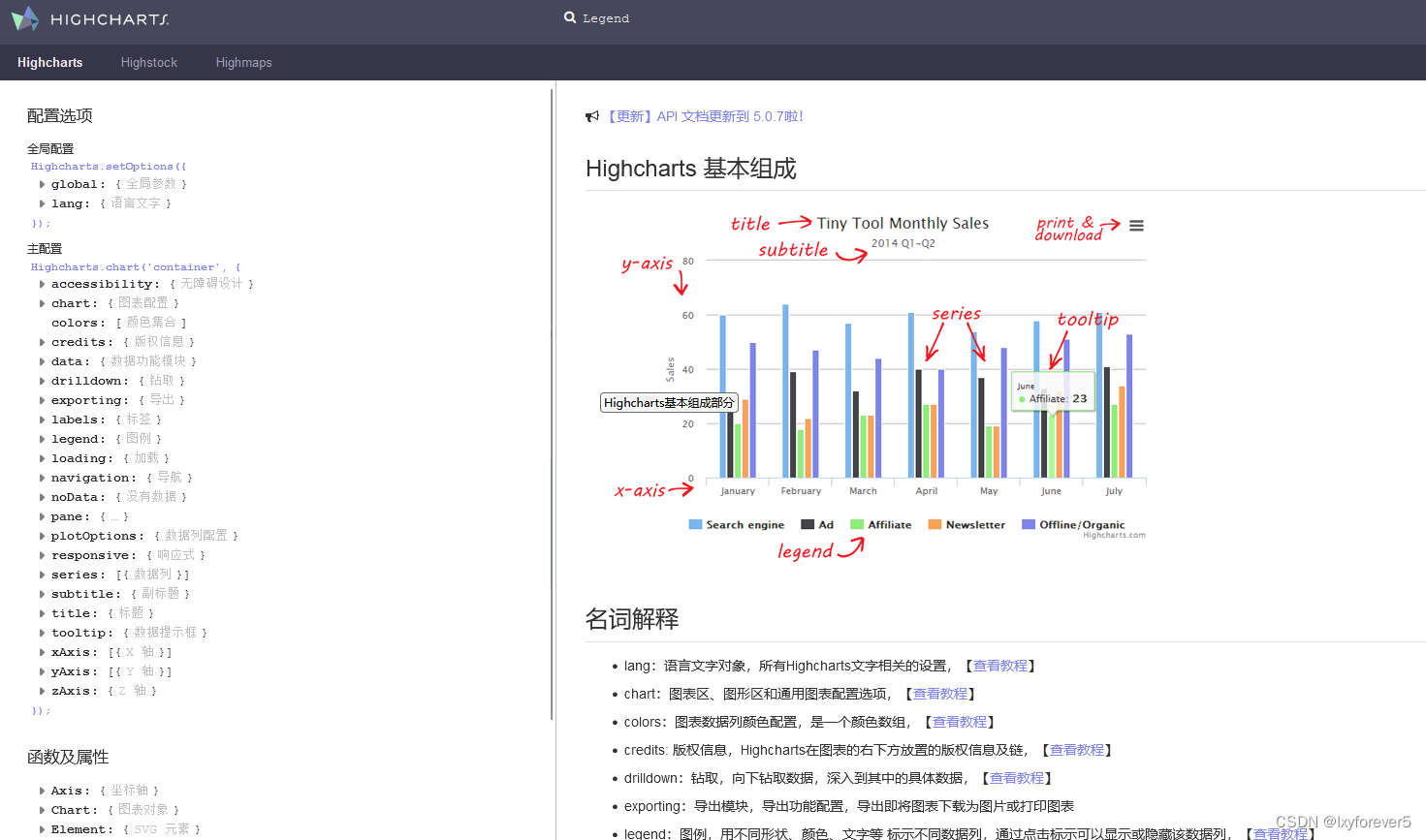
HighCharts用法说明地址:Highcharts API 文档 | Highcharts

通过地址打开会出现新版,也可以切换到旧版,以上图是旧版,旧版有详细的备注更方便使用
大致的界面呈现上方提供的地址可以实现,在这个地方主要说明几个注意点
1.呈现的步骤
- 添加相关的js引用(highcharts.js)
- 在html页面用div装图表数据<div class="hchart hchart-md" id="chart-graph1" ></div>
- 获取数据(获取坐标轴xy的数据,获取呈现的图表数据
2.坐标轴上需要呈现次方的刻度,可以用
<span style='baseline-shift: sub'><span> 下
<span style='baseline-shift: super'><span> 上
进行设置,用y轴为例(以下只是一个例子,具体情况逻辑具体呈现)
var yAxisObj = new Object();
yAxisObj.labels = {
formatter: function () {
var sValue = Math.abs(this.value).toString();
if (type == 2) {
return "<span style='baseline-shift: sub'>10<span>" + this.value + "</span></span>";
//将10向下移
}
if (sValue.length < 5) {
return this.value
};
return this.value.toExponential();
//toExponential()将数据科学计数法写法(eg:2.1E+2),
//括号里面写数值是保留几位小数(eg:写(0)则是2E+2)
}
};3.针对图表进行图片下载
- 首先需要引入highcharts导出的js文件(exporting.js)
- 进行设置
//导出的相关设置 Highcharts.setOptions({ // 所有语言文字相关配置都设置在 lang 里 lang: { resetZoom: '重置', resetZoomTitle: '重置缩放比例', viewFullscreen: "全屏", printChart: "打印", contextButtonTitle: "图表导出菜单", downloadJPEG: "下载JPEG图片", downloadPDF: "下载PDF文件", downloadPNG: "下载PNG文件", downloadSVG: "下载SVG文件", } }); var chartObj = $(domChart).highcharts({ navigation: { //出现导出图片的按钮 buttonOptions: { enabled: true, } }, });
4.图表基本设置
var chartObj = $(domChart).highcharts({
chart: {
type: "line",
borderWidth: 0,
zoomType: 'xy',//缩放,还有只针对x,y轴的
resetZoomButton: {
position: {
align: 'center' //设置 缩放后重置按钮的位置
}
}
},
credits: {
enabled: false
},
title: {
text: ''
},
tooltip: {
enabled: true
},
xAxis: xAxisObj,//x轴的刻度数据 值是object类型
yAxis: yAxisObj,//y轴的刻度数据 值是object类型
series: showSeries,//呈现的图表的数据 值是object类型的数组
navigation: { //导出按钮的呈现
buttonOptions: {
enabled: true,
}
},
});5.图表数据得得设置,也是上方的showSeries的其中一组数据的格式
var serieObj = new Object();
//分解数据
var linePoints = graphData.linePointList;
var points = new Array();
for (var i = 0; i < linePoints.length; i++) {
//每个点的数据处理,设置颜色,图像,大小
var point = {
x: parseFloat(linePoints[i].x),
y: parseFloat(linePoints[i].y),
marker: {//点的样式设置,具体情况具体呈现,也可不设置
symbol: 'square', //图形
lineColor: "#FF0000",//图形的颜色
fillColor: "#00FF00",//填充的颜色
radius: 6 //半径,也可说是大小
}
};
points.push(point);
}
//图形属性
serieObj.type = "scatter";//类型,设置这个类型,可以在鼠标浮现的数据信息显示x: y:
serieObj.turboThreshold = 0;
serieObj.name = "";//名称
serieObj.keys = ["x", "y"];
serieObj.data = points;//数据值
serieObj.color = "";//连接的线颜色
serieObj.dashStyle = "";//连接的线性
serieObj.lineWidth = "";//线的宽度
//标记
serieObj.marker = {
symbol: "", //
radius: 0.5, // 大小
lineWidth:"",
lineColor: "",//图形的颜色
fillColor: "",//填充的颜色
enabled: true
};