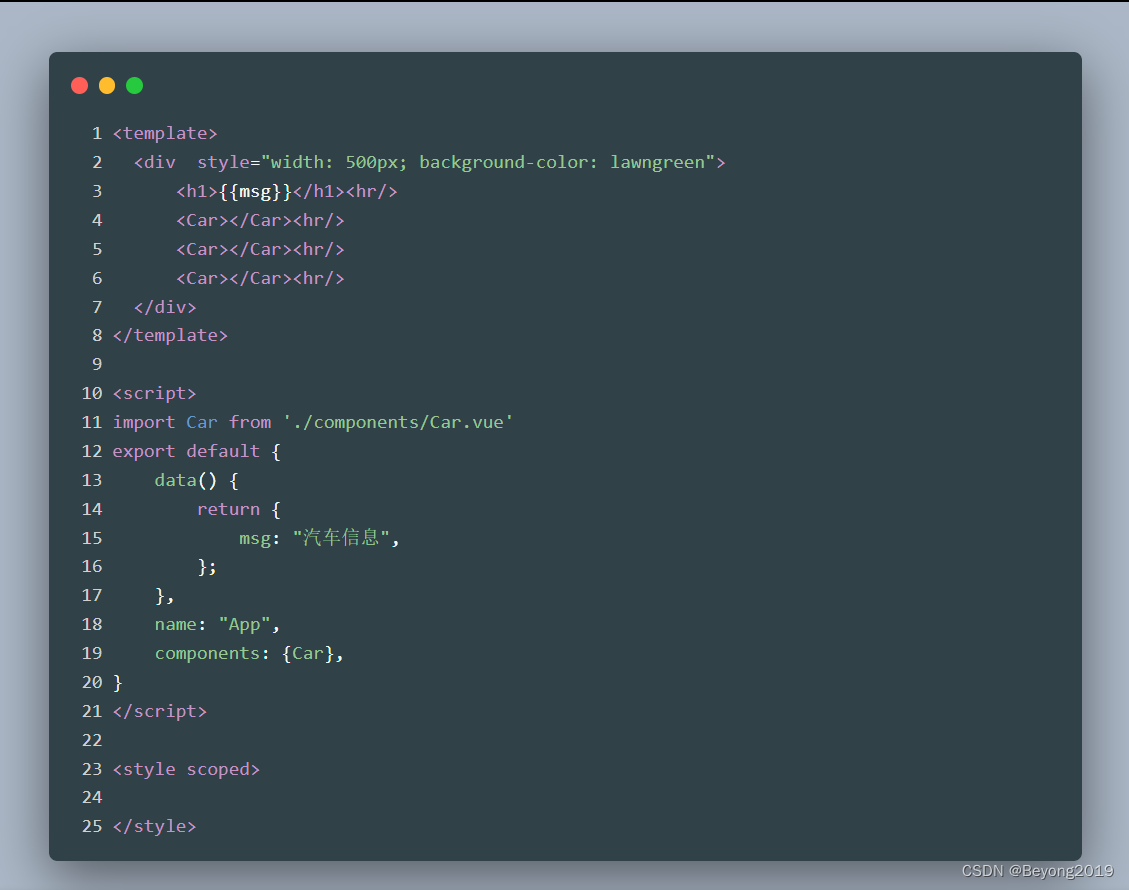
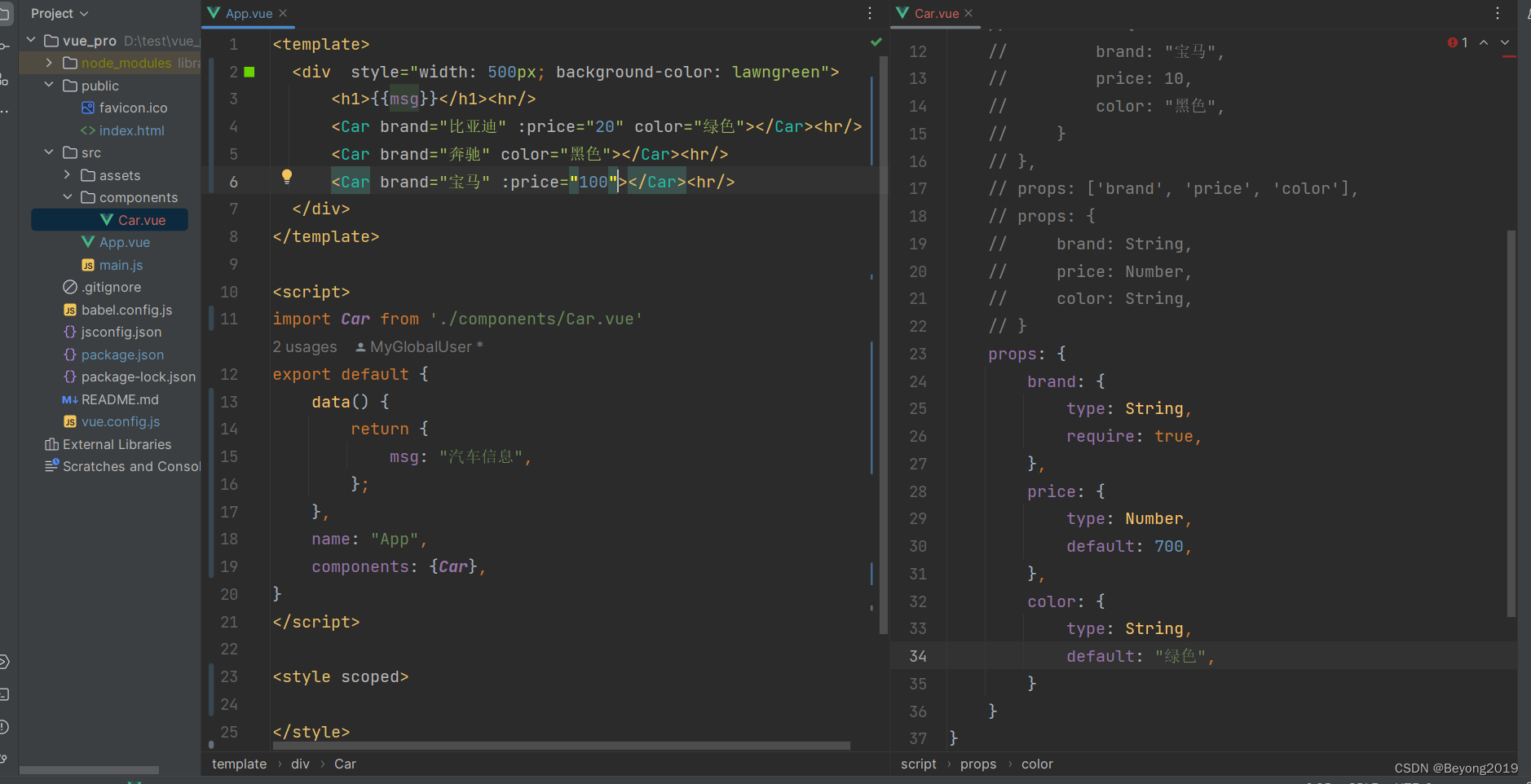
父组件:

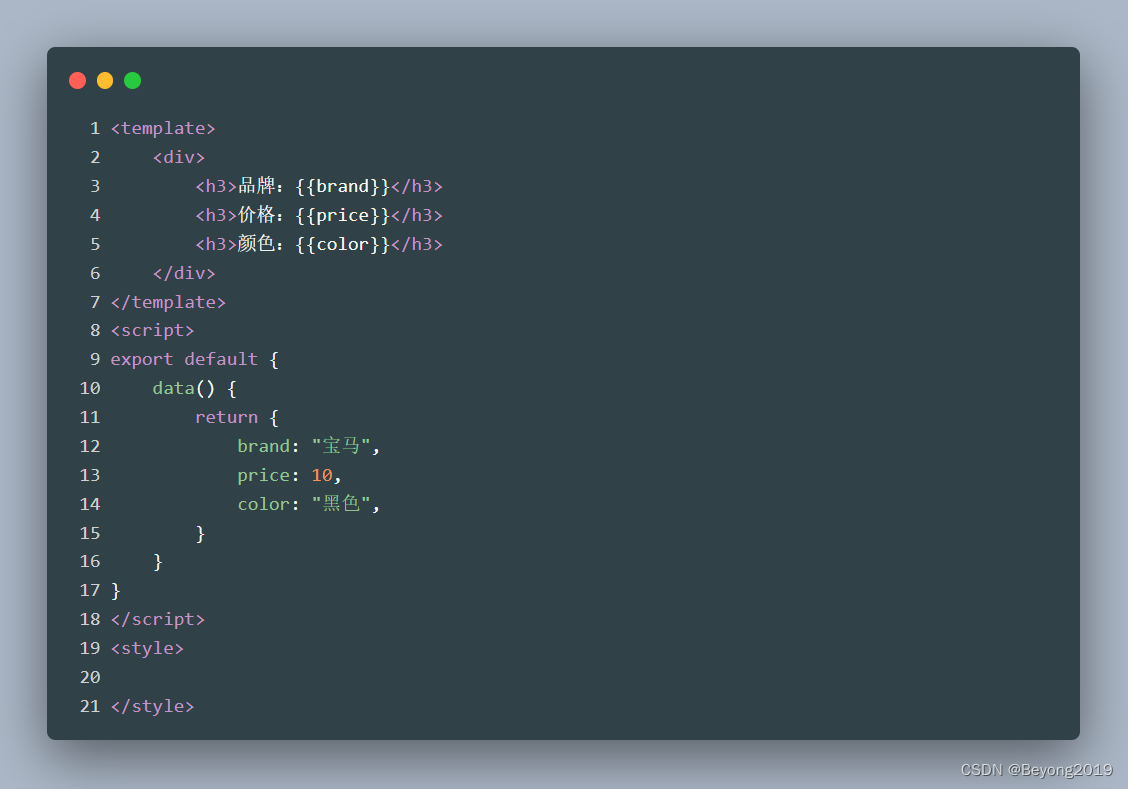
子组件:


1.1 方式一:简单的接收方式:直接采用数组接收

1.2 方式二:添加类型限制

1.3 方法三:添加类型限制,添加默认值,添加必要性


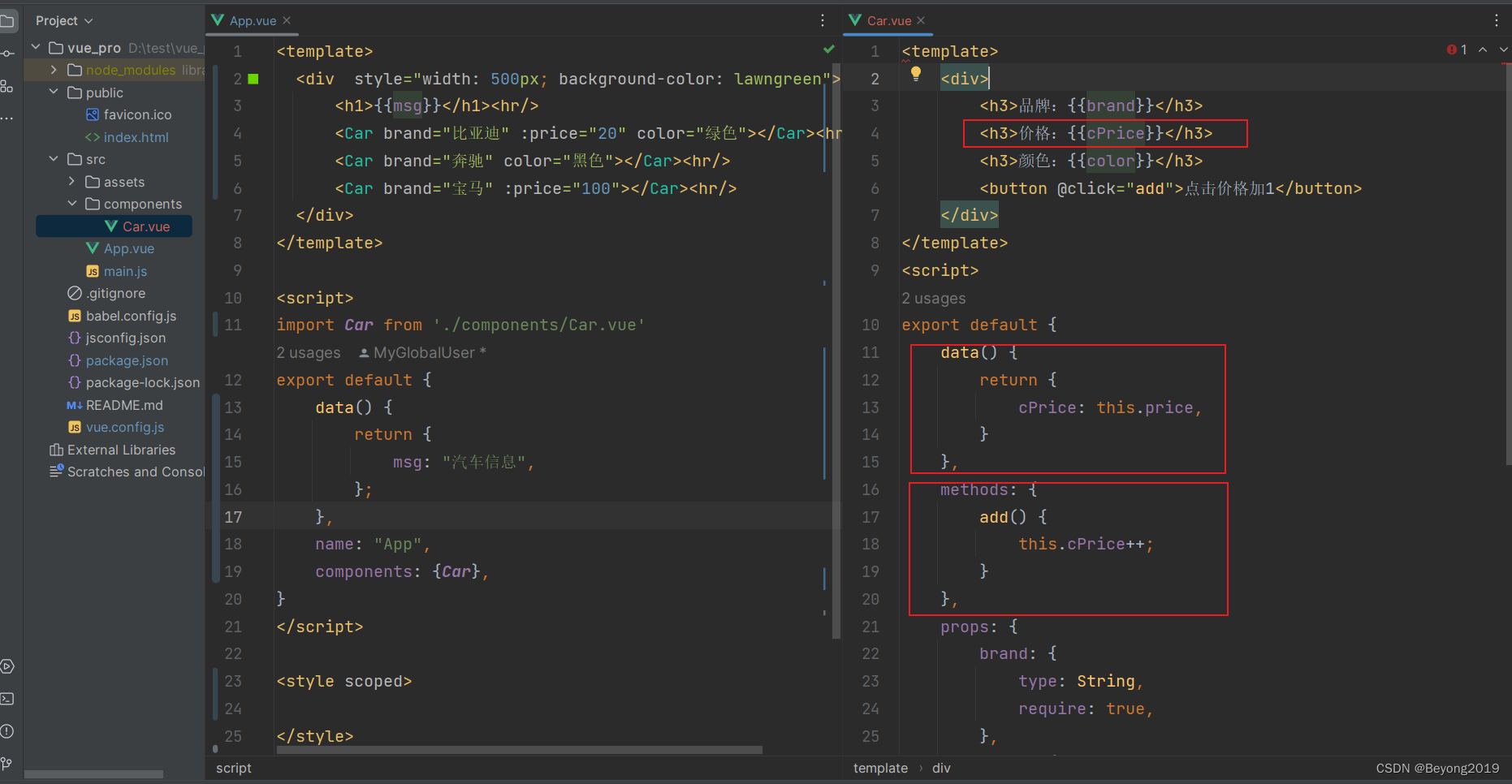
1.4 不要修改props中的值
如果要对props传过来的值稍作修改后展示,则可以定义一个新的变量,然后将props传过来的值赋给变量,修改变量的值,再将变量展示出去。

2.从父组件获取子组件
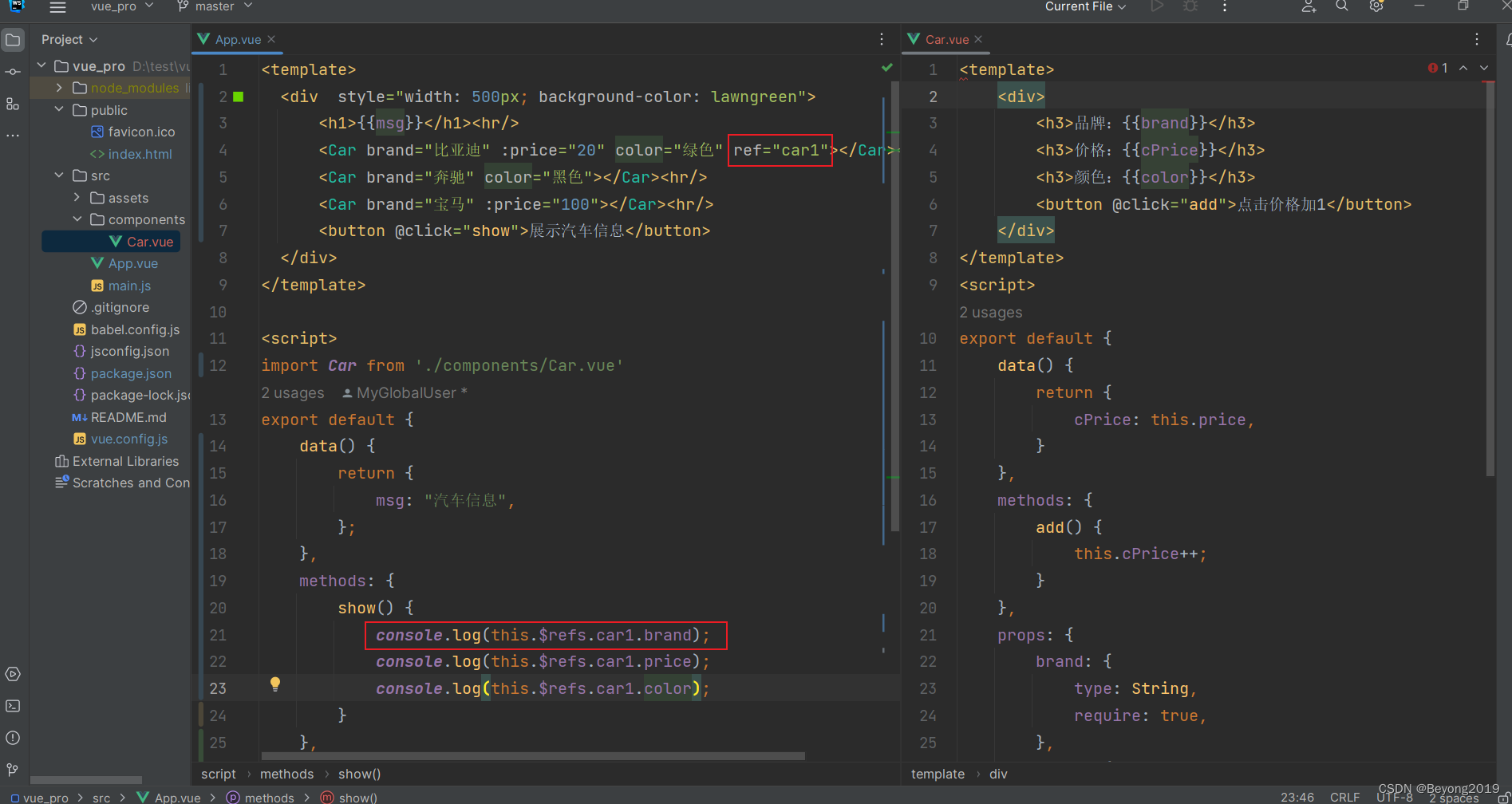
(1)在组件上使用 ref 属性进行标识
(2)在程序中使用$refs 来获取所有子组件
(3)在程序中使用$refs.标识 来获取某一个组件


ref 也可以使用在普通的 HTML 标签上,这样获取的就是这个 DOM 元素。