人事管理项目-在线聊天
- 后端接口实现
- 前端实现
在线聊天是一个为了方便HR进行快速沟通提高工作效率而开发的功能,考虑到一个公司中的HR并不多,并发量不大,因此这里直接使用最基本的WebSocket来完成该功能。
后端接口实现
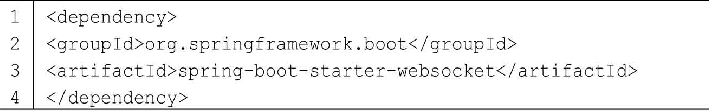
要使用WebSocket,首先引入WebSocket依赖:
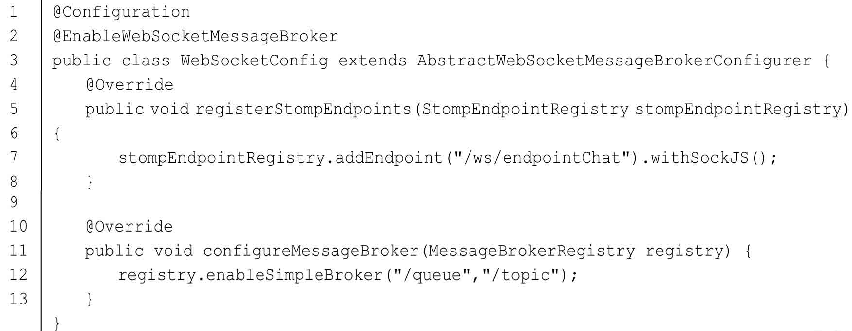
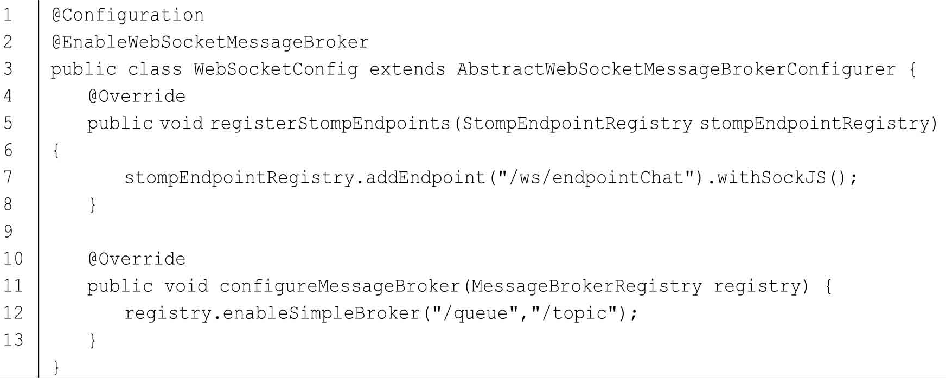
依赖添加成功后,接下来配置WebSocket配置类,代码如下:

然后创建消息转发Controller,代码如下:
配置完成后,重启后端项目,然后开始配置前端。
前端实现
聊天功能写在FriendChat.vue组件中,但是用户登录成功后,首先加载的是Home.vue页面,在Home页面的右上角有一个通知的图标,如果有最新的通知,这里会显示一个红点,如图
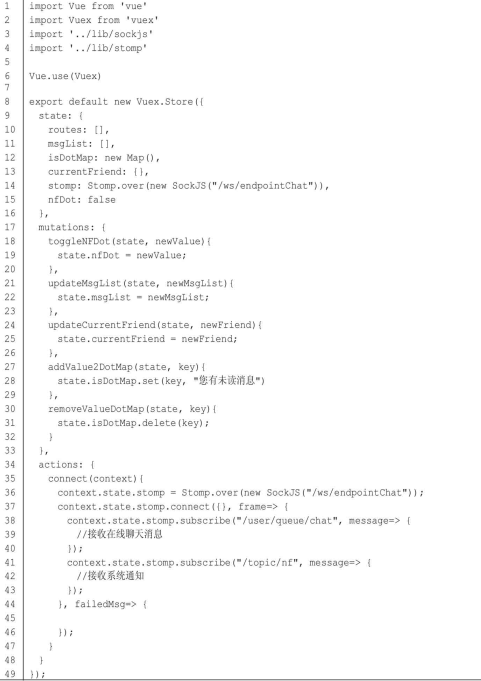
因此,虽然聊天是在FriendChat.vue页面进行的,但是WebSocket连接却需要登录成功后才建立,这里选择在store中建立WebSocket请求,代码如下:
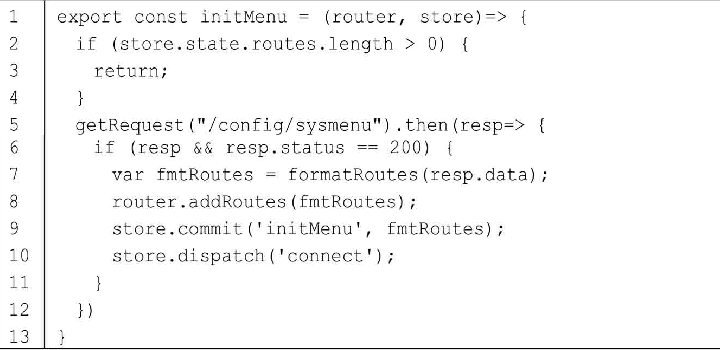
定义好之后,在初始化菜单数据的地方调用connect方法建立WebSocket连接,代码如下:
通过store.dispatch(‘connect’);调用connect方法。
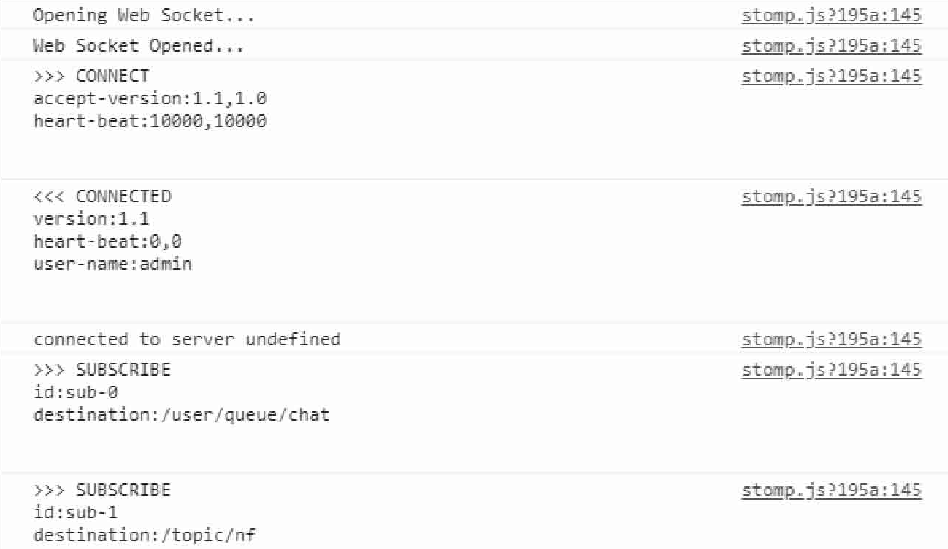
这里配置完成后,重新登录,在Chrome控制台可以看到WebSocket连接已经成功建立起来了,如图
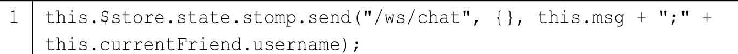
最后,在FriendChat.vue中通过如下方式发送一条消息:
另外,浏览器在收到消息之后,是将消息保存在store中的,这样一旦收到消息,FriendChat页面的聊天数据就会自动更新,并且,当有新消息到达时,即使用户不在FriendChat页面,也能及时收到通知(主页右上角的通知图标会显示小红点)。
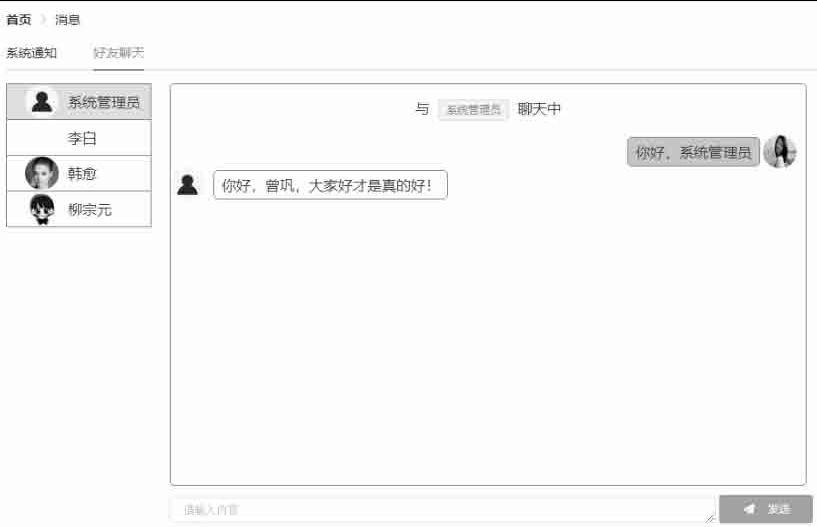
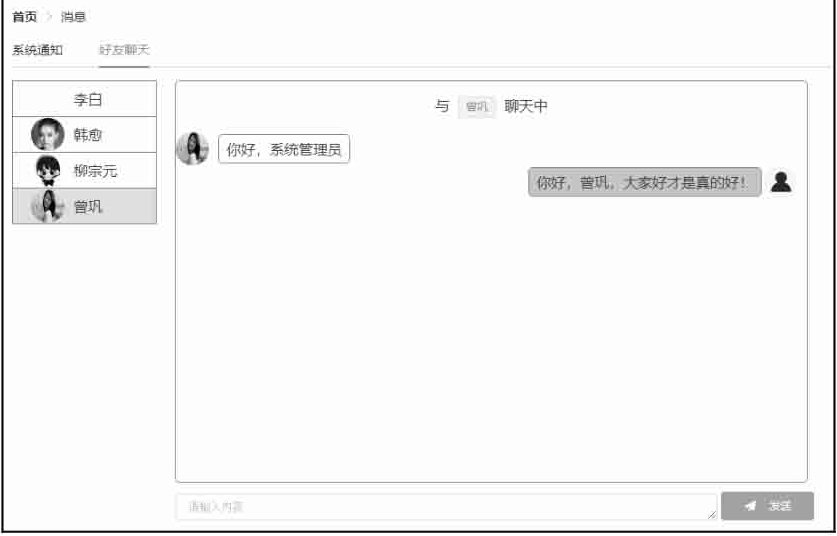
聊天效果如图

这里由于前端页面代码量庞大,因此只贴出部分关键步骤的代码,完整代码读者可以在https://github.com/lenve/vhr下载。
这里有两个订阅,“/user/queue/chat”是用来做在线聊天的,“/topic/nf”则是为了接收系统通知。