Orillusion 次时代 WebGPU 引擎
官网: https://www.orillusion.com/
教程: https://www.orillusion.com/guide/
Orillusion 引擎是一款完全支持 WebGPU 标准的轻量级渲染引擎。基于最新的 Web 图形API标准,我们做了大量的探索和尝试,实现了很多曾经在 Web 中很难实现或者根本实现不了的技术和功能。我们自己从以下几个方面对引擎的架构和功能特点做出了总结。
使用之前需要安装最新的Chrome/Edge浏览器
还需要安装python3
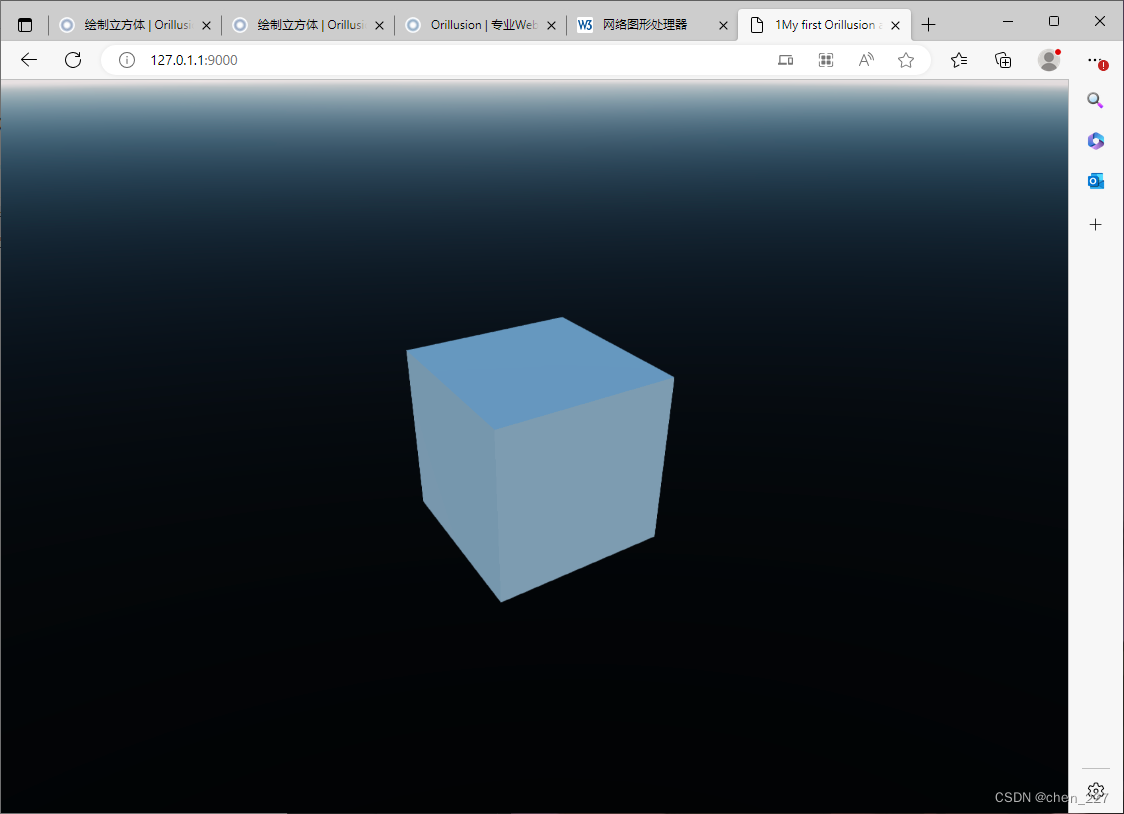
第一个demo
1. 编写index.html
在本地文件夹Orillusion下新建index.html,把如下代码粘进去
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>1My first Orillusion app</title>
<style>
body {
margin: 0;
}
</style>
</head>
<body>
<!-- 可以定义ES模块的名称和对应地址 -->
<script type="importmap">
{
"imports": {
"@orillusion/core": "https://unpkg.com/@orillusion/core/dist/orillusion.es.js",
"@orillusion/stats": "https://unpkg.com/@orillusion/stats/dist/stats.es.js"
}
}
</script>
<!-- 可以使用自定义名称引入 -->
<script type="module">
import { Engine3D, Scene3D, Object3D, Camera3D, LitMaterial, BoxGeometry, MeshRenderer, DirectLight, HoverCameraController, View3D, AtmosphericComponent } from '@orillusion/core'
import { Stats } from "@orillusion/stats"
async function demo() {
// initializa engine
await Engine3D.init()
// create new scene as root node
let scene3D = new Scene3D()
// add an Atmospheric sky enviroment
let sky = scene3D.addComponent(AtmosphericComponent)
sky.sunY = 0.6
// create camera
let cameraObj = new Object3D()
let camera = cameraObj.addComponent(Camera3D)
// adjust camera view
camera.perspective(60, Engine3D.aspect, 1, 5000.0)
// set camera controller
let controller = cameraObj.addComponent(HoverCameraController)
controller.setCamera(0, 0, 15)
// add camera node
scene3D.addChild(cameraObj)
// create light
let light = new Object3D()
// add direct light component
let component = light.addComponent(DirectLight)
// adjust lighting
light.rotationX = 45
light.rotationY = 30
component.intensity = 1
// add light object
scene3D.addChild(light)
// create new object
const obj = new Object3D()
// add MeshRenderer
let mr = obj.addComponent(MeshRenderer)
// set geometry
mr.geometry = new BoxGeometry(5, 5, 5)
// set material
mr.material = new LitMaterial()
// set rotation
obj.rotationY = 45
// add object
scene3D.addChild(obj)
// create a view with target scene and camera
let view = new View3D()
view.scene = scene3D
view.camera = camera
// start render
Engine3D.startRenderView(view)
}
demo()
</script>
</body>
</html>
2. python运行简易服务器
命令行运行如下命令 -d 后面跟本地文件夹路径
python -m http.server 9000 -d D:\chenchao\web3dprojects\Orillusion
3. 用Edge浏览器打开http://127.0.1.1:9000/