第一次开发公众号,以为静默授权非常的复杂,后面才发现静默授权本质上就是跳一个微信的内部链接,拿到code,通过code再去获取openid即可。
在网上找到了一个比较详细的教程进行了一些改造
首先跳转静默授权的地址:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${uri}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
只有appid和uri是自己的,其他的都是固定的
appid: 就是自己配置测试账号的appid
uri: 是静默授权后要跳转的地址,(需要上线的地址,否则跨域)
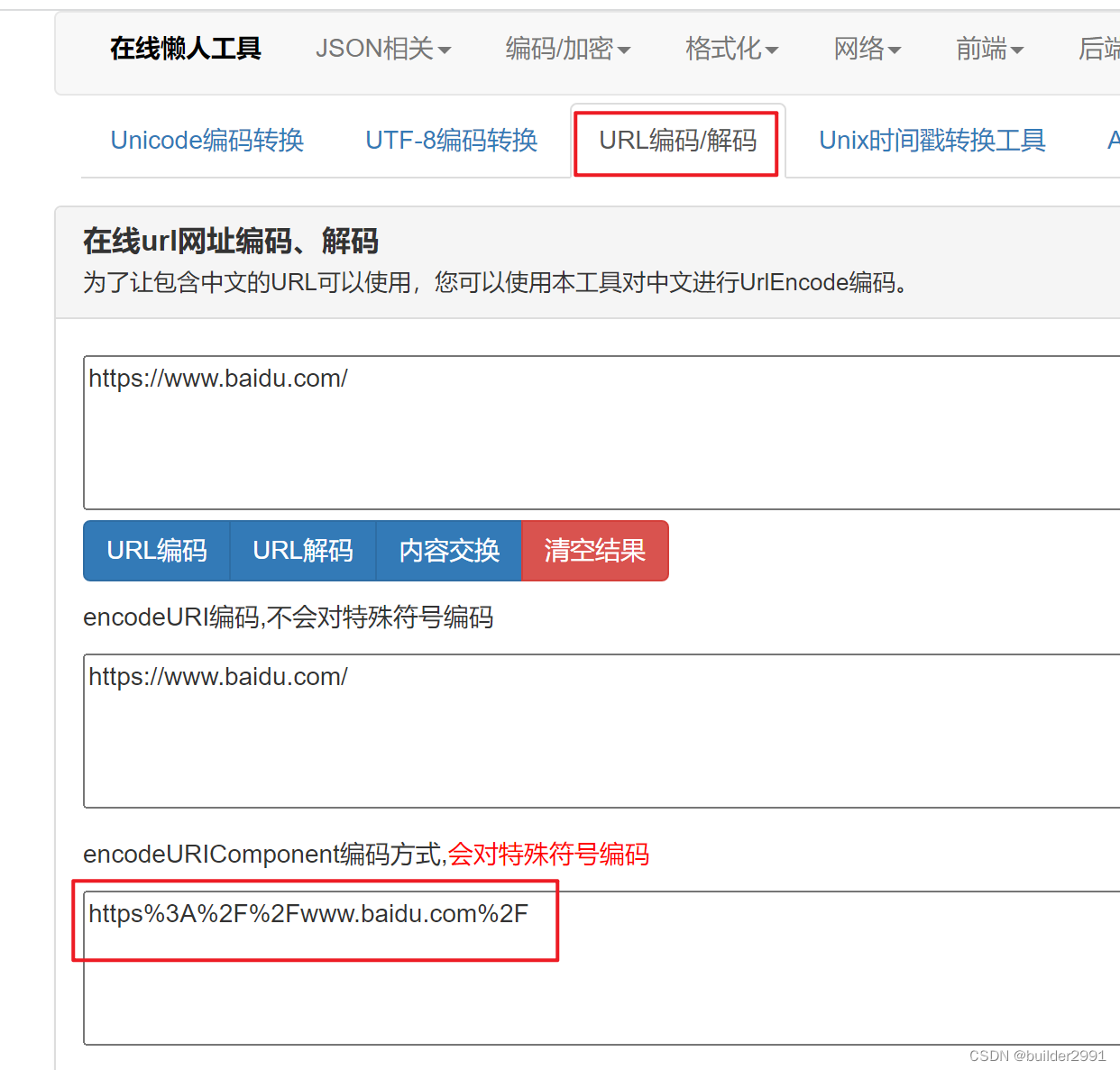
(这里一定要注意,跳转的地址是一定要进行转码的) 也可以直接用代码转码,更加方便
转码地址:http://www.ab173.com/gongju/enc/urlencode.php

接下来就是具体的实现代码:
import store from '@/store'
// 微信公众号授权
export function wxAuthorize() {
// 非静默授权,第一次有弹框
let local = '跳转的地址'; // 获取页面url
let appid = 'appid' // 公众号appid
let code = getUrlCode().code; // 截取code
// 获取之前的code
let oldCode = uni.getStorageSync('wechatCode')
//判断是否存在code,不存在或者过期将重新授权
if (code == null || code === '' || code == 'undefined' || code == oldCode) {
// 如果没有code,就去请求获取code
console.log('当前没有code,进入授权页面')
//转码
let uri = encodeURIComponent(local)
// 设置旧的code为0,避免死循环
uni.setStorageSync('wechatCode',0)
window.location.href =
`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${uri}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect`
} else {
console.log('存在code,使用code换取用户信息')
// 保存最新code
uni.setStorageSync('wechatCode',code)
uni.request({
method: 'GET',
url: this.userUrl+'/sys/getOpenId', // 你的接口地址
data: {
code:code
},
success: res => {
console.log(res)
//根据后端返回的结果和需求自行修改,这里直接讲openid本地存储了
uni.setStorageSync('OPEN_ID',res.data.openid) //正式
},
fail: (err) => {
window.alert('请求失败')
console.log(err)
}
});
}
}
function getUrlCode() {
// 截取url中的code方法
var url = location.search;
// this.winUrl = url;
var theRequest = new Object();
if (url.indexOf('?') != -1) {
var str = url.substr(1);
var strs = str.split('&');
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split('=')[0]] = strs[i].split('=')[1];
}
}
return theRequest;
}
使用:
在main.js中全局引入即可

需要静默授权的页面调用该方法:

注意:一般微信公众号的静默授权都是进入首页就授权
这样我们在配置公众号菜单的时候可以直接让他跳转静默授权的地址
https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${uri}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
这也避免了进入这个页面之后再去静默授权,出现页面闪动的效果。
注意点:
刚开始开发的时候,非常纠结于这个静默授权是否好用的问题,其实完全可以先去开发页面,因为他的影响并不大,就是拿到openid。
如何测试静默授权是否能够成功:
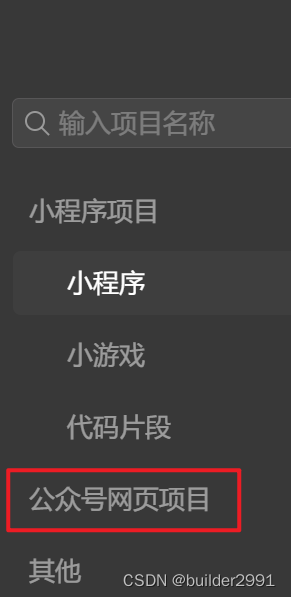
首先开发测试阶段要用 微信开发者工具中的公众号网页 项目测试
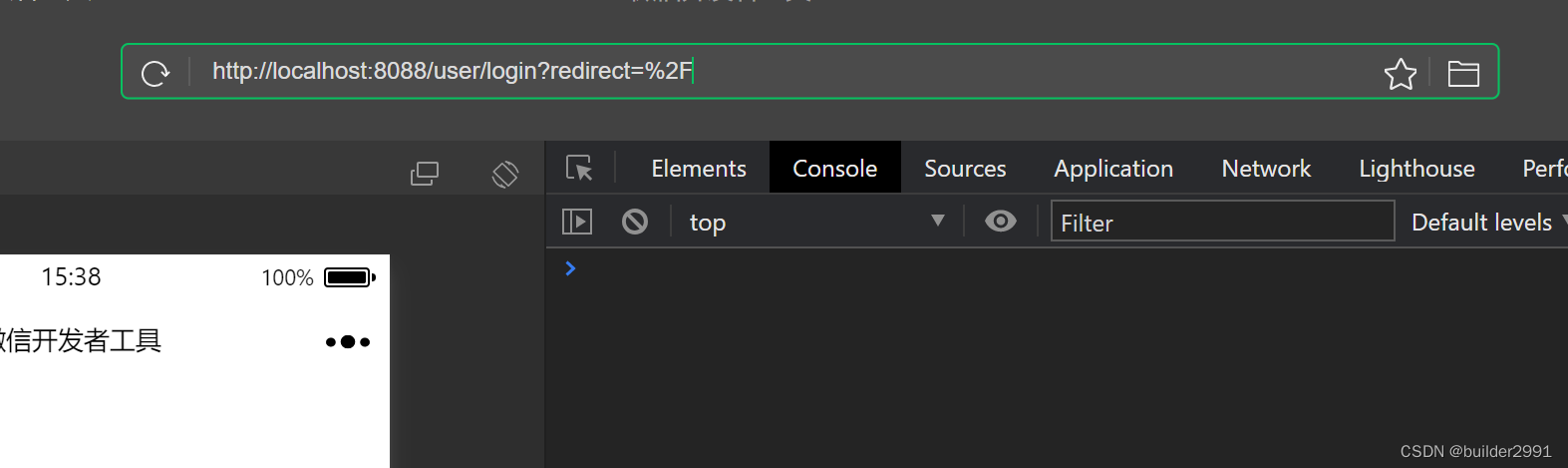
浏览器根本无法测试,运行项目也不会自动跳转,需要把运行地址手动赋值到里面


跳转的地址需要是放到服务器上,外网能够访问的,本地不可以
(如果能够配置跨域也是可以的,或者用花生壳穿透)