目录
网页(html文件)
什么是HTML?
web标准
为啥需要web标准
web标准的构成
VScode的使用
HTML标签
基本语法
标签关系
结构标签
课间拓展:
了解骨架代码
HTML中常见的标签
标题标签
注释标签
段落标签
换行标签
文本格式化标签
div 和span 标签
图像标签
图像标签
其他属性
图像标签属性的注意点
路径
目录文件夹和根目录
相对路径和绝对路径
超连接标签
链接分类:
特殊字符
表格标签
列表标签
无序列表(重点)
有序列表(理解)
自定义列表(重点)
表单标签
直接上代码
完结~~~
网页(html文件)
网站是指因特网上根据一定的规则,使用HTML等制作用于展示特定内容相关的网页集合网页是网站中的一页,通常是HTML格式的文件。他是通过游览器来阅读网页构成的基本元素,它通常由图片,链接,文字,声音,视频,等元素组成,通常我们看到的网页,常见
以html或者.html后缀结尾文件,因此将其俗称为HTML文件
网页是由网页元素组成,这些元素是利用html标签描述出来,然后由浏览器解析来显示给用户的
什么是HTML?
- HTML指的是超文本标记语言(Hyper Text Markup Language), 他是用来描述网页的一种语言
- HTML不是一种编程语言,而是一种标记语言(Markup language)
- 标记语言是一套标记标签(markup tag)
注:
超文本有两层含义
它可以加入图片,声音,动画,多媒体等内容(超越了文本限制)
他还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
web标准
web标准是由W3C组织和其他标准化组织制定的一系列标准的集合,W3C(万维网联盟)是国际最著名的标准化组织
为什么需要web标准
游览器不同,他们显示页面或者排版就有些差异,遵循web标准除了可以让不同的开发人员写出的代码更加标准,更统一外,还有以下优点:
让web的发展更有前景
内容能被更广泛的设备访问
更容易被搜索引擎搜索
降低网站流量费用
使网站更容易维护
提高页面游览速度
web标准的构成
web标准是由结构(HTML) , 表现(CSS), 行为(JS) 三部分组成
我们使用的HTML就是实现网页的结构, 简单来说HTML就是用来做网页骨架的, 做好骨架CSS会对这个骨架进行渲染, JS(JavaScript)让这个网页动起来
VScode的使用
-
双击打开软件
-
新建文件
-
保存为html文件
-
CTRL+ +号放大字体
-
生成页面骨架结构
-
输入!按下tab键
-
输入html:5
-
HTML标签
基本语法概述
-
HTML标签是由尖括号包围的关键字,例如 <html>
-
HTML标签通常是成对出现的,例如<html> 和 </html>。我们称为双标签,标签第一个标签是开始标签,第二个标签是结束标签
-
有些特殊的标签必须是单个标签(极少情况) 例如 我们称为单标签<br>
标签关系
双标签关系分成两类:包含关系和并列关系
1. 包含关系

2.并列关系

HTML的基本结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写
HTML页面也称为HTML文档
<html>
<head>
<title>第一个页面</title>
</head>
<body>
锄禾日当午,汗滴禾下土
</body>
</html><html> :根标签
<head>: 头标签
<titile>: 网页标签
<body>: 主体内容
网页显示:

HTML文档的后缀名必须是.html或者.htm,游览器的作用是读取HTML文档,并以网页的形式显示出他们,此时,用游览器打开这个网页,我们就可以预览我们写的第一个HTML文件了
课间拓展:
在浏览器中点击F12 ,就可以打开开发者模式,就可以更详细的查看页面的结构了

了解骨架代码
<!DOCTYPE html> //文档类型声明,作用就是告诉游览器使用哪种HTML来显示网页
//当前是HTML5来显示的,必须是第一行 他是文档类型的声明标签
<html lang="zh-CN"> // zh-CN定义语言为中文 当前网页是一个中文网页
<head>
<meta charset="UTF-8">//设置字符集
utf-8是万国码 基本包含了全世界所有国家需要用到的字符
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode创建的第一个网站</title>
</head>
<body>
写代码很爽
</body>
</html>标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写
HTML中常见的标签
标题标签: h1 -> h6
单词head的缩写,意为头部,标题
标签语义:作为标题使用,并且依据重要性递减
<body> //就和兄弟排名一样,数字越大他越小
<h1>熊大</h1>
<h2>熊二</h2>
<h3>熊三</h3>
<h4>熊四</h4>
<h5>熊五</h5>
<h6>熊六</h6>
</body>
注释标签
ctrl + / 快捷键可以快速进行注释/取消注释
<body>
<h1>熊大</h1> <!--这是熊大,来自狗熊岭,有个兄弟叫熊二-->
</body> //注释不会显示在界面上. 目的是提高代码的可读性.段落标签
段落标签:
p标签用于定义段落 paragraph的缩写
语义:把段落分成若干个段落
<body>
<p>这是一个段落</p>
</body>换行标签
<br>
标签语义:加在需要换行的位置进行强制换行
文本格式化标签
在网页中,有时需要为文字设置粗体,斜体,下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示
标签语义:突出重要性,比普通文字更重要
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<body>
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字<br />
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字<br />
我是<del>删除线</del>的文字
我是<s>删除线</s>的文字<br />
我是<ins>下划线</ins>的文字
我是<u>下划线</u>的文字
</body>
div 和span 标签
div 和span是没有语义的,他们就像是一个盒子,是用来装内容的
特点:
-
div标签是用来布局的,但是现在一行只能放一个div,大盒子
-
span标签是用来布局的.一行可以放多个span,小盒子
图像标签和路径
图像标签
- 在HTML标签中,<img>标签用于定义HTML页面中的图像
- src是<.img>标签的必须属性,他是用于指定文件的路径和文件名
- 所谓属性:简单来说就是属于这个图像标签的特性
其他属性
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换不能显示的图片 |
| title | 文本 | 提示文本,鼠标放到图片上就能显示 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
<body>
<h3>图片标签的使用:</h3>
<img src="猪猪侠.jpg" height="200" width="100" />
<h3>alt 替换文本,图片显示不出来的话用文字替换:</h3>
<img src="猪猪侠.jg" alt="我是蜘蛛侠" height="200" width="100" />
<h3>title 提示文本 鼠标放到图像上,提示的文字:</h3>
<img src="猪猪侠.jpg" alt="我是蜘蛛侠" title="猪猪侠" height="200" width="100" border="40" />
</body>
图像标签属性的注意点
-
图像标签可以拥有多个属性,必须写在标签名后面
-
属性之间不分先后顺序,标签名与属性,属性与属性之间均是以空格分开
-
属性采取键值对的格式,即key = "value" 的格式,属性 = “属性值”
路径:
-
目录文件夹和根目录
-
文件不能乱放,需要一个文件夹来管理他们
-
目录文件夹:就是普通的文件夹,这里存放了我们做页面所需的相关材料,比如HTML文件,图片等
-
根目录:就是打开文件夹的第一层就是根目录
-
-
相对路径和绝对路径
1. 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径,图片相当于HTML页面的位置

2. 绝对路径
所有路径:在电脑中,包括
本地地址:D:\WeSingCache\Log\学习资料
网络地址:必应![]() https://cn.bing.com/
https://cn.bing.com/
超连接标签:
单词anchor的缩写 意思是:锚
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
链接的语法格式:
<a href = "跳转目标" taarger = "目标窗口的弹出方式">文本或者是图片</a>
targer 属性:
![]()
<body>
<h3>1.外部链接</h3>
<a href="http://WWW.huawei.com" target="_blank"> 华为官网~~</a>
target :::: _blank 是新窗口 _self 是当前窗口打开网页
<h3 id="体育">2.内部链接</h3>
<a href="04案例:体育新闻.html" target="_blank">体育新闻</a>
<h3>3.空链接</h3>
<a href="#" target="_blank">公司简介</a>
<h3>4.下载链接</h3>
<a href="images/蜘蛛侠.7z" target="_blank">蜘蛛侠下载</a>
<h3>5.网页元素的链接</h3>
<a href="images/蜘蛛侠.jpg" target="_blank">查看蜘蛛侠</a>
<a href="images/蜘蛛侠.7z"target = "_blank" ><img src="images/蜘蛛侠.jpg" alt="faf" title="点击下载猪猪侠" width="300" border = "20"></a>
<h3>6.锚点链接</h3>
<a href="#体育">体育新闻链接</a>
</body>
链接分类:
-
外部链接<a href = "http://www.baidu.com"> 百度</a>
-
内部链接<a href="04案例:体育新闻.html" target="_blank>公司简介</a 直接调用网页名称就行了
-
空连接 <a href="#" target="_blank">公司简介</a
-
下载链接 如果href里面是压缩包或者是文件,就会下载这个文件
-
网页元素链接 在网页中的各种网页元素,如,文本,图像,表格,音频,视频等都可以添加超链接
-
锚点链接 :我们点击链接可以快速定位到页面中的某个位置
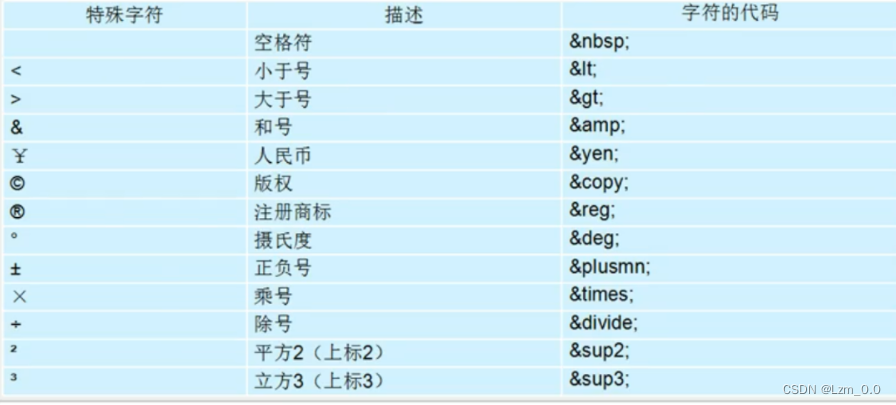
课间拓展特殊字符

表格标签
表格的主要作用:
表格的主要作用用于显示,展示数据,因为它可以让数据显示的非常规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要了,一个清爽简约的表格能把繁杂的数据表现的很有条理
不是用来布局页面的,而是用来展示数据的
<table> :是用于定义表格的标签
<tr> : 是用于定义表格中的行,必须嵌套在<table> 中
<td> :表示单元格 必须嵌套在<tr>标签中
字母td是指表格数据(table data), 即数据单元格的内容
th是表头标签 里面的文字会加强粗 和剧中 突出重要性
可以将表格分成表格头部和表格主体两部分
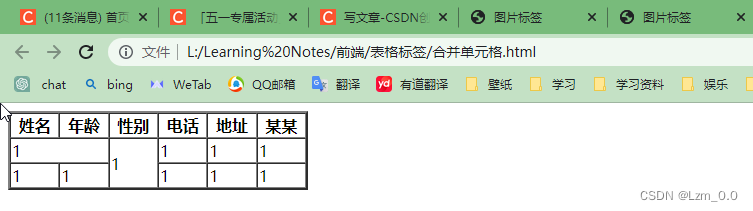
合并单元格
合并单元格的方式:
跨行合并:rowspan="合并单元格个数"
跨列合并:colspan="合并单元格个数"
<body>
<table align="center " border="2" cellspacing="0" width="300" heigth="500">
<thhead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>地址</th>
<th>某某</th>
</tr>
</thhead>
<thbody>
<tr>
<!-- 跨行跨列就这样 -->
<td colspan="2">1</td>
<td rowspan="2">1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</thbody>
</table>
</body>
列表标签
列表是用来显示数据的,那么列表就是用来布局的
列表的最大特点就是整洁,有序,他作为布局会更加自由和方便
-
无序列表(重点)
ul标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项li标签定义
他们之中没有顺序之分
ul只能放li 别的什么都不能放 li 里面什么元素都可以放
<body> <h4>您喜欢的食物?</h4> <ul> <li>榴莲</li> <li>臭豆腐</li> <li>鲱鱼罐头</li> </ul> </body>
-
有序列表(理解)
ol标签用于定义有序列表,列表排序以数字来显示,并且使用li标签来定义列表项
特点和无序列表是差不多的
-
自定义列表(重点)
一般是用来对术语和名词进行解释和描述,定义列表的列表项前没有任何项目符号
也是只能放dd,dt
在标签中,dl标签用于定义描述列表(或定义列表),该标签会与dt(定义项目/名字)和dd(描述每一个项目/名字)一起使用
<body> <dl> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>qq</dd> </dl> <dl> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>qq</dd> </dl> </body>

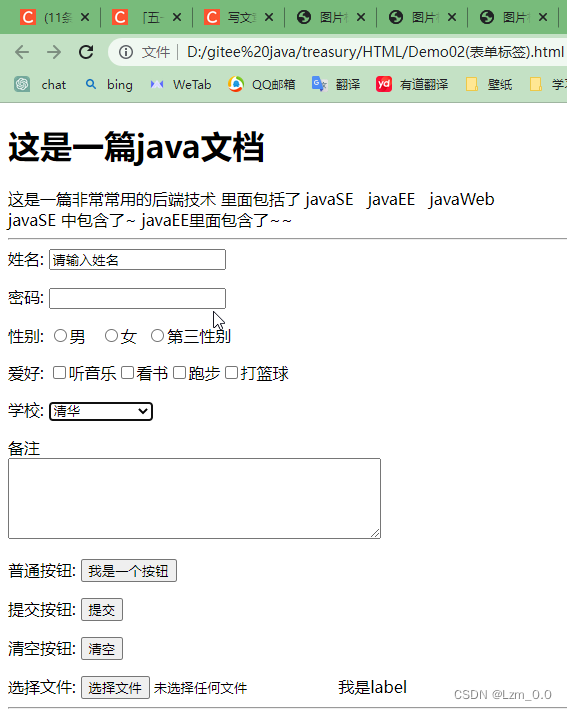
表单标签
直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>表单标签</title>
</head>
<body>
<div>
<h1>这是一篇java文档</h1>
<div>
这是一篇非常常用的后端技术
里面包括了 javaSE javaEE javaWeb
</div>
<span color="red">
javaSE 中包含了~
</span>
<span color="gren">
javaEE里面包含了~~
</span>
</div>
<hr>
//form 标签:描述了要把数据按照什么方式, 提交到哪个页面中.
<form action="https://www.baidu.com" method="get">
//input标签:
//各种输入控件, 单行文本框, 按钮, 单选框, 复选框
//1. 文本框:text
姓名:
<input type="text" name="姓名" value="请输入姓名" checked="checked">
<p></p>
//2. 密码框:password
密码:
<input type="password">
<p></p>
//3. 单选框:radio
性别:
<input type="radio" value="男" name="sex">男
<input type="radio" value="女" name="sex">女
<input type="radio" value="第三性别" name="sex">第三性别<p></p>
//4. 复选框
爱好:
<input type="checkbox">听音乐<input type="checkbox">看书<input type="checkbox">跑步<input type="checkbox">打篮球
<p></p>
//select标签:下拉菜单
学校:
<select>
<option>北大</option>
<option selected>清华</option>
<option>陕西科技大学</option>
</select>
<p></p>
备注<br>
<textarea cols="50" rows="5"></textarea>
<p></p>
普通按钮:
<input type="button" value="我是一个按钮" onclick="alert('hello')">
<p></p>
提交按钮:
<input type="submit" value="提交">
<p></p>
清空按钮:
<input type="reset" value="清空">
<p></p>
选择文件:
<input type="file">
<label>我是label</label>
</form>
<hr>
</body>
</html>