1、什么是 CSS?
CSS 全称为 Cascading Style Sheets,中文翻译为“层叠样式表”,简称 CSS。在网页制作时采用 CSS 技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分的外观和格式。
2、CSS 的作用
简单地来讲,CSS 能对你制作的网页进行布局、颜色、背景等样式进行控制,让网页更加美观漂亮。
3、样式表书写位置
3.1、行内式
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p style="color:red; font-size:20px"></p>
</body>3.2、内嵌式
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/* 样式表内容 */
div {
color: red;
}
</style>
</head>3.3、外链式1
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="common.css">
</head>3.4、外链式2
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
@import url(./common.css);
</style>
</head>link和@import的区别:
•从属关系区别•@import是 CSS 提供的语法规则,只有导入样式表的作用;link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。•加载顺序区别•加载页面时,link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。•兼容性区别•@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
参考链接:https://juejin.cn/post/6844903581649207309
4、选择器
什么是选择器?
选择器是用来指定网页上我们想要样式化的HTML元素。
5、基础选择器
基础选择器分为:
•标签选择器•类选择器•ID 选择器•通配符选择器
5.1. 标签选择器
语法:
标签 {
属性:值;
}特点:标签选择器定义之后,会将页面所有匹配到的元素都执行这个标签样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
font-size: 50px;
color: red
}
</style>
</head>
<body>
<div>青花瓷</div>
<div>等你下课</div>
</body>
</html>补充:颜色的显示方式
•1、直接写颜色的名称(比如:red,green等)。查看所有颜色:https://www.w3school.com.cn/cssref/css_colors.asp•2、十六进制显示颜色•(#000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色。•PS:#333333 => #333)•rgb(120, 120, 120)•rgba:a代表alpha 不透明度,值 0~1(比如:rgba(120,120,120. 0.5))
5.2. 类选择器
语法:
.自定义类名{
属性:值;
}
1、谁调用,谁生效。
2、一个标签可以调用多个类选择器。多个标签可以调用同一个类选择器。
类选择器命名规则
•不能用纯数字或者数字开头来定义类名;•不能使用特殊符号或者特殊符号开头(_ 除外)来定义类名;•不建议使用汉字来定义类名;
5.3. ID选择器
语法:
#自定义名称{
属性:值;
}特点:
1、一个 ID 选择器最好在一个页面只能使用一次。如果使用2次或者2次以上,不符合 w3c 规范。
2、一个标签只能使用一个 ID 选择器。
3.一个标签可以同时使用类选择器和 ID 选择器。
5.4. 通配符选择器
*{
属性:值;
}特点:给所有的标签都使用相同的样式。
6、复合选择器
两个或者两个以上的基础选择器通过不同的方式连接在一起使用。
6.1. 交集选择器
语法:
标签+类(ID)选择器{
属性:值;
}特点:即要满足使用了某个标签,还要满足使用了类选择器或者ID选择器。

6.2. 后代选择器
选择器+[空格]+选择器{
属性:值;
}后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。(只要是后代都会生效)

只要能代表标签,标签、类选择器、ID选择器自由组合。

6.3. 子代选择器
语法:
选择器>选择器{
属性:值;
}特点:只能选中直接下一代元素,下下一代就选不中了(不能隔代选择)。

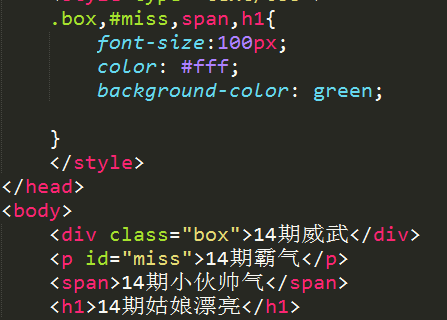
6.4. 并集选择器
选择器,
选择器,
选择器{
属性:值;
}特点:一次可以设置多条选择器规则。

7、文本元素
CSS 的文本属性设置:
1.1、属性
font-size: 50px; /*文字大小*/
font-weight: bold; /*文字粗细 */
font-family: "微软雅黑"; /*文本的字体*/
font-style: normal | italic; /*normal:默认值 italic:斜体*/
line-height: 50px /*行高*/1.2、连写方式
/* 格式:font: font-style font-weight font-size/line-height font-family; */
font: italic bold 50px/40px "微软雅黑";注意:font:后边写属性的值。一定按照书写顺序。 PS:文本属性连写中,文字大小和字体为必写项。
1.3、字体属性
•直接写中文名称
font-family: "微软雅黑";•写字体的英文名称
font-family: "Microsoft Yahei";8、标签分类
2.1、块元素
/*典型代表:*/
div, h1-h6, p, ul, li, table特点: 1.独占一行; 2.可以设置宽高; 3.在嵌套时,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
2.2、行内元素
/*典型代表*/
a,span特点: 1.在一行上显示; 2.不能直接设置宽高(需要转行内块); 3.元素的宽和高就是内容撑开的宽高。
2.3、行内块元素
/*典型代表*/
input, img, textarea, select, button特点: 1.不独占一行(在一行上显示) 2.可以设置宽高。
2.4、三者相互转换
•块元素转行内元素
display:inline;•行内元素转块元素
display:block;•块和行内元素转行内块元素
display:inline-block;9、CSS三大特性
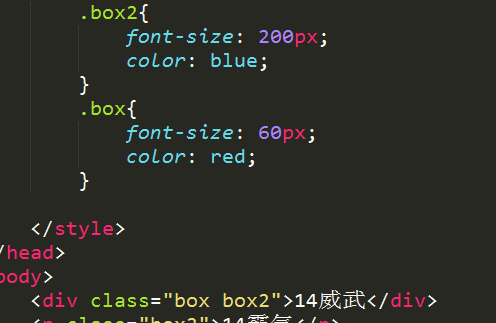
3.1、层叠性
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码)。和标签中书写的选择器顺序无关。

3.2、继承性
继承性发生的前提是包含(嵌套关系)
•文字颜色可以继承•文字大小可以继承•字体可以继续•字体粗细可以继承•文字风格可以继承•行高可以继承
总结:文字的所有属性都可以继承。
特殊情况:
1.h系列不会继承文字大小。
实际上:h1显示的是你设置的 font-size * 2; h2显示的是:你设置的 font-size * 1.5 .......
1.a链接标签不能继承文字颜色(继承了但是不显示,链接标签默认是蓝色)
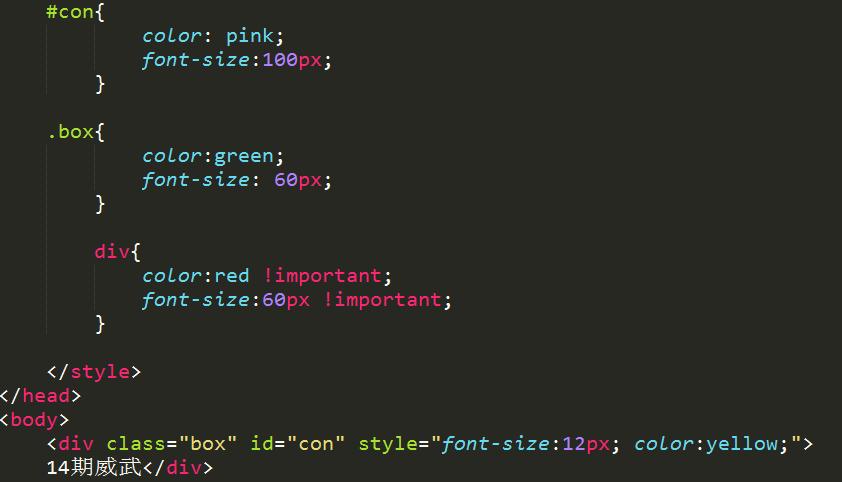
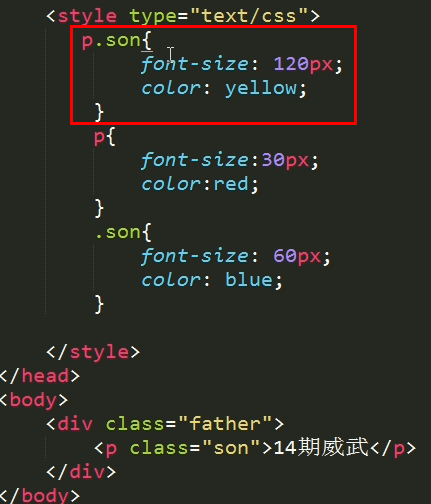
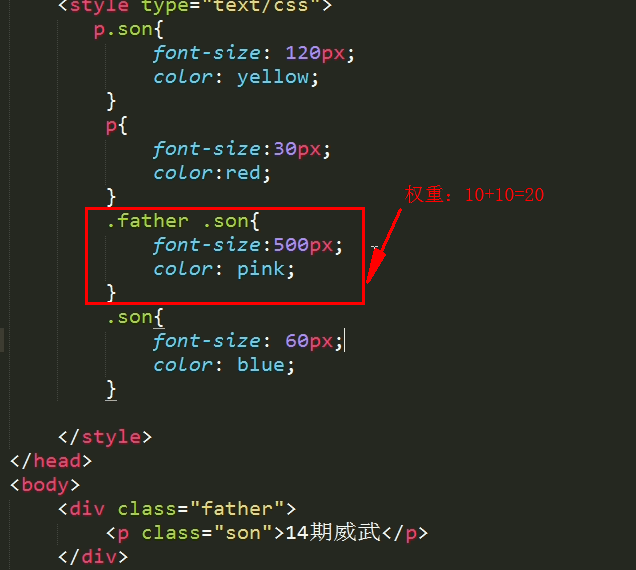
3.3、优先级
默认样式 < 标签选择器 < 类选择器 < id选择器 < 行内样式< !important
权重: 0 1 10 100 1000 1000以上PS:这里的数字不是准确的,实际上100个标签选择器叠加的权重也比不过一个类选择器的权重。这里用数字只是更加直观的展示

特点:
1.继承的权重为0(当没有自己的样式时,听继承的;有自己的样式时,继承的权重为0) 2.权重会叠加。

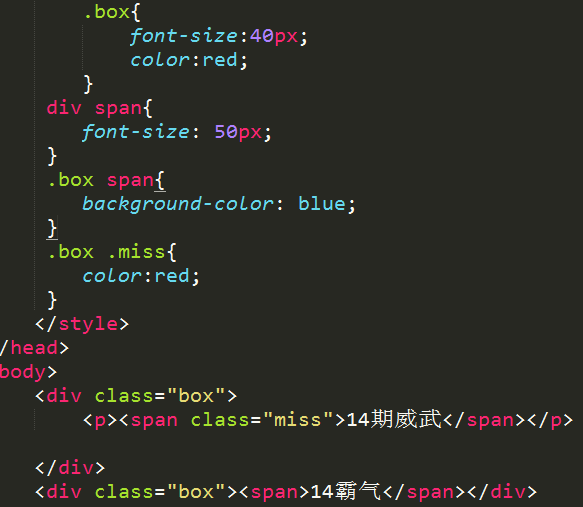
(上图:类选择器10+标签选择器1=11,所以最后14期威武显示的是黄色)


补充
display:table; 的几个用法:
原文链接:https://www.cnblogs.com/stephen666/p/6995388.html
display:table 解决了一部分需要使用表格特性但又不需要表格语义的情况。
一、父元素宽度固定,想让若干个子元素平分宽度
通常的做法是手动设置子元素的宽度,如果设置百分数不一定能整除,设置具体的数值又限制了父元素的宽度固定,很烦。
可以使用display:table来解决:
.parent{display: table; width: 1000px;}
.son{display: table-cell;}如此一来,就算是三个或者六个元素也可以很方便均分父元素的宽度了。
二、块级子元素垂直居中
想让一个div或p在父元素中垂直居中一直是很多人头疼的问题(注意直接对块级元素使用vertical-align是不能解决这个问题的,vertical-align定义行内元素的基线相对于该元素所在行的基线的垂直对齐),同样可以使用display:table方便解决:
.parent {display: table;}
.son {display: table-cell; vertical-align: middle;}将块级子元素的display设置为table-cell之后再使用vertical-align就可以了。
注意:虽然display:table解决了避免使用表格的问题,但有几个需要注意的:
(1)display: table时padding会失效 (2)display: table-row时margin、padding同时失效 (3)display: table-cell时margin会失效。
(完)

![[附源码]JAVA毕业设计课程在线反馈系统(系统+LW)](https://img-blog.csdnimg.cn/348c570027194cedb20e620c171aa73b.png)

![[附源码]计算机毕业设计基于SpringBoot的实验填报管理系统](https://img-blog.csdnimg.cn/0979a5abde304b3bbb1667c7c8081f87.png)







![[附源码]JAVA毕业设计六如文学网站(系统+LW)](https://img-blog.csdnimg.cn/4d60599b5d9f43b4b578b7c73774337d.png)