
本 SDK 主要包括发起答题卡、管理答题卡题库等功能。以下操作仅支持角色为讲师/嘉宾/助教/管理员的用户执行。
- 答题卡可以分为快速问答和普通答题卡。
- 快速问答只有单选和多选两种类型,没有具体的选项内容,最多可有 5 个选项。
- 普通答题卡题目类型包括:单选、多选、评分、投票,最多可有 15 个选项。普通答题卡还可以设置答题时长,倒计时结束后将自动停止答题并发送结果。
- 答题卡题库用于管理多套普通答题卡集合。
- 默认显示默认题库,默认题库不可删除,支持应用和下载。
- 提供题库上传功能。可以下载默认的题库模板进行编辑后重新上传。
- 应用题库后,该题库内的答题卡会保存是否已发送的状态。重新应用题库后已发送状态会自动重置为未发送。
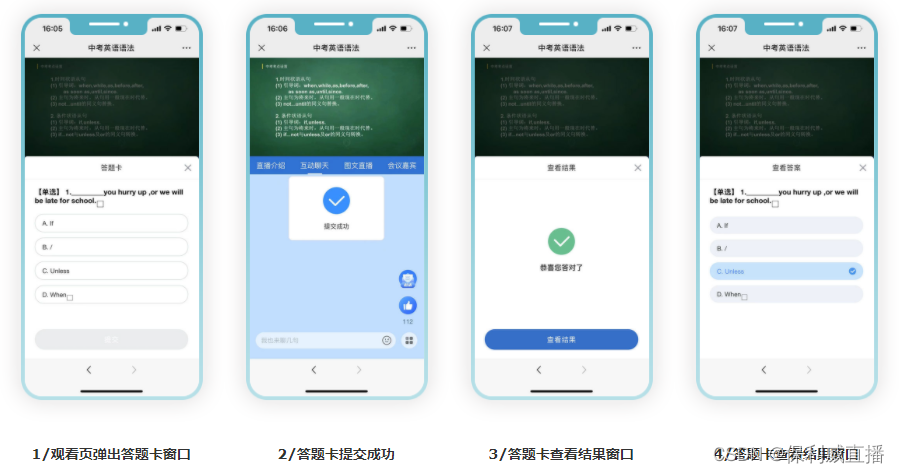
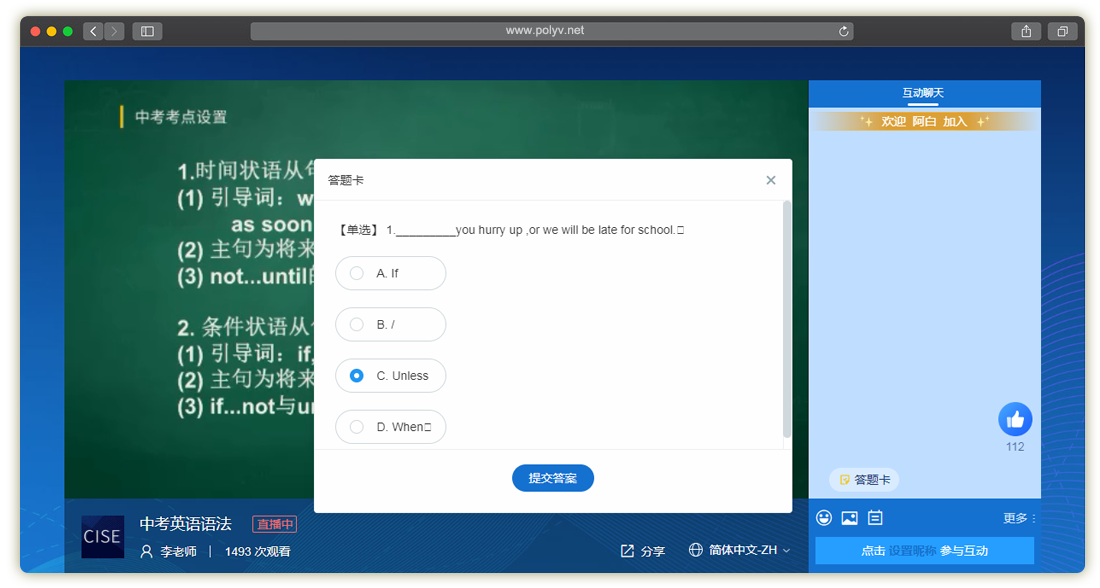
- 发起答题卡
- 答题卡数据可以由用户直接上传题库并应用,或在页面编辑后保存。
- 答题中离开页面后重新进入可以通过接口获取房间内答题情况。
- 答题结束后调用发送结果接口,房间内所有用户都会收到消息。

代码示例
注意,在开始以下步骤前需要先进行全局初始化设置。可参考文档。
基本流程
const app = new AnswerCard();
// 订阅事件监听。
app
.on('start', () => {})
.on('stop', () => {})
.on('answer', () => {})
.on('show-result', () => {});
// 发起答题卡。操作成功后,'start' 事件会被触发。
app.start(startOptions);
// 期间如有观众提交答题,'answer'事件会被触发。
// 结束答题卡。操作成功后,'stop' 事件会被触发。
app.stop(questionId);
// 发送答题统计结果。操作成功后,'send-result'事件会被触发。
// 如需要显示统计结果,可以在事件回调中调用 `getQuestionStatistics()` 获取统计结果数据
app.sendResult(result);
多角色同步操作
支持讲师/嘉宾/助教/管理员多角色间同步答题卡进行情况
// 登录聊天室房间后,查询当前答题卡进行情况
const ongoingStatus = await app.getOngoingStatus();
if (ongoingStatus.isOngoing) {
// 正在进行答题
}
我的文章推荐:
- [视频+图文] 线上研讨会是什么,企业对内对外培训可以用线上研讨会吗?
- [图文] 企业直播对网络带宽有什么要求?
- [图文]OBS如何实现毫秒级超低延时直播
- 直播播放器API(播放器调用方法、参数、接口和事件)
- 企业内训课程视频加密防下载是如何做的?10种思路
- 超低延迟/无延迟直播(PRTC Web SDK移动端)兼容性说明
- html5视频播放器代码调用实例(视频切换\倍速切换)
- 企业直播要如何做?硬件设备、网络环境有哪些要求?
- 企业内训课程视频加密防下载是如何做的?10种思路