1. 什么是 Vue
Vue 是一套用于构建用户界面的渐进式 JavaScript 框架, 与其他大型框架不同的是, Vue 被设计为可以自底向上逐层应用, Vue 的核心库只关心视图层, 方便与第三方库或既有项目整合.
2. JavaScript 框架了解
- jQuery : 大家熟悉的 JavaScript 框架, 优点是简化了 DOM 操作, 缺点是 DOM 操作太频繁, 影响前端性能.
- Angular : Google 收购的前端框架, 其特点是将后台的 MVC 模式搬到了前端并增加了模块化开发的理念 (对后台程序员友好, 对前端程序员不太友好).
- React : Facebook 出品, 一款高性能 JS 前端框架; 提出了 虚拟 DOM 的概念, 用于减少真实 DOM 的操作, 在内存中模拟 DOM 操作, 有效的提升了前端渲染效率; 缺点是使用复杂, 因为需要额外学一门 【JSX】语言.
- Vue : 一款渐进式 JavaScript 框架, 其特点是综合了 Angular (模块化) 和 React (虚拟 DOM) 的优点;
- Axios : 前端通信框架; 因为 Vue 的边界很明确, 就是为了处理 DOM, 所以并不具备通信能力, 此时就需要使用一个通信框架与服务器交互; 当然也可以直接选择使用 jQuery 提供的 Ajax 通信功能.
3. 了解 MVVM 模型
- Model : 模型层, 在这里表示 JavaScript 对象.
- View : 视图层, 在这里表示 DOM (HTML 操作的元素).
- ViewModel : 连接视图和数据的中间件, Vue.js 就是 MVVM 中 ViewModel 层的实现者.
在 MVVM 模式中, 是不允许 数据 和 视图 直接通信的, 只能通过 ViewModel 来通信.

MVVM 模式中, model 层的数据发生变化后, View 层的数据也要随之跟着变化, 这是一个瞬间完成的动作. 以前是需要刷新页面才会变化.
4. 第一个 Vue 程序
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- Vue 层 模板 -->
<div id="app">
{{message}}
</div>
<!-- 1. 导入 Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
// Model: 数据
data:{
message: "hello Vue"
}
});
</script>
</body>
</html>第一个 Vue 程序的流程就是以下五步 :
- 导入 Vue.js
- new 一个 Vue 对象
- 绑定一个元素
- 放数据
- 从模版里取出来
【理解思想】如何体现出 MVVM 模式呢 ??
Model 就是 Vue 对象中的 data 数据, View 就是上面的 Vue 层模版.
【理解思想】ViewModel 如何体现出来的呢 ??

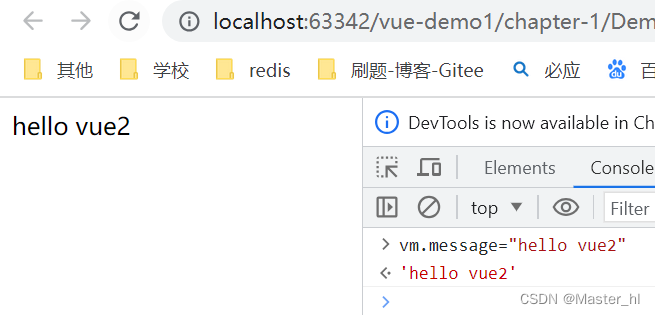
访问页面后, 使用开发者工具打开, 在控制台下面更改 message 的值, View 层也会立马改变. 这就是 ViewModel, 他可以根据数据变化立马响应前端. 我们正常写前端, 必须刷新页面才会看到变化.
View 层的模版会监听下面的数据, 随着 data 中数据的变化, ViewModel 就会及时运行, 及时编译, View 层就会立马随之改变, 他没有操作 DOM, 这个就叫做虚拟 DOM. 而我们以前写前端, 是需要操作 DOM 并刷新页面, View 才会随之改变. 至此, 我们就明白了, Vue.js 就是一个 MVVM 模式的实现者, 他的核心就是实现了 DOM 监听和数据绑定.
【总结】所以为什么要使用 MVVM 模式, 他其实和 MVC 模式一样, 主要目的就是分离视图 (View) 和模型 (Model).
他有如下几点好处 :
1. 低耦合 : 视图可以独立于 Model 变化和修改, 一个 ViewModel 可以绑定不同的 View 上, 当 View 变化的时候, Model 可以不变, 当 Model 变化的时候, View 也可以不变.
2. 可复用 : 你可以把一些视图逻辑放在一个 ViewModel 里面, 让很多 View 重用这段视图逻辑.
3. 独立开发 : 开发人员可以专注于业务逻辑和数据的开发 (ViewModel), 设计人员可以专注于页面设计.
4. 可测试 : 界面素来是比较难于测试的, 而现在测试可以针对 ViewModel 来写.