功能概述
- 本功能只支持角色为讲师/嘉宾/助教/管理员的用户进行发起和停止等操作。
- 发起签到时可自定义设置签到时长和签到提示语。
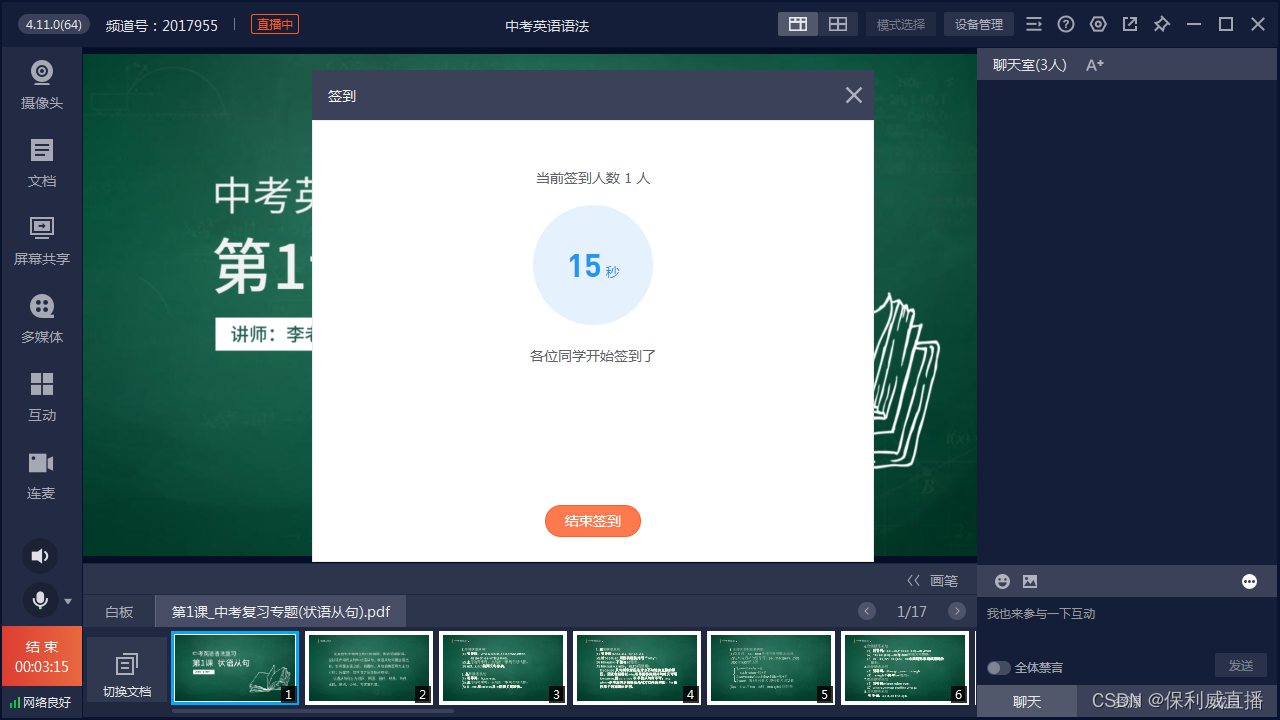
 图 / 讲师在直播客户端软件f中操作界面
图 / 讲师在直播客户端软件f中操作界面

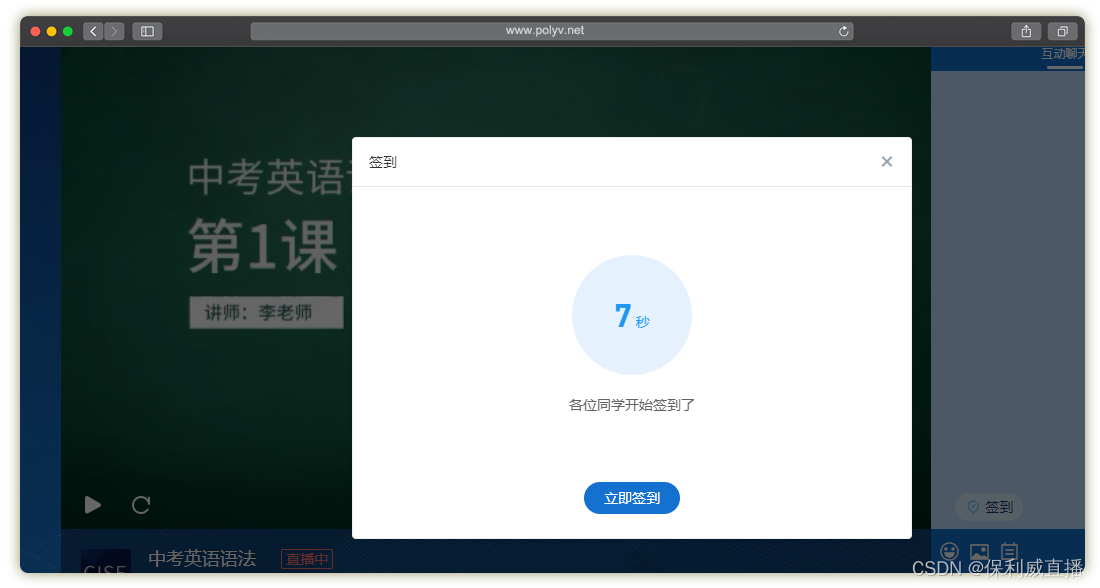
图 / 学员直播观看页弹出签到界面
代码示例
注意,在开始以下步骤前需要先进行全局初始化设置。可参考文档。
基本流程
const app = new CheckIn();
let appData = {
checkInId: '',
};
// 订阅事件监听。
app
.on('start', ({ checkInId, tips, duration }) => {
appData = Object.assign(appData, { checkInId, tips, duration });
})
.on('stop', () => {})
.on('show-result', ({ checkInId }) => {
// 获取签到详情。
app.getCheckInDetail({ checkInId });
// 调用接口 app.downloadCheckInDetail() 可以下载签到详情的 Excel 文件。
});
// 如果需要多端同步,可以在初始化完成后,获取签到状态及签到文案、剩余时间、总时长等。
const { isCheckingIn } = app.getCheckInStatus();
// 发起签到。操作成功后,'start' 事件会被触发。
app.start({ tips: '同学们,开始签到啦!', duration: 30 });
// 定时器每秒更新签到人数。
let timer = 0;
function clearTimer() {
if (!timer) return;
clearTimeout(timer);
timer = 0;
}
async function updateCheckInNum() {
app.getCheckInNum();
clearTimer();
timer = setTimeout(updateCheckInNum, 1000);
}
updateCheckInNum();
// 结束签到。操作成功后,'stop' 事件会被触发。
app.stop();
// 发送签到统计结果。
app.sendResult(appData.checkInId);
我的文章推荐:
- [视频+图文] 线上研讨会是什么,企业对内对外培训可以用线上研讨会吗?
- [图文] 企业直播对网络带宽有什么要求?
- [图文]OBS如何实现毫秒级超低延时直播
- 直播播放器API(播放器调用方法、参数、接口和事件)
- 企业内训课程视频加密防下载是如何做的?10种思路
- 超低延迟/无延迟直播(PRTC Web SDK移动端)兼容性说明
- html5视频播放器代码调用实例(视频切换\倍速切换)
- 企业直播要如何做?硬件设备、网络环境有哪些要求?
- 企业内训课程视频加密防下载是如何做的?10种思路