功能概述
本模块主要处理报名抽奖相关逻辑,如抽奖开始、结束和更新等事件消息。

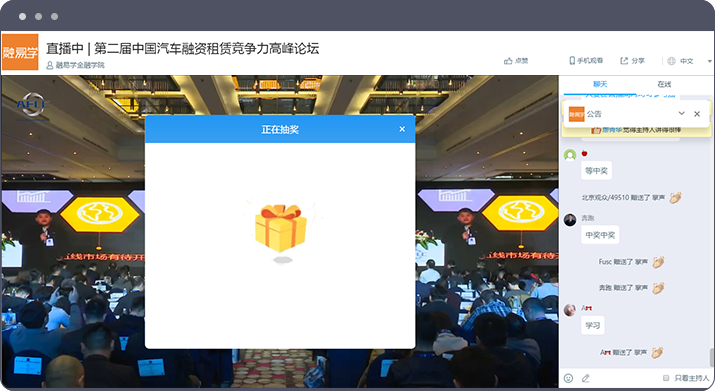
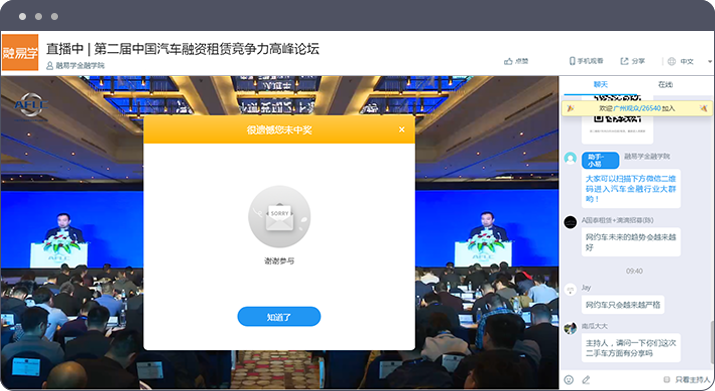
图:抽奖--效果截图

图:抽奖--效果截图
初始化及销毁
在实例化该模块并进行使用之前,需要对SDK进行初始化配置,详细见参考文档。
在线文件引入方式
// script 标签引入,根据版本号引入JS版本。
<script src="https://websdk.videocc.net/interactions-receive-sdk/0.14.5/lib/polyv-ir.umd.js"></script>
<script>
const { EnrollLottery } = window.PolyvIRSDK;
</script>
import 方式引入(推荐)
import { EnrollLottery } from '@polyv/interactions-receive-sdk';
const enrollLotterySdk = new EnrollLottery();
// ...
// 销毁 SDK 实例,清除逻辑
enrollLotterySdk.destroy();
使用流程
监听 “报名抽奖” 事件
// 更新抽奖信息事件
this.enrollLotterySdk.on(this.enrollLotterySdk.events.UpdateLotteryDetail, (msg) => {
console.log('收到更新抽奖信息消息', msg);
});
this.enrollLotterySdk.on(this.enrollLotterySdk.events.StartLotteryForSignUp, (msg) => {
console.log('收到开始抽奖事件', msg);
});
this.enrollLotterySdk.on(this.enrollLotterySdk.events.EndLotteryForSignUp, (msg) => {
console.log('收到结束抽奖事件', msg);
});
我的文章推荐:
- [视频+图文] 线上研讨会是什么,企业对内对外培训可以用线上研讨会吗?
- [图文] 企业直播对网络带宽有什么要求?
- [图文]OBS如何实现毫秒级超低延时直播
- 直播播放器API(播放器调用方法、参数、接口和事件)
- 企业内训课程视频加密防下载是如何做的?10种思路
- 超低延迟/无延迟直播(PRTC Web SDK移动端)兼容性说明
- html5视频播放器代码调用实例(视频切换\倍速切换)
- 企业直播要如何做?硬件设备、网络环境有哪些要求?
- 企业内训课程视频加密防下载是如何做的?10种思路