作用域
- 一、作用域
- 1、作用域
- 二、变量的作用域
- 1、变量作用域的分类
- 2、全局变量
- 3、局部变量
- 4、全局变量和局部变量区别
- 三、作用域链
目标:
1、作用域
2、变量的作用域
3、作用域链
一、作用域
1、作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
1.JavaScript作用域 :就是代码名字(变量)在某个范围内起作用和效果,目的是为了提高程序的可靠性更重要的是减少命名冲突
2.js的作用域(es6之前)分类:全局作用域、局部作用域:
· 全局作用域:整个script标签 或者是一个单独的js文件 var num =10;
· 局部作用域(函数作用域)在函数内部就是局部作用域 这个代码的名字只在函数内部起效果和作用
二、变量的作用域
1、变量作用域的分类
全局变量
局部变量
2、全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
· 全局变量在代码的任何位置都可以使用
· 在全局作用域下var声明的变量是全局变量,如num
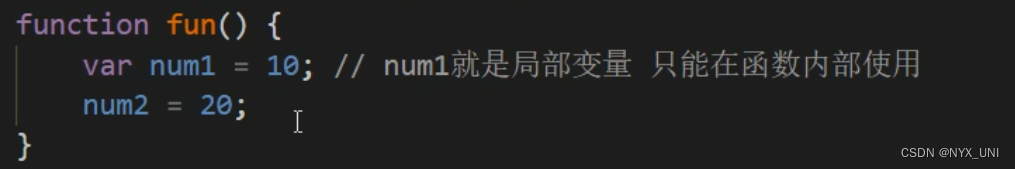
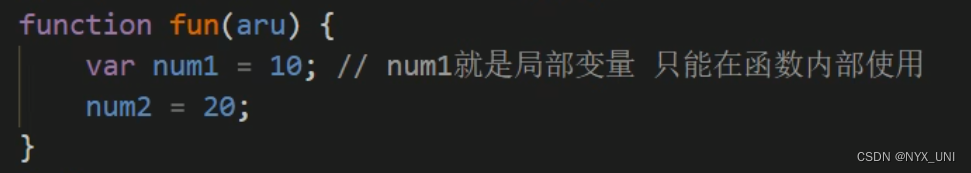
· 特殊情况下,在函数内不使用var声明的变量也是全局变量(不建议使用),如num2


3、局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
· 局部变量只能在该函数内部使用
· 在函数内部var声明的变量是局部变量,如num1
· 函数的形参实际上就是局部变量,如aru。
在局部作用域下的变量,或在函数内部的变量,如num1。

4、全局变量和局部变量区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存。
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间。
三、作用域链
· 只要是代码,就至少有一个作用域
· 写在函数内部的局部作用域
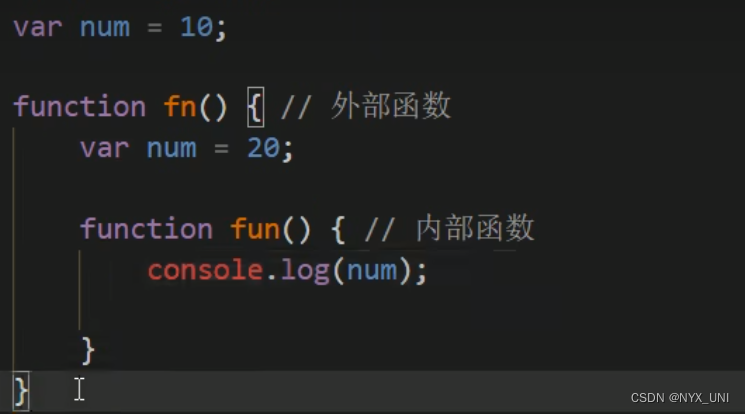
· 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
· 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作 作用域链(就近原则)

输出20