- src动态绑定的时候,千万不要忘记了 :


- display:inline-block导致高度缩小,而且height增大也没有任何变化
- display:inline-block其他问题,参考这篇博客前端 - 解决inline-block元素的3个 bug_个人文章 - SegmentFault 思否
- img元素的高度超过父级
-
父元素设置了圆角,但是子元素没有设置圆角,子元素的直角遮挡了父元素的圆角,在父元素上添加 overflow:auto
-
用<i>标签做图标不能显示的问题
<i>标签是行内元素,定义宽高无效,应把它转换为块级元素,于是我设置了display:inline-block属性 -
动态绑定img的src,一定不用忘记src前加 :
- div有子元素,但是高度为0,子元素的显示不受影响,可以显示出来,只不过里面子元素的级别变成了父类div这一级
为父元素加一个overflow:hidden属性,隐藏掉父元素容器范围外的内容
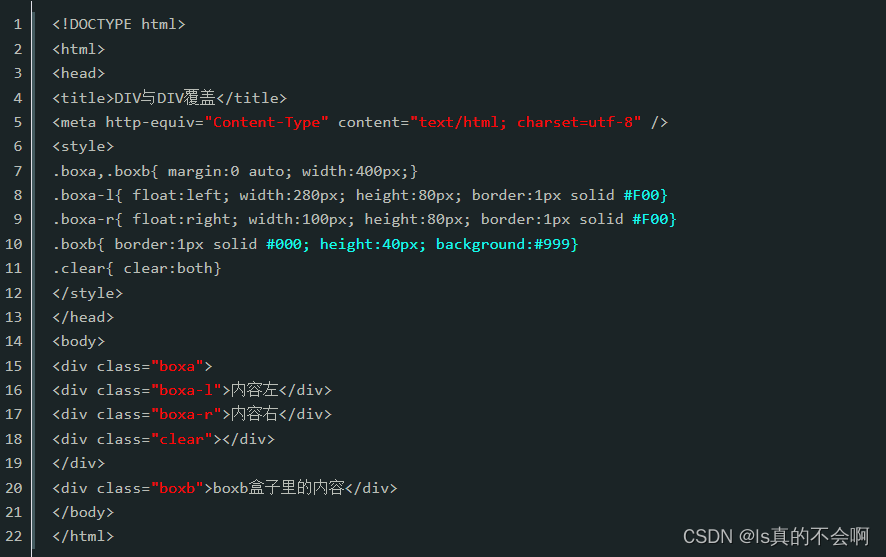
- 同级div发生部分重叠
第一个div里的子级使用了浮动float属性而产生了浮动,所以导致第一个div没有被撑开,而同级的第二个div与第一个div紧贴,而第一个div高度没有,第一个div的子级浮动的与第二个div不是同级,第二个div依然认为“第一个div没有高度,所以导致第二个div就跑到第一个div的子级下面形成了覆盖重叠现象。
分两种解决方法(是否知道第一个div的高度)
- 若知道第一个div的高度,直接设置div的高度,即可解决
- 反之,就利用clear样式清除浮动,如下

- 添加组件时,一定注意要是components,这个s很重要,没有的话,他也不会报错,但是添加组件肯定失败(不是这个原因的话,可以看我另一篇博客,更详细)





![[附源码]计算机毕业设计二次元信息分享平台的设计及实现](https://img-blog.csdnimg.cn/a368dfa3bf2842058df943b87303bf0d.png)