Vue配置路由vue-router
- 目录
- 一、 路由vue-router概述
- 二、 配置步骤
- 1. 安装 Vue Router
- 2. 安装确认
- 2. 引入vue-router并使用
- 3. 注入router
- 4. 新建视图文件夹和文件
- 5. 在模板中使用路由
目录
一、 路由vue-router概述
官方网站:https://v3.router.vuejs.org/zh/installation
- Vue Router 是 Vue.js 官方提供的一种路由管理工具,它可以帮助开发者管理 Vue.js 应用程序的路由,并实现路由跳转、参数传递、嵌套路由等功能。Vue Router 可以将一个单页面应用分成多个视图,在不同的路由之间进行切换,从而实现了应用程序的多页面效果。
- Vue Router 的核心是路由器(router),路由器负责监听变化并解析 URL,并指导应用程序渲染正确的组件,并在组件之间进行切换。除此之外,Vue Router 还支持动态路由、命名路由、路由重定向、路由拦截、路由嵌套等高级功能。
- Vue Router 的使用非常简单,只需要定义路由组件,配置路由表,创建路由实例,并将其挂载到 Vue 实例上即可。在模板中使用 组件来生成导航链接,使用 来显示匹配到的视图组件。
二、 配置步骤
如果还没有vue环境,可以参照这篇文章搭建:
5.9 使用Vue CLI创建VUE项目
1. 安装 Vue Router
在使用 Vue Router 之前,你需要先安装它。可以通过 npm 命令行来安装:
# 通过npm安装最新版本的vue-router
npm install vue-router
# 如果你使用的是Vue CLI创建的项目,可以在项目根目录下运行以下命令安装vue-router:
npm install vue-router --save
# 如果你想要使用某个特定版本的vue-router,可以运行以下命令:
npm install vue-router@版本号
例如:npm install vue-router@3.2.0
在这里我们安装3.2.0版本的
终端命令:
npm install vue-router@3.2.0

2. 安装确认
-
确认vue-router版本
终端命令:
npm list vue-router
-
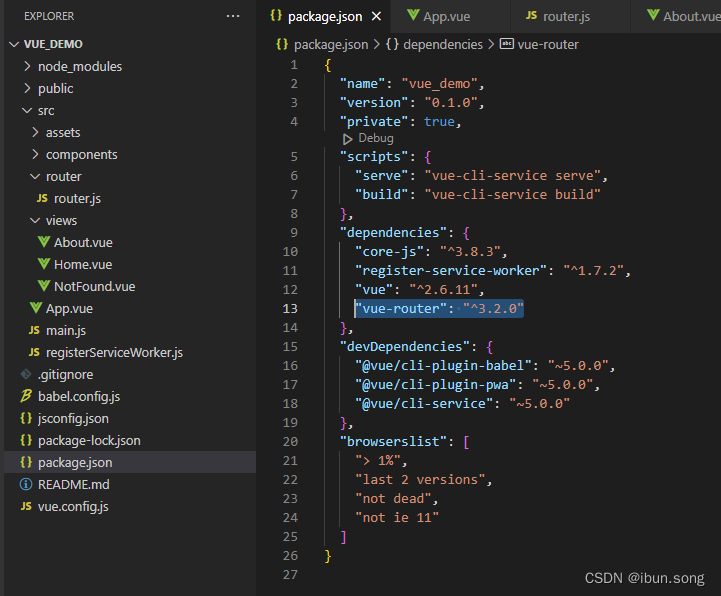
确认package.json文件有vue-router依赖追加

{ "name": "vue_demo", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, "dependencies": { "core-js": "^3.8.3", "register-service-worker": "^1.7.2", "vue": "^2.6.11", "vue-router": "^3.2.0" }, "devDependencies": { "@vue/cli-plugin-babel": "~5.0.0", "@vue/cli-plugin-pwa": "~5.0.0", "@vue/cli-service": "~5.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not dead", "not ie 11" ] }
2. 引入vue-router并使用
-
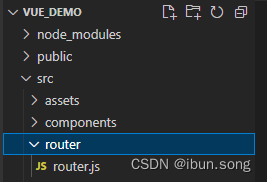
在src路径下新建router文件夹和router.js文件(方便路由管理)

-
router.js引入并配置路由表
import Router from 'vue-router' import Vue from 'vue' import Home from '../views/Home.vue' import About from '../views/About.vue' import NotFound from '../views/NotFound.vue' Vue.use(Router) // 防止跳转同一路径出异常 const originalPush = Router.prototype.push Router.prototype.push = function push(location, onResolve, onReject) { if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject) return originalPush.call(this, location).catch(err => err) } const router = new Router({ mode: 'history', // 可以使用HTML5历史记录,去掉URL中的# routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/notFound', name: 'notFound', component: NotFound } ] }) export default router
3. 注入router
-
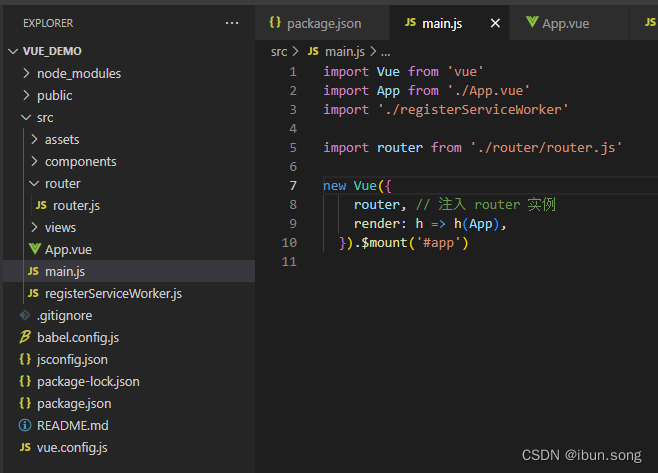
在mian.js文件中注入router

import Vue from 'vue' import App from './App.vue' import './registerServiceWorker' import router from './router/router.js' new Vue({ router, // 注入 router 实例 render: h => h(App), }).$mount('#app')
4. 新建视图文件夹和文件

-
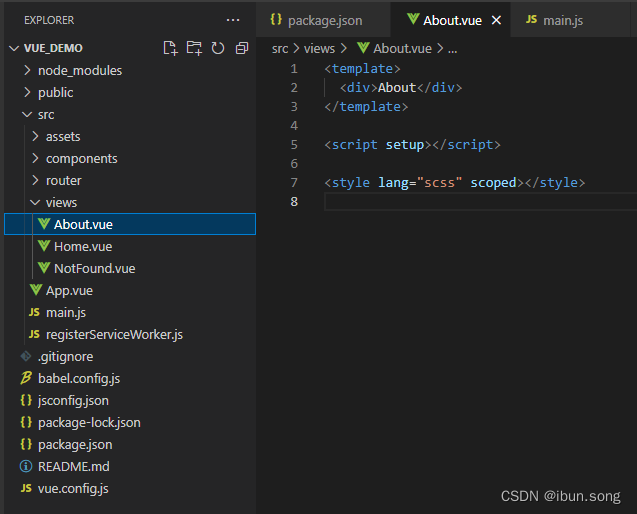
About.vue

<template> <div>About</div> </template> <script setup></script> <style lang="scss" scoped></style> -
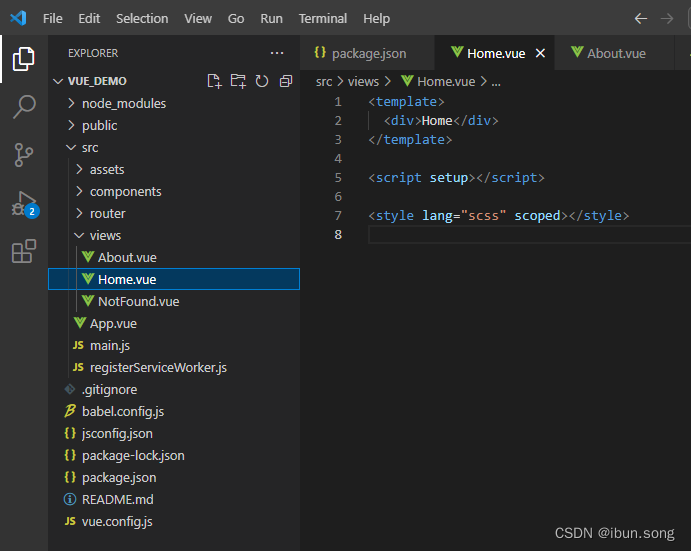
Home.vue

<template> <div>Home</div> </template> <script setup></script> <style lang="scss" scoped></style> -
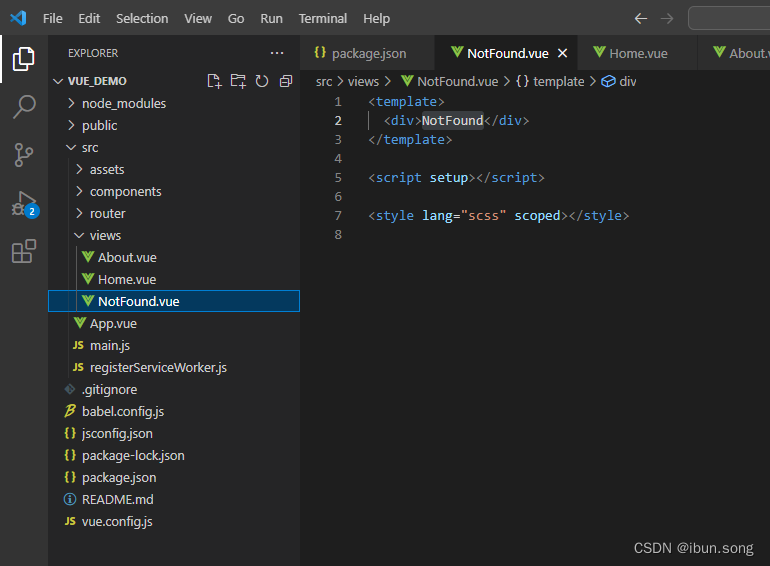
NotFound.vue

<template> <div>NotFound</div> </template> <script setup></script> <style lang="scss" scoped></style>
5. 在模板中使用路由
-
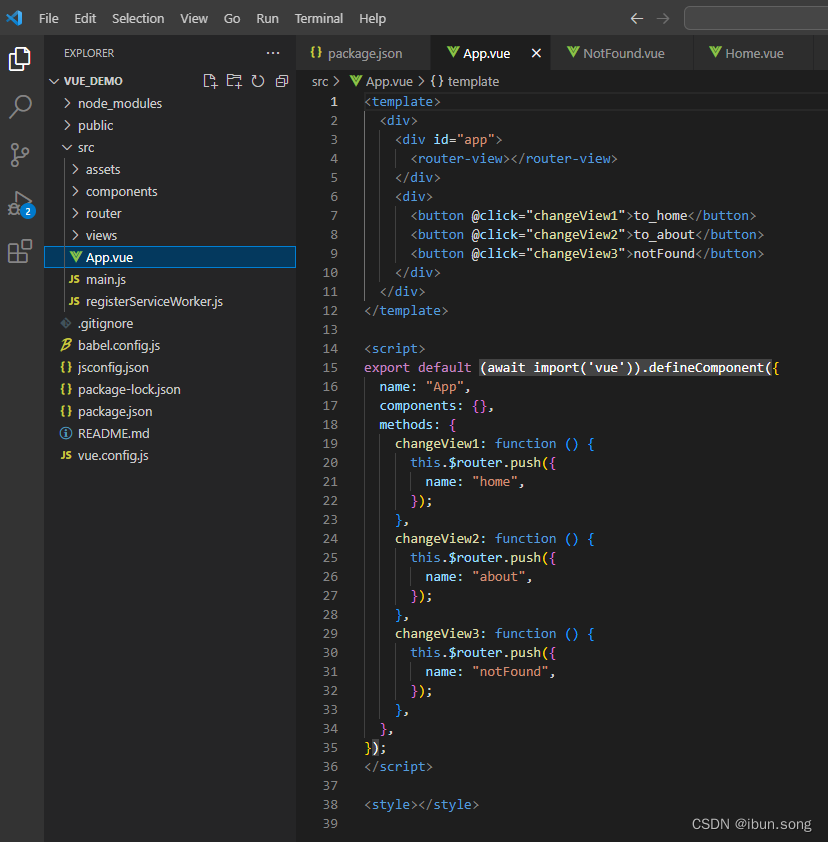
方式一:App.vue

<template> <div> <div id="app"> <router-view></router-view> </div> <div> <button @click="changeView1">to_home</button> <button @click="changeView2">to_about</button> <button @click="changeView3">notFound</button> </div> </div> </template> <script> export default { name: "App", components: {}, methods: { changeView1: function () { this.$router.push({ name: "home", }); }, changeView2: function () { this.$router.push({ name: "about", }); }, changeView3: function () { this.$router.push({ name: "notFound", }); }, }, }; </script> <style></style> -
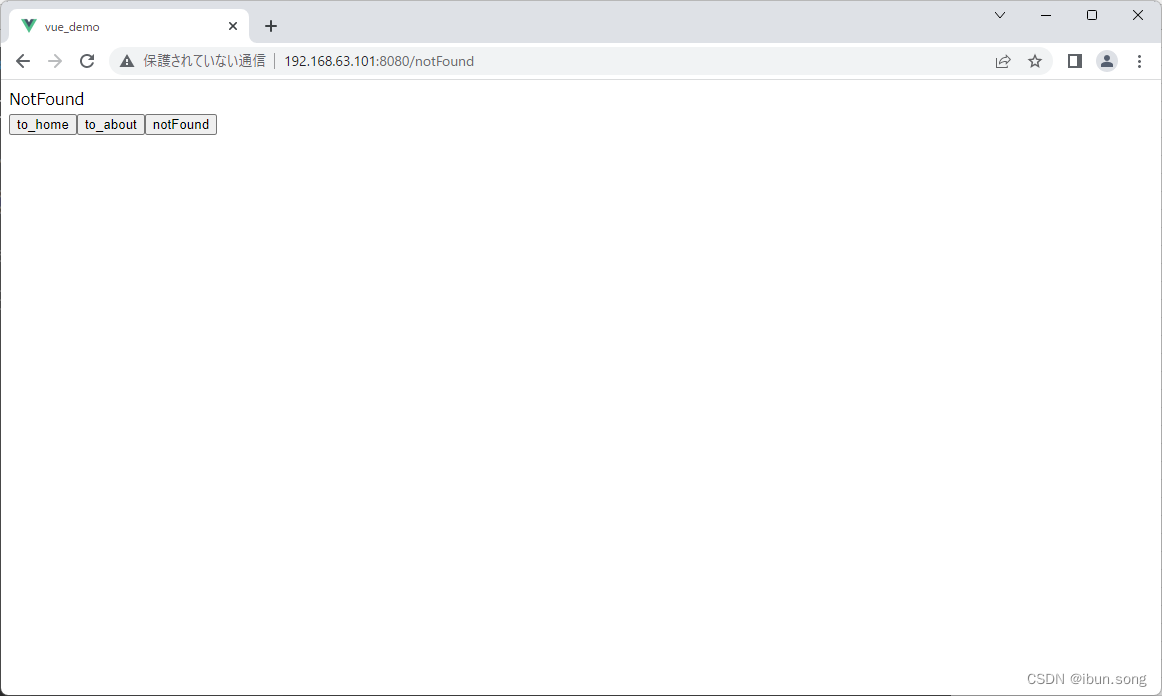
启动项目:




-
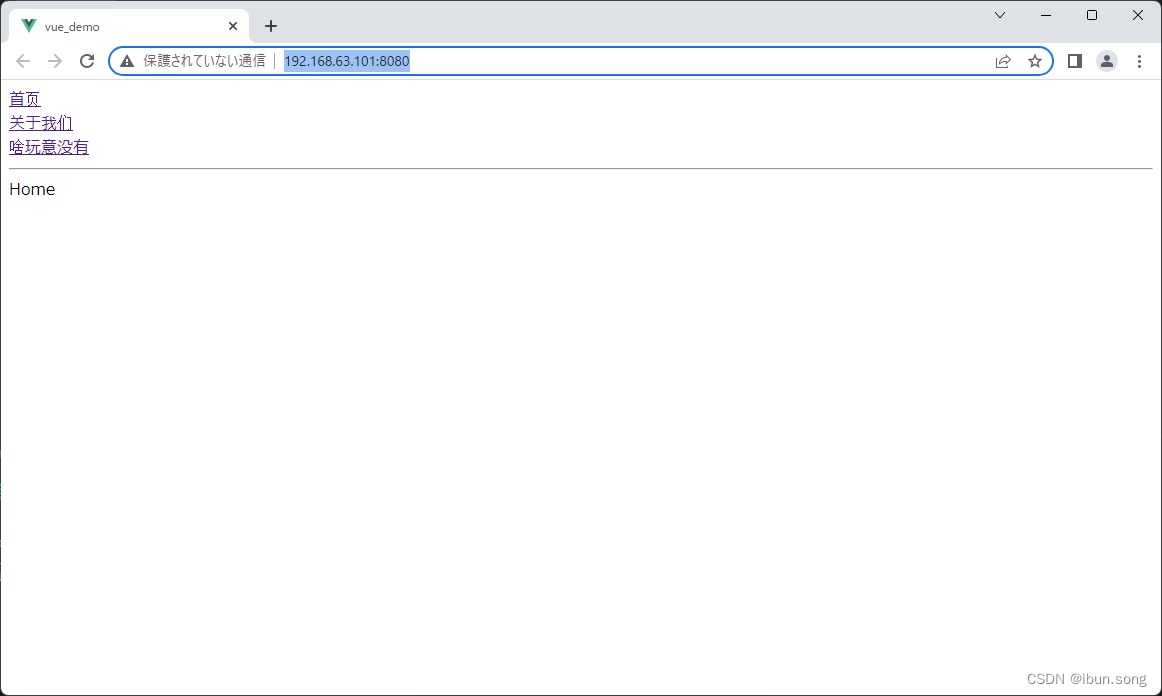
方式二:App.vue

<template> <div id="app"> <nav> <router-link to="/">首页</router-link> <br /> <router-link to="/about">关于我们</router-link> <br /> <router-link to="/notFound">啥玩意没有</router-link> </nav> <hr /> <router-view></router-view> </div> </template>