目录
一、预览
二、效果图
项目实现的demo效果图:
三、项目细节说明
1.项目结构、设计说明
2.项目可拓展能力题外话(看不懂可以忽略)
3.项目路由配置
4.框架布局页面源码
5.首页实现
四、总结
一、预览
本作品demo预览地址:点击预览
本项目仿照快手模拟实现效果。
二、效果图

1.首页

2.短视频详情页:

三、项目细节说明
1.项目结构、设计说明
项目以vue项目创建,前端某些元素使用element,项目启动执行的命令为:
npm install
npm run dev(当然命令可以修改为npm run serve,没啥区别)
2.项目可拓展能力题外话(看不懂可以忽略)
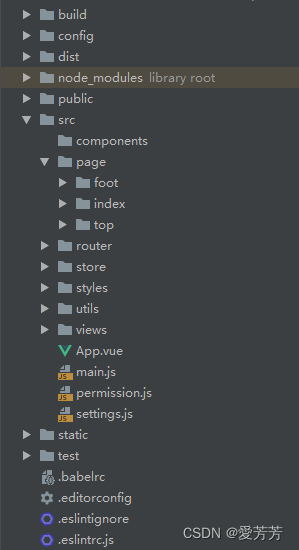
结构如下截图,项目已经集成和实现了需要请求后端接口的一切功能,所以无须花费精力去考虑前端如何去对接后端和接口,可以把一切精力放在实现前端界面设计上来。
这样不懂后端的伙伴也省心省力,接口请求只需按照模板去copy就好,无非就是get/post/delete/put等请求方式和参数传递的差别,当然不明白的可以细问作者。
项目结构还是分为:顶部+具体功能显示容器+底部,页面存放于src/page目录下,看目录命名就能明白其含义,具体功能页面在views目录下。
路由权限也是很重要的一个功能,为permission.js,所有页面跳转都会经过其拦截,有人问,路由权限有什么用,好说,比如订单页面或个人中心页面吧,肯定是需要登录才能访问的,首页却是无需登录即可访问的,那么就可以在permission.js里面获取登录token,有token即表示已经登录,可以访问订单或个人中心页面,否则跳转登录页等。

3.项目路由配置
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/page/index/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/index',
component: Layout,
children: [{
path: '',
name: '主页',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/home/index')
}]
},
{
path: '/',
name: '主页',
redirect: '/index'
},
{
path: '/detail',
name: '详情页',
component: () =>
import( /* webpackChunkName: "page" */ '@/views/detail/index'),
}
]
})
4.框架布局页面源码
<template>
<div class="page-scroll" style="width: 100%;height: 100%;overflow: auto;">
<top></top>
<router-view style="min-height: calc(100% - 100px);"></router-view>
<foot></foot>
<el-backtop target=".page-scroll" :bottom="100">
<div
style="{
height: 100%;
width: 100%;
background-color: #f2f5f6;
box-shadow: 0 0 6px rgba(0,0,0, .12);
text-align: center;
line-height: 40px;
color: #1989fa;
}"
>
UP
</div>
</el-backtop>
</div>
</template>
<script>
import top from "../top/index.vue";
import foot from "../foot/index";
export default {
components: {
top,
foot
},
name: "index",
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style scoped>
</style>
5.首页实现
<template>
<div style="font-size: 14px;" class="brillant">
<div class="container">
<div class="rank">
<div class="video-title">
<div class="video-title-content">
<h2 class="title-text"> 短视频热榜 </h2>
<!---->
</div>
</div>
<div class="rank-content">
<div v-for="(item,index) in hotData" :key="index" @click="detail(item)" class="video-card video-item vertical" style="--k-video-count:10;">
<div class="video-card-main">
<div class="card-link">
<div class="poster">
<img alt="封面" class="poster-img" :src="item.cover">
</div>
<!---->
<i class="rank-icon rank-icon-first" :style="index===0?'background-color: #fe3666;':(index===1||index===2?'background-color: #ff6f00;':'')" >
<span class="rank-info" style="">{{index+1}}</span>
</i>
</div>
<!---->
</div>
<div class="video-info">
<h5 class="video-info-title">{{item.name}}</h5>
<div class="video-info-content">
<!---->
<span class="info-text">{{item.hotNum}}热度</span>
</div>
<!---->
</div>
</div>
</div>
</div>
<div class="detail">
<div class="video-title">
<div class="video-title-content"><h2 class="title-text" data-v-ab0efcfc=""> 精彩短视频 </h2><!----></div>
</div>
<div class="detail-content">
<div v-for="(item,index) in wonderfulData" :key="index" @click="detail(item)" class="video-card-wonderful video-item vertical">
<div class="video-card-main">
<div class="card-link">
<div class="poster">
<img alt="封面" class="poster-img" :src="item.cover">
</div>
<div class="pre-poster">
<img alt="no-pre" class="pre-poster-img" :src="item.gif">
</div>
<!---->
</div>
<!---->
</div>
<div class="video-info">
<h5 class="video-info-title">{{item.name}}</h5>
<div class="video-info-content">
<i class="icon like-icon"></i>
<span class="info-text">{{item.likeNum}}喜欢</span>
</div>
<!---->
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
hotData:[//短视频热榜
{name:'这艘国产邮轮的名字有深意',cover:require('../../../public/img/B009e8408f7f4943dafc68cef21ba3799.jpg'),hotNum:'991.7万'},
{name:'看戏曲少年飒爽变装赵子龙',cover:require('../../../public/img/Bee7cd5584f90863e9e3c57c2c0a62ac5.jpg'),hotNum:'973万'},
{name:'寒窗十年谁不是为了这所大学',cover:require('../../../public/img/B7c53331e43fa912923470da32c0ec1e7.jpg'),hotNum:'905.4万'},
{name:'严打雇佣网络水军诋毁企业行为',cover:require('../../../public/img/Bc737eac0665904874ce0602bf5ca73e4.jpg'),hotNum:'891.8万'},
{name:'原神版多巴胺穿搭',cover:require('../../../public/img/Bbb03475138758644b457113263cb4b9b.jpg'),hotNum:'854.7万'},
{name:'耶耶耶dj摇',cover:require('../../../public/img/Bc3fdf9a56e1d2af48fcf289997157898.jpg'),hotNum:'842.6万'},
{name:'音乐一响 白月光登场',cover:require('../../../public/img/B5981a6060422d7f93fe042e025b299e8.jpg'),hotNum:'842.4万'},
{name:'直击俄乌激烈战场',cover:require('../../../public/img/B6a21ad2a802d23f2588964fc098c80e6.jpg'),hotNum:'842万'},
{name:'听悲伤的情歌看离别的戏',cover:require('../../../public/img/Bf065a7626279f999a75ad4bc337b1ff3.jpg'),hotNum:'841.7万'},
{name:'快来干了这碗北京豆汁儿',cover:require('../../../public/img/B2ce44f66dc5ec827d5ec92099fd59057.jpg'),hotNum:'841.5万'}
],
wonderfulData:[//精彩短视频
{name:' #斗罗大陆 #斗罗大陆唐三小舞 #春日暴击 ',likeNum:'2640',cover:require('../../../public/img/B1bea20fa5c910e3fc578f4dc7cdd2dce.jpg'),gif:require('../../../public/img/B93650b4e3f3c9dfba156a1e0ddb77975.gif')},
{name:' 男孩救下一只小猫,不料小猫变成女神以身相许 #我的喵星女友 #艾特出你想艾特的人 #好剧推荐 ',likeNum:'3.6万',cover:require('../../../public/img/B2feadddeecd2018bdd1e80bfe17a67fe.jpg'),gif:require('../../../public/img/B77f6b094f837cd4084a60e0dd865b615.gif')},
{name:' #斗罗大陆 #斗罗大陆唐三小舞 #春日暴击 ',likeNum:'2640',cover:require('../../../public/img/B1bea20fa5c910e3fc578f4dc7cdd2dce.jpg'),gif:require('../../../public/img/B93650b4e3f3c9dfba156a1e0ddb77975.gif')},
{name:' 男孩救下一只小猫,不料小猫变成女神以身相许 #我的喵星女友 #艾特出你想艾特的人 #好剧推荐 ',likeNum:'3.6万',cover:require('../../../public/img/B2feadddeecd2018bdd1e80bfe17a67fe.jpg'),gif:require('../../../public/img/B77f6b094f837cd4084a60e0dd865b615.gif')},
{name:' #斗罗大陆 #斗罗大陆唐三小舞 #春日暴击 ',likeNum:'2640',cover:require('../../../public/img/B1bea20fa5c910e3fc578f4dc7cdd2dce.jpg'),gif:require('../../../public/img/B93650b4e3f3c9dfba156a1e0ddb77975.gif')},
{name:' 男孩救下一只小猫,不料小猫变成女神以身相许 #我的喵星女友 #艾特出你想艾特的人 #好剧推荐 ',likeNum:'3.6万',cover:require('../../../public/img/B2feadddeecd2018bdd1e80bfe17a67fe.jpg'),gif:require('../../../public/img/B77f6b094f837cd4084a60e0dd865b615.gif')},
{name:' #斗罗大陆 #斗罗大陆唐三小舞 #春日暴击 ',likeNum:'2640',cover:require('../../../public/img/B1bea20fa5c910e3fc578f4dc7cdd2dce.jpg'),gif:require('../../../public/img/B93650b4e3f3c9dfba156a1e0ddb77975.gif')},
{name:' 男孩救下一只小猫,不料小猫变成女神以身相许 #我的喵星女友 #艾特出你想艾特的人 #好剧推荐 ',likeNum:'3.6万',cover:require('../../../public/img/B2feadddeecd2018bdd1e80bfe17a67fe.jpg'),gif:require('../../../public/img/B77f6b094f837cd4084a60e0dd865b615.gif')},
{name:' #斗罗大陆 #斗罗大陆唐三小舞 #春日暴击 ',likeNum:'2640',cover:require('../../../public/img/B1bea20fa5c910e3fc578f4dc7cdd2dce.jpg'),gif:require('../../../public/img/B93650b4e3f3c9dfba156a1e0ddb77975.gif')},
{name:' 男孩救下一只小猫,不料小猫变成女神以身相许 #我的喵星女友 #艾特出你想艾特的人 #好剧推荐 ',likeNum:'3.6万',cover:require('../../../public/img/B2feadddeecd2018bdd1e80bfe17a67fe.jpg'),gif:require('../../../public/img/B77f6b094f837cd4084a60e0dd865b615.gif')},
{name:' #斗罗大陆 #斗罗大陆唐三小舞 #春日暴击 ',likeNum:'2640',cover:require('../../../public/img/B1bea20fa5c910e3fc578f4dc7cdd2dce.jpg'),gif:require('../../../public/img/B93650b4e3f3c9dfba156a1e0ddb77975.gif')},
{name:' 男孩救下一只小猫,不料小猫变成女神以身相许 #我的喵星女友 #艾特出你想艾特的人 #好剧推荐 ',likeNum:'3.6万',cover:require('../../../public/img/B2feadddeecd2018bdd1e80bfe17a67fe.jpg'),gif:require('../../../public/img/B77f6b094f837cd4084a60e0dd865b615.gif')},
{name:' #斗罗大陆 #斗罗大陆唐三小舞 #春日暴击 ',likeNum:'2640',cover:require('../../../public/img/B1bea20fa5c910e3fc578f4dc7cdd2dce.jpg'),gif:require('../../../public/img/B93650b4e3f3c9dfba156a1e0ddb77975.gif')},
{name:' 男孩救下一只小猫,不料小猫变成女神以身相许 #我的喵星女友 #艾特出你想艾特的人 #好剧推荐 ',likeNum:'3.6万',cover:require('../../../public/img/B2feadddeecd2018bdd1e80bfe17a67fe.jpg'),gif:require('../../../public/img/B77f6b094f837cd4084a60e0dd865b615.gif')},
{name:' #斗罗大陆 #斗罗大陆唐三小舞 #春日暴击 ',likeNum:'2640',cover:require('../../../public/img/B1bea20fa5c910e3fc578f4dc7cdd2dce.jpg'),gif:require('../../../public/img/B93650b4e3f3c9dfba156a1e0ddb77975.gif')},
{name:' 男孩救下一只小猫,不料小猫变成女神以身相许 #我的喵星女友 #艾特出你想艾特的人 #好剧推荐 ',likeNum:'3.6万',cover:require('../../../public/img/B2feadddeecd2018bdd1e80bfe17a67fe.jpg'),gif:require('../../../public/img/B77f6b094f837cd4084a60e0dd865b615.gif')}
]
};
},
mounted() {
},
methods: {
detail(item){
console.info(item);
this.$router.push({path:'/detail'})
}
}
};
</script>四、总结
后续不定期将不断完善和增加功能页面,敬请期待。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!
其他作品集合:
- 《vue+element实现美观大方好看的音乐网站,仿照咪咕音乐网》
- 《vue实现功能完整的购物商城,商品零食、电商通用商城》
- 《vue+element实现蔬菜、水果、电商商城》
- 《vue+element简单实现电商商城网站,模仿小米电商商城》
- 《vue实现美观大方的动漫、cos、帖子类型网站》
- 《vue实现好看的相册、图片网站》
- 《高度仿PC版《微信读书》,好看的小说、读书网站》
- 《vue+element实现非常好看的鲜花网站商城,页面完整,样式美观》
- 《vue+elementui+springboot前后端分离实现通用商城管理后台》
- 《微信小程序日记、微信小程序个人空间、个人日记》
- 《vue+element模仿腾讯视频电影网站》
- 《vue+element高度仿照QQ音乐,完美实现PC端QQ音乐》
- 《vue+element详细完整实现个人博客、个人网站》
- 《vue+elementui+springboot前后端分离实现学校帖子网站,学校大作业》
- 《vue+elementui实现U袋网-完整版》
- 《vue+element+electron仿微信实现》
- 《vue+element模仿电商商城,前后端分离实现,下单微信扫码支付》
- 《electron+vue+elementui实现类似QQ窗口靠边自动边缘隐藏》
- 《微信小程序仿唯聚时代,微信小程序商城》
- 《jquery+bootstrap完整丰富样式开发框架源码,各种现成样式简单易用》
- 《html+css响应式旅游主题网站模板,旅游网站,企业文化新闻类网站》
- 《css+html各种动态、动画、3D相册等7件套》
- 《仿华为电商商城,官网,华为超级新品日demo,大屏霸气且简洁》
- 《vue+element简单实现商城网站首页,模仿电商商城》
- 《vue+elementui实现非常好看的博客、网站首页,网站模板》
- 《elementui+vue实现经典管理系统布局框架,拿来即用》
- 《简系统登录页模板html+vue+elementui》
- 《vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”》
- 《vue+elementui完美实现后台管理系统的左、右、顶部菜单布局》
- 《html5+css3实现3D正方体动画相册2种+3D旋转木马立体动画相册+表白文字加动画爱心+炫酷万花筒五件套含音乐》
- 《后端使用springboot+maven+shiro+mybatis+mysql,前端使用H-ui.admin_v3.1.3.1,快速实现管理后台功能》
- 《springboot+thymeleaf+maven+html+css实现精美大方好看官网模板完整源码》
- 《html+css实现好友列表,类似QQ群聊成员列表》
- 《景区项目-完整数据动态交互(vue+element)》