万字大章_HTML入门必备基础
- HTML篇_第四章、HTML基础
- 一、标题
- 二、段落
- 三、链接
- 3.1文本超链接
- 3.2锚点链接
- 3.3功能性链接
- 四、图像
- 4.1 图像标签(<img>)和源属性(Src)
- 4.2 alt属性
- 4.3title属性
- 4.4、设置图像
- 4.4.1设置图像的宽度和高度
- 4.4.2设置图像的边框
- 4.4.3设置图像对齐
- 五、强调
- 六、元素
- 6.1什么是元素?
- 6.2语法
- 6.3空元素
- 6.4嵌套的HTML元素
- 七、属性
- 八、换行
- 九、水平线
- 十、注释及特殊符号
- 10.1注释
- 10.2条件注释
- 10.3特殊符号
- 十一、文本格式化
- 11.1HTML文本格式化
- 11.2文本格式化标签
- 11.3 HTML计算机输出标签
- 11.4 HTML引文、引用、及标签定义
HTML篇_第四章、HTML基础
一、标题
HTML标题是通过<h1>——<h6>来定义的。其中h是header的缩写,它的应用十分广泛。六个标题元素标签,每个元素代表文档中不同级别的内容。< h1 >代表主标题,< h2>表示二级子标题,< h3>表示三级子标题,< h4>、< h5>、< h6>大小依次递减。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>这是标题1</h1>
<h2>这是标题2</h2>
<h3>这是标题3</h3>
<h4>这是标题4</h4>
<h5>这是标题5</h5>
<h6>这是标题6</h6>
</body>
</html>
运行结果演示:

注意:
1.浏览器默认会在标题的前后添加空行
2.搜索引擎会一标题为根据为网页编制索引,用户也需要通过标题来快速与网页进行交互,所以使用标题来呈现网页结构是 十分重要的,开发者请不要仅仅为了生成加粗大号的文本而使用标题,要确保标题标签只是用于标题的使用,不要做其他的用途,为后续的使用造成不必要的困扰。
二、段落
HTML 段落是通过标签<p>来定义的,P是英文paragraph段落的缩写,经常被用来创建一个段落。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p>这是一个段落</p>
<p>这也是一个段落</p>
<p>这依然是一个段落</p>
</body>
</html>
运行结果演示:

注意:
浏览器会自动地在段落的前后添加空行。
接下来演示一下标题和段落的结构层次,代码块如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>某长篇小说</h1>
<p>作者名字</p>
<h2>第一章 故事开始</h2>
<p>在很久很久很久以前......</p>
<h2>第二章 故事继续发展</h2>
<p>(主角)也没想到竟会发生这样的事,真是这令他猝不及防......</p>
<h3>第三章 尾声</h3>
<p>故事到这里就已经接近尾声了,最后......</p>
</body>
</html>
运行结果:

注意:
创建这一类结构时,要确保层次时合理的,应该对每个页面只使用一次<h1>标签,并且确保在层次结构中使用标题的顺序
正确。如果在代码中包含很多空格,无论使用多少(包括空格字符以及换行),HTML解释器在渲染这些代码的时候会将连续
出现的空格字符减少为一个单独的空格字符。为了代码的可读性,在HTML代码中我们通常让每一个嵌套的元素以两个空格缩
进。
三、链接
3.1文本超链接
HTML 链接是通过标签<a>来定义的。该标签也叫anchor(锚点)元素,既可以用来链接到外部地址实现页面跳转功能,也可以链接到当前页面的某部分实现内部导航功能。
HTML 使用超链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
代码块演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<a href="https://www.csdn.net/" target="_blank">这是一个通往CSDN官网主页的链接</a>
</body>
</html>
运行结果:

上述代码中target属性的值设置为“_blank”,它的作用是在新的窗口打开当前超链接所指向的链接,除此之外,该属性还有其他的值,例如“_self”等。
注意:
链接的地址要在’href’属性中指定。
3.2锚点链接
锚点链接也是超链接的一种,利用锚点链接主要就是为了在一个页面中更加方便的跳转到某个位置。在一个较长的页面中方便用户更快捷的跳转到自己想去的位置。
锚点链接有两种使用方法,如下:
- 方法一:
- 首先书写一个锚点链接,
href属性的值前面要加一个“#”符号,如下:
<a href="#demo">点击这里跳转到锚点</a>
- 在页面中需要跳转的位置设置锚点,
<a>标签中href属性的值为“#”,还需要添加一个name属性,属性的值要与锚点链接
中href属性的属性值保持一致,但是不用加“#”符号。如下:
<a href="#" name="demo">这里就是要跳转到的锚点</a>
3.3功能性链接
功能性链接也是超链接的一种,不过功能性链接性对比较特殊,在点击功能性链接时不是打开某个网页,而是启动某个应用程序。例如网上常见的电子邮件、QQ、MSN等链接。这里以电子邮件为例做演示。如下:
代码演示:
<a href="mailto:收件人邮箱地址.com">联系邮箱</a>
运行结果:

四、图像
4.1 图像标签()和源属性(Src)
在HTML中,要在页面上显示图像需要使用<img>标签来定义,同时需要使用元属性src。src是指“source”,属性的值就是图像的URL地址即图像文件的路径和文件名。<img>标签是一个空标签,只有属性,没有闭合标签。src属性是<img>标签的必须属性。
代码演示:
<img src="url" alt="text">
如果图像标签放置在两个段落之间,那么浏览器会先显示第一个段落,然后显示图片,最后显示第二个段落。使用时要注意图像的路径,如果图像的路径不正确,浏览器则会因未无法加载图片,而回馈显示一个破碎的图片。而且加载图片是需要时间的,如果页面内加载图片过多则会影响页面的响应时间,需要慎重使用。
使用<img>标签为不仅可以为HTML文档插入静态图像,还可以插入动态图像。插入动态图像的方法同理。
4.2 alt属性
alt属性用来为图像定义一串预备的可替换的文本,在浏览器无法加载图像时,替换文本属性告诉读者失去的信息,这时候浏览器将显示为这个代替的文本,而不是图像。为图像加上可替换的文本有助于更好的显示信息,使交互更加友好。
代码演示:
<img src="url" alt="用于替换的文本">
4.3title属性
如果需要制作出鼠标悬停时在图像上会显示出提示文字的效果,这时就需要使用title属性来完成。属性的值设置为需要显示的文字文本即可。
代码演示:
<img src="url" alt="text" title="鼠标悬停时显示的文字文本">
4.4、设置图像
4.4.1设置图像的宽度和高度
在HTML文档中插入图像时可以设置图像的宽度和高度的,这就需要用到另外两个属性,他们分别是width(宽度)和height(高度)。这两个属性的值的单位默认是用像素(px)来表示。
代码演示:
<img src="url" alt="text" width="123" height="456">
在使用过程中,如果指定了图片的宽度和高度,页面加载时就会保留指定的尺寸。在没有指定图像尺寸的情况下,加载页面时可能会破坏页面的整体布局。
4.4.2设置图像的边框
在<img>标签中可以使用border属性来设置边框的粗细,属性值默认以像素(px)为单位,若值为0,则表示图片周围没有边框。在实际应用过程中改属性一般不在标签内设置,而是通过层叠样式表(CSS)来设置,它是一个用于设置各种单独边界属性的简写属性。在层叠样式表(CSS)中还可以设置其他属性的值,比如边框的颜色等。相关的内容会在层叠样式表(CSS)中可以学习的到。
代码演示:
<img src="url" alt="text" border = "3">
4.4.3设置图像对齐
HTML文档中,默认情况下,图像将以左侧对齐的方式显示。为了满足用户需求,可以使用align属性来设置图像的对齐方式。该属性的值如下表:
| 值 | 描述 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中 |
| justify | 对行进行伸展,使每行都有相同的长度 |
代码演示:
<img src="url" alt="text" align="center">
在实际的应用中不推荐使用所有标准的align属性,通常使用层叠样式表(CSS)来设置图像的位置。
五、强调
在人类语言中,为了突出一句话的意思,我们通常强调某些词,在 HTML 中我们可以使用em(emphasis)元素来标记这样的情况,浏览器默认显示为斜体。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p>我这句话的重点是<em>使用em元素</em>来表示<em>HTML中的强调</em>。</p>
</body>
</html>
运行结果:

或者我们可以使用<strong>(strong importance)元素来表示这样的情况,在浏览器中默认显示为粗体。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p>我这句话的重点是<strong>使用strong元素</strong>来表示<strong>HTML中的强调</strong>。</p>
</body>
</html>
运行结果:

为了显示不同的字体风格,应该使用元素和一些CSS样式关于CSS会在后续文本中详述。
六、元素
6.1什么是元素?
HTML 文档由 HTML 元素定义,HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。在前文中也有讲述到。在使用HTML元素的过程中切记不要忘记书写闭合标签,因为闭合标签时可选的,所以即使忘记书写结束标签大多数浏览器同样可以正常显示HTML,但是在实际应用中切不可对此产生依赖性,这或许将会导致不可预料的错误出现。
6.2语法
HTML元素以开放标签开始,闭合标签结束,在开放标签和闭合标签之间被称为元素的内容,有些HTML元素具有空内容(empty content),空元素在开放标签中进行关闭,开放标签结束则该元素结束,大多数的元素拥有属性。
6.3空元素
空元素,顾名思义就是没有内容的HTML元素,每个空元素都应该在开放标签中关闭。空元素的关闭方法就是在开放标签内添加斜杠。如下文中所示的<br>标签和<hr>标签,在HTML、以及XML中,所有的元素都必须关闭,即使是空元素也不例外。
6.4嵌套的HTML元素
HTML文档就是由嵌套的HTML元素构成。如上述代码所示。
注意:
由于HTML标签对英文字母的大小写不敏感,所以<p>和<P>表达的意思相同,早年间大部分网站更习惯于使用大写的标签,但是万维网路联盟(W3C)推荐使用小写,所以我们也将其作为一种书写规范,统一使用小写。
七、属性
HTML元素可以设置属性,属性可以在元素中添加附加信息,一般在开始标签内描述,总是以名称+值的方式成对出现。比如:name = “value”。属性的值应该被包括在引号内,双引号最为常用,单引号同样可以使用。在某些个别的情况下,比如属性值本身就含有双引号,那么就必须使用单引号。
代码演示:(这里我们以上文中的<a>标签为例来进行演示)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<a href="https://www.csdn.net/">这是一个通往CSDN官网主页的链接</a>
</body>
</html>
上述实例中,HTML 链接由<a>标签定义。链接的地址在href属性中指定。
关于HTML元素所包含的属性,在后续会单独出一份文档来进行讲解。
注意:
虽然属性和属性的值对大小写不敏感,但是万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值,所以我们也 统一规范使用小写属性及属性值。
八、换行
在HTML页面中,可以使用<br>标签来实现换行,用于定义换行的<br>标签没有闭合标签,所以在使用的过程中要添加斜杠,像这样<br/>书写。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>《将进酒》</h1>
<p>唐·李白</p>
<p>君不见黄河之水天上来<br/>奔流到海不复回。</p>
<p>君不见高堂明镜悲白发<br/>朝如青丝暮成雪。</p>
<p>人生得意须尽欢,<br/>莫使金樽空对月。</p>
<p>天生我材必有用,<br/>千金散尽还复来。</p>
</body>
</html>
运行结果:

九、水平线
在HTML页面中,可以使用<hr>标签来创建水平线,用于分割内容,它<br>标签与一样,都是没有闭合标签,所以在使用过程中也要添加斜杠。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>诗词合集</h1>
<h2>将进酒</h2>
<p>唐·李白</p>
<p>君不见黄河之水天上来,<br/>奔流到海不复回。</p>
<hr/>
<p>君不见高堂明镜悲白发,<br/>朝如青丝暮成雪。</p>
<hr/>
<p>人生得意须尽欢,<br/>莫使金樽空对月。</p>
<hr/>
<p>天生我材必有用,<br/>千金散尽还复来。</p>
<hr/>
<p>......</p>
<hr/>
</body>
</html>
运行结果:

十、注释及特殊符号
10.1注释
在HTML中,可以将注释插入到代码里,这样可以提高代码的可读性,使代码更易被人理解。浏览器在显示页面时会忽略注释,不会显示它们。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p>这个页面的源代码中有两行注释,你能看见它们吗?</p>
<!--这是一个注释-->
<!--这也是一个注释-->
</body>
</html>
运行结果:

10.2条件注释
代码演示:
<!--[if IE 8]>
.... 这里有一些东西 ....
<![endif]-->
条件注释定义只有 Internet Explorer 执行的 HTML 标签
10.3特殊符号
特殊符号:
| 特殊符号 | 字符实体 |
|---|---|
| 空格 | |
| 大于号(>) | > |
| 小于号(<) | < |
| 引号(") | " |
| 版权符号() | © |
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<a href="#">百度</a> | <a href="#">新浪</a>
<p>如果下班时间>晚上8点,就打车回家</p>
<p>如果时间<早上7点30分,就去吃早饭</p>
<p>W3C规范中,HTML的属性值必须用成对的"引起来</p>
<p>© 2000-2001某某公司</p>
</body>
</html>
运行结果:

十一、文本格式化
11.1HTML文本格式化
HTML 中存在一些格式化文本的标签,它们可以被直接使用,而不用您再去写样式进行调整.
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<b>这是加粗文本</b><br><br>
<i>这是斜体文本</i><br><br>
<code>这是电脑自动输出</code><br><br>
这是 <sub> 下标</sub> 和 <sup> 上标</sup>
</body>
</html>
运行结果:

11.2文本格式化标签
| 标签 | 描述 |
|---|---|
<b> | 定义粗体文字 |
<em> | 定义着重文字 |
<i> | 定义斜体文字 |
<small> | 定义小号文字 |
<strong> | 定义加重语气 |
<big> | 定义放大字体 |
<sub> | 定义下标字 |
<sup> | 定义上标字 |
<ins> | 定义插入字 |
<del> | 定义删除字 |
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<b>定义一个加粗文本</b>
<br />
<em>这个文本是斜体的</em>
<br />
<i>这个文本是斜体的</i>
<br />
<small>这个文本是缩小的</small>
<br />
<strong>这句话的语气是加重的</strong>
<br />
<big>这个文本字体放大</big>
<br/>
这个文本包含
<sub>下标</sub>
<br />
这个文本包含
<sup>上标</sup>
<br/>
<p>定义插入字和删除字</p>
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
</body>
</html>
运行结果:

11.3 HTML计算机输出标签
| 标签 | 描述 |
|---|---|
<code> | 定义计算机代码 |
<kdd> | 定义键盘码 |
<tt> | 定义打字机文本 |
<samp> | 定义计算机代码样本 |
<var> | 定义变量 |
<pre> | 定义预格式文本 |
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<code>计算机输出</code>
<br />
<kbd>键盘输入</kbd>
<br />
<tt>打字机文本</tt>
<br />
<samp>计算机代码样本</samp>
<br />
<var>计算机变量</var>
<br />
<p>
<b>注释:</b>这些标签常用于显示计算机/编程代码。
</p>
<br/>
<hr/>
<br/>
<pre>
这里演示使用 pre 标签
对空行和 空格
进行控制
</pre>
</body>
</html>
运行结果:

11.4 HTML引文、引用、及标签定义
| 标签 | 描述 |
|---|---|
<abbr> | 定义缩写或首字母缩略语 |
<address> | 定义文档作者或拥有者的联系信息 |
bdo | 定义文字方向 |
<blockquote> | 定义从其他来源引用的节 |
<q> | 定义短的行内引用 |
<cite> | 定义引用、引证,著作的标题 |
<dfn> | 定义项目或缩略词的定义 |
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p><b>定义缩写</b></p>
<abbr title="etcetera">etc.</abbr>
<br />
<acronym title="World Wide Web">WWW</acronym>
<p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p>
<p>仅对于 IE 5 中的 acronym 元素有效。</p>
<p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p>
<hr/>
<p><b>在HTML中写地址</b></p>
<address>
Written by <a href="">点击这里</a>.<br>
</address>
<br/>
<hr/>
<p><b>定义文字方向</b></p>
<p>该段落文字从左到右显示。</p>
<p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p>
<br/>
<hr/>
<p><b>定义长的引用语</b></p>
<p>李白的诗歌:</p>
<blockquote>
君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。天生我材必有用,千金散尽还复来。......
</blockquote>
<br/>
<hr/>
<p>鲁迅说过:</p>
<q>时间就像海绵里的水,只要愿挤,总还是有的。</q>
<br/>
<hr/>
<p><b>定义引用、引证</b></p>
<p><cite>《平凡的世界》</cite></p>
<p>该标签表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。</p>
<p>标签中的文本以斜体来显示</p>
<br/>
<hr/>
<p><b>定义项目</b></p>
<p><dfn>定义项目</dfn></p>
<p>这是是一个短语标签,用来定义特殊术语或短语,但是不要为了达到某种视觉效果而使用这个标签</p>
</body>
</html>
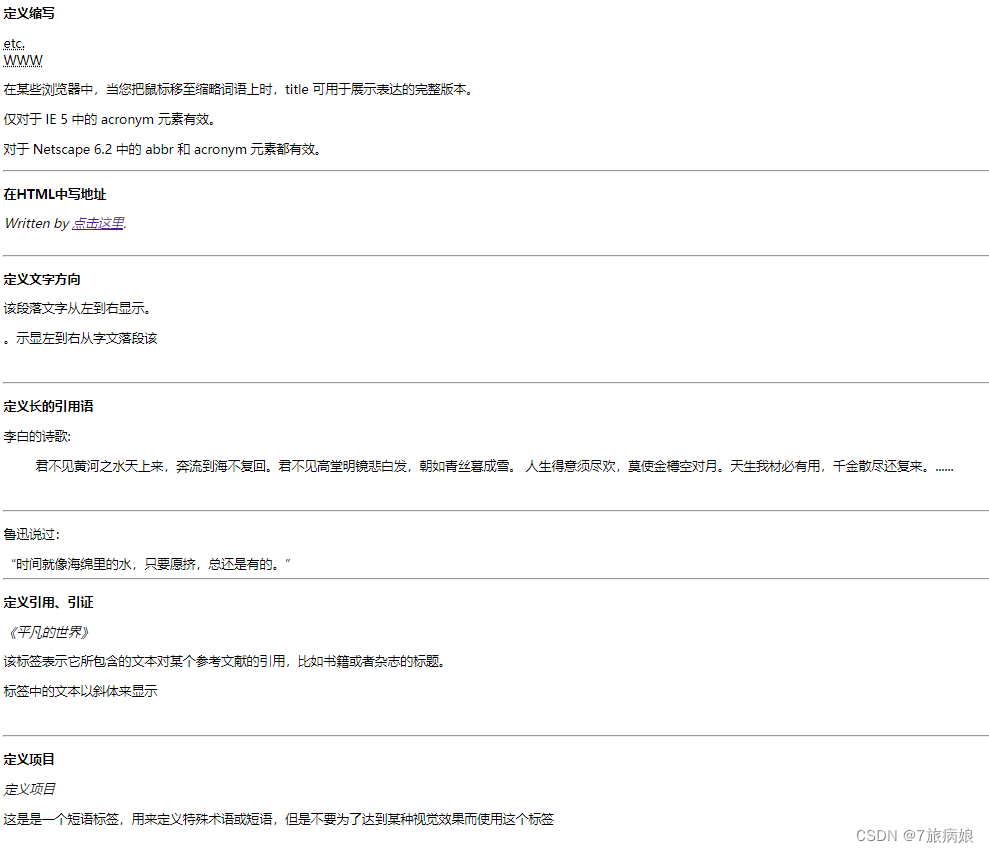
运行结果:

注意:
通常标签<strong>替换加粗标签<b>来使用,<em>替换<i>标签使用。然而,这些标签的含义是不同的:<b>与<i>定义粗体或斜体文本。<strong>或者<em>意味着你要呈现的文本是重要的,所以要突出显示。今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果。
希望有所帮助!
关注我,持续更新。










![【笔记】JS的[Object file]类型转string](https://img-blog.csdnimg.cn/cec6ce1636be42fd965910e8d88a77e6.png)



![[附源码]计算机毕业设计万佳商城管理系统Springboot程序](https://img-blog.csdnimg.cn/2a7b3f66428c4821870fb9c03dec42c6.png)


