网页布局形式----浮动
- css浮动:
- 一、常见的三种网页布局形式:
- 1.1 网页布局两大准则:
- 二 、浮动:
- 2.1 浮动语法:
- 2.2 浮动特性(重难点):
- 浮动元素通常与标准流的父级元素搭配使用:
- 2.3 浮动注意事项:
- 2.4 清除浮动!!!
- 2.4.1 为什么清除浮动:
- 2.4.2 清除浮动语法:
- 2.4.3 清除浮动总结
- 三、PS:
- 3.1 常见的图片格式:
- 3.2 ps切图:
- (1) 图层切图(使用最多)
- (2) 切片切图:
- (3) 添加ps插件cutter插件快速切图
- 蓝湖,像素大厨app:
css浮动:
学习目标:
一、常见的三种网页布局形式:
网页布局的本质----CSS摆放盒子
CSS中三种传统布局方式(盒子排列顺序)
((1)标准流(普通):标签按照默认规定的方式排列
- 块状元素独自占一行
- 行内元素按照顺序从左往右排列
(2)浮动:
(3)定位
实际开发中,一般一个页面需要同时包含这三种布局方式
1.1 网页布局两大准则:
网页布局第一准则:多个块级元素纵向排列用标准流,多个块级元素横向排列用浮动
网页布局的第二准则:先设置盒子的大小,再设置盒子的位置
二 、浮动:
为什么需要浮动?改变标签默认的排列方式
多个盒子怎么占同一行:将盒子设置为行内块元素:样式中设置display-block
但是这样盒子之间会有比较大的空隙,比较难控制。
2.1 浮动语法:
float属性创建浮动框,浮动的意思是将他们移到一边,靠着浏览器的边缘或者其他浮动框的边缘
浮动的语法:

浮动属性值:

2.2 浮动特性(重难点):
1 脱标:浮动元素会脱离标准流,不再保留原来的位置(让出位置)
可以实现叠加效果
2 多个浮动的盒子:会按照属性值,一行内显示并且顶端对齐
注:如果父级元素装不下这些浮动的盒子,多出的会另起一行显示
3 任何元素浮动之后都有行内块元素相似特性:
-
行内元素加浮动后具有行内块元素的特性
-
块元素加浮动后具有行内块元素的特性
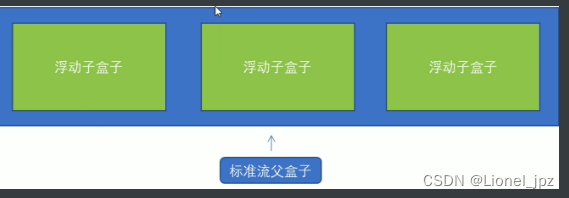
浮动元素通常与标准流的父级元素搭配使用:
目的:约束浮动元素的位置(符合网页布局第一准则)
步骤一:先用标准流的父元素排列上下位置
步骤二:再在父元素中采取浮动排列左右位置(以父元素为基准浮动子盒子)

2.3 浮动注意事项:
1 浮动常与标准流的父元素搭配使用:
先用标准流排列上下,之后内部的元素通过浮动排列左右
2 一个元素浮动,理论上其余的兄弟元素也需要浮动(一浮全浮)
记住:浮动的盒子只会影响这个盒子后面的标准流,不会影响前面的标准流
2.4 清除浮动!!!
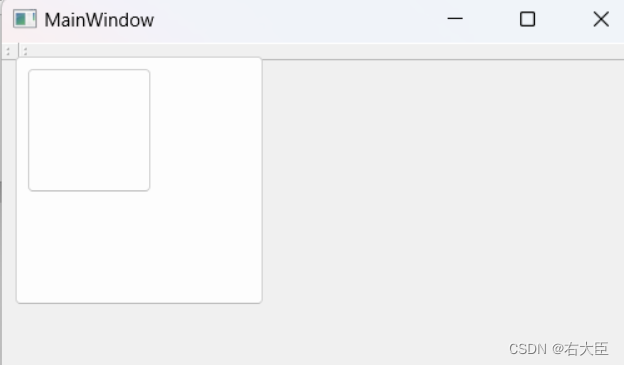
引入: 所有父盒子都需要设置高度吗?
由于父盒子很多情况下不便给出高度,但是浮动后的子盒子是不占位置,导致父盒子的高度为0,会影响下面的标准流的盒子(浮动的元素不占原文档流的位置,会对后面元素的排版产生影响)
最理想的状态是由子盒子来决定(自动撑开)
2.4.1 为什么清除浮动:
1 父级没有设置高度
2 子盒子浮动(脱标)
3 影响了下面的布局,需要清除浮动
因此要清除浮动:
清除浮动的本质:清除浮动元素脱离标准流造成的影响
清除之后,父元素就能根据浮动的子盒子检测到高度
2.4.2 清除浮动语法:

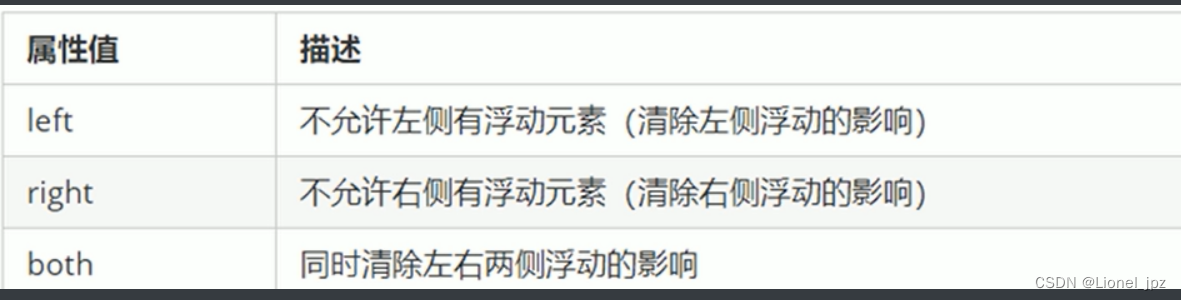
属性值:

清除的方法:闭合浮动,只让浮动在父盒子中产生影响
(1) 额外标签法(隔墙法):在最后一个浮动的盒子添加空标签(必须是块级元素)----不常用
(2) 父级添加overflow属性:属性值设置为hidden,auto或者scroll
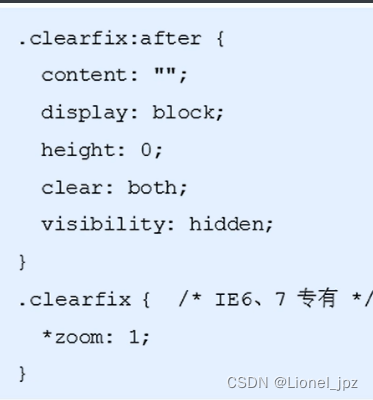
(3) after伪元素法:百度,淘宝,网易的网页使用的这种清除浮动的方法

只需要将这段代码调用就可以
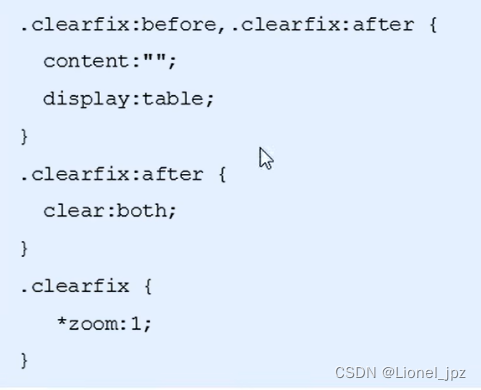
4 双伪元素清除浮动:给父元素添加:小米,腾讯的网站使用

在父元素(父盒子)的前后都插入一个盒子:前后闭合
2.4.3 清除浮动总结
清除浮动的四种方式:

三、PS:
3.1 常见的图片格式:
1 jpg图像格式:色彩信息比较好,颜色丰富,产品类图片
2 gif图像格式:颜色比较少,可以保存透明背景和动画
3 png图像格式:结合jpg和gif的特点,一般背景透明的图片选择png格式
4 PSD图像格式:是ps的专用格式,方便前端测量,也可以选中文字,网页设计稿
3.2 ps切图:
(1) 图层切图(使用最多)
右击图层,快速当初为PNG
如果需要图片上的文字,先进行合并图层:
(1)选中需要的图层,图层菜单点击合并图层(ctrl+e)
(2)右键快速导出图层
(2) 切片切图:
(1)使用切片工具(左边栏第一列第三个)手动划出
(2)导出选中的图片:文件->导出->存储为web所用格式
(3) 添加ps插件cutter插件快速切图
Cutterman是一个运行再Photoshop中的插件,非常好用
完整版本的ps才可以安装
蓝湖,像素大厨app:
将psd文件直接拖动到像素大厨当中