本系统具体使用的技术是:后端使用SpringBoot+Mybatis,前端使用了Thymeleaf框架,数据库使用的是MySql 8.0。开发工具使用的是IDEA。
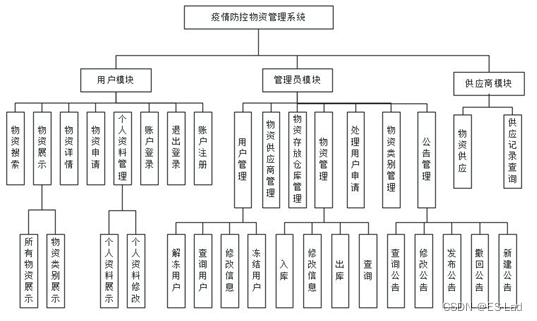
本系统前端是使用了前辈的管理系统模板,具体的系统模块功能如下图所示:

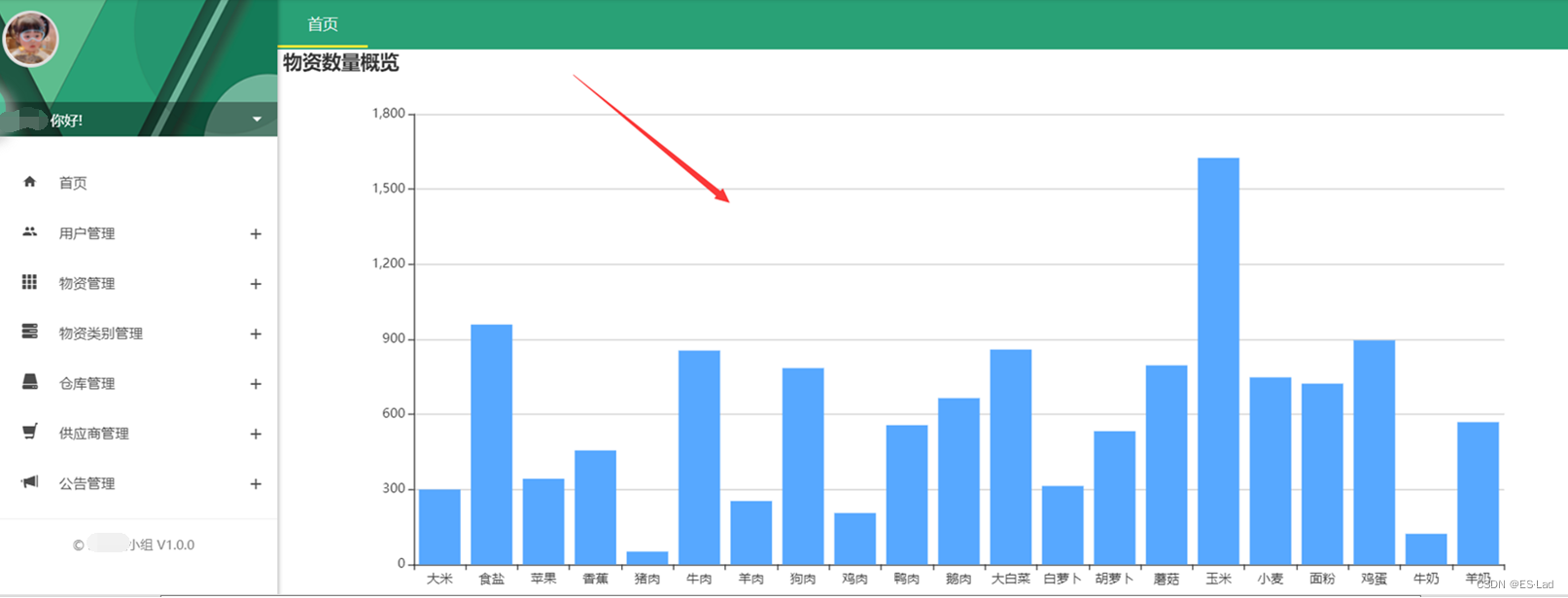
一、系统首页图表展示借用了ECharts平台,效果图及具体代码如下:

业务流程描述:用户登录成功进入系统的首页就能够看到这个物资数量的图表;实现方案是:监听登录事件,登录成功跳转页面,在页面启动过程中发送Ajax请求向后台请求物资的信息,Controller接收后继续调用业务逻辑层方法,业务逻辑层向Mapper请求数据,并返回给Controller,然后返回至页面,通过ECharts框架渲染成图表。
数据持久层(Mapper):主要是操作物资的数据库表,包括查询出各种物资的库存数量,并将结果集封装好,部分代码如下:
<resultMap id="CategoryMap" type="Category">
<id property="id" column="id"></id>
<result property="name" column="cname"></result>
<result property="addDate" column="addDate"></result>
<result property="adminId" column="adminId"></result>
</resultMap>
<resultMap id="MaterialMap" type="Material">
<id property="id" column="id"></id>
<result property="name" column="name"></result>
<result property="num" column="num"></result>
<result property="cost" column="cost"></result>
<result property="price" column="price"></result>
<result property="notes" column="notes"></result>
<result property="price" column="price"></result>
<result property="detail" column="detail"></result>
<result property="imageUrl" column="image_url"></result>
<result property="status" column="status"></result>
<collection property="category" resultMap="CategoryMap"></collection>
</resultMap>
<select id="findAllMaterial" resultMap="MaterialMap">
select m.id,m.name,m.num,m.cost,m.price,m.notes,m.detail,m.image_url,m.status,c.id,c.name cname,c.addDate,c.adminId
from material m,category c
where m.categoryId=c.id and m.status=1
</select>
业务逻辑层(ServiceImpl):对物资查询的相关业务进行处理,包括来自数据持久层的业务和来自Controller层的业务,部分代码如下:
@Override
public List<Material> findAllMaterialCharts() {
return materialMapper.findAllMaterial();
}
控制层(Controller):负责接收参数、调用相关业务、封装数据等功能,部分代码如下:
@GetMapping("findAllMaterialCharts")
@ResponseBody
public List<ECharts> findAllMaterialCharts() {
List<Material> listMaterial = materialService.findAllMaterialCharts();
List<ECharts> eChartsList=new ArrayList<>();
System.out.println(listMaterial);
listMaterial.forEach(x->{
ECharts eCharts=new ECharts(x.getName(),x.getNum());
eChartsList.add(eCharts);
});
return eChartsList;
}
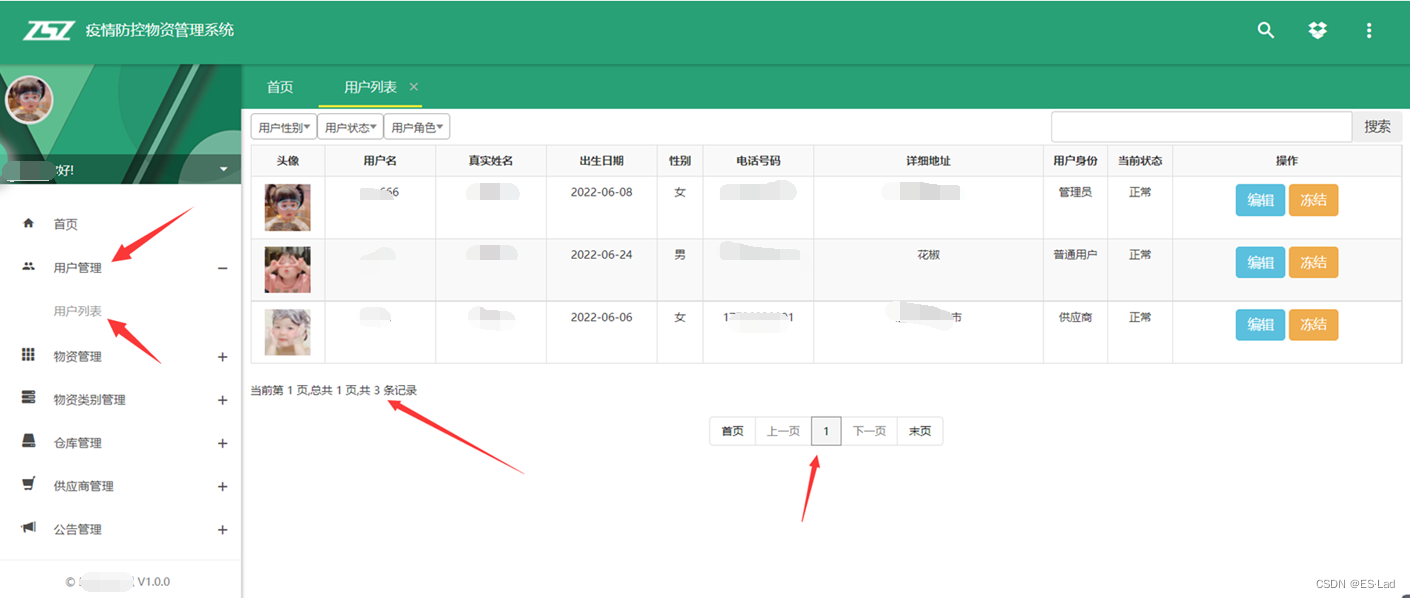
二、用户管理模块的各功能效果图及关键代码如下:

数据持久层(Mapper):主要是操作与用户相关的数据库表,包括查询、修改等操作,并将结果集封装好,部分代码如下:
//获得用户数据列表
<resultMap id="UserModel" type="user">
<id property="id" column="id"></id>
<result property="account" column="account"></result>
<result property="password" column="password"></result>
<result property="name" column="name"></result>
<result property="birthdate" column="birthdate"></result>
<result property="sex" column="sex"></result>
<result property="phone" column="phone"></result>
<result property="address" column="address"></result>
<result property="status" column="status"></result>
<result property="role" column="role"></result>
<result property="avatar_url" column="avatar_url"></result>
</resultMap>
<select id="findAllUser" resultMap="UserModel">
select id,account,password,name,birthdate,sex,phone,address,status,role,avatar_url
from user
</select>
//多条件查询用户(userModel同上)
<select id="selectUserCondition" parameterType=" UserVo" resultMap="UserModel">
select id,account,password,name,birthdate,sex,phone,address,status,role,avatar_url from user
<where>
<if test="role==1 || role==0 || role==2">
role=#{role}
</if>
<if test="status==1 || status==0">
and status=#{status}
</if>
<if test="sex==1 || sex==0">
and sex=#{sex}
</if>
<if test="status==1 || status==0">
and status=#{status}
</if>
<if test="keyWords!=null and keyWords !='' ">
and (account like '%${keyWords}%' or name like '%${keyWords}%')
</if>
</where>
</select>
//编辑用户信息
<update id="UpdateUserByIdAdmin" parameterType="user">
update user set account=#{account},status=#{status},role=#{role} where id=#{id}
</update>
//冻结/解冻用户
<update id="updateUserStatus" parameterType="int">
update user set status=#{status} where id=#{id}
</update>
业务逻辑层(ServiceImpl):对用户模块的相关业务进行处理,包括来自数据持久层的业务和来自Controller层的业务,部分代码如下:
//获得用户数据列表
@Override
public PageInfo findAllUser(int pageNum, int pageSize) {
PageHelper.startPage(pageNum,pageSize);
System.out.println(pageNum+"-----"+pageSize);
List<User> list=userMapper.findAllUser();
PageInfo<User> pageInfoUser =new PageInfo<>(list);
System.out.println(pageInfoUser);
return pageInfoUser;
}
//多条件查询用户(userModel同上)
@Override
public PageInfo splitPageSelectUserCondition(UserVo userVo, int pageSize) {
PageHelper.startPage(userVo.getPage(),pageSize);
List<User> userList =userMapper.selectUserCondition(userVo);
return new PageInfo<>(userList);
}
//编辑用户信息
@Override
public int UpdateUserById(User user) {
if (user.getName() != null){
return userMapper.UpdateUserById(user);
}else{
return userMapper.UpdateUserByIdAdmin(user);
}
}
//冻结/解冻用户
@Override
public int updateUserStatus(int id, int status) {
return userMapper.updateUserStatus(id,status);
}
控制层(Controller):负责接收参数、调用相关业务、封装数据等功能,部分代码如下:
//获得用户数据列表
@RequestMapping(value = "/getAll",method = RequestMethod.GET)
public String getAll(Model model){
PageInfo userList=userService.findAllUser(1,PAGE_SIZE);
System.out.println(userList.getList());
model.addAttribute("userList",userList);
return "userList";
}
//多条件查询用户(userModel同上)
@Override
@RequestMapping("/getUserPageInfo")
public String getInformPageInfo(UserVo userVo, Model model){
model.addAttribute("userVo",userVo);
System.out.println(userVo);
PageInfo userList=userService.splitPageSelectUserCondition(userVo,PAGE_SIZE);
model.addAttribute("userList",userList);
System.out.println(userList);
return "userList";
}
//编辑用户信息
@RequestMapping (value = "/updateUser")
public String updateUser(User user, Model model){
System.out.println(user);
int flag=userService.UpdateUserById(user);
if (flag>0){
model.addAttribute("msg","操作成功");
}
else {
model.addAttribute("msg","操作失败");
}
return "forward:/user/getAll";
}
//冻结/解冻用户
@RequestMapping (value = "/updateStatus")
public String updateStatus(int id,int status,Model model){
System.out.println(id+status);
int flag=userService.updateUserStatus(id,status);
if (flag>0){
model.addAttribute("msg","操作成功");
}
else {
model.addAttribute("msg","操作失败");
}
return "forward:/user/getAll";
}
三、系统首页的公告栏展示效果图及关键代码如下:

业务流程描述:用户一进入网站即可在首页看到公告的信息,实现方案是:当系统启动时通过监听器调用ServiceImpl中的方法进而调用Mapper层方法查询相应的数据,然后返回到监听器中,存入application中,在页面中从application中取出数据即可;
数据持久层(Mapper):主要是操作公告数据库表,查询出所有已发布的公告,并按照发布时间进行先后排序,然后将结果集封装好,部分代码如下:
<resultMap id="Inform_model1" type="Inform">
<id property="id" column="id"></id>
<result property="title" column="title"></result>
<result property="content" column="content"></result>
<result property="status" column="status"></result>
<result property="adminId" column="adminId"></result>
<result property="createDate" column="createDate"></result>
<result property="user.name" column="userName"></result>
</resultMap>
<select id="findAllInformByStatus" parameterType="int" resultMap="Inform_model1">
select inform.id as id,title,content,inform.status as status,adminId,createDate,user.name as userName from inform,user where user.id=inform.adminId and inform.status=#{status} order by createDate desc;
</select>
业务逻辑层(ServiceImpl):对公告模块的相关业务进行处理,包括来自数据持久层的业务和来自Controller层的业务,部分代码如下:
@Override
public List<Inform> findAllInformByStatus(int pageNum,int pageSize,int status) {
return informMapper.findAllInformByStatus(status);
}
监听器Listener:监听系统启动、调用相关业务等功能,部分代码如下:
@Override
public void contextInitialized(ServletContextEvent servletContextEvent){
ServletContext application=servletContextEvent.getServletContext();
List<Inform> informs=informService.findAllInformByStatus(1,10,1);
Collections.shuffle(informs);
System.out.println(informs);
application.setAttribute("informs",informs);
}
因文章篇幅限制,本文只列出一些关键功能的分析及代码示例,如需完整的代码可私我(其他文章有v)。