目录
一、流程控制
二、分支结构
1. if语句
2. if…else语句
3. if…else if语句
4. switch语句
5. 条件表达式构成的选择结构
三、循环结构
1.while循环
2. do-while循环
3. for循环
3.1 for循环转换为while循环
3.2 断点调试
4. 循环嵌套
一、流程控制
流程控制是指通过控制代码的执行顺序来完成要实现的功能,流程控制的3种结构如下:
- 顺序结构是程序中最基本的结构,程序会按照代码的先后顺序依次执行。
- 分支结构用于根据条件来决定是否执行某个分支代码。
- 循环结构用于根据条件来决定是否重复执行某一段代码。
二、分支结构
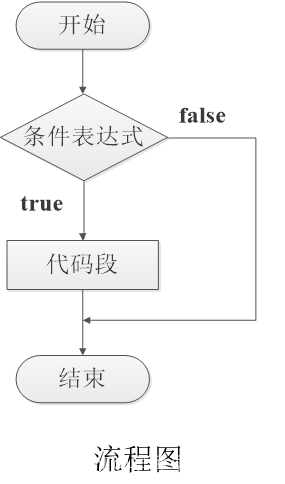
1. if语句
if语句也称为条件语句、单分支语句,当满足某种条件时,就进行某种处理。
if ( 条件表达式 ) {
// 代码段
}
当条件表达式为真时,执行下面的代码。

var t = true;
var a=10,b=20;
console.log("交换前:a="+a+",b="+b);
if(t){
var t = a;
a=b;
b=t;
}
console.log("交换后:a="+a+",b="+b);在没有'{}'的时,if控制范围是到其后的第一条语句
// 在没有'{}'的时,if控制范围是到其后的第一条语句
var t = false;
var a=10,b=20;
console.log("交换前:a="+a+",b="+b);
if(t)
var t = a; // 因为t为false,所以if语句不成立,这句话没有执行
a=b; // 输出:20,因为没有{},不再if循环中,所以执行了
b=t; // 输出:false,因为没有{},不再if循环中,所以执行了
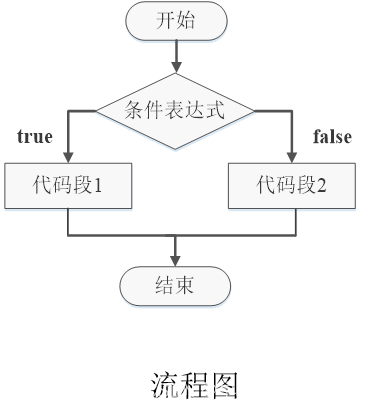
console.log("交换后:a="+a+",b="+b);2. if…else语句
if…else语句也称为双分支语句,当满足某种条件时,就进行某种处理,否则进行另一种处理。
if ( 条件表达式 ) {
// 代码段1
} else {
// 代码段2
}

var k = 21;
if(k%2===0){
console.log(k+"是偶数");
}else{
console.log(k+"是奇数")
}注意:else是关键字,但是不能单独使用,必须和if结合使用。
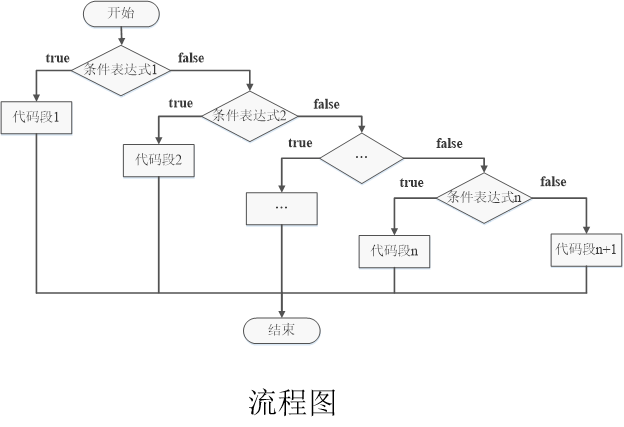
3. if…else if语句
if…else if语句也称为多分支语句,可针对不同情况进行不同的处理。
if ( 条件表达式1 ) {
// 代码段1
} else if ( 条件表达式2 ) {
// 代码段2
}
...
else if ( 条件表达式n ) {
// 代码段n
} else {
// 代码段n+1
}

/* 输入一个学生的成绩,输出成绩的等级
>=90分 --- A
>=80分 --- B
>=70分 --- C
>=60分 --- D
<60分 --- E
*/
var s = prompt('请输入成绩')
var k = null;
if (s >= 90) {
k = 'A';
} else if (s >= 80 && s < 90) {
k = 'B';
} else if (s >= 70 && s < 80) {
k = 'C';
} else if (s >= 60 && s < 70) {
k = 'D';
} else {
k = 'E';
}
console.log("等级为 ", k);4. switch语句
switch语句也是多分支语句,功能与if…else if语句类似,不同的是它只能针对某个表达式的值作出判断,从而决定执行哪一段代码。
switch ( 表达式 ) {
case 值1 代码段1; break;
case 值2 代码段2; break;
...
default: 代码段n;
}

var k = 40;
switch (k % 2) { // k%2有0、1两种情况
case 0: console.log(k + "是偶数!"); break; // 如果k%2=0,执行此语句
case 1: console.log(k + "是奇数!"); break; // 如果k%2=1,执行此语句
}- '表达式'的运算结果的类型:不能是浮点型
- '常量':类型必须和'表达式'的运算结果的类型一致
- break:跳出switch结构
- default:是关键字,表示所有case情况之外的,可以有也可以没有;位置是任意的,通常放在所有case之后
举例:查询水果的价格
使用多分支语句实现用户在弹出框中输入一个水果,如果有就弹出该水果的价格,如果该水果不存在就弹出“没有此水果”的效果。
var fruit = prompt('请您输入查询的水果:'); switch(fruit){ case '苹果': alert('苹果的价格是 3.5/斤'); break; case '榴莲': alert('榴莲的价格是 35/斤'); break; case '香梨': alert('香梨的价格是 3/斤'); break; default: alert('没有此水果') }举例:查询成绩等级
var s = prompt("请输入成绩"); var k = null switch (parseInt(s / 10)) { case 10: case 9: k = 'A'; break; case 8: k = 'B'; break; case 7: k = 'C'; break; case 6: k = 'D'; break; default: k = 'E'; } console.log("等级是: ", k);
5. 条件表达式构成的选择结构
5.1 条件运算符:?: 是一个三目运算符
5.2 条件表达式:表达式1?表达式2:表达式3
5.3 运算过程:先运算"表达式1",若结果为true,选择"表达式2"进行运算,并把"表达式2"的运算结果作为整个条件表达式的值;若"表达式1"的运算结果为false,选择"表达式3"进行运算,并把"表达式3"的运算结果作为整个条件表达式的值。
var t = prompt("请输入一个整数");
t%2===0?console.log(t+'是偶数!'):console.log(t+'是奇数!')三、循环结构
1.while循环
'当'型循环,'当'条件为true时,执行循环;'当'条件为false时,结束循环。
它适合循环次数未知,但知道循环结束的条件的情况。
while(条件){
循环体语句;
}
//1+2+3+...+100
var k = 1;
var sum = 0;
while (k <= 100) {
sum += k;
k++;
}
console.log("1+2+3+...+100=", sum); //100内奇数和、偶数和——方法一
var k = 1;
var i = 2;
var odd = 0;
var even = 0;
while (k <= 100) {
if (k % 2 === 0) {
odd += k;
} else {
even += k;
}
k++;
}
console.log("100内的偶数和:", odd);
console.log("100内的奇数和:", even); //100内奇数和、偶数和——方法二
var k = 1;
var i = 2;
var odd = 0;
var even = 0;
while (k <= 100) {
even += k;
k = k + 2;
}
while (i <= 100) {
odd += i;
i = i + 2;
}
console.log("100内的偶数和:", odd);
console.log("100内的奇数和:", even);- break语句:终止循环
var i = 1;
while (i <= 10) {
if (i % 2 === 0) {
break;
}
console.log(i);
i++;
}- continue语句:结束本次(满足条件的)循环,执行下一次循环
var i = 1;
while (i <= 10) {
if (i % 2 === 0) {
i++;
continue;
}
console.log(i);
i++;
}举例:判断素数
//判断素数:只能被1和它本身整除的数——方法一 var n = prompt("请输入一个整数"); var i = 2; var flag = true; while (i < n) { if (n % i === 0) { //用n除以2~n-1之间的每个数,若能整除,则n不是素数 flag = false; break; } i++; } if (flag) { console.log(n + "是素数!"); } else { console.log(n + "不是素数!"); }//判断素数:只能被1和它本身整除的数——方法二 var n = prompt("请输入一个整数"); var i = 2; //var flag = true; while (i < n) { if (n % i === 0) { //用n除以2~n-1之间的每个数,若能整除,则n不是素数 //flag = false; break; } i++; } if (i >= n) { console.log(n + "是素数!"); } else { console.log(n + "不是素数!"); }
2. do-while循环
'直到'循环,直到条件为假时退出循环。
它适合循环次数未知,但知道循环结束的条件的情况。
do{
循环体语句;
}while(条件);
- 'do'是关键字:必须和while结合使用,不能单独使用
- 与while循环的区别:无论条件是否为真,do-while的循环体语句至少执行一次
// while语句
// while (k > 0) {
// console.log('flag:', flag);
// k++;
// }
// console.log('k=', k); // 输出:k=0。不满足条件不进循环
// do-while语句
do {
console.log('flag:', flag);
// k++;
} while (k !== 0)
console.log('k=', k); // 输出:flag:true k= 0。不满足条件也会进一次循环3. for循环
for语句是最常用的循环语句,它适合循环次数已知的情况。
for (初始化变量; 条件表达式; 操作表达式) {
// 循环体
};
- 三个表达式都可以省略,但是表达式之间的分号不能省略
- 初始化变量:给循环变量、其他变量进行初始化
- 条件表达式:控制循环体语句是否执行
- 操作表达式:使循环趋向结束的语句
// 1+2+...+100
var i,sum=0;
for(i=1;i<=100;i++){
sum = sum+i;
}
console.log("sum=", sum);案例:输出1000所有'水仙花'数
'水仙花'数 是一个三位数,每位数字的立方和等于这个数
即1的立方+5的立方+3的立方=153
for (var n = 100; n < 1000; n++) { var g = n % 10; //个位数 var s = parseInt(n / 10) % 10; //十位数 var b = parseInt(n / 100); //百位数 if ((g * g * g + s * s * s + b * b * b) === n) { console.log(n); } }
3.1 for循环转换为while循环
初始化变量;
while(条件表达式){
循环体语句;
操作表达式;
}
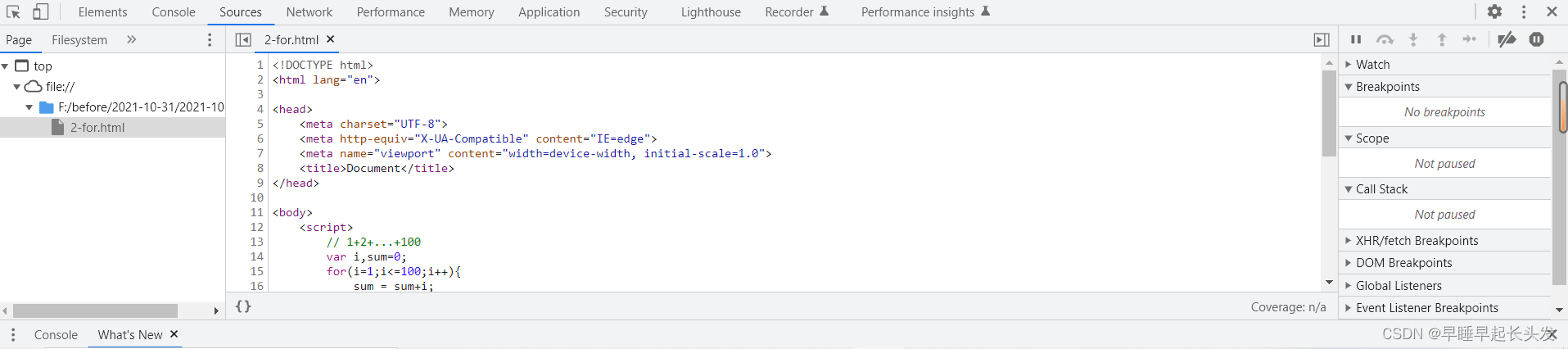
3.2 断点调试
断点调试是指在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后就可以控制代码一步一步的执行,在这个过程中可以看到每个变量当前的值。
查看方式:在Chrome浏览器中,按F12键启动开发者工具后,切换到“Sources”面板,界面效果如下图所示,其中右栏是JavaScript调试区。

在中栏显示的网页源代码中,单击某一行的行号,即可添加断点,再次单击,可以取消断点。例如,为for语句添加断点,如下图所示。

刷新即可看执行结果——执行到断点位置停止,然后可以控制代码一步一步的执行。
4. 循环嵌套
在一个循环的内部再套一个或多个循环
var i,j,s=0;
for(i=1;i<=10;i++) //外循环
{
for(j=1;j<=10;j++) //内循环
{
s++; // 输出:100
}
};
外循环每循环一次,内循环必须全部做完。
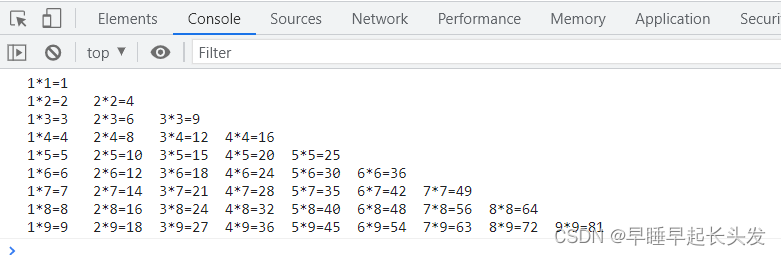
案例:九九乘法表
// console.log自带换行功能,而99乘法表需要在特定时换行,所以此时需要用到字符串的拼接 var str = '' for (var i = 1; i < 10; i++) { for (var j = 1; j <= i; j++) { str += j + '*' + i + '=' + i * j + '\t'; } str += "\n"; } console.log(str);
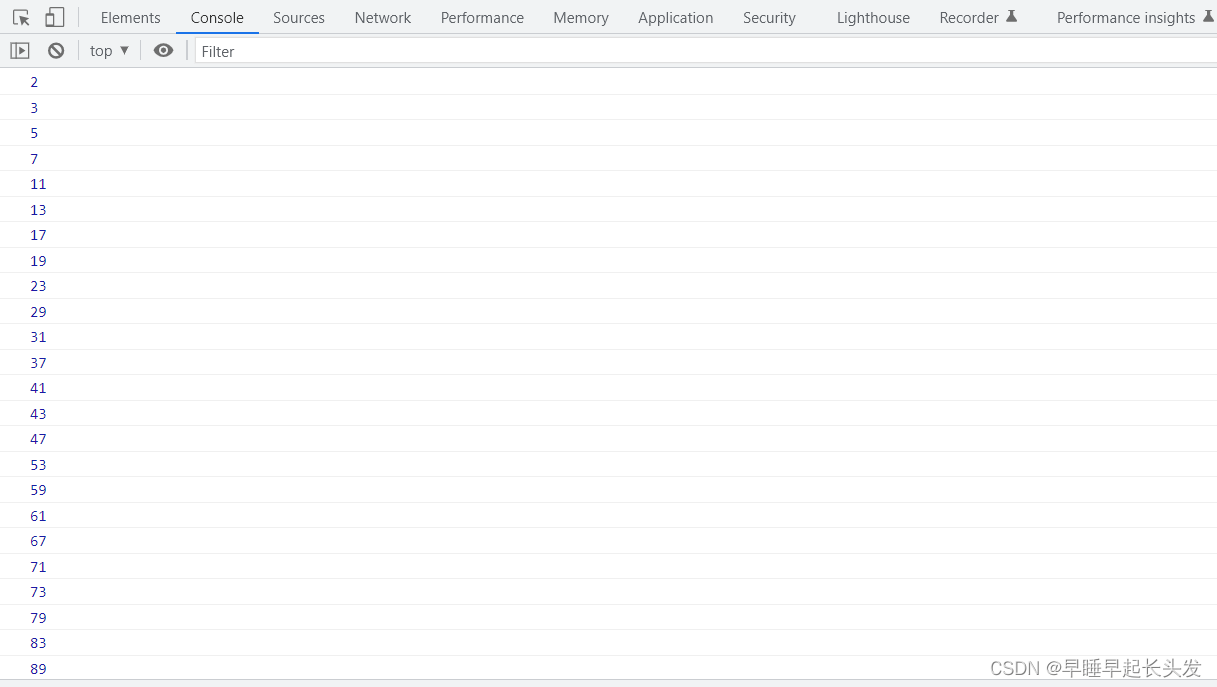
案例:输出100内的所有素数
分析:100以内是循环(外循环);判断某个数是否是素数(内循环)
for (var n = 2; n <= 100; n++) { //外循环 for (var j = 2; j < n; j++) { //内循环:判断当前的n是否是素数 if (n % j === 0) { //如果n能被2~n-1之间的数整除,则n不是素数 break; //终止内循环 } } if (j >= n) { //n是素数 console.log(n); } }
案例: 输出1000以内的所有'完数'
'完数'=它的所有因子之和
// 完数=这个数的所有因子之和 for (var n = 1; n <= 1000; n++) { var sum = 0; for (var k = 1; k < n; k++) { if (n % k === 0) { sum += k; } } if (sum === n) { console.log(n); } }






![【笔记】JS的[Object file]类型转string](https://img-blog.csdnimg.cn/cec6ce1636be42fd965910e8d88a77e6.png)



![[附源码]计算机毕业设计万佳商城管理系统Springboot程序](https://img-blog.csdnimg.cn/2a7b3f66428c4821870fb9c03dec42c6.png)




![[附源码]JAVA毕业设计课程在线反馈系统(系统+LW)](https://img-blog.csdnimg.cn/348c570027194cedb20e620c171aa73b.png)

![[附源码]计算机毕业设计基于SpringBoot的实验填报管理系统](https://img-blog.csdnimg.cn/0979a5abde304b3bbb1667c7c8081f87.png)


