本篇是继功能上新|内存篇、GPU篇之后,为大家展示更多关于提升浏览UWA GOT Online Overview报告体验的优化项,包括Overview报告的对比分析、Batches数量、函数释义Tips等。这些功能可以让你更快上手对报告的理解,亦或者更好地融入在研发团队的工作流中,形成更高效便捷的性能数据监控闭环。
快速获取过往两期功能介绍和优化建议,可前往:
功能上新|内存篇:PSS显存、内存占用、堆内存对象快照
功能上新|GPU篇:SoC GPU信息、GPU Counter性能指标
更好的对比分析
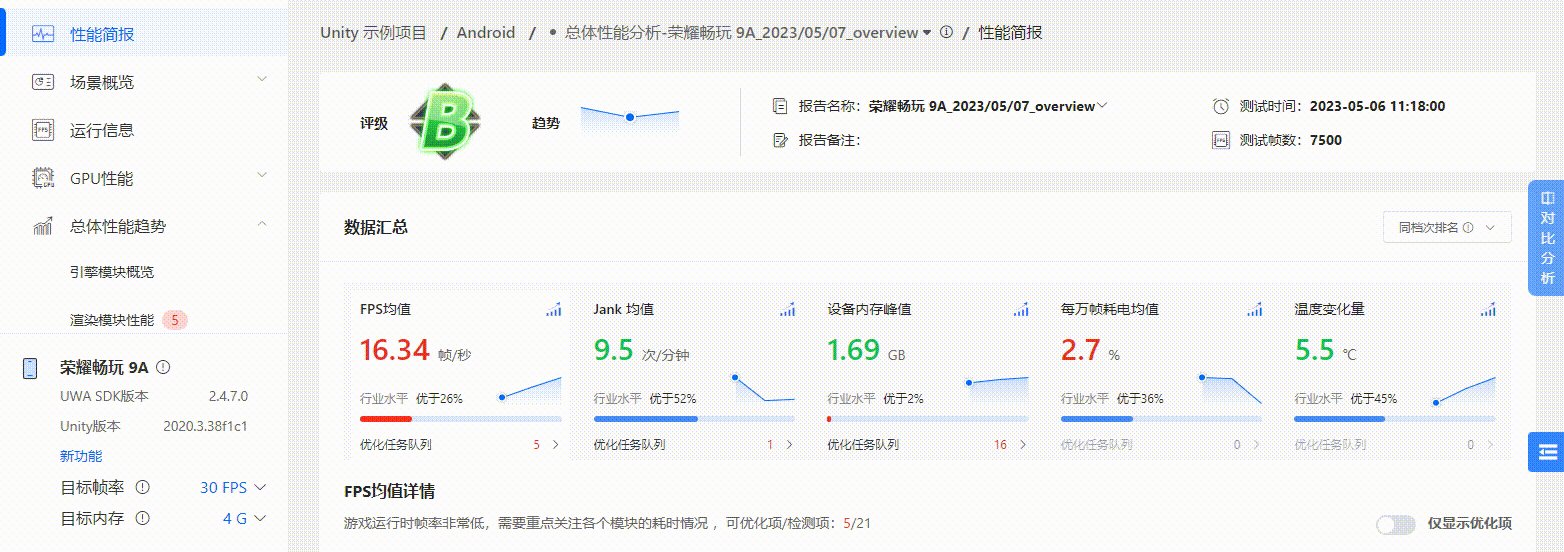
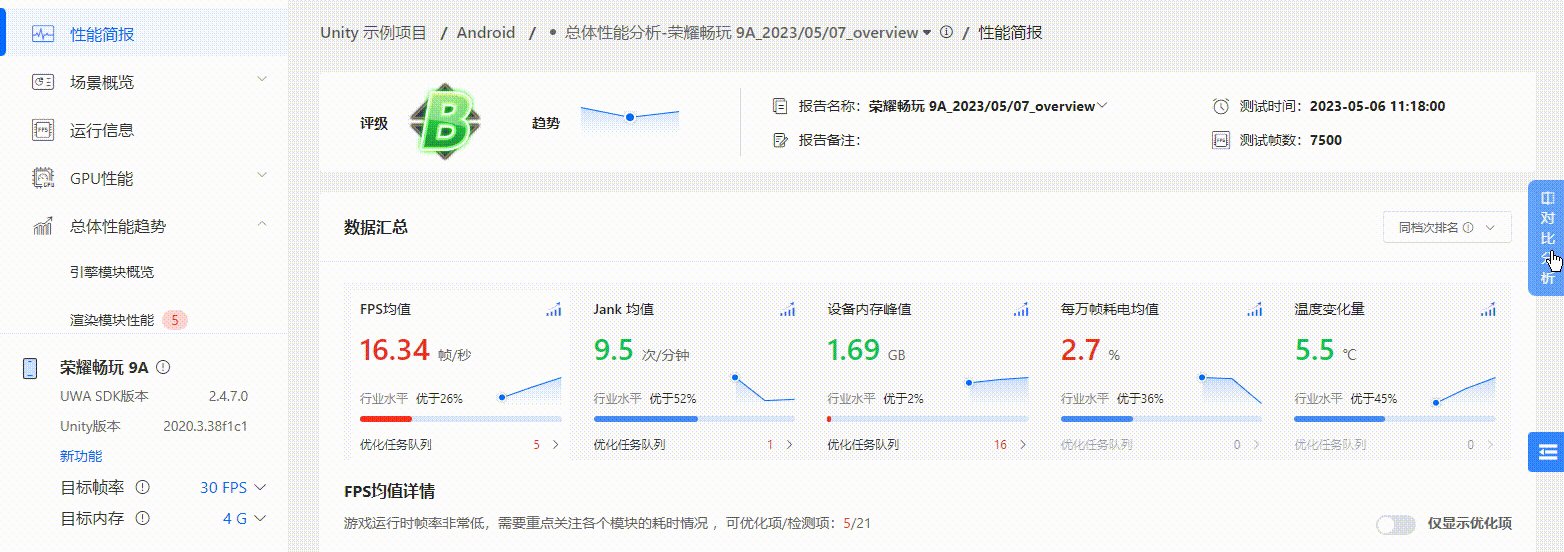
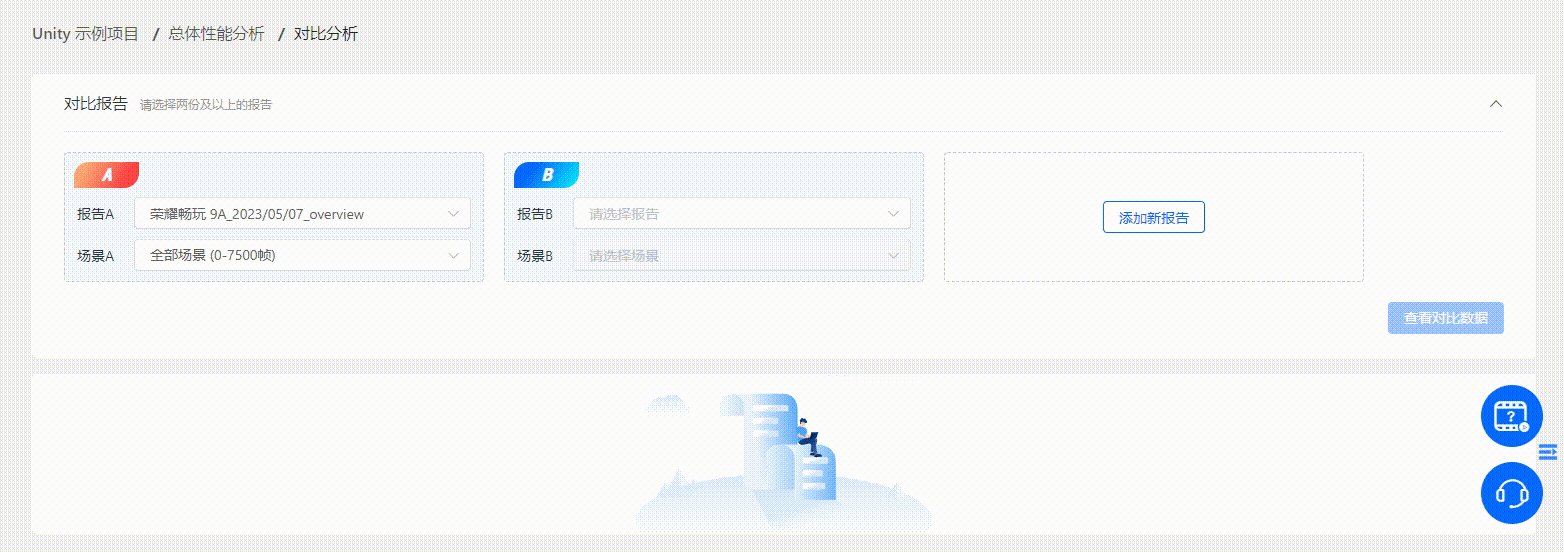
UWA完善了GOT Online Overview报告的对比分析功能,在页面右侧可快速进入“对比分析”页面。

选中报告/场景后,即可一键查看性能对比概览和对比数据表两个页签。

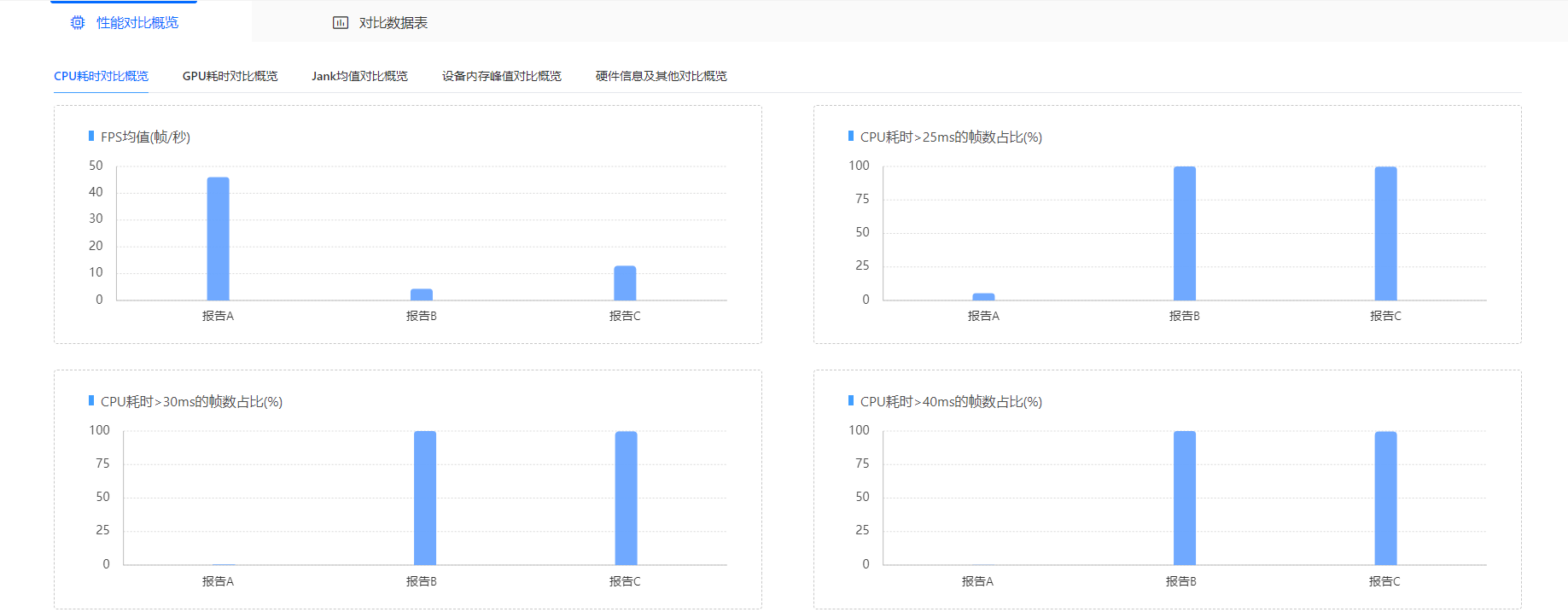
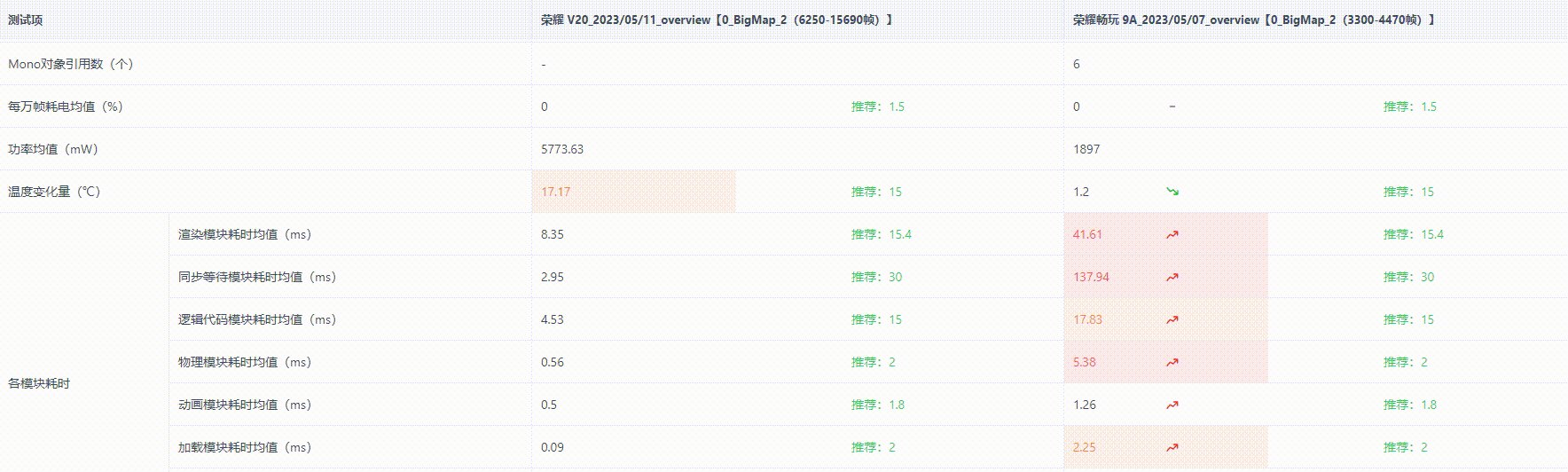
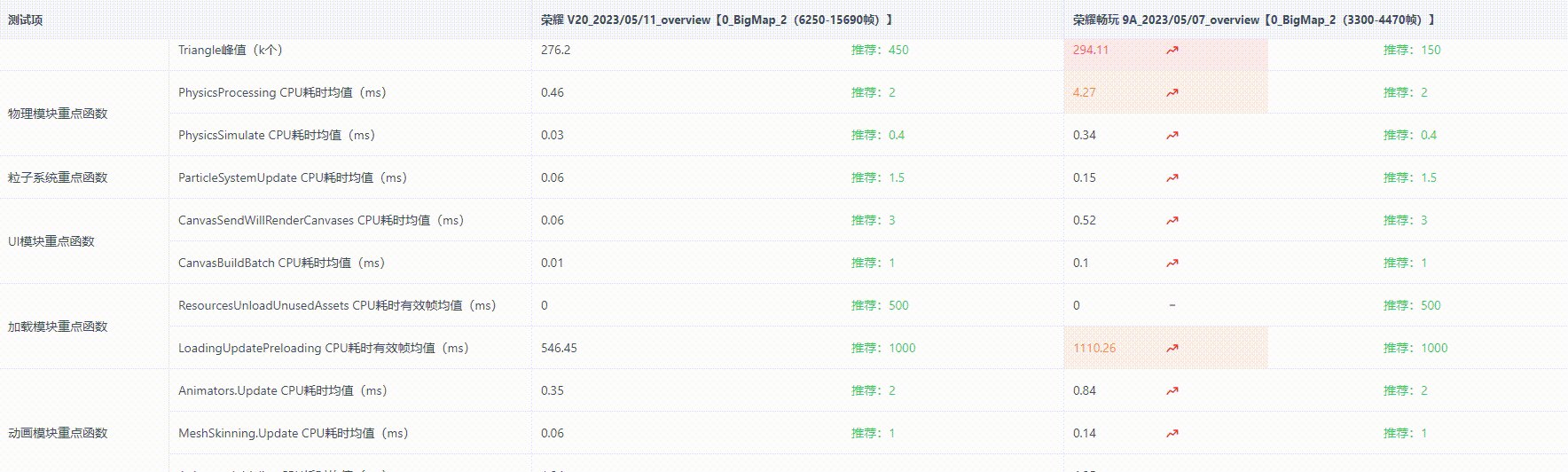
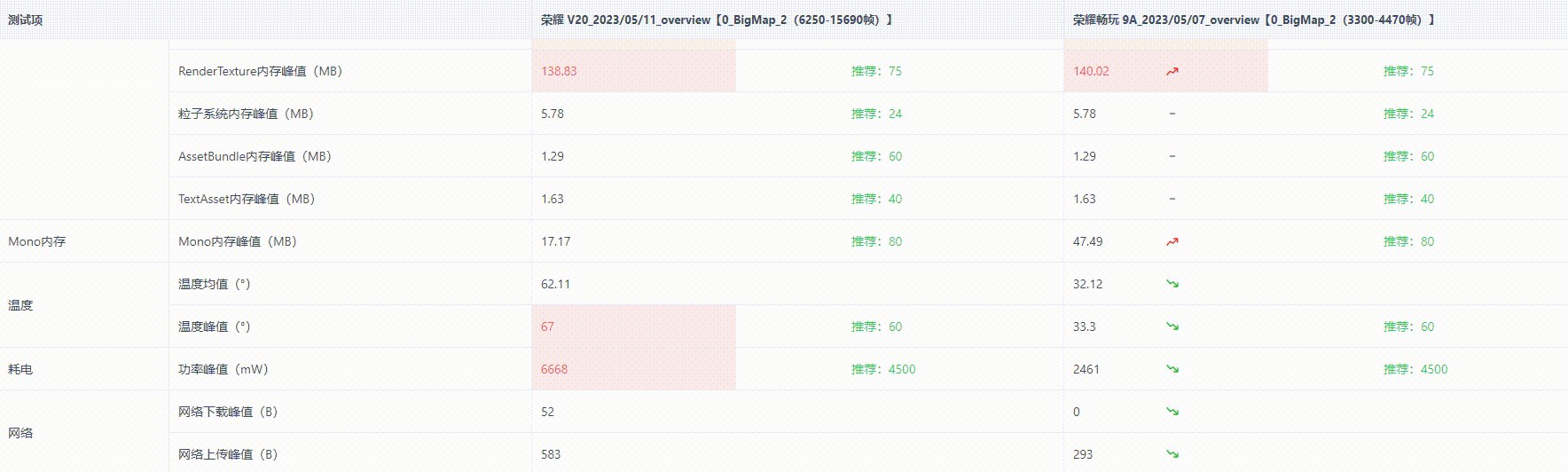
在性能对比概览下,开发者可以看到CPU耗时、GPU耗时、Jank均值、设备内存和硬件信息及其五个模块下各项重要指标的对比概览。

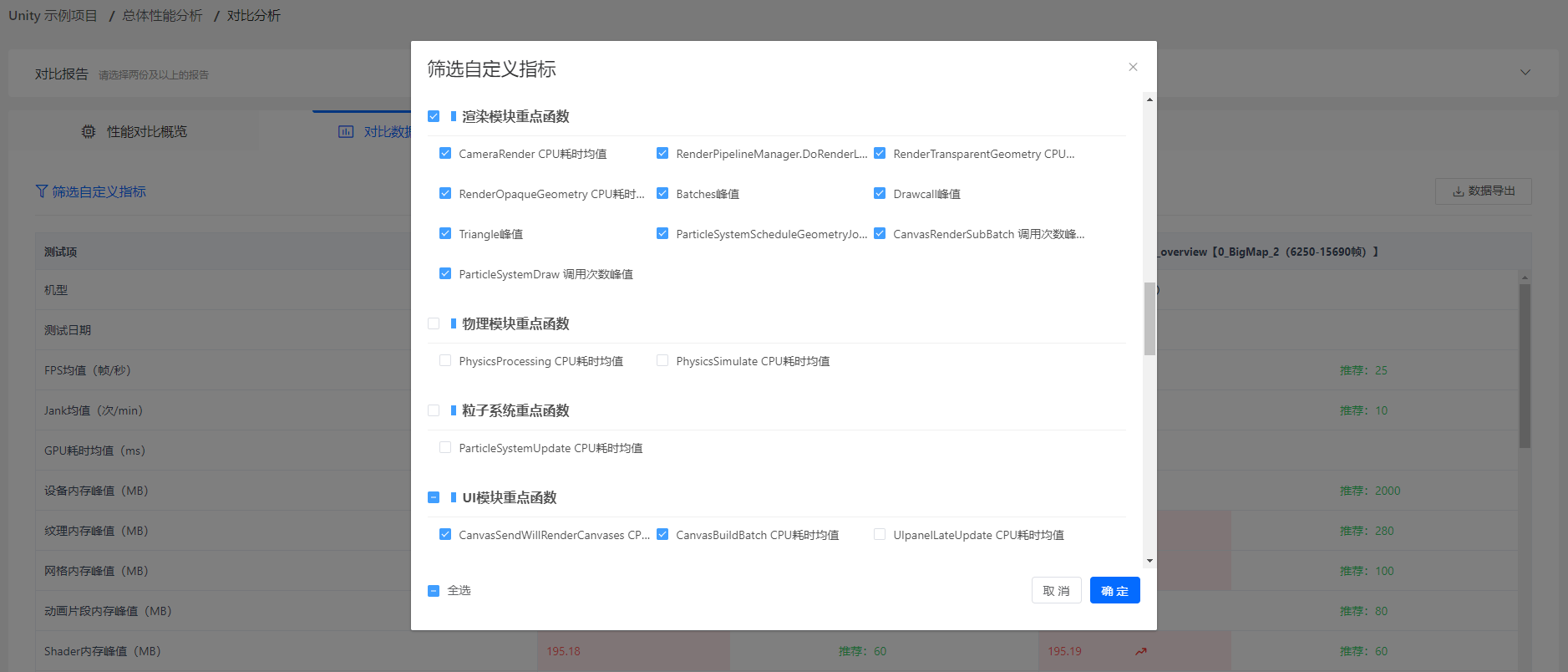
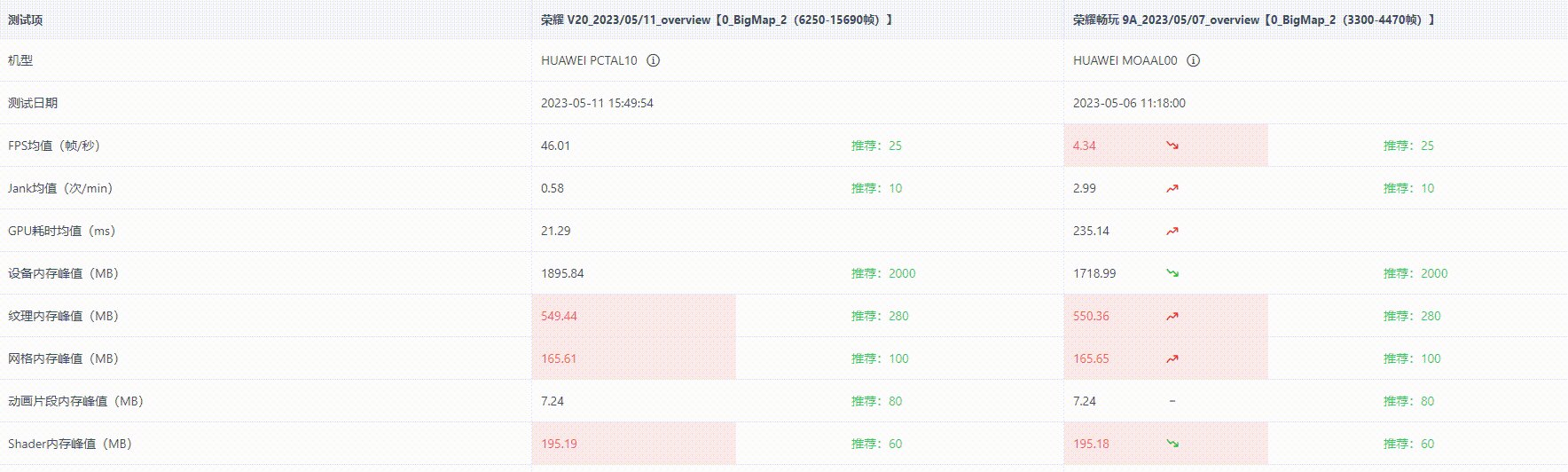
在对比数据表下,默认展示了报告的帧率、Jank均值、GPU耗时等重要指标。此外,还可以选择筛选自定义指标,按需增加各个模块的具体参数。

同时,在表格中,还可以查看这些指标变化趋势和推荐值。对于超出推荐值的数据,UWA也会根据这些数值的优先级和警示度高亮标注。

同时,报告也支持导出,用作留档或进一步分析。
通过对比分析表,开发者可以便捷且充分地在团队内部搭建起监控流程,例如每双周对项目的性能情况进行数据汇总,若变化参数在合理范围内则进行持续开发,若超出推荐值则快速复盘和整改。
新增Batches数量
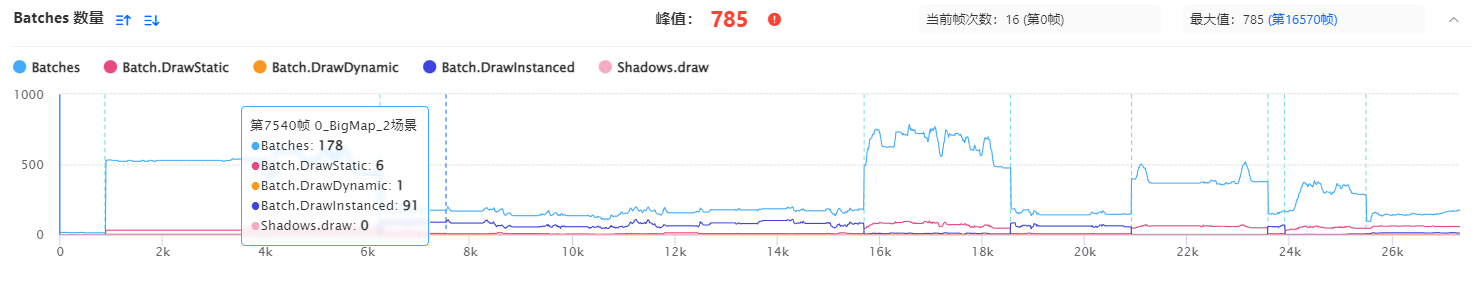
在GOT Online Overview报告的渲染模块下,新增了Batches数量,即项目运行过程中Batch提交次数。对于URP项目来说,UWA一般更建议关注Batches数量,如果项目的Batches数量过高、甚至始终与DrawCall数量相近,则说明SRP Batcher合批效果不好。
对于这种情况,开发者需要结合Frame Debugger排查打断合批的因素,如是否存在Shader未支持SRP Batcher、Shader存在多Pass、穿插等导致SRP Batcher失效的原因。

除了Batches数量外,报告中还展示了Batch.DrawStatic、Batch.DrawDynamic、Batch.DrawInstanced、Shadows.draw数量。这几个分类是Batches总数的一部分,如果在项目没有使用对应的合批方式,就获取不到这几个函数。以Batch.DrawInstanced为例,Batch.DrawInstanced次数为0,说明在这些场景里没有使用GPU Instancing。
需要注意的是,在Vulkan下无法获取Batches数量。
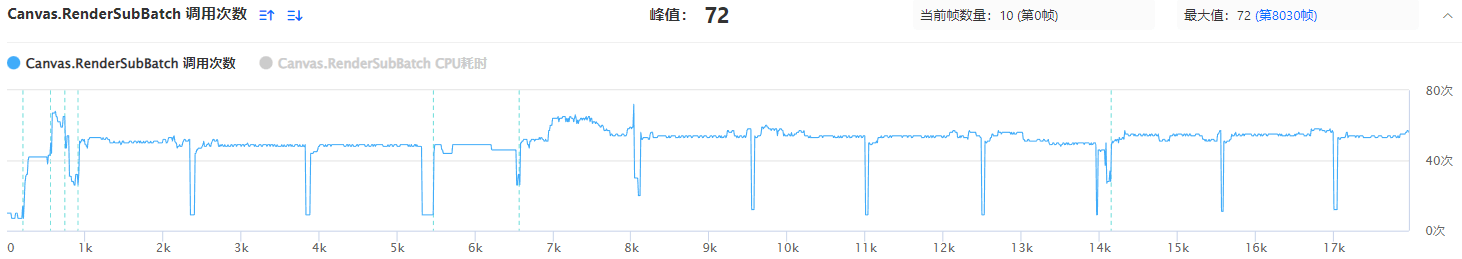
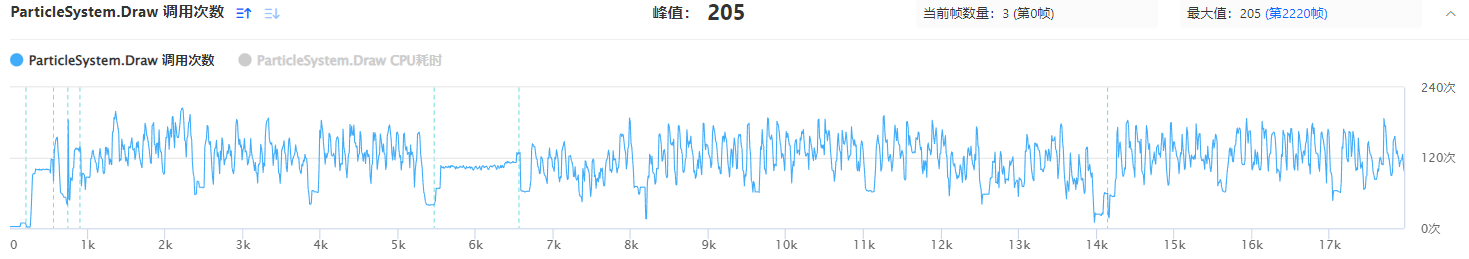
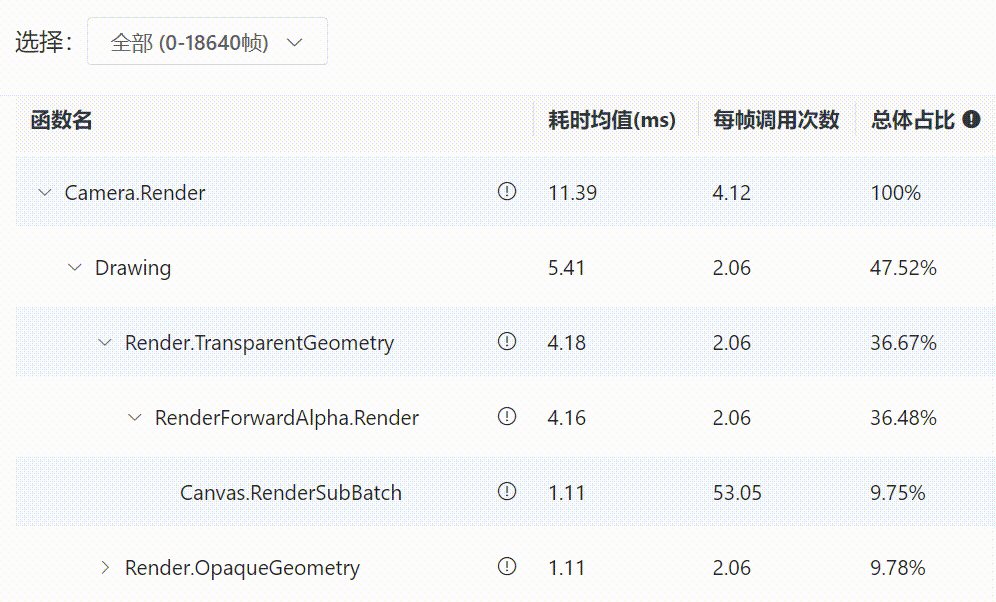
UGUI DrawCall数量和粒子系统DrawCall数量的展示
在GOT Online Overview报告的渲染模块下,Canvas.RenderSubBatch和ParticleSystem.Draw修改为优先展示函数调用次数。两个函数的调用次数分别代表了UGUI DrawCall数量和粒子系统DrawCall数量,当这两个参数较高时,会引起半透明渲染耗时上升,需要开发者持续关注。


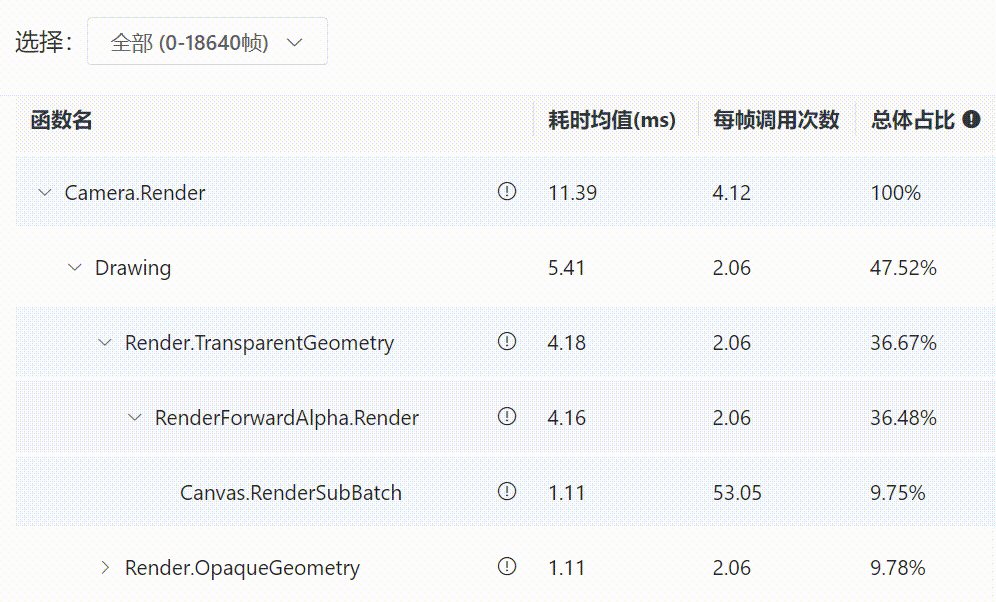
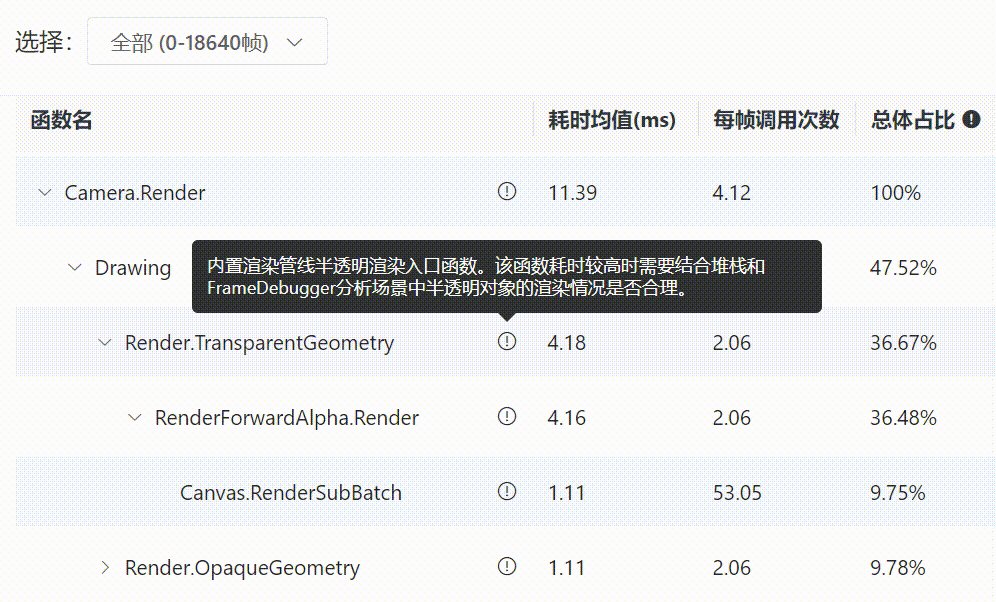
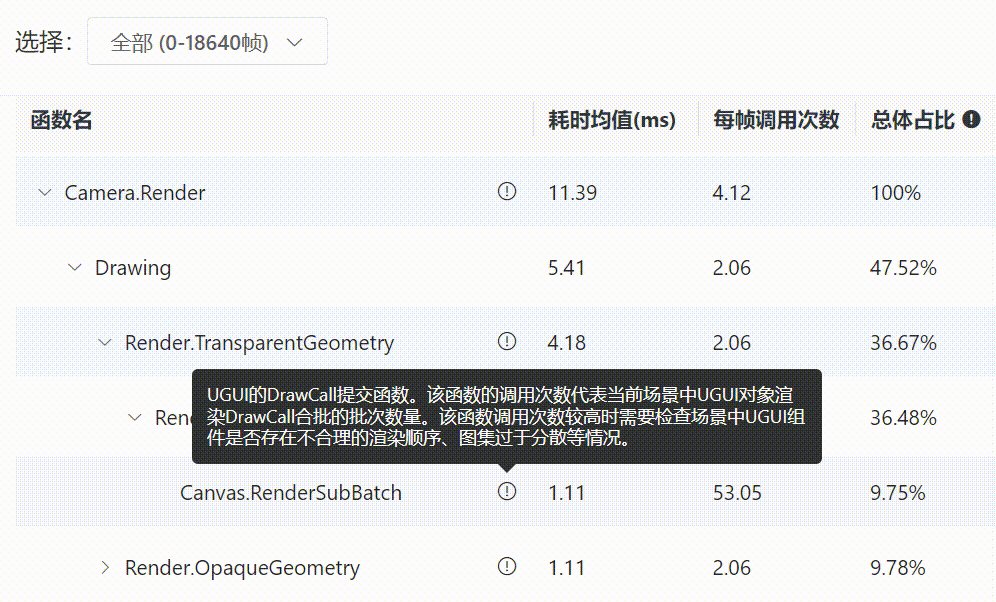
函数释义Tips,助你快速消化“堆栈天书”
在Overview报告的各个模块的函数堆栈下,新增了函数释义的Tips。结合丰富的优化经验,UWA对优化过程中的常见函数进行了标注。将鼠标移动到函数名右侧的“ ! ”上,即可查看函数的释义、耗时来源、优化方式等信息。

一般来说,优化过程中遇到的性能参数非常多,有了这些贴心的Tips,就可以快速归因并给出整改方法,让优化的效率更上一层。
希望这些新功能和优化项可以帮助大家更便捷地定位项目中的性能问题。如果有更多的需求和建议也欢迎大家向UWA提出。浏览Demo报告请点击:
项目 - UWA - 简单优化、优化简单
欢迎前往UWA官网下载UWA SDK:UWA | 致力于游戏VR和AR应用提供项目研发解决方案 | 简单优化、优化简单 | 侑虎科技