文章目录
- 前言
- 一、两者的区别
- 二、组件库
- 三、具体讲解
- 总结
前言
今天和大家讲一下Element Plus和Element UI这两个组件库中表格的插槽使用方法,一般情况下vue2使用Element UI这个组件库,表格组件的插槽的话一般都是使用v-slot,而vue3使用Element Plus组件库,表格组件中插槽一般为#default,下面就来讲一下这两个。
一、两者的区别
Element Plus 和 Element UI 都是基于 Vue.js 的 UI 组件库,其中表格组件都提供了插槽(slot)来自定义表格的内容。但是,Element Plus 和 Element UI 中表格插槽的区别如下:
- 表格头部插槽
在 Element UI 中,表格头部插槽的名称为 header,可以用来自定义表格的表头内容。而在 Element Plus 中,表格头部插槽的名称为 header-,可以用来自定义表格的表头内容,同时还可以在插槽名称后面添加 column-key 属性来指定该插槽对应的列的 column-key 值。
- 表格列插槽
在 Element UI 中,表格列插槽的名称为 default,可以用来自定义表格的列内容。而在 Element Plus 中,表格列插槽的名称为 default,可以用来自定义表格的列内容,同时还可以在插槽中使用 row 和 column 参数来获取当前行和列的数据。
- 表格底部插槽
在 Element UI 中,表格底部插槽的名称为 footer,可以用来自定义表格的底部内容。而在 Element Plus 中,表格底部插槽的名称为 footer-,可以用来自定义表格的底部内容,同时还可以在插槽名称后面添加 column-key 属性来指定该插槽对应的列的 column-key 值。
总的来说,Element Plus 在表格插槽的命名上更加灵活,同时还提供了更多的参数和属性来方便开发者自定义表格的内容。
二、组件库
在使用前我们可以先看一下这两个组件库。
Element Plus:https://element-plus.org/zh-CN/
Element UI:https://element.eleme.cn/#/zh-CN
上面就是组件库的链接,大家有兴趣可以去看看,里面有很多丰富的组件可以使用。
三、具体讲解
一,Element Plus
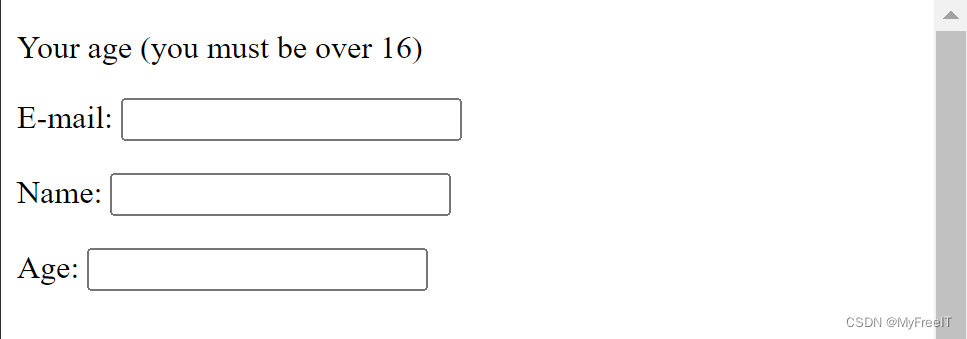
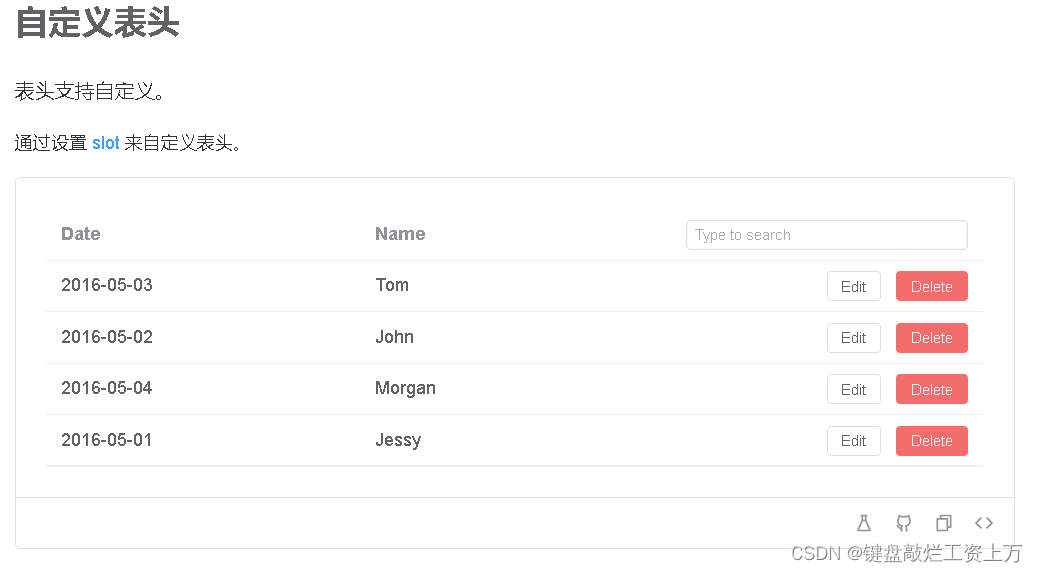
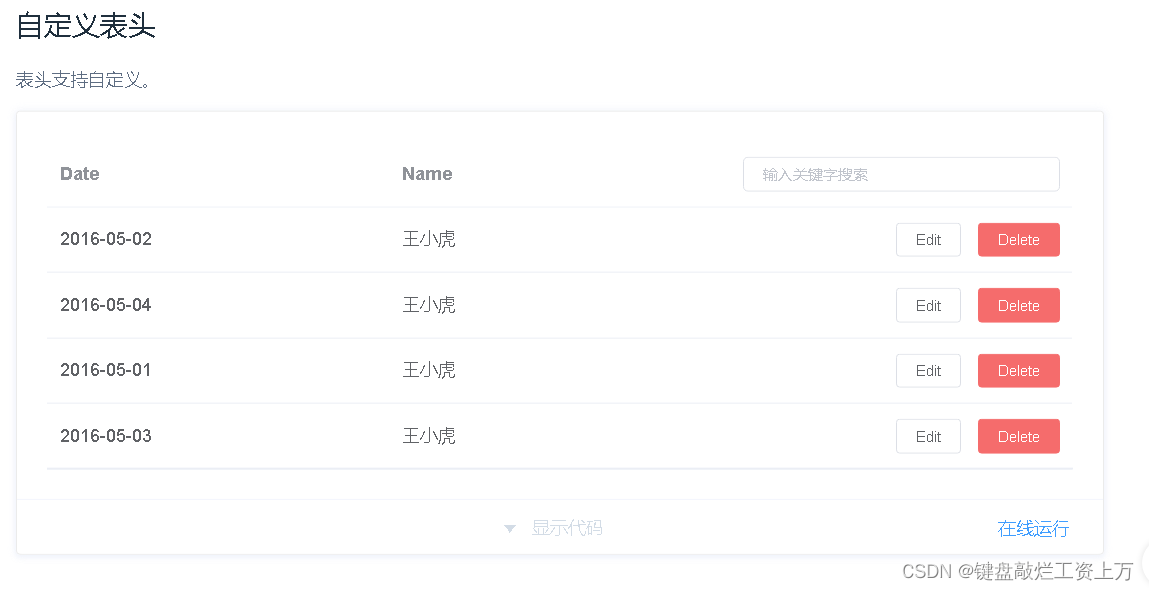
先打开组件库找到表格(table)组件,我们找到自定义表头。

找到后查看他的代码

我们可以看到el-table就是整个表格组件,里面的el-table-column就是表格中的每一列的数据。
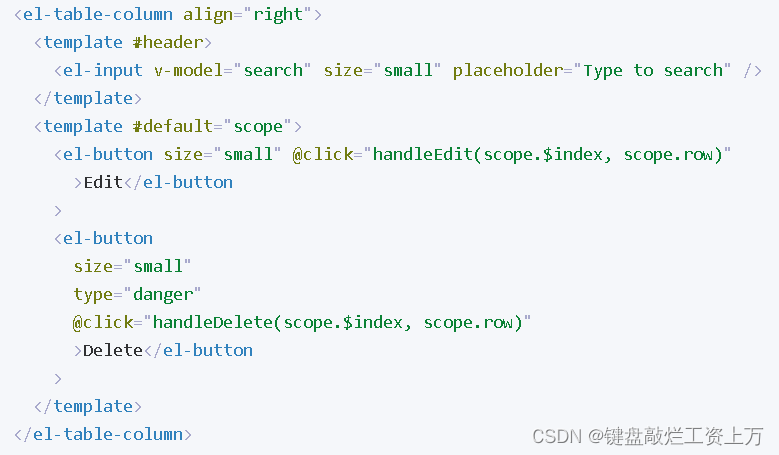
可以看到表格的第三列表头是一个输入框,表格内容是两个按钮,这一列就是下面的代码。

可以看到的是它将单标签改为了双标签,在标签内进行了插槽操作,我们看到了在template后面有一个#header,这个定义的在表头的插槽,在插槽内有一个input,这个input就是我们所看到表头的哪个输入框。
下面的这个template后面是#default,这个是表格内容进行插槽,后面的scope就是每行的数据,下面的点击事件的参数就是当前行的数据,点击当前行的按钮就会把当前行的数据传过去。
我之前遇到了一个问题,使用的是#default这个进行插槽操作,但是在里面添加了一个按钮不显示,我就用了一下v-slot虽然可以用,但是不建议,可能会出现一些问题,后来我又换了回来,按钮也是显示了,可能是之前出现了一些问题导致的不会显示,所以尽量还是使用#default来进行插槽操作。
二,Element UI
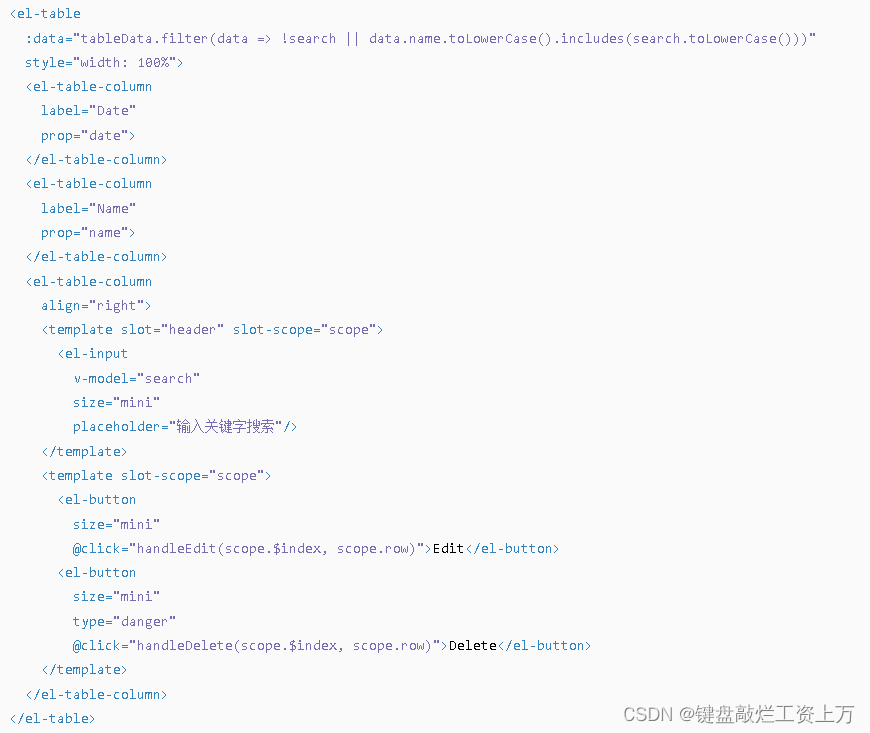
这个组件库的表格也是有一个自定义表头。

打开代码看一下

表格的基本结构都是一样的,表头插槽方法都差不多,内容使用插槽的话就是slot,写法有很多,但都是一个意思。
总结
以上就是本章的全部内容,自己总结的,可能想法会有不同之处,希望能够帮助到您。