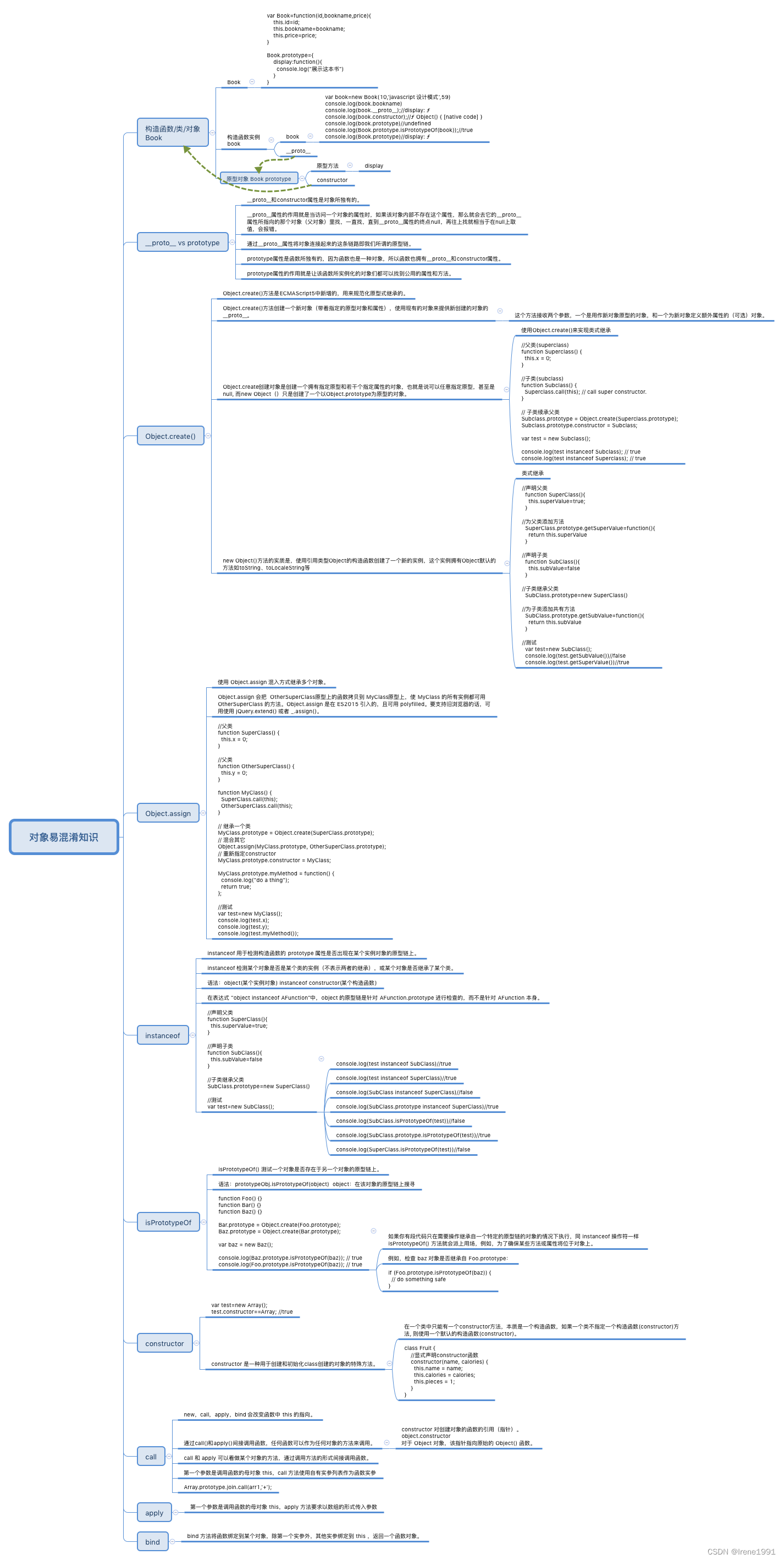
js对象易混淆知识
__proto__ vs prototype
__proto__和constructor属性是对象所独有的。
__proto__属性的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(父对象)里找,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。
Object.create()
Object.create()方法创建一个新对象(带着指定的原型对象和属性),使用现有的对象来提供新创建的对象的__proto__。
Object.assign
Object.assign 会把 OtherSuperClass原型上的函数拷贝到 MyClass原型上,使 MyClass 的所有实例都可用 OtherSuperClass 的方法。Object.assign 是在 ES2015 引入的,且可用 polyfilled。要支持旧浏览器的话,可用使用 jQuery.extend() 或者 _.assign()。
instanceof
instanceof 用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
isPrototypeOf
isPrototypeOf() 测试一个对象是否存在于另一个对象的原型链上。
constructor
constructor 是一种用于创建和初始化class创建的对象的特殊方法。
const Person = class {
constructor(name) {
this.name = name;
}
};
class createPersonClass extends Person {
constructor(name, age) {
console.log(name);
console.log(age);
//通过supper()传入父类Person的构造函数
super(name);
// 注意: 在派生类中, 必须先调用 super() 才能使用 "this"。
console.log(this.name);
//console.log(this.age);//undefined
}
}
const jack = new createPersonClass("Jack", 18);call
通过call()和apply()间接调用函数,任何函数可以作为任何对象的方法来调用。
apply
第一个参数是调用函数的母对象 this,apply 方法要求以数组的形式传入参数
bind
bind 方法将函数绑定到某个对象,除第一个实参外,其他实参绑定到 this ,返回一个函数对象。

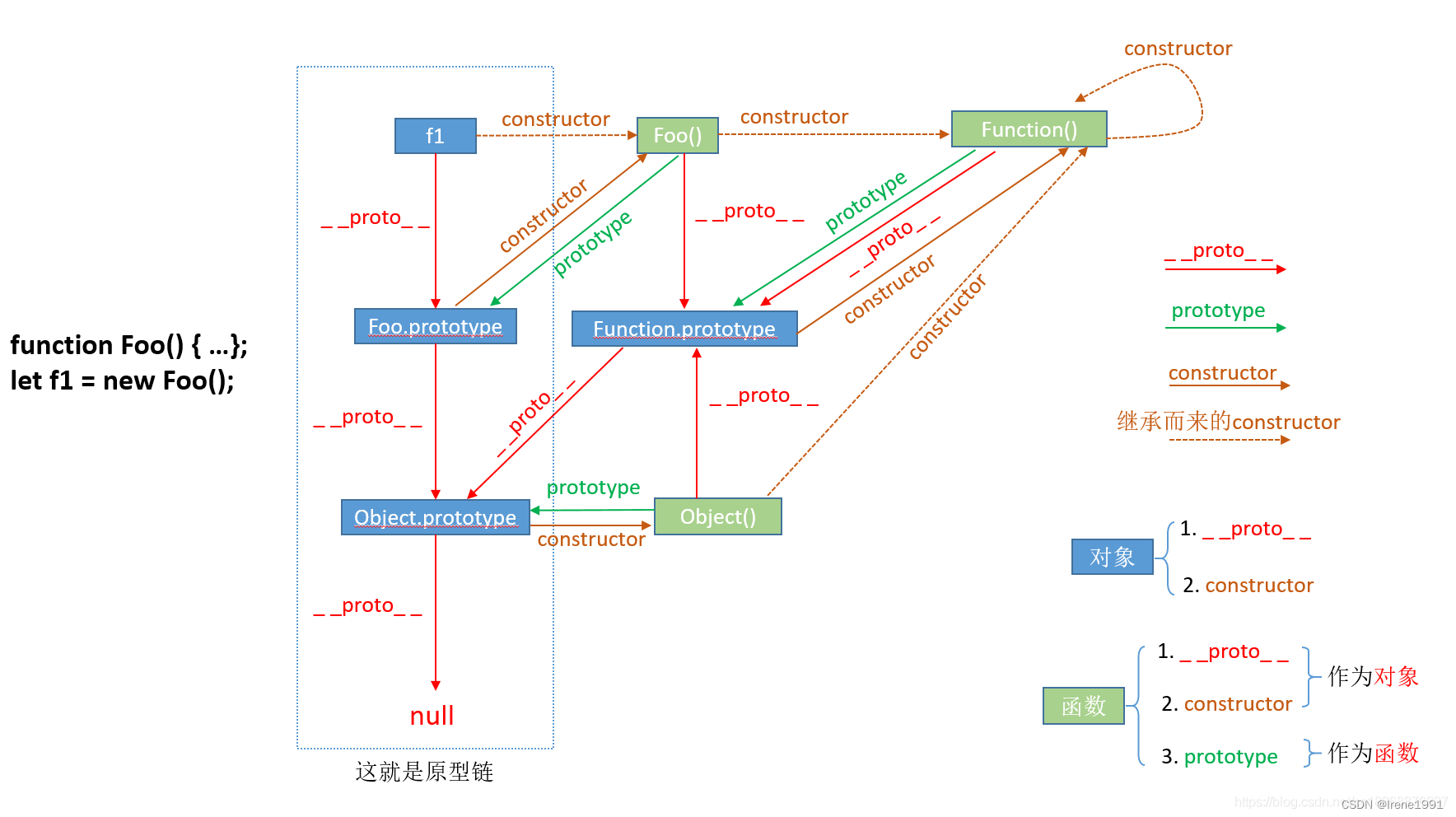
图示
图片忘记从哪来的啦,图片不是原创。









![[论文阅读] 颜色迁移-Automated Colour Grading](https://img-blog.csdnimg.cn/63e007a483454a7ba74309f8d628bfc4.png)
![[附源码]计算机毕业设计基于springboot的云网盘设计](https://img-blog.csdnimg.cn/dfa876eb43274eb99aeacdf0493ae889.png)


![[Power Query] 日期和时间处理](https://img-blog.csdnimg.cn/e32e5f205503482ebb264c2715548aa1.png)





![[附源码]Python计算机毕业设计Django考试系统](https://img-blog.csdnimg.cn/a37ed9a3197a4395b6724029aa19f0d6.png)