var points = [];
var width = 600;
var height = 400;
var max = 100;
// 热力图经纬度范围
var latMin = 28.364807;
var latMax = 40.251095;
var lonMin = 94.389228;
var lonMax = 108.666357;
// 根据热力图图片范围,生成随机热力点和强度值
for (var i = 0; i < 300; i++) {
var lon = lonMin + Math.random() * (lonMax - lonMin);
var lat = latMin + Math.random() * (latMax - latMin);
var value = Math.floor(Math.random() * max);
var point = {
x: Math.floor(((lat - latMin) / (latMax - latMin)) * width),
y: Math.floor(((lon - lonMin) / (lonMax - lonMin)) * height),
value: value,
};
points.push(point);
}
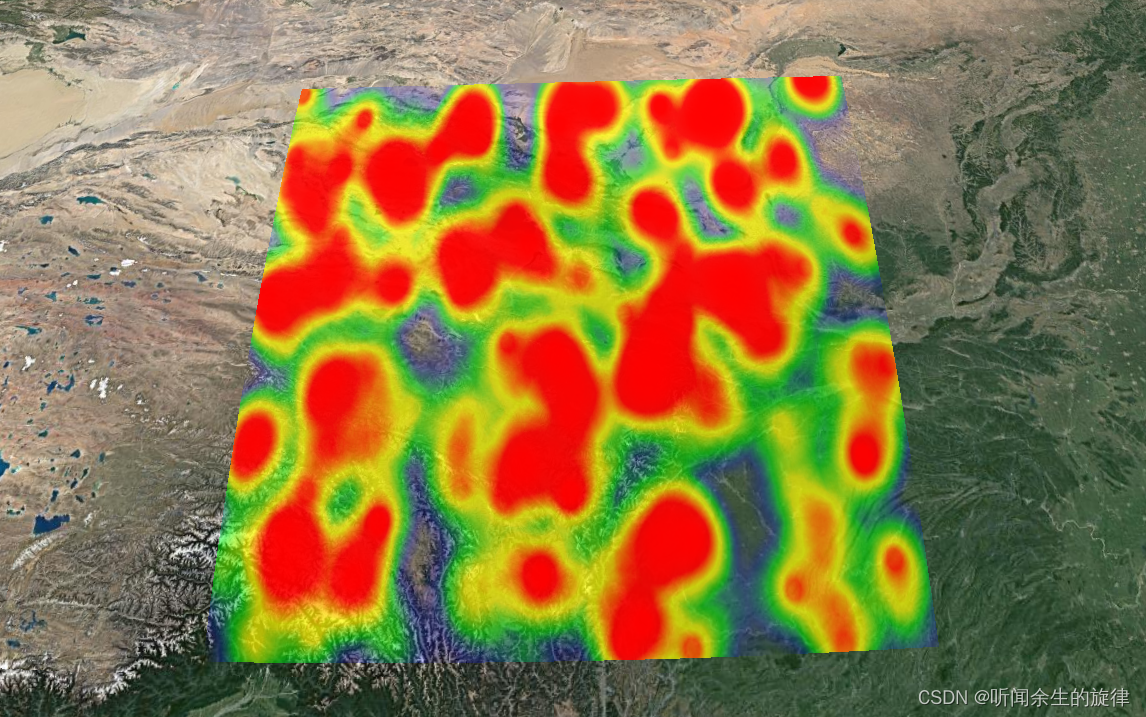
// 创建热力图
var heatmapInstance = h337.create({
container: document.querySelector(".div-heatmap"),
});
var data = {
max: max,
data: points,
};
heatmapInstance.setData(data);
// 将热力图添加到球体上(生成的热力图canvas元素类名为heatmap-canvas)
var canvas = document.getElementsByClassName("heatmap-canvas");
// // 更换默认Ion的accesstoken,初始化Cesium
// Cesium.Ion.defaultAccessToken =
// "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIzZjhlMzE4MS1iNTU1LTRmMWYtYjQ5MC03Nzg1YzMwNTAwMWMiLCJpZCI6MTk0MzIsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1NzU1Mjc1NDV9.PTf_VP102asNYU199ovMqgITS_2KCHtEP54TXLe7y5I";
// var viewer = new Cesium.Viewer("cesiumContainer", {
// animation: false,
// timeline: false,
// });
viewer.entities.add({
name: "heatmap",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
lonMin,
latMin,
lonMax,
latMax
),
material: new Cesium.ImageMaterialProperty({
image: canvas[0],
transparent: true,
}),
},
});
viewer.zoomTo(viewer.entities);