文章目录
- 前言
- 一、❎ 环境搭建
- 1、AppID
- 2、设置外观和代理
- 3、小程序项目构成
- 小程序的基本结构
- 小程序的页面组成部分
- 4、JSON 配置文件
- JSON 配置文件的作用
- app.json 配置文件
- project.config.json 配置文件
- sitemap.json 配置文件
- 页面 .json 配置文件
- 5、WXML 模板
- 什么是 wxml
- wxml 和 html 的区别
- 6、WXSS 样式
- 什么是 wxss
- wxss 和 css 的区别
- 7、小程序中的 JS
- 8、小程序宿主环境
- 通信模型
- 小程序的启动过程
- 页面渲染过程
- 二、🛂 组件
- 1、小程序组件的分类
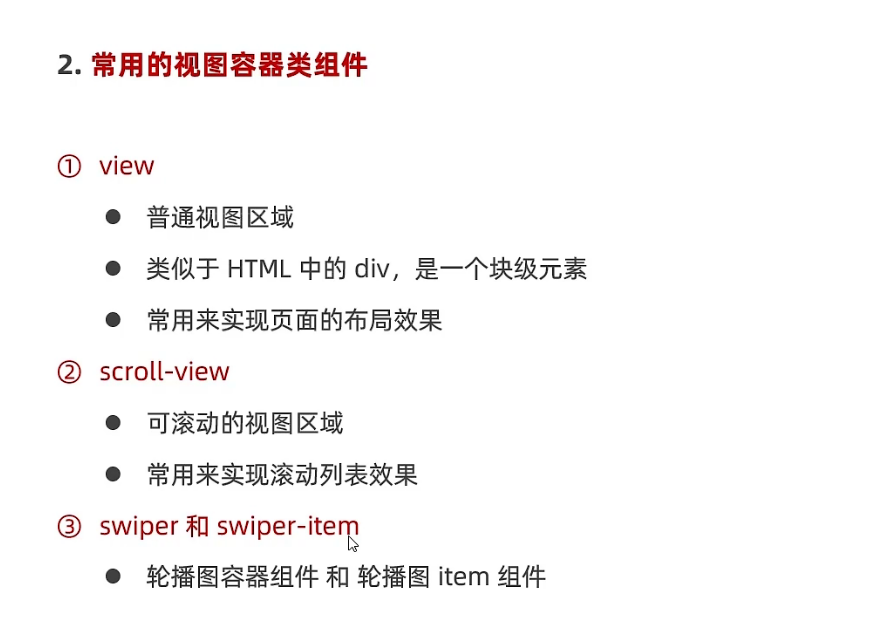
- 2、视图容器类组件
- 3、view 组件 实现横向分散布局
- 4、scroll-view 组件实现侧边栏
- 5、swiper 组件实现轮播图及常用属性
- 6、text 和 rich-text 组件
- 7、其他常用组件
- button 按钮的基本使用
- img 组件的基本使用
- 三、💫 API
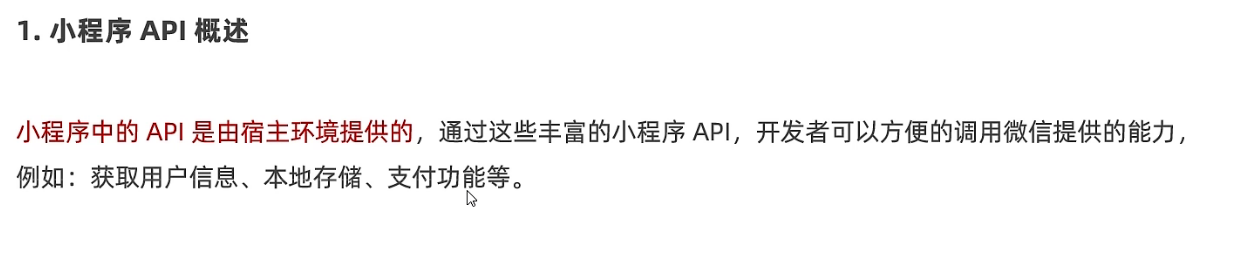
- 1、小程序API概述
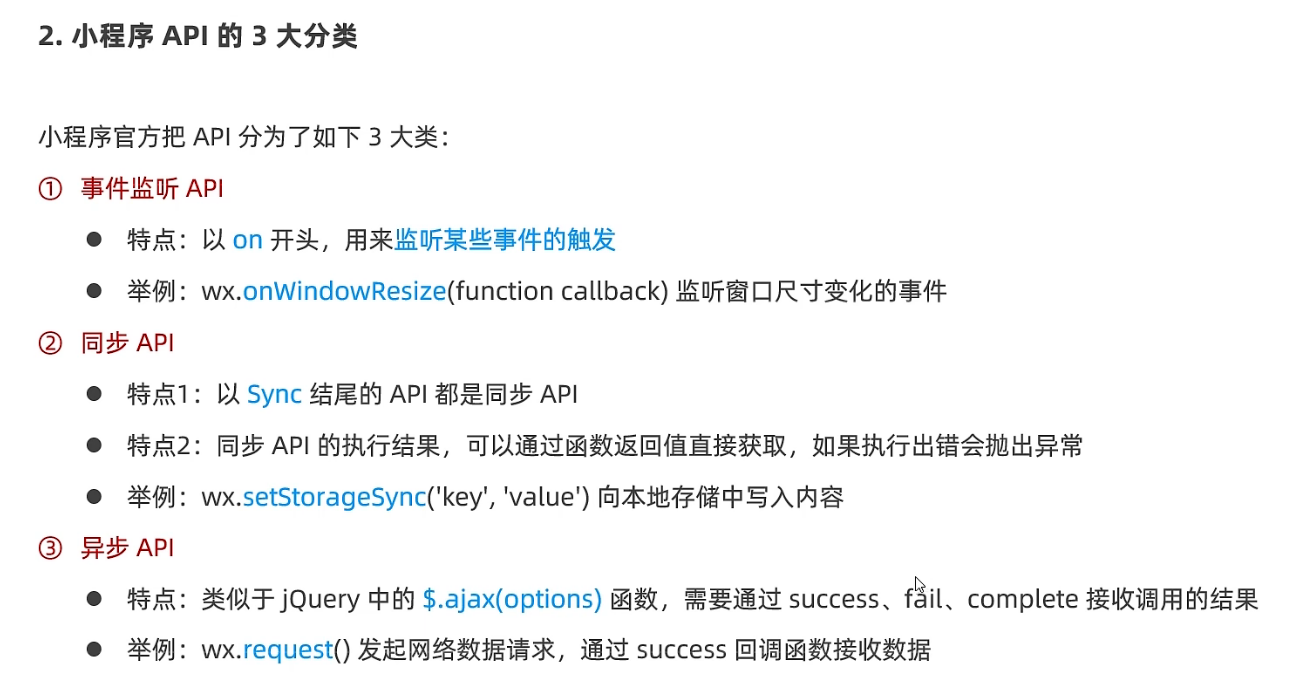
- 2、三大分类
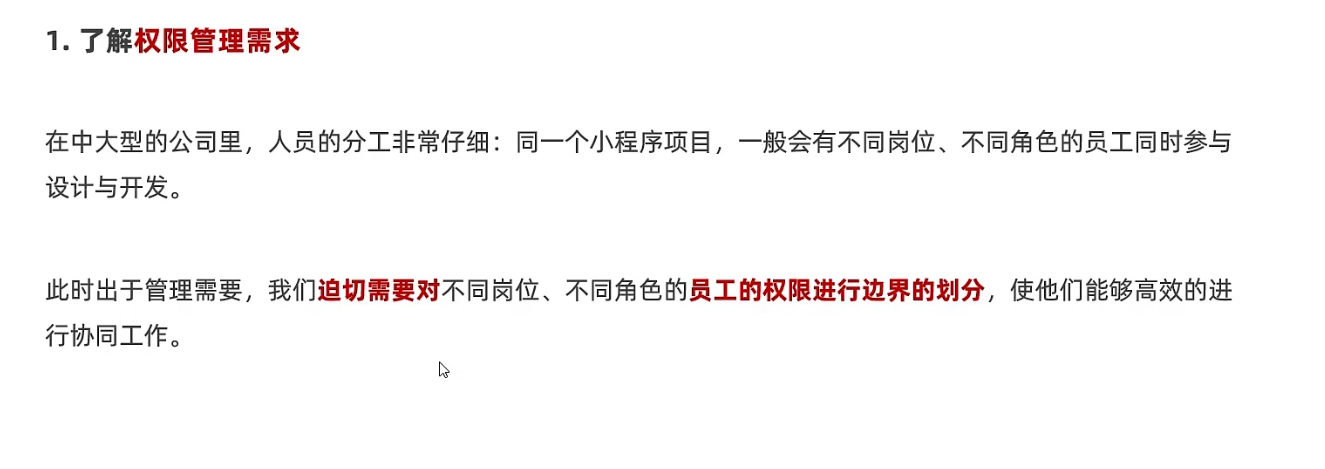
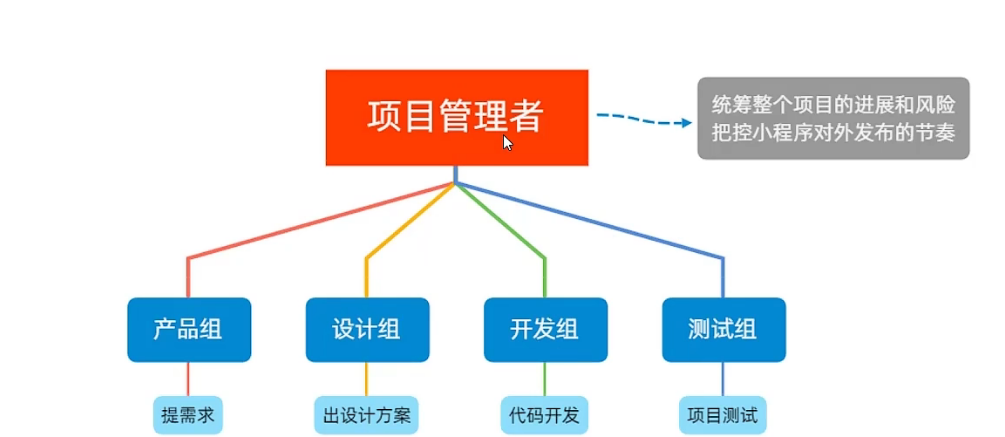
- 四、💔 协同工作
- 五、💚 发布上线
- 总结
前言
一、❎ 环境搭建
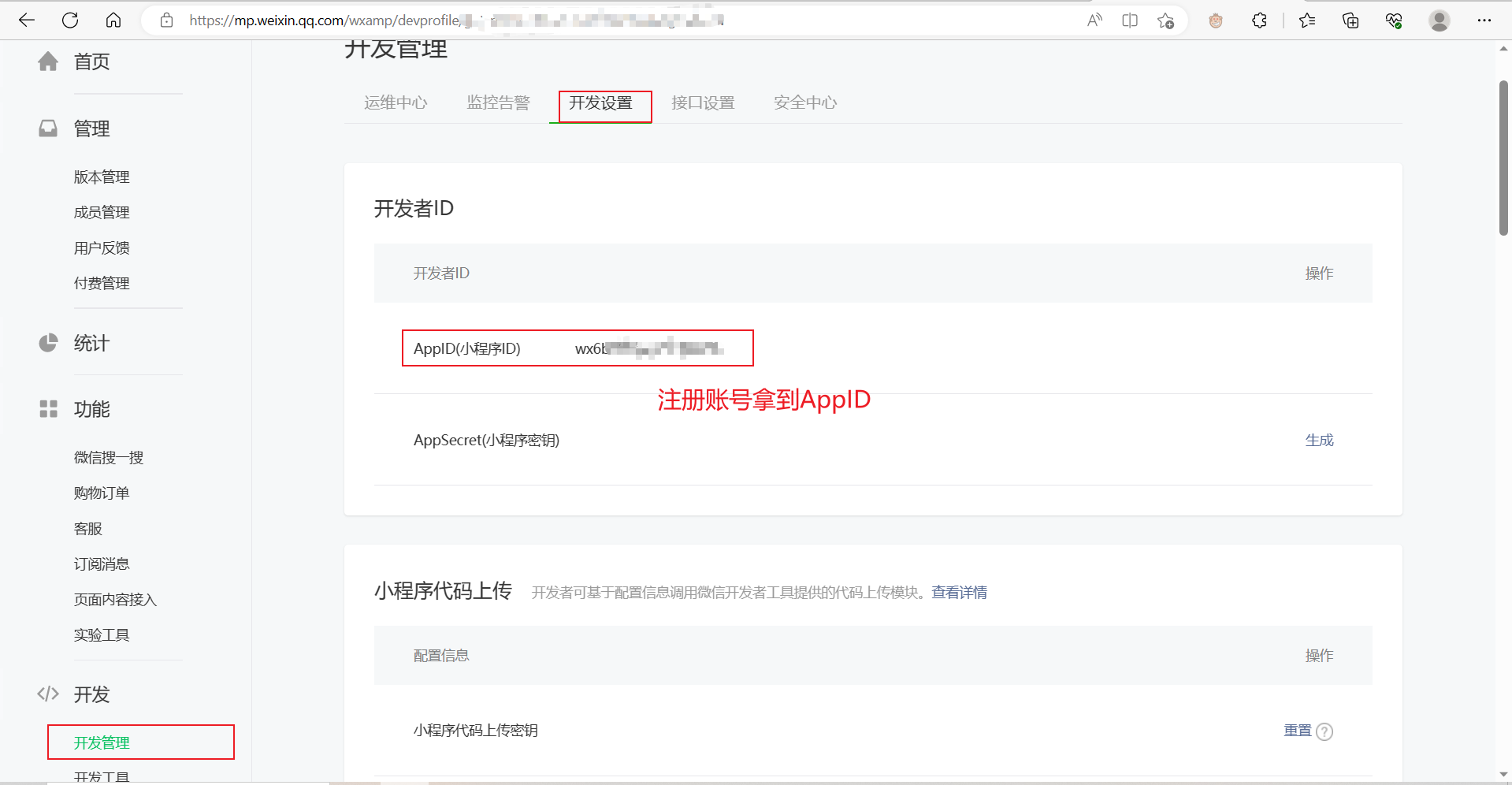
1、AppID

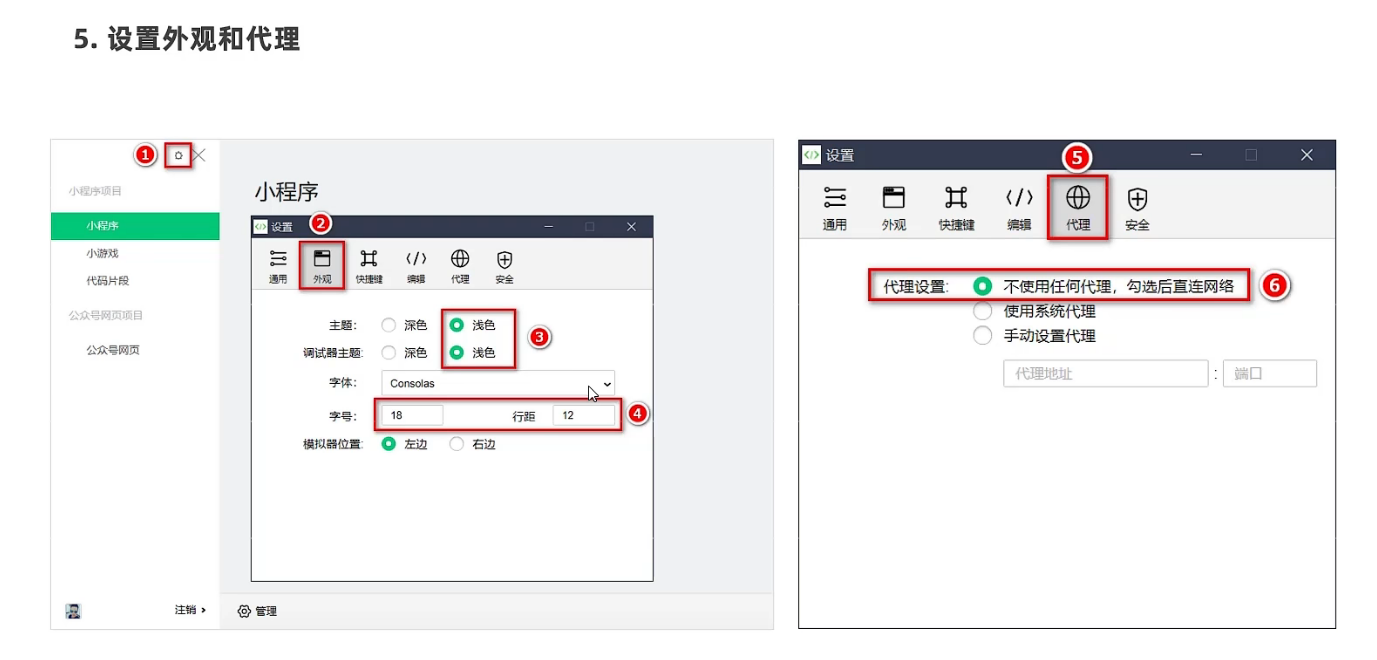
2、设置外观和代理

3、小程序项目构成
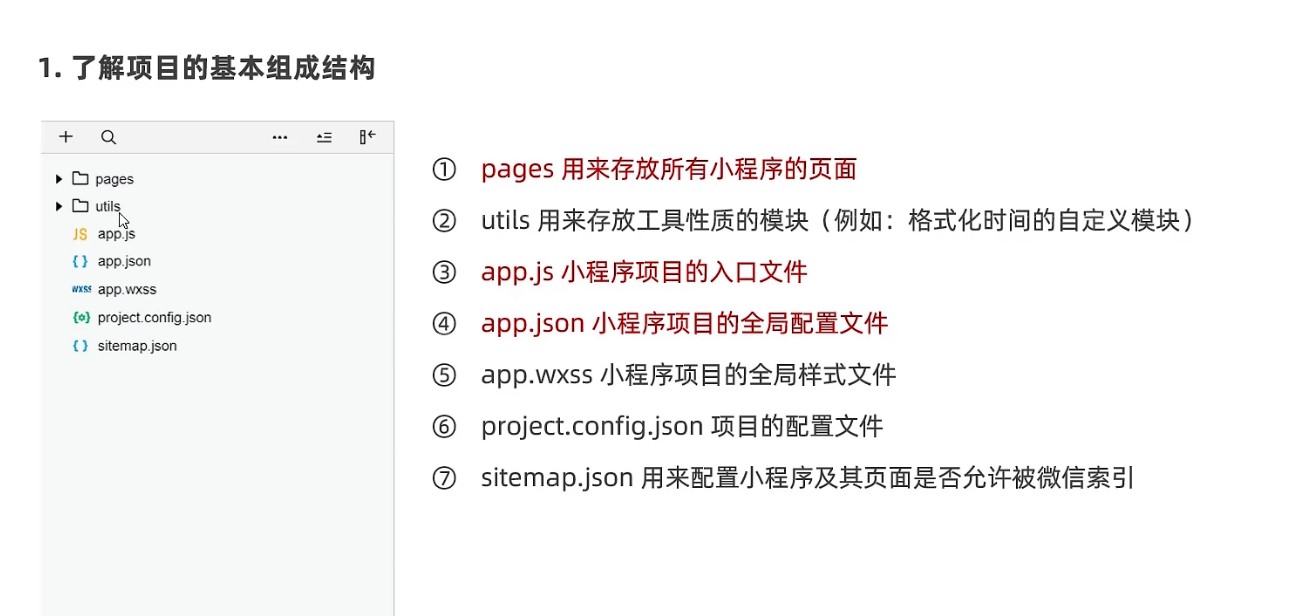
小程序的基本结构

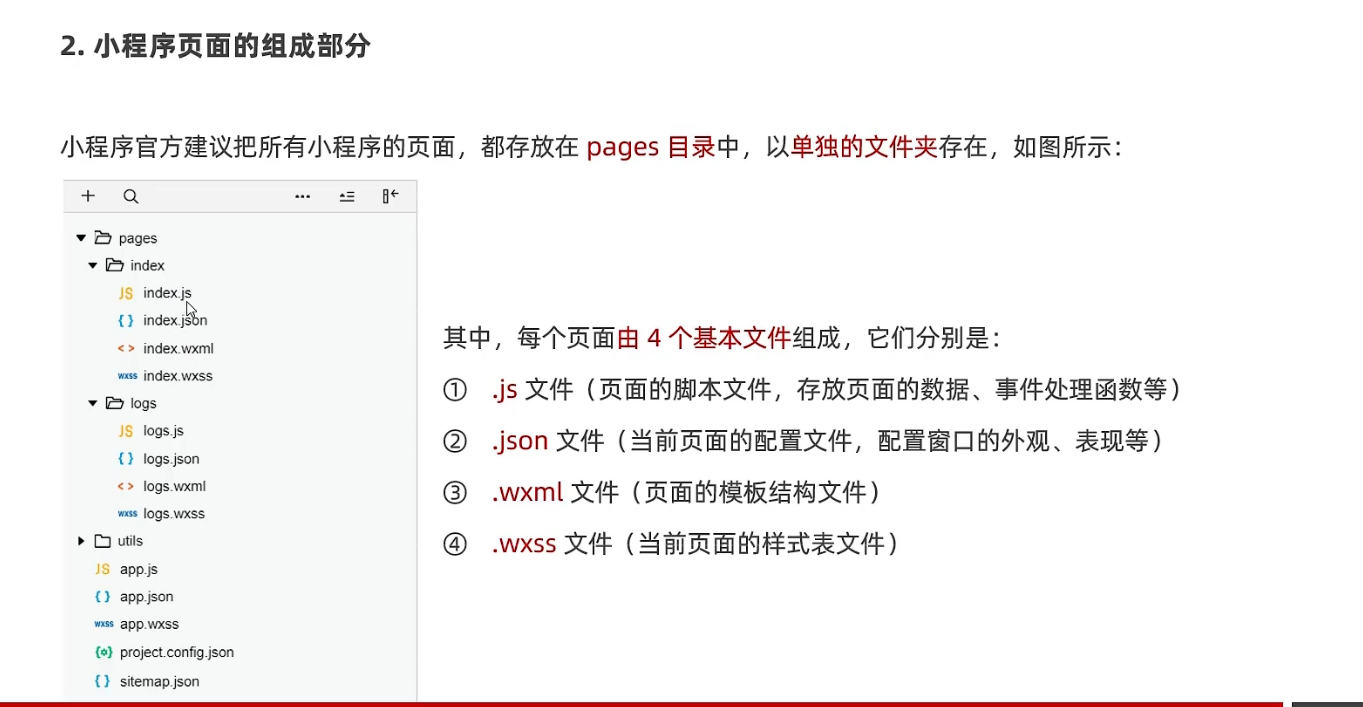
小程序的页面组成部分

4、JSON 配置文件
JSON 配置文件的作用

app.json 配置文件

project.config.json 配置文件

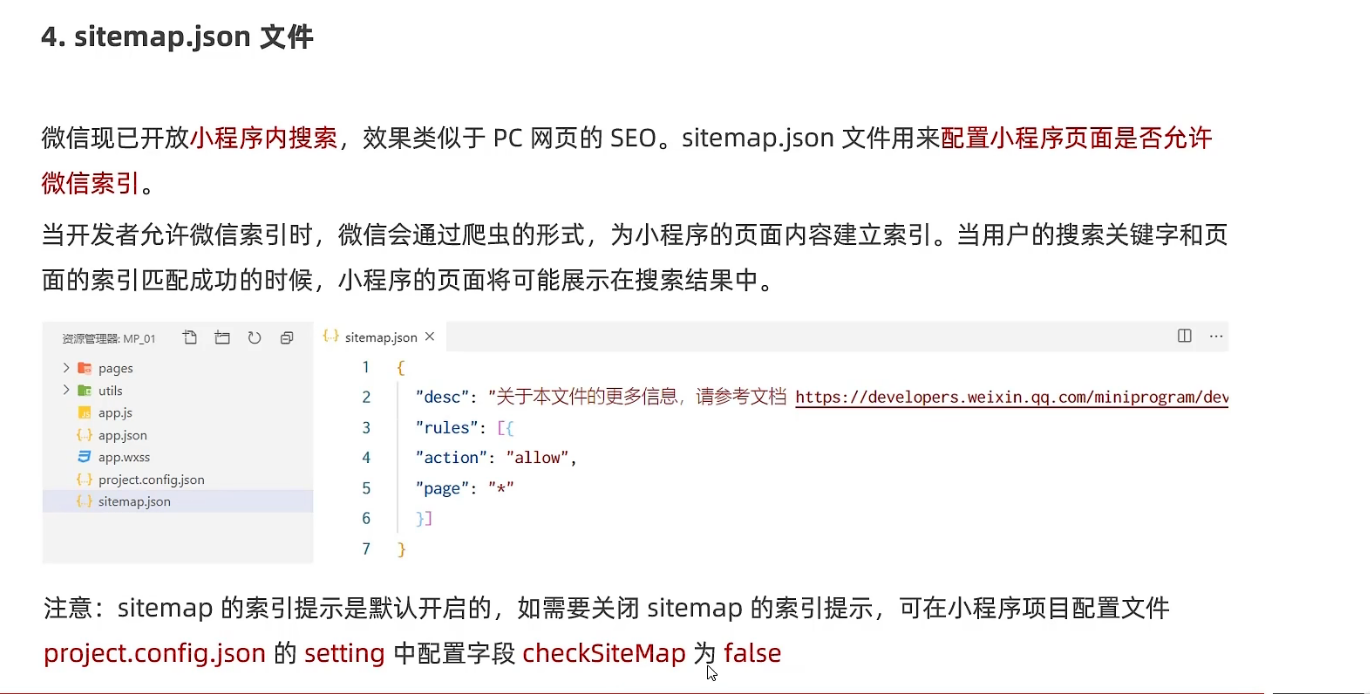
sitemap.json 配置文件

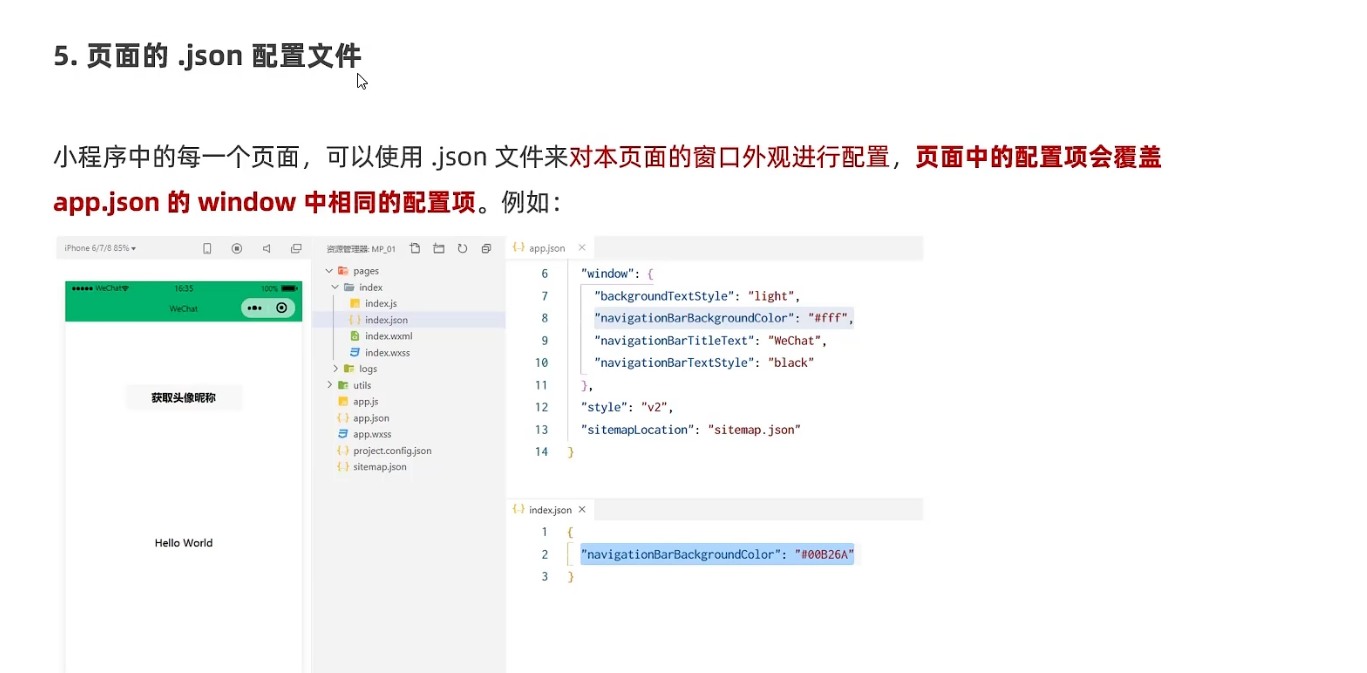
页面 .json 配置文件

5、WXML 模板
什么是 wxml

wxml 和 html 的区别

6、WXSS 样式
什么是 wxss

wxss 和 css 的区别

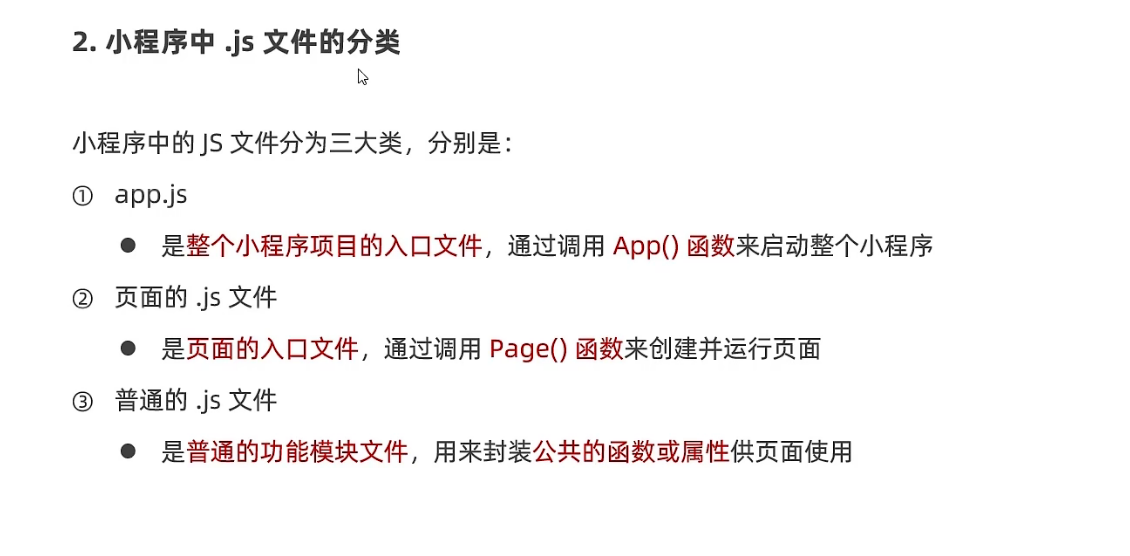
7、小程序中的 JS


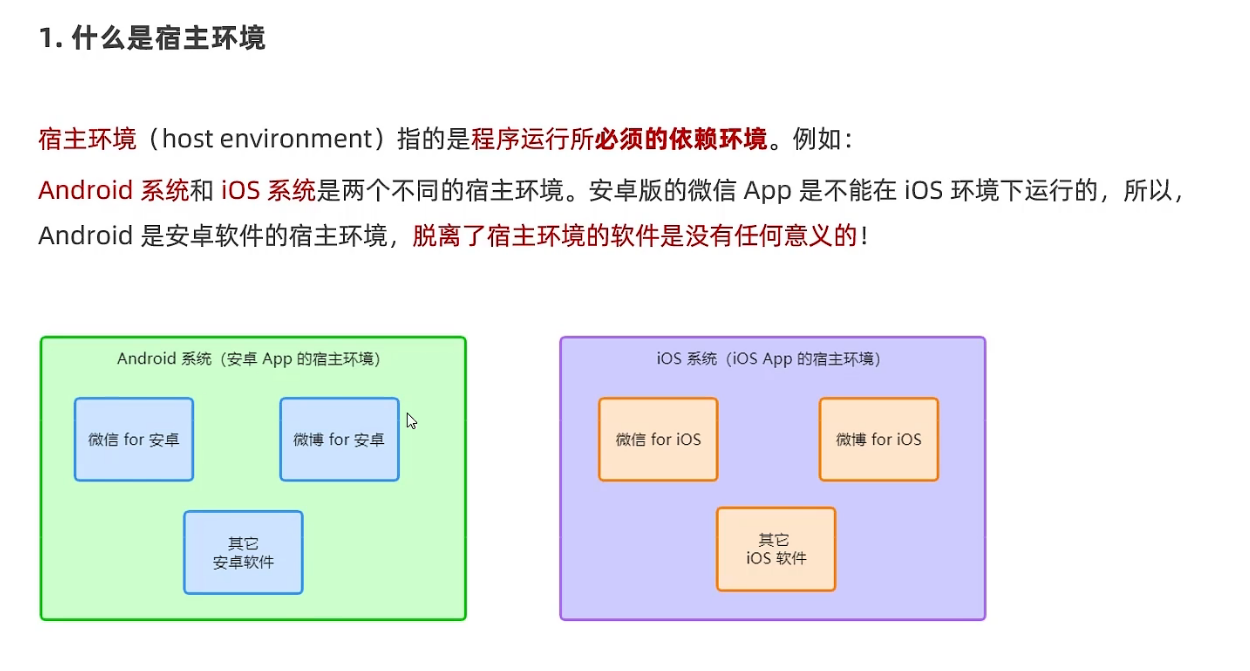
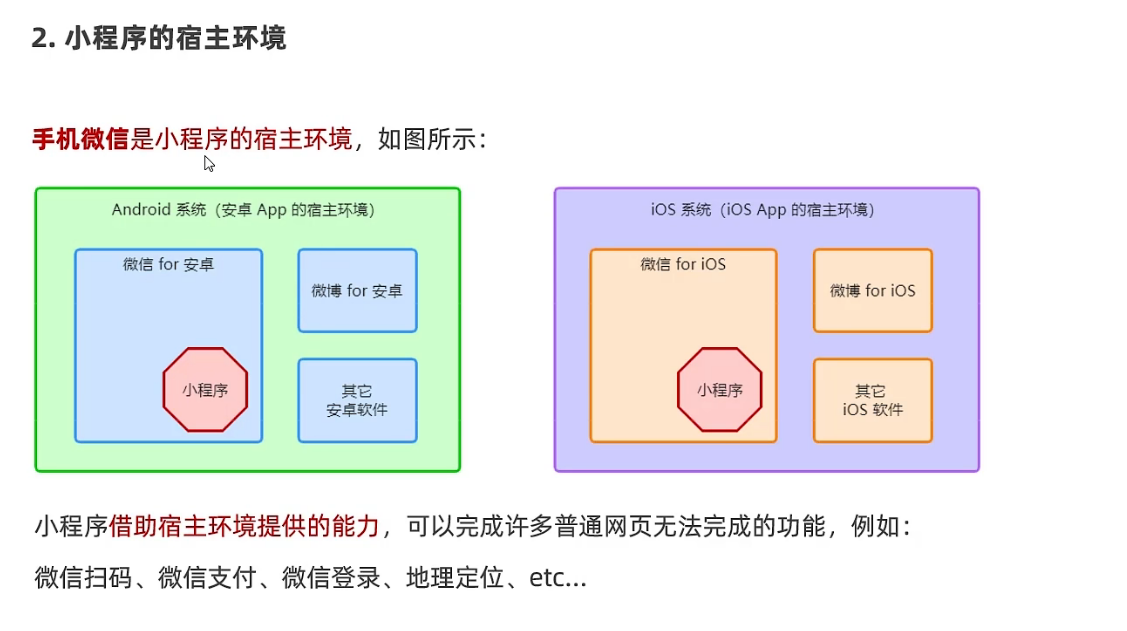
8、小程序宿主环境



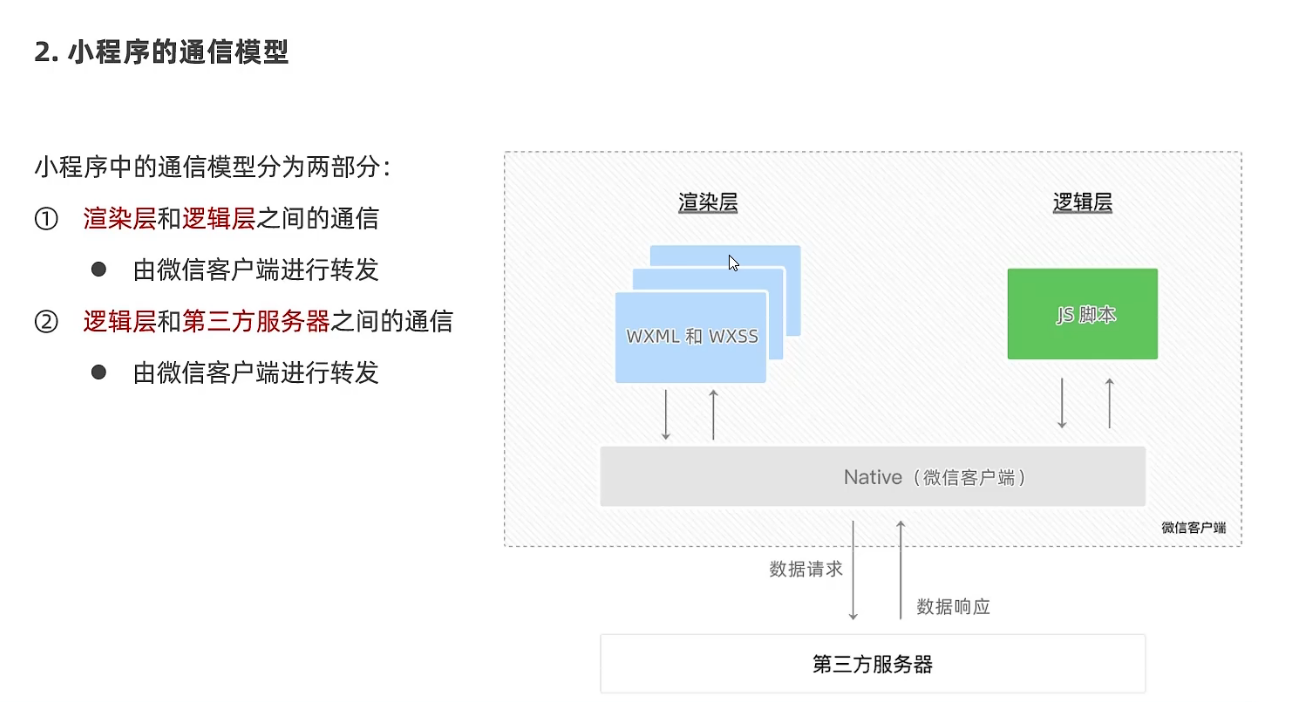
通信模型


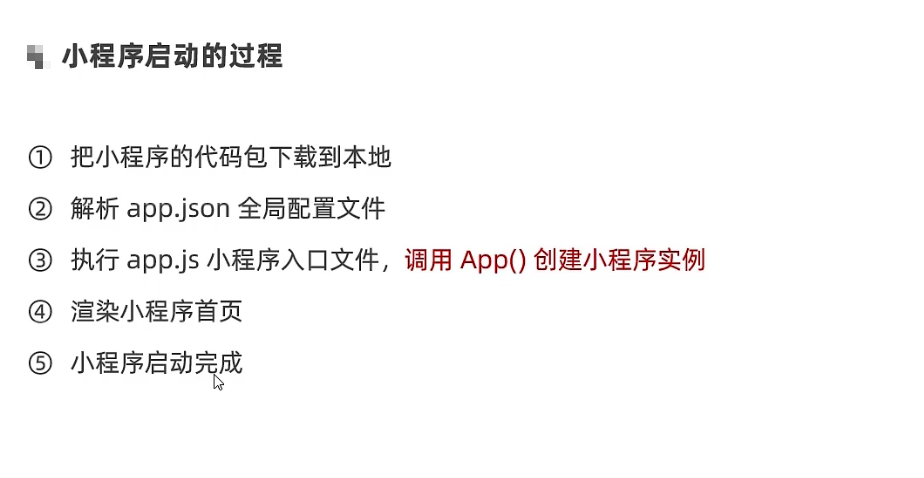
小程序的启动过程

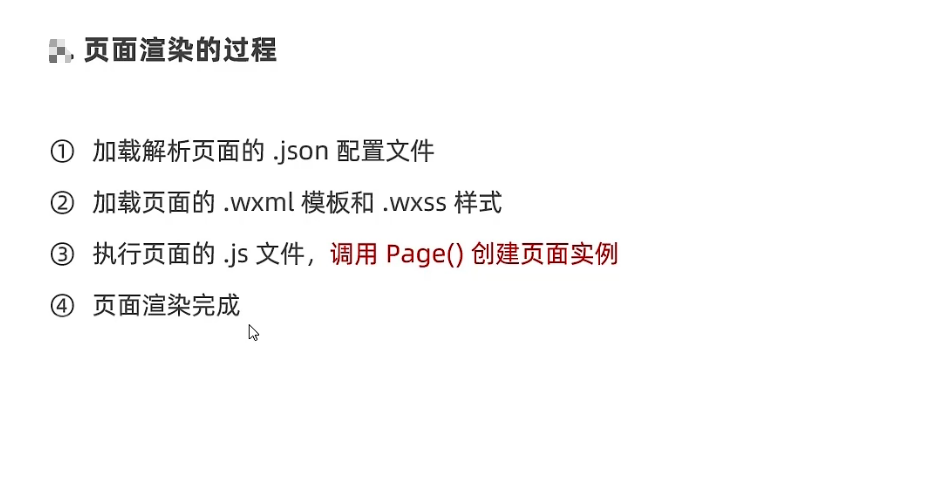
页面渲染过程

二、🛂 组件
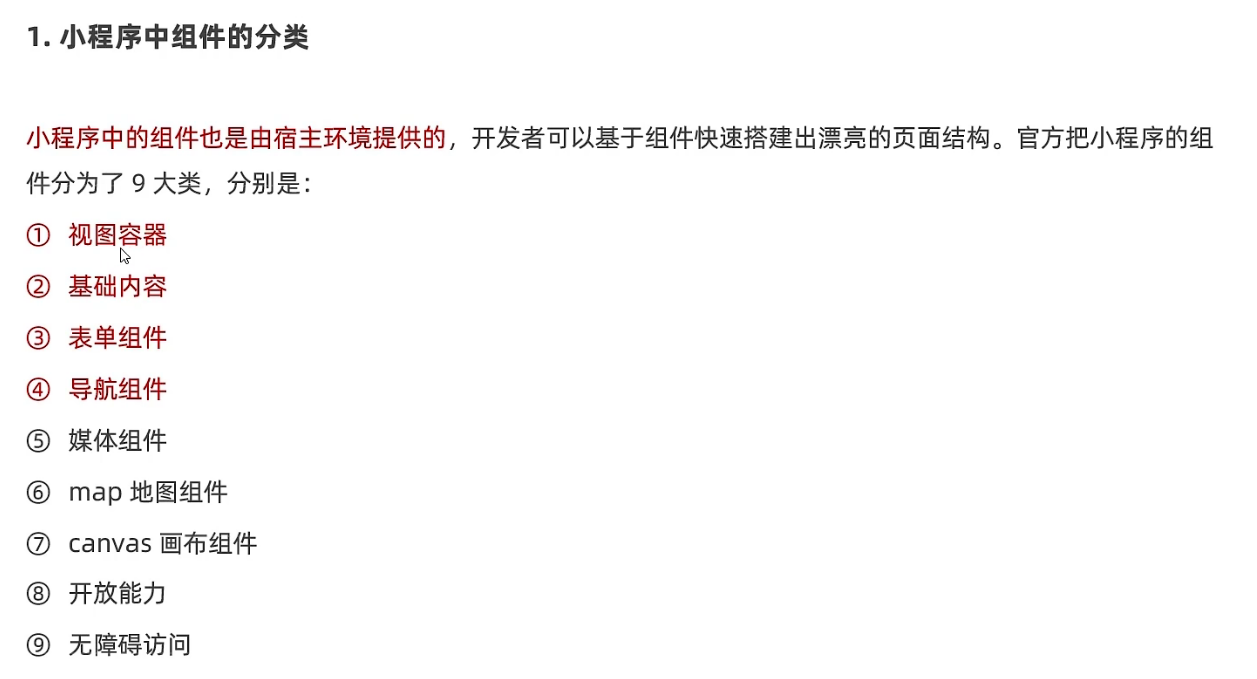
1、小程序组件的分类

2、视图容器类组件

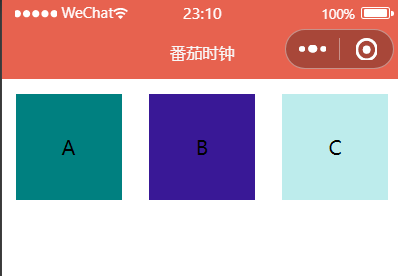
3、view 组件 实现横向分散布局

<!--pages/list/list.wxml-->
<view class="list">
<view>
A
</view>
<view>
B
</view>
<view>
C
</view>
</view>
/* pages/list/list.wxss */
.list{
/* 设置弹性布局 */
display: flex;
/* 设置横向分散布局 */
justify-content: space-around;
/* 很诡异,margin-top有时会失效 */
margin-top: 30rpx;
}
.list view{
width: 200rpx;
height: 200rpx;
text-align: center;
/* 设置文字行高 */
line-height: 200rpx;
}
/* 设置子元素的背景颜色 */
.list view:nth-child(1){
background-color: teal;
}
.list view:nth-child(2){
background-color: rgb(57, 24, 150);
}
.list view:nth-child(3){
background-color: rgb(189, 236, 236);
}
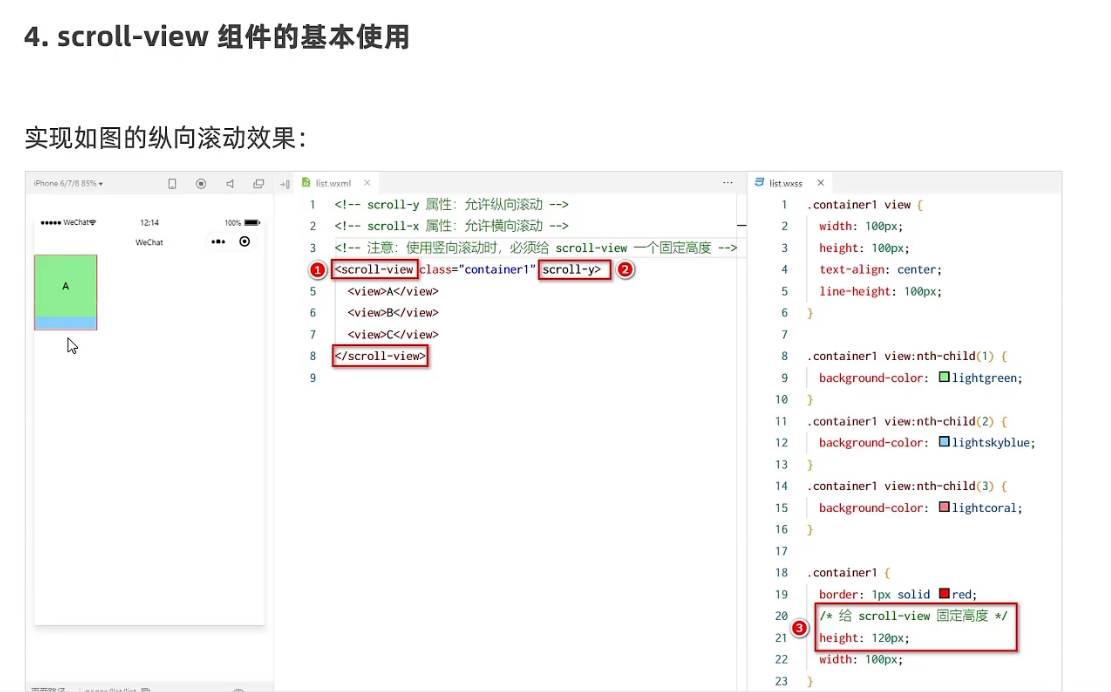
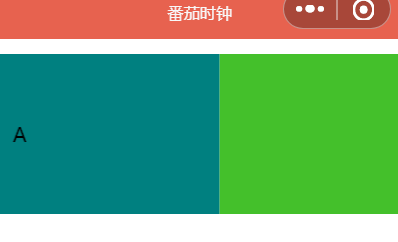
4、scroll-view 组件实现侧边栏

<!--pages/list/list.wxml-->
<!-- scroll-y 允许纵向滚动 -x 允许横向滚动 -->
<!-- 注意:使用竖向滚动时必须给 scroll-view 一个固定高度-->
<scroll-view class="list" scroll-y>
<view>
A
</view>
<view>
B
</view>
<view>
C
</view>
</scroll-view>
/* pages/list/list.wxss */
.list{
/* 给一个边框方便显示容器 */
border: 1rpx solid red;
/* 调整容器宽度 */
width: 200rpx;
/* scroll-view 一个固定高度 */
height: 230rpx;
margin-top: 30rpx;
}
.list view{
width: 200rpx;
height: 200rpx;
text-align: center;
/* 设置文字行高 */
line-height: 200rpx;
}
/* 设置子元素的背景颜色 */
.list view:nth-child(1){
background-color: teal;
}
.list view:nth-child(2){
background-color: rgb(57, 24, 150);
}
.list view:nth-child(3){
background-color: rgb(189, 236, 236);
}
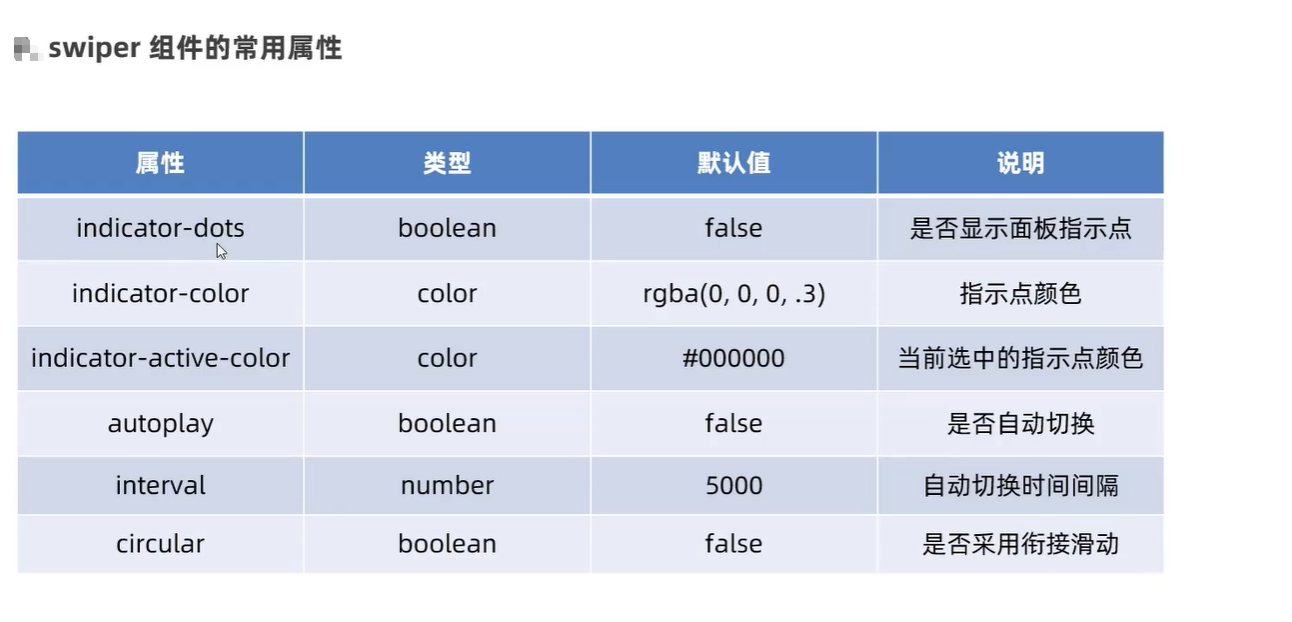
5、swiper 组件实现轮播图及常用属性

<!-- 轮播图的结构 -->
<swiper class="swiper-container">
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">
A
</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">
B
</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">
C
</view>
</swiper-item>
</swiper>
.swiper-container{
margin-top: 30rpx;
}
.swiper-container swiper-item view{
text-align: center;
line-height:300rpx;
}
swiper-item:nth-child(1) .item {
background-color: teal;
}
swiper-item:nth-child(2) .item {
background-color: rgb(68, 192, 43);
}
swiper-item:nth-child(3) .item {
background-color: rgb(145, 50, 168);
}

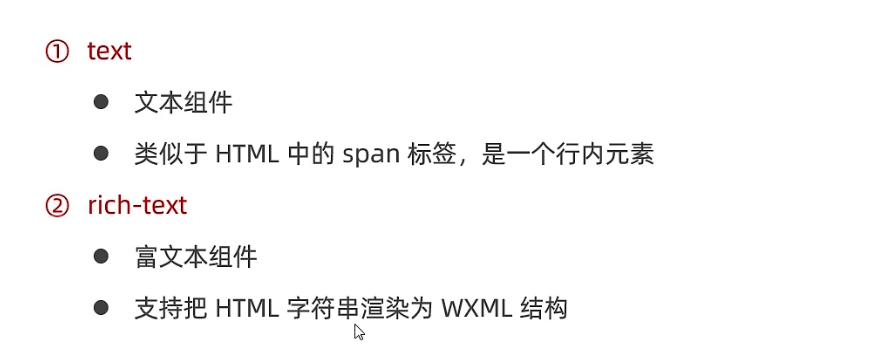
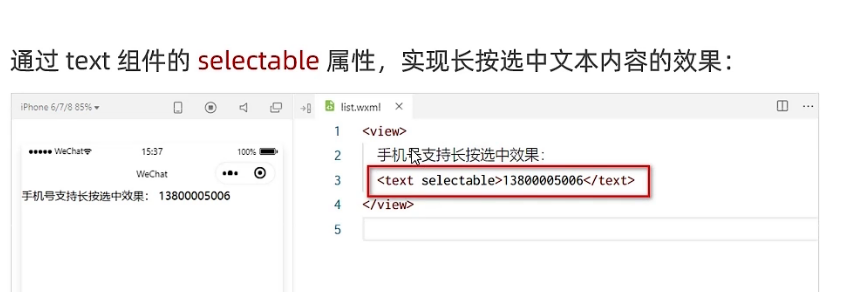
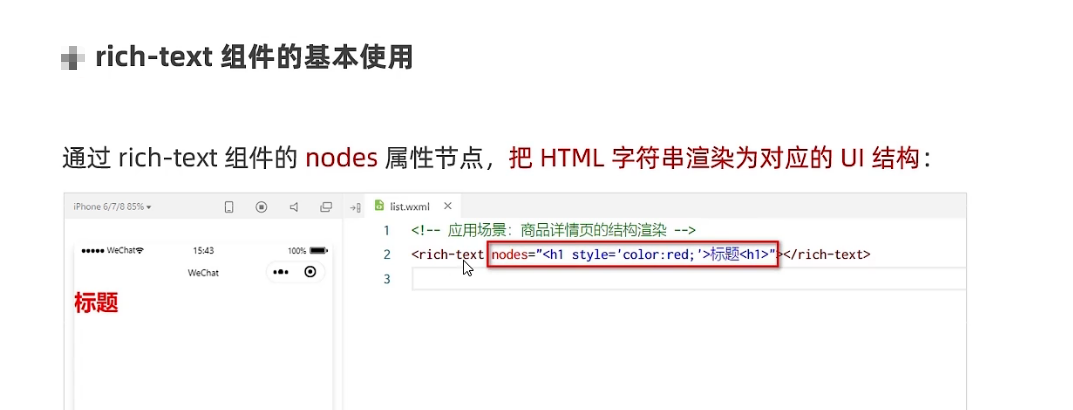
6、text 和 rich-text 组件



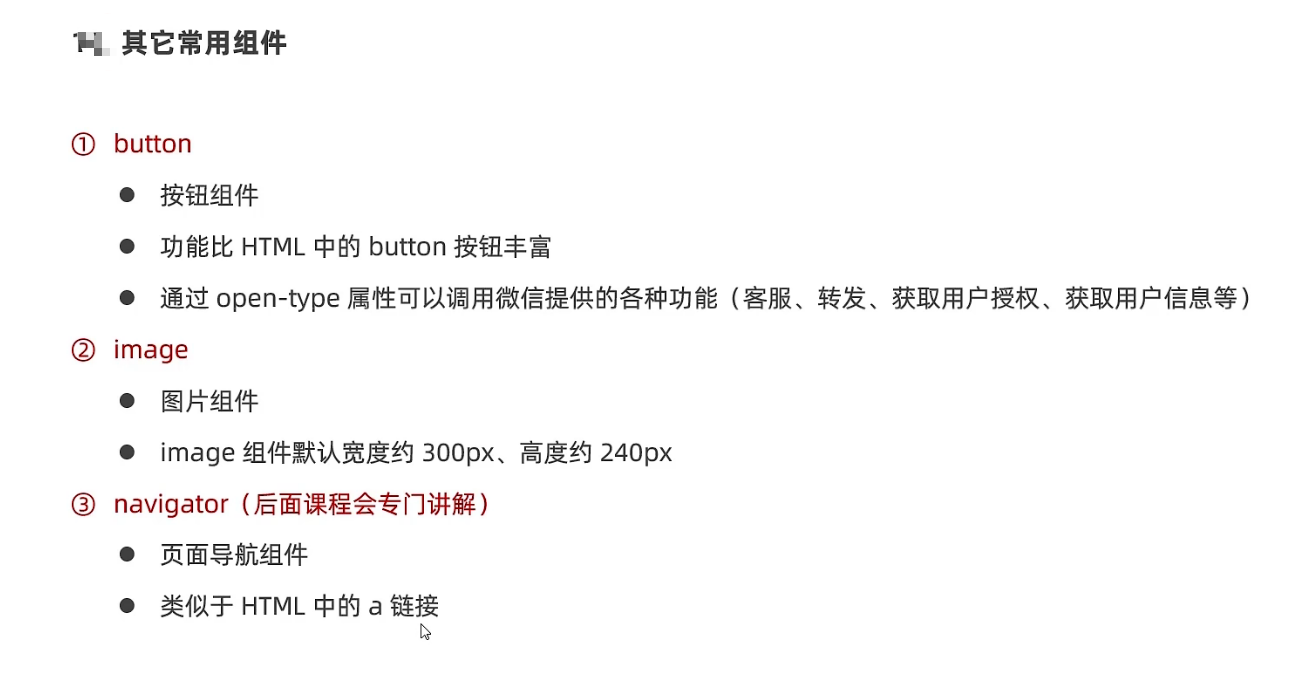
7、其他常用组件

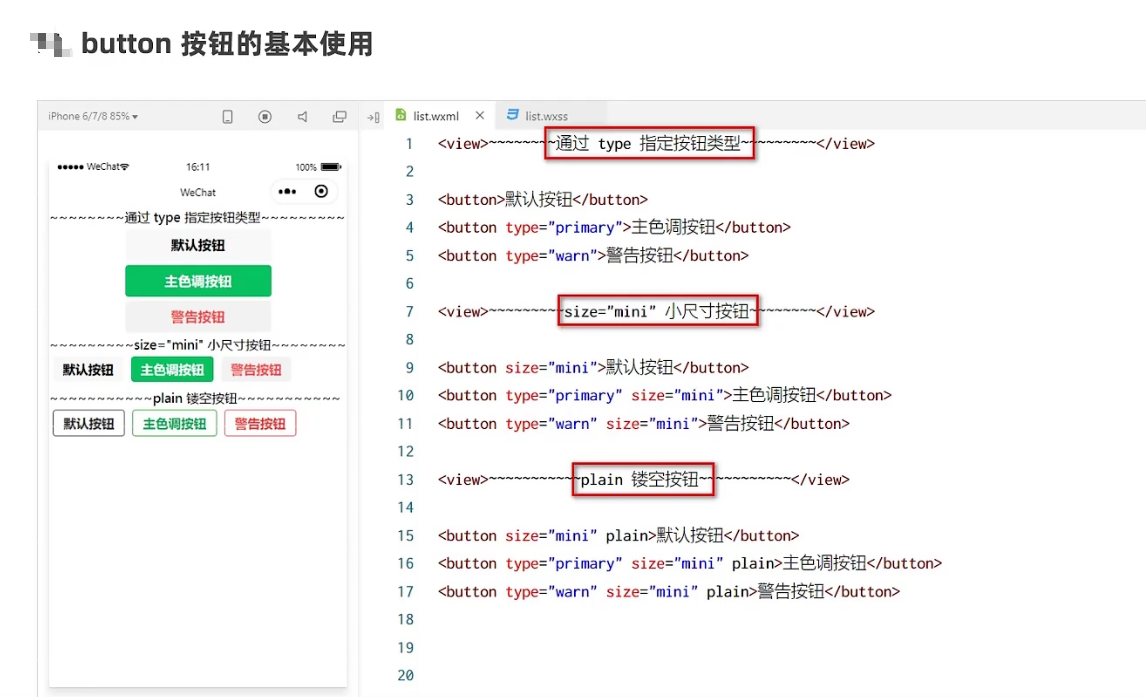
button 按钮的基本使用

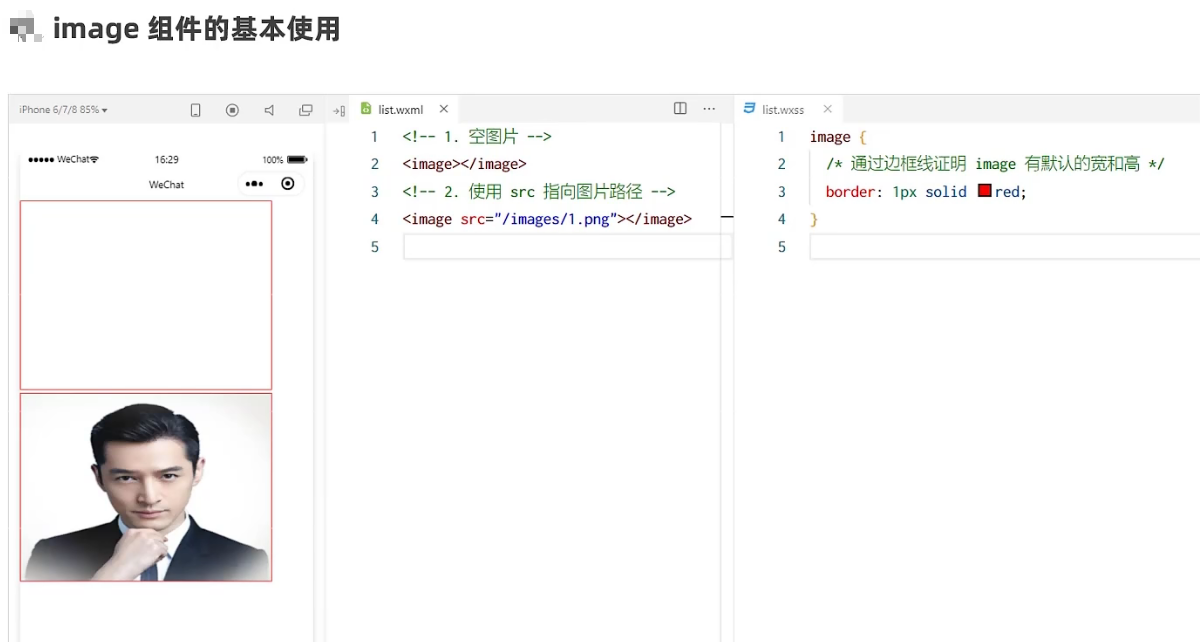
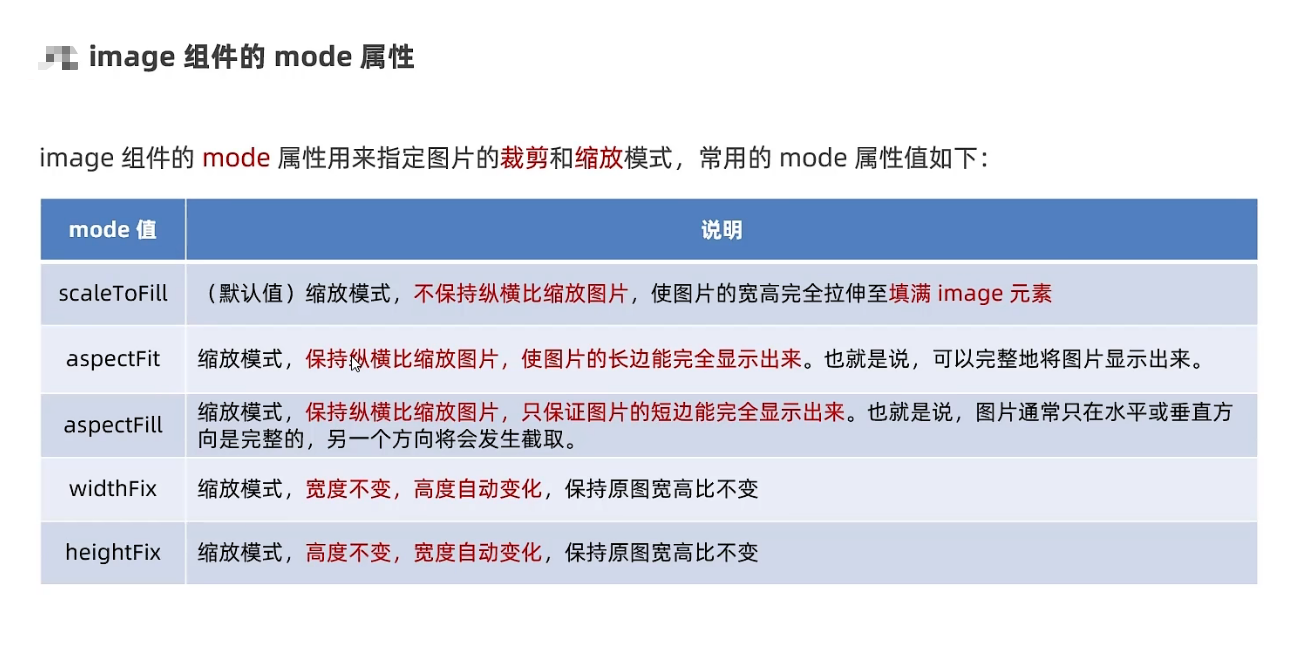
img 组件的基本使用


三、💫 API
1、小程序API概述

2、三大分类

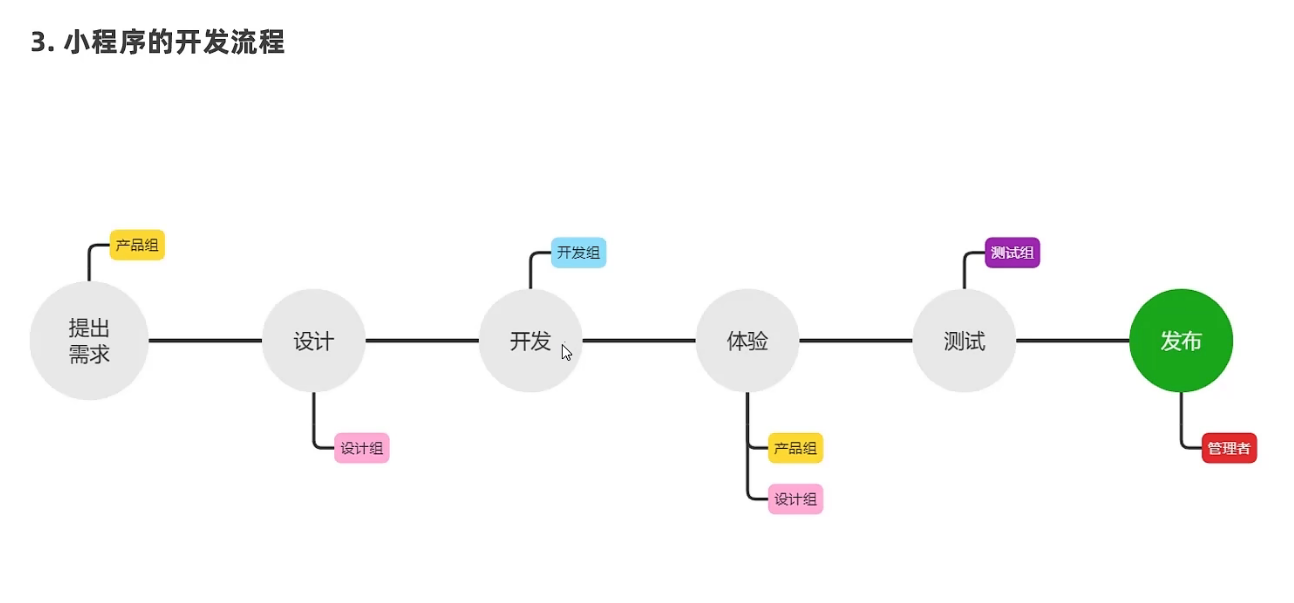
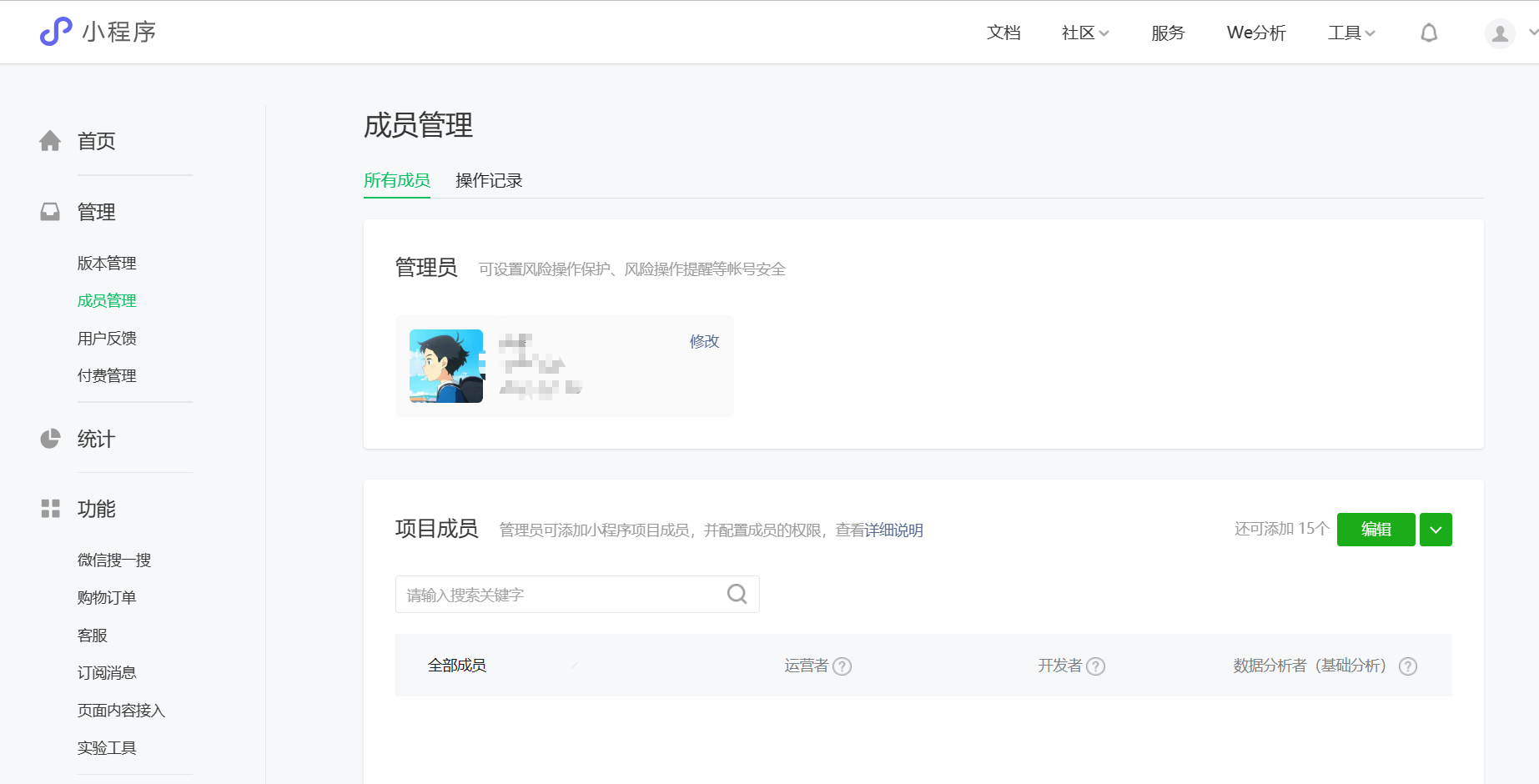
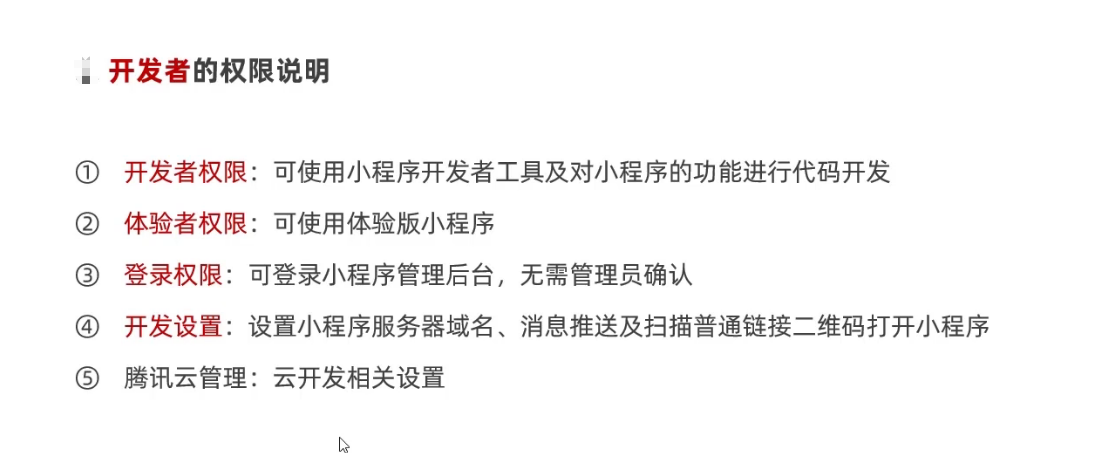
四、💔 协同工作







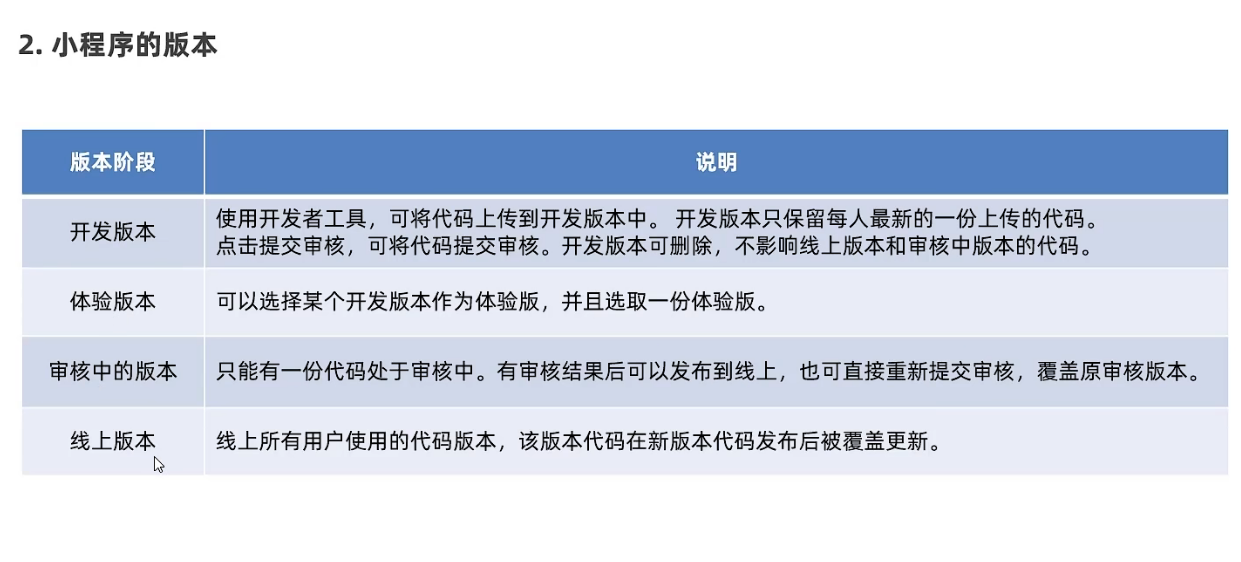
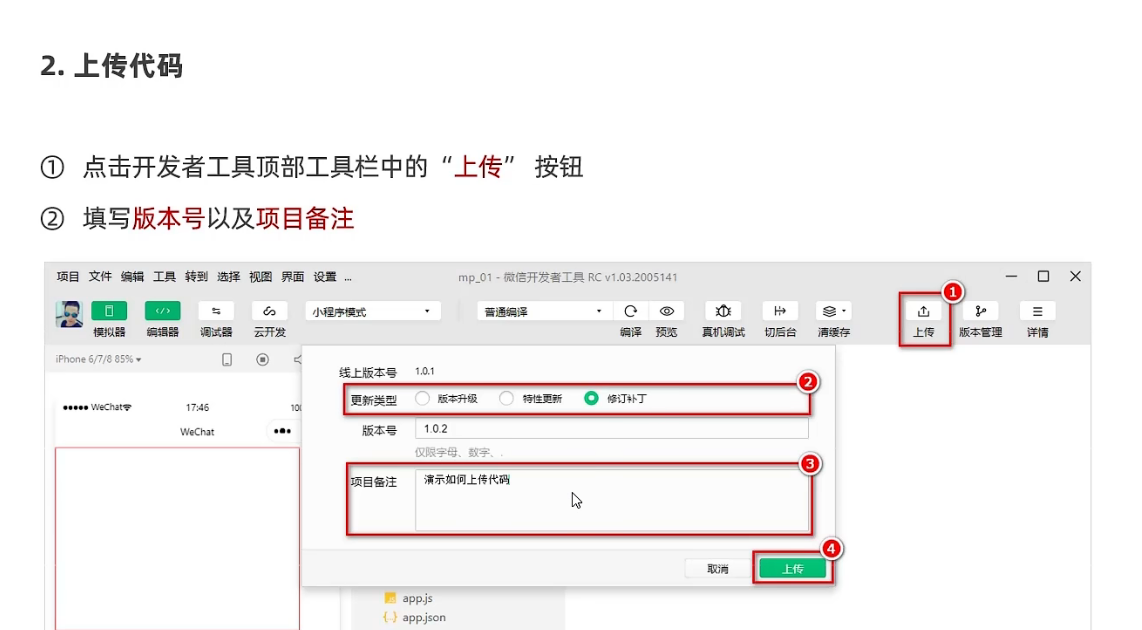
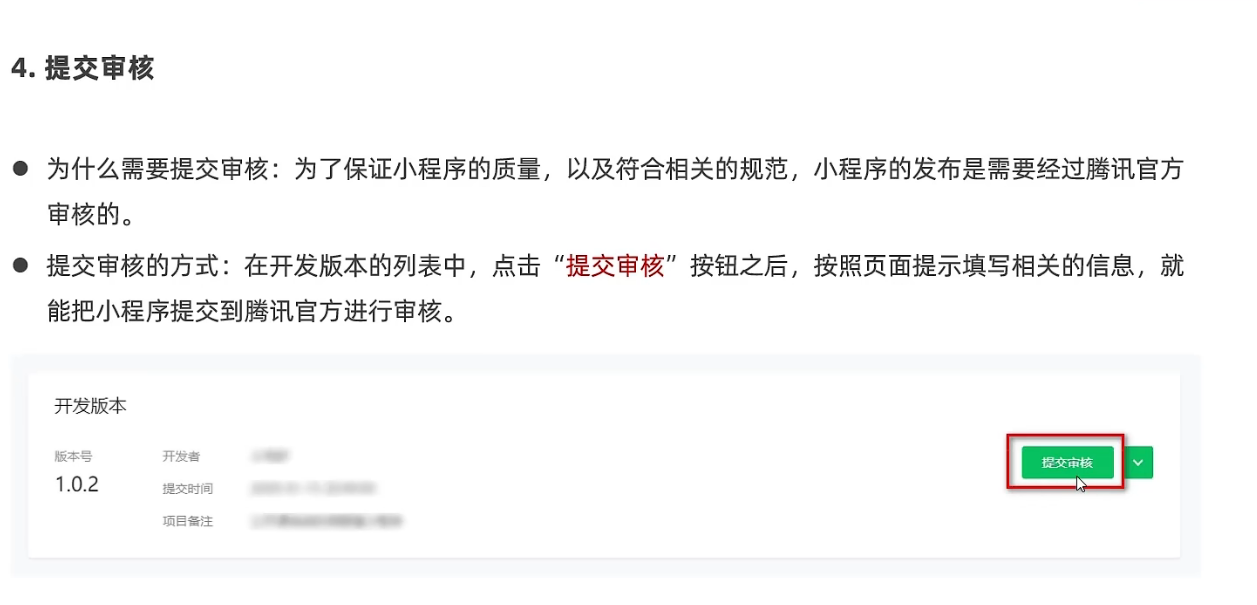
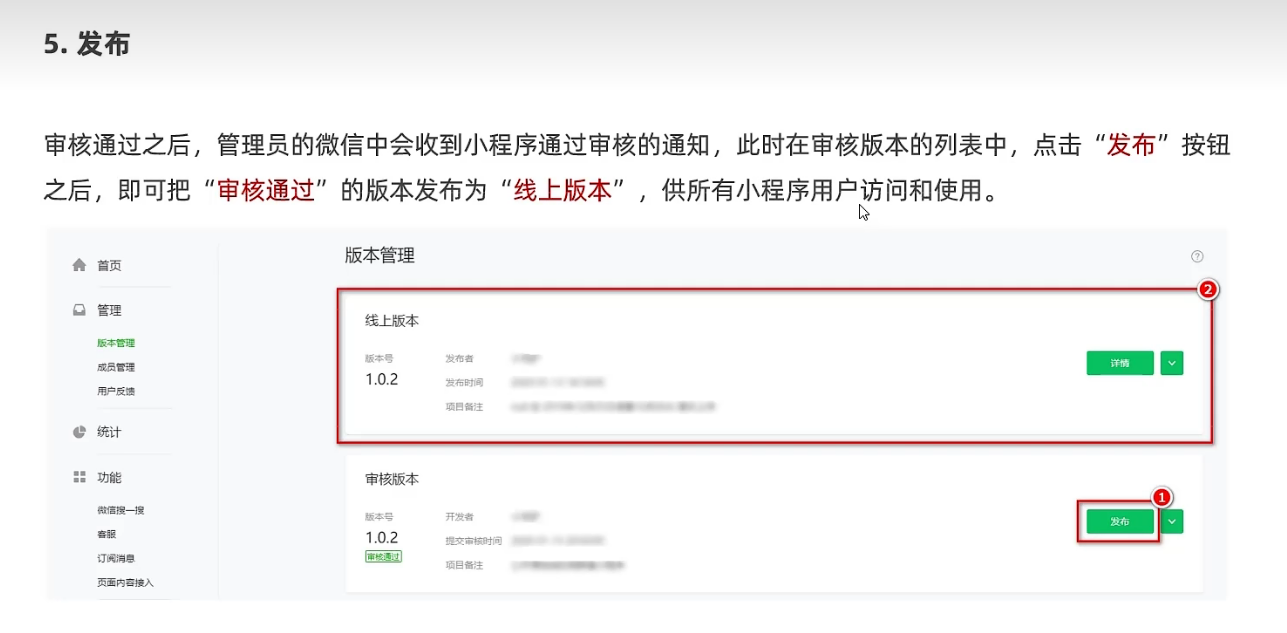
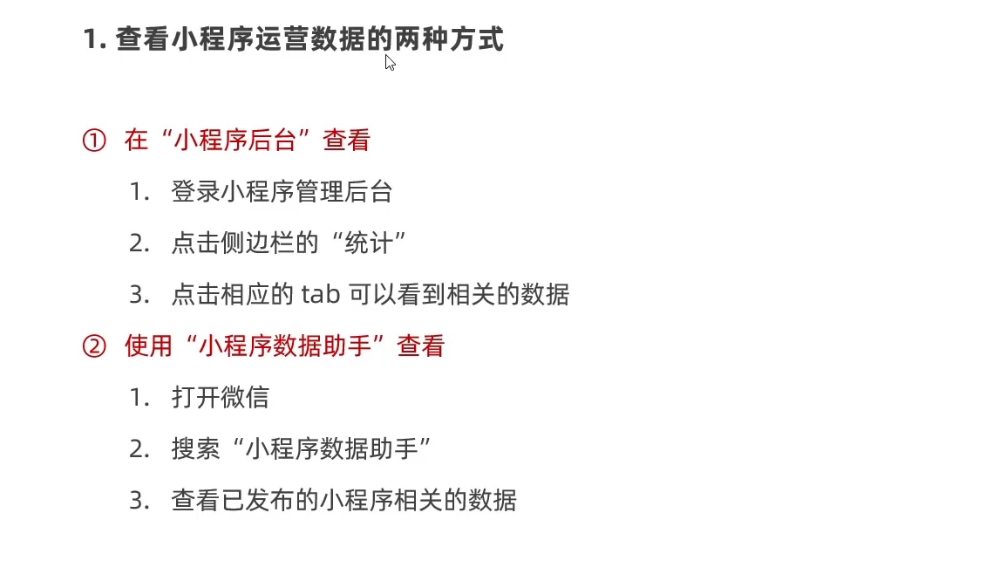
五、💚 发布上线







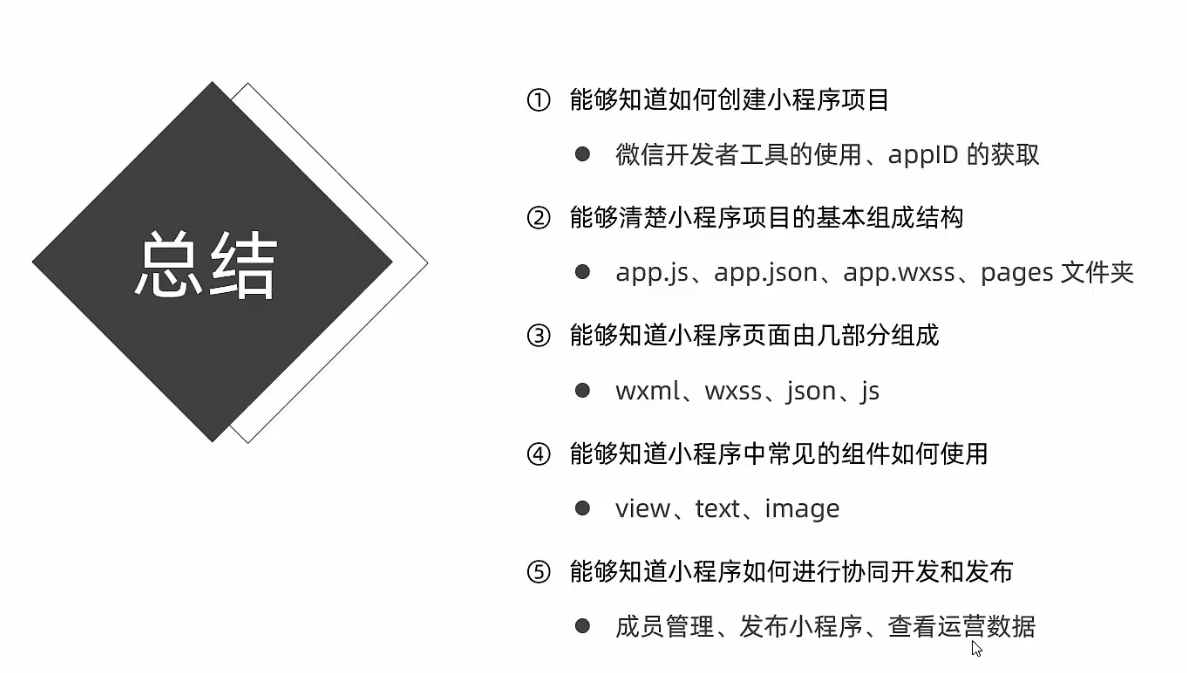
总结